Cross-Platform App Development: Build Once, Run Across Devices
 Akash Nagpal
Akash Nagpal
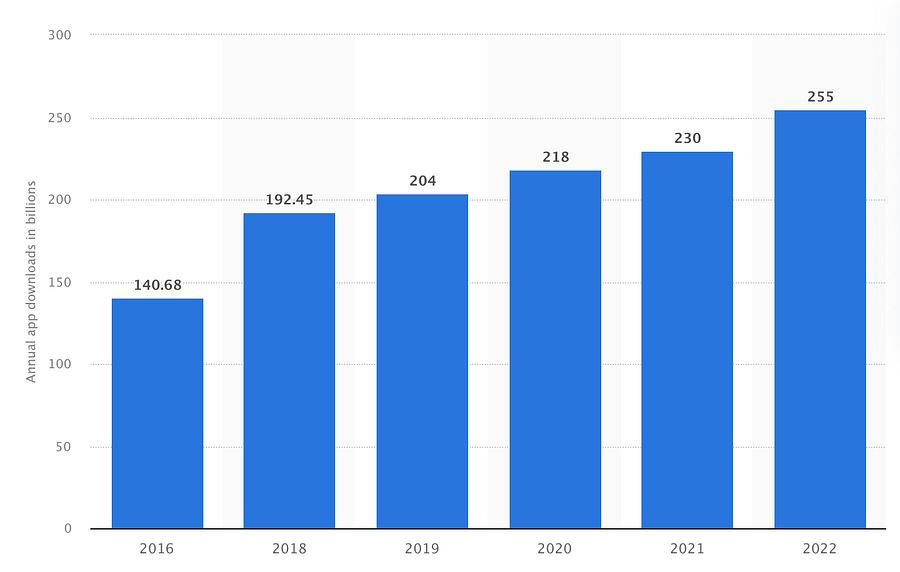
In today’s tech-driven world, mobile development is at a record-breaking pace. Every year, many mobile apps are developed to meet this rising need. In 2021, there were roughly 3.48 million applications available for download in the Google Play Store and approximately 2.22 million in the Apple App Store. According to Statista, global mobile app downloads have consistently risen since 2016, reaching over 250 billion in 2022.

With the surge in mobile app adoption, businesses and developers started recognizing the immense potential and investing heavily in mobile application development.
As smartphones become an integral part of our daily lives, developers and tech businesses started an optimized app development approach known as cross-platform app development to make sure that their apps reach both Android and iOS users efficiently and cost-effectively. In this blog, we will explore the dynamic world of cross-platform app development, its features, and its benefits. We will also showcase how it addresses the surging need for versatile mobile applications.
For Selenium Testing Tool: Elevate Your Testing Game with Our Advanced Selenium Testing Tool. Click Here to Learn More!
What is Cross-Platform App Development?
Cross-platform app development is a software development approach that allows developers to create applications capable of running on multiple operating systems (iOS and Android) using a single unified codebase. This approach enables developers to write code once and deploy it across different platforms, saving time and resources compared to developing separate native apps for each platform.
Why do we need Cross-Platform App Development?
Cross-platform app development is essential because it allows developers to design apps that work flawlessly across multiple devices and operating systems. Businesses and tech companies prefer this approach due to its significant advantages:
Reduced cost and development time: Utilizing a single codebase for multiple platforms significantly reduces development costs and time, making it a cost-effective solution.
Faster time to market: This approach ensures a broader reach and a larger user base. This is necessary in a competitive industry where time to market is critical as it can help businesses reach their target audience faster and gain a competitive advantage.
Easier maintenance and updates: Cross-platform development facilitates easier maintenance and updates, streamlining the overall app development process.
For Cypress Testing: Master Cypress Testing with Our Comprehensive Guide. Dive into Test Automation Now!
Features of Cross-Platform App Development
Reusable Codebase: Developers can save time and effort by using a single codebase for platform-specific code across multiple platforms. This approach reduces repetitive tasks like API calls, data management, serialization, and analytics implementation.
Accessibility to Native Features: Cross-platform frameworks allow developers to utilize native device features and APIs, allowing them to design apps that mimic the appearance and experience of native applications.
Consistent design and Experience: Cross-platform applications enable seamless functionality across various operating systems, ensuring consistent interfaces and features from Windows to Linux to macOS. This simplifies user transitions between devices, eliminating the need to re-learn how the application works.
Rapid Prototyping and MVP Development: Cross-platform development facilitates quick prototyping and MVP development, enabling businesses to validate their ideas and concepts in the market swiftly.
For Cypress Automation: Unlock the Full Potential of Cypress Automation. Explore Our Expert Insights Today!
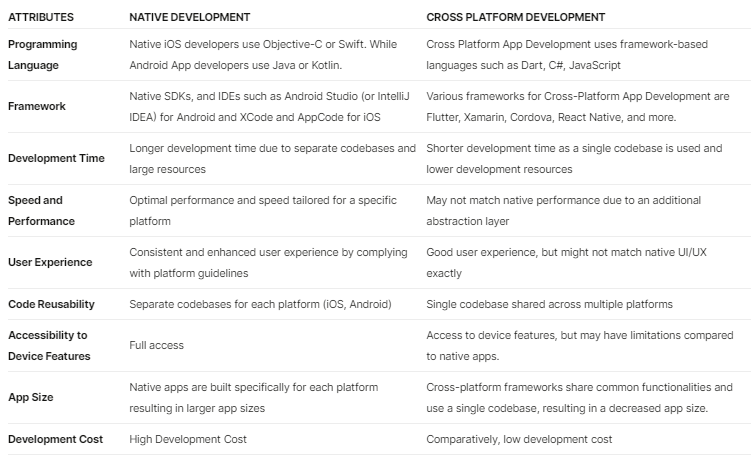
Which is Better? : Native App Development vs Cross-platform App Development
It is undeniable that cross-platform apps have numerous advantages, but native apps also have their benefits. Both are different from the other in the industry, but the choice depends on the needs of developers or organizations. To get a better idea of the comparison, let’s take a look at the table below.

