Don't Panic – The Guide to the Galaxy of .NET MAUI Development
 Thomas Bankiel
Thomas Bankiel
Welcome to the journey of .NET MAUI Development
Don't Panic - The Guide to the Galaxy of .NET MAUI Development is your faithful companion in understanding the vast and often confusing world of application development. Just as Douglas Adams' legendary guide provided valuable insight (and a healthy dose of humor) to galactic travelers, this series explores the obscurities of .NET Multi-platform development with a special emphasis on Android / IOS as target.
Whether you're an experienced developer or a beginner taking your first steps into the world of coding and development, this guide is designed to make your journey through vast expanses of software development as smooth and enjoyable as possible.
So, grab a towel, get curious and join us on this extraordinary adventure. Because in the world of development, the possibilities are limitless. Without panic, we will go through them one by one, with a lot of knowledge and humor.
Space dock - Visual Studio
This development environment has been my constant companion through ups and downs since 2003. As our IDE, we will use the preview version of Visual Studio 2022 and the included project templates for .NET 8.
The starting point the Hull - Project Templates

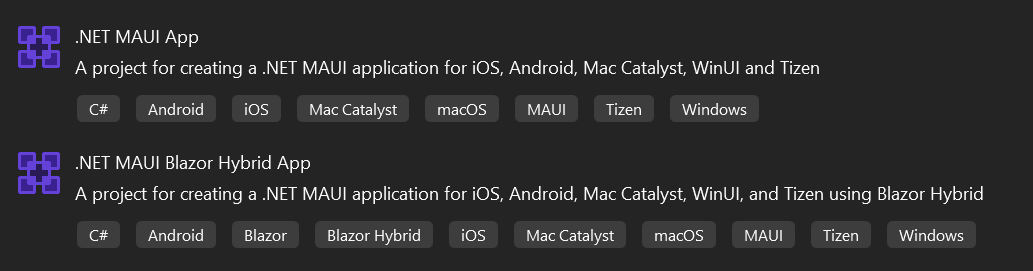
At this juncture, we encounter our first challenge: the agony of choice, which can be somewhat daunting without prior knowledge. To make an informed decision, we have several options at our disposal.
Deciding Based on Device Requirements
A quick glance at the requirements for the devices where we aim to deploy our app is essential. Check out Microsoft's learning resources, Android API Levels, and iOS Versions for detailed information.
<-learn.microsoft-> <-Android API Levels-> <-iOs Versions->
With Blazor Hybrid, we're ready to roll out on:
iOS 14 iPhone >= 6s (Plus) from 2015
Android >= 7.0 (API 24) from 2016 (Nougat)
Without Blazor, we can target devices that are 2-3 years older:
iOS 11 iPhone >= 5s from 2013
Android 5.0 (API 21) from 2014 (Lollipop)
In our case, we're starting with a Pixel 7a and later moving to an iPhone 12. Hence, our choices are not limited by device selection.
Personal Preference
As with all hobby projects, motivation is the driving force. Therefore, it's important not to overlook personal preferences. However, this requires understanding what we're getting into.
Let's face it, but don't panic! I'll be enlisting the help of PixelMarv, our guide through the cosmic maze of code. PixelMarv is tasked with navigating the intricate universes of .NET MAUI Blazor and standard .NET MAUI, doing so with the finesse of a seasoned astronaut charting the stars. Whenever the details become overwhelming and the code snippets seem endless, I will call upon PixelMarv to simplify things for us. Keep an eye out for his friendly wave — it's a sign that he's about to share something insightful and valuable.

| With Blazor | Without Blazor |
| Oh, joy. Here we are talking about .NET MAUI Blazor apps, where your beautifully crafted UI is, in reality, just a glorified web page displayed in a Web View. It uses whatever browser engine the platform has lying around WebView2 on Windows, WKWebView on iOS, and so on. If you like the idea of your app's UI being at the mercy of a platform's browser, then you'll be thrilled to know that this is exactly what happens in Blazor. You write once, and it runs everywhere well, everywhere that has a web view, that is. | On the other hand, if you prefer the native approach because you enjoy the feeling of your app fitting in like a square peg in a square hole, then .NET MAUI without Blazor is your playground. Your app will use native controls, those little bits of code that talk directly to each platform's UI framework. It’s as if you’re crafting a unique piece of art for each platform. Your app will look and feel like it belongs, using the native components provided by the generous overlords of the operating system. |
Thank you, PixelMarv, that's enough for now.
My development background isn't heavily rooted in HTML, CSS, and all that other hassle. I'll be using the Maui App template without Blazor, and those experienced in WPF, UWP, Java, or Kotlin should follow along.
So long and thanks for all the time 🐬
If your thirst for knowledge isn't yet quenched, you'll find more comparisons below. I'm looking forward to the upcoming posts in this series and hope you'll join me.

