Add Gradient Background in Flutter AppBar
 Edwin
EdwinIn this article, we shall see how to add a gradient background button to the Scaffold Appbar in our Flutter application.



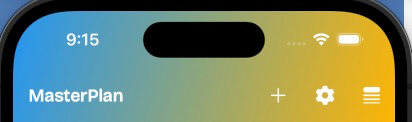
As you can see, this AppBar contains different gradient styles. So, to start, let’s create an app bar.
Scaffold(
appBar: AppBar(
title: Text("Masterplan"),
)
body: Text("body"),
)
Now, we add flexibleSpace in the appbar. FlexibleSpace has different use cases, like adding dynamic effects, displaying images, or creating background patterns. Here, we are going to use flexibleSpace to add a background gradient.
Scaffold(
appBar: AppBar(
title: Text("Masterplan"),
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: const LinearGradient(
begin: Alignment.topRight, // Start direction
end: Alignment.bottomRight, // End direction
colors: [
Colors.red, // Start Color
Colors.pink,// End Color
], // Customize your colors here
),
),
)
body: Text("body"),
)
So, here we add a Container widget that will contain the gradient. We added a linear gradient that starts from top right to bottom right. We also added 2 colors i.e. red and pink.
Conclusion
In this article, I have explained how to create a gradient app bar. You can change the code as needed. Try adding different custom colors or changing the directions.
I hope this blog post provides you with enough information on gradients in your app bar for your projects.
Thank you for reading this article!
If you love the article, Clap 👏
Also, follow me for more exciting articles related to dart and flutter.
If you find something wrong in the article, let me know! I would love to improve.
Let’s Get Connected
Find me on:
- Instagram
- Twitter
- Youtube
- Github
- Linkedin
Support me: BuyMeACoffee
Subscribe to my newsletter
Read articles from Edwin directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Edwin
Edwin
🧔🏻♂️ || 24 y/o • Flutter Dev • Self Taught 📲 || Turning ideas into apps‼️ ⏩️ || Follow my journey