Context API Pada React Apaan Tuh…??
 Adib Firman
Adib Firman
Sebelum kita langsung ke context api saya curhat sedikit tentang “Kenapa Saya Belajar Context API?”.
Jadi selama ini jika berbicara yang namanya state management / global state, saya selalu tertuju sama REDUX yang menurut saya ini keren banget untuk komunikasi component jika app yang kita gunakan sudah complex, masalahnya jika kita berhubungan sama redux kita harus siap — siap beruurusan dengan switch-case dan ini yang menurut saya pribadi RIBET untuk sekedar menyimpan sebuah data, tetapi ada sebuah helper yang namanya Rematch yang menurut saya pribadi ini juga keren banget, jadi kita tidak perlu berurusan dengan switch-case, tapi…. menurut saya masih susah juga walau hanya sekedar simpan data dan dipakai secara global, lalu saya menemukan sang pujaan hati si Context API.
Sebenarnya dia ini sudah ada sejak React versi 16.3.0 (haduhh kenapa saya baru belajar sekarang), oke tanpa basa — basi lagi langsung mulai.
I. Setup
Untuk setup project saya menggunakan Codesanbox, lalu didalamnya nanti kita akan membuat simple Counter untuk hasil finalnya bisa kesini.

II. Penjelasan