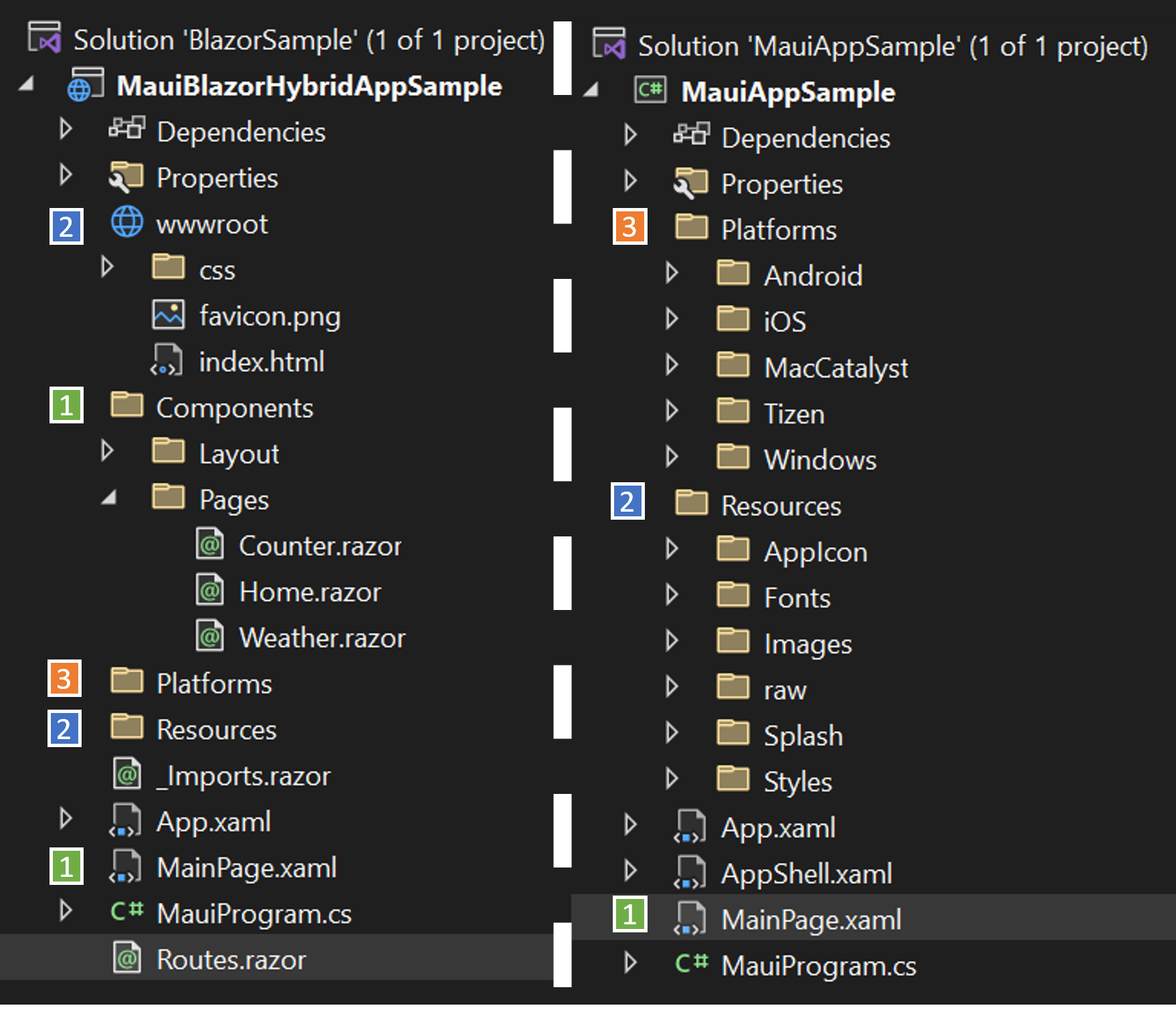
UI Components and Views:
.NET MAUI In Blazor, interface components are Blazor components (.razor files) that are typically used to create web UIs. These components are reusable and easily integrated into web technologies such as JavaScript.
On the other hand, in standard .NET MAUI, interfaces are created using views (.xaml files) defined in XAML. These views are part of the MAUI framework and are specifically designed for building native mobile and desktop applications.
Routing:
.NET MAUI Blazor projects handle navigation through Blazor's routing system, where URLs are mapped to components. This is defined in the Routes.razor file. This file is familiar to web developers because it reflects the navigation of web apps. In contrast, standard .NET MAUI apps use shell-based routing (defined in AppShell.xaml). This provides customized URL-based navigation, deep links, and a hierarchy of enabled navigation elements for mobile apps.
Platform-specific code:
Both project types include platform-specific folders, but they are used differently. In a Blazor project, these folders are rarely touched because Blazor is intended to handle most of the work in a platform-independent manner. However, if you need to delve into platform-specific features, work with these folders. In standard .NET MAUI apps, platform-specific folders and files are often used to customize native controls, use platform-specific APIs, or integrate device features not abstracted by MAUI.
Dependency injection:
The launch configuration is also slightly different. Both project types have a MauiProgram.cs file, but the way you register the service may differ. Blazor projects may include services common to ASP.NET Core development, such as additional HTTP client configuration for API calls.
Standard .NET MAUI apps focus on registering services for native device capabilities, such as sensors and platform-specific services that enhance the native app experience.
Asset handling:
Assets such as images and fonts are handled differently. In a Blazor project, images and fonts can be included as static assets in the wwwroot folder and managed as web resources.
In standard .NET MAUI, these assets are contained in resource folders and are typically managed through the native project structure in different resolutions and formats depending on different device requirements.
Subscribe to my newsletter
Read articles from Thomas Bankiel directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Thomas Bankiel
Thomas Bankiel
Hello! I'm Thomas, a passionate IT professional with over 16 years of experience in software development and team leadership. My journey has been marked by exciting challenges in IT project realization, where I've thrived in agile and cross-functional teams.