For Developer Tools for Safari: Enhance Your Debugging Skills with Our Safari Developer Tools Tutorial. Start Learning Now!
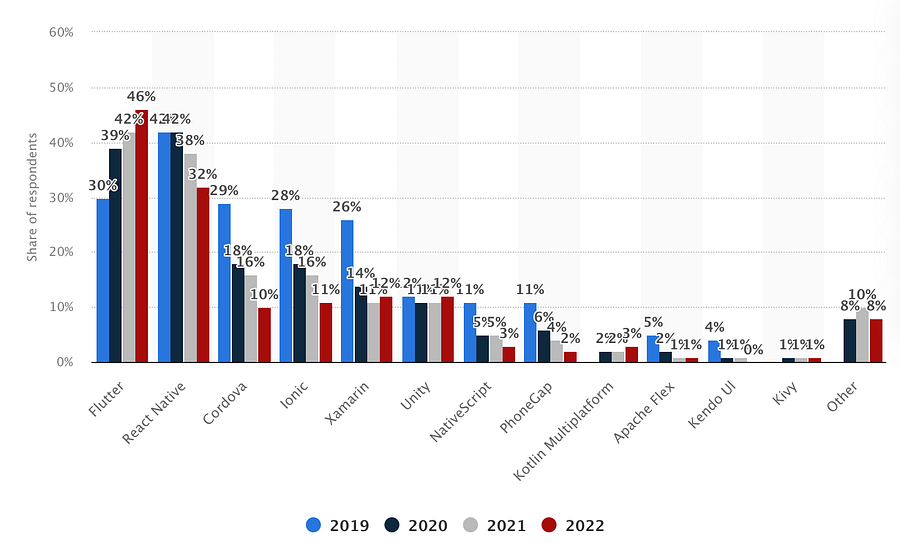
Popular Cross-Platform App Development Frameworks
Flutter and React Native are notably the most popular cross-platform app development frameworks in 2022, with 46% and 32% of adoption, respectively, according to Statista‘s survey.

Choosing the right framework is essential, considering project requirements, development speed, team expertise, community support, UI/UX, integration, scalability, and budget. Different frameworks suit different needs; here, we list popular options for cross-platform mobile development:
React Native

React Native, an open-source framework, is utilized to develop native iOS and Android applications by leveraging JavaScript and React, a well-known web development library. Facebook initiated its development and emerged as a leading cross-platform mobile development framework.
React Native offers access to numerous pre-designed components within third-party UI libraries, aiding mobile developers in conserving time throughout the development phase. Like Flutter, it enables instant visibility of alterations through the Fast Refresh feature.
Benefits Of React Native:
Native-Like Experience and Ecosystem: React Native excels in providing a native look and feel, aligning with platform nuances with the help of its component-based architecture. Moreover, its extensive ecosystem and third-party modules through npm empower developers, facilitating smooth iterations and live updates.
Performance Focus and Community Strength: React Native prioritizes performance optimization and modular architecture. Supported by a robust community, it balances cost-effectiveness, high performance, and superior user experience, making it a top choice for businesses with broad reach.
Third-Party Plugins: React Native provides various third-party plugin options, both based on JavaScript and native modules. These plugins negate the necessity for particular web view functions, enhancing the app’s performance and functionality.
Flutter

Flutter, an open-source UI toolkit, can build applications for mobile, web, and desktop platforms using a unified codebase. Developed by Google, it has garnered developer favor due to its speed, efficiency, and user-friendly nature.
Like React Native, Flutter boasts a ‘hot reload‘ function, enabling real-time viewing of code alterations and their immediate impact. Furthermore, Flutter’s architecture is based on widgets, empowering developers to craft bespoke UI components for reuse throughout the application, enhancing development speed and productivity in mobile app creation. Google Ads, Alibaba, Reflectly, and the official “Hamilton” app all use Flutter for smooth user experiences.
Benefits Of Flutter:
Optimized User Experience: Flutter has a robust rendering engine that guarantees high-performance development while rendering your app across several platforms. It uses Skia for rendering and has excellent cross-platform interoperability, delivering a consistent user experience regardless of platform.
Widget-Based Architecture: In Flutter, everything is a widget. Flutter provides an extensive collection of customizable widgets that help create a rich and visually appealing user interface. Developers can craft intricate designs, making the app look and feel native, thereby enhancing the user experience. The availability of pre-built widgets also accelerates the development process.
Live Reloading For Rapid Development: Like React Native, Flutter’s ‘Hot Reload‘ feature is a game-changer too. It enables developers to see real-time updates to the app as they make changes to the code. This facilitates faster development cycles, quicker debugging, and a more efficient development process.
For an in-depth comparison between Flutter and React Native, refer to this article: Flutter vs. React Native.
Xamarin

Xamarin, a cross-platform app development framework, is open-source and enables developers to craft native user interfaces while sharing code across iOS, Android, and Windows platforms. Situated within the .NET ecosystem, it utilizes the robust and well-known C# programming language, delivering a potent and familiar development environment. Popular examples of cross-platform apps built using Xamarin are Fox Sports, HCL, Alaska Airlines, etc.
Benefits Of Xamarin:
Code Sharing: Xamarin uses C # for coding, ensuring seamless compatibility with both Android and iOS. It enables sharing over 75% of the code across platforms, promoting the ‘write once, run anywhere’ convenience.
Access To Native APIs: Xamarin enables developers access to native APIs and device-specific functionality, allowing for complete integration with the device’s capabilities.
Vast Plugin Ecosystem: Xamarin offers a vast ecosystem of libraries, components, and plugins that can be easily integrated into the app, enhancing its functionality and features.
For How to Inspect on Mac: Discover the Easy Way to Inspect Elements on Mac. Your Ultimate Guide Awaits!
Apache Cordova (PhoneGap)

Supported by Adobe, PhoneGap is a variant of the Cordova framework. It stands as an overall open-source framework for developing cross-platform mobile applications, primarily because Cordova allows the development of apps using HTML5, CSS3, and JavaScript.
This app development framework offers native plugins and specific containers for various mobile platforms. Moreover, it permits C++ developers to extend functionality, granting access to device features such as the camera, microphone, accelerometer, file system, etc. Once developed, Cordova apps operate within a WebView browser, enclosed in a native container on the respective platform.
It allows developers access to device-specific capabilities via JavaScript APIs, allowing them to construct apps using web technologies rather than the native programming languages of each operating system (Java or Objective C). Debugging is quite simple since it makes use of web technology.
Benefits Of Cordova:
As Cordova operates with JavaScript, there’s no requirement to familiarize ourselves with platform-specific programming languages.
Rapid Prototyping For Development: Cordova facilitates speedy prototyping, allowing for swift iterations and an expedited development process. The ‘live reload’ feature permits developers to view changes, enhancing overall productivity instantly.
Cordova provides essential core components required for any mobile application. These components serve as the app’s groundwork, allowing developers to allocate more time toward implementing their unique logic.
Ionic

Ionic, a leading UI SDK, is also one of the most useful app development frameworks. It combines desirable features like open-source, ease of maintenance, scalability, and readability. Ionic comes with a collection of HTML, CSS, and JS components that may be used to create highly interactive and visually beautiful apps.
Ionic comes with many features and tools, including native-style mobile UI components and layouts, as well as support for material design. It also gives its consumers regular updates and resources from the development community.
Benefits Of Ionic:
Ionic uses better hardware transitions and touch-optimized gestures to improve app performance and provide a consistent user experience.
Ionic offers a vast library of pre-designed UI components for creating visually appealing and interactive apps.
Ionic Enables Progressive Web App (PWA) development, improving app accessibility and user engagement on the web.
Tools and Frameworks to Test Cross-platform Apps
Testing is critical in app development to ensure a seamless and bug-free user experience across various platforms. Let’s have a look at different software testing tools and frameworks that can aid in the rigorous testing of cross-platform applications:
LambdaTest: LambdaTest, an AI-powered test orchestration and execution platform, offers a vast cloud infrastructure that enables testing on a wide range of real mobile devices and browsers. LambdaTest supports automation testing for mobile apps, allowing testers to write and run automated scripts across various devices.
Espresso: Espresso, developed by Google, is a robust Android testing framework known for its synchronization capabilities and simplicity. It’s favored for creating maintainable UI tests in Android applications.
XCUITest: XCUITest is the official iOS UI testing framework, ensuring quality and reliability for iOS apps. It’s recognized for its robustness, speed, and seamless integration with Xcode and Swift, making it the preferred choice for iOS developers.
Appium: Appium, an open-source tool, streamlines mobile app testing on diverse platforms like iOS, Android, and Windows. It accommodates multiple programming languages and promotes code reuse, earning favor among developers for testing cross-platform applications.
Challenges in Cross-Platform App Development
While embracing the benefits of cross-platform app development, developers encounter different challenges. Recognizing and effectively addressing these obstacles is pivotal for success in cross-platform app development. Some key hurdles are:
Performance Bottlenecks: Performance issues arising from inconsistent communication between native and non-native components are common in cross-platform apps.
Fragmentation and Consistency: Although cross-platform development aims for a unified user experience across diverse platforms, OS fragmentation, device specs, and screen variations complicate the process. Fragmentation arises when processes load and unload, causing memory space gaps.
Security Issues: Cross-platform apps face security hurdles because they work across various platforms. In contrast to apps designed for one platform and using customized security measures, cross-platform apps use universal security measures. As a result, coding conflicts are minimized, but vulnerabilities remain. A security issue in one platform can affect the app across multiple platforms, making it a prime target for hackers.
Graphics Optimization for Different Platforms: Creating graphics that look great and function well across different platforms is tough. Each platform has its unique graphics capabilities and resolutions, making it necessary for developers to adjust graphics for consistency. However, cross-platform apps, especially hybrids, often need help with supporting intricate features like complex graphics or 3D effects. This limitation can affect how the app works and looks.
For Emulator vs Simulator: Emulator vs Simulator: Unravel the Differences and Make the Right Choice. Read More!
Conclusion
In our app development journey, we’ve explored the dynamic world of cross-platform apps. We’ve covered their features, benefits, and how frameworks like Flutter and React Native facilitate their creation. This approach empowers developers to bridge platform gaps seamlessly, enhancing app reach. We’ve also delved into challenges faced during cross-platform development, highlighting its effectiveness in extending app reach across platforms.
Subscribe to my newsletter
Read articles from Akash Nagpal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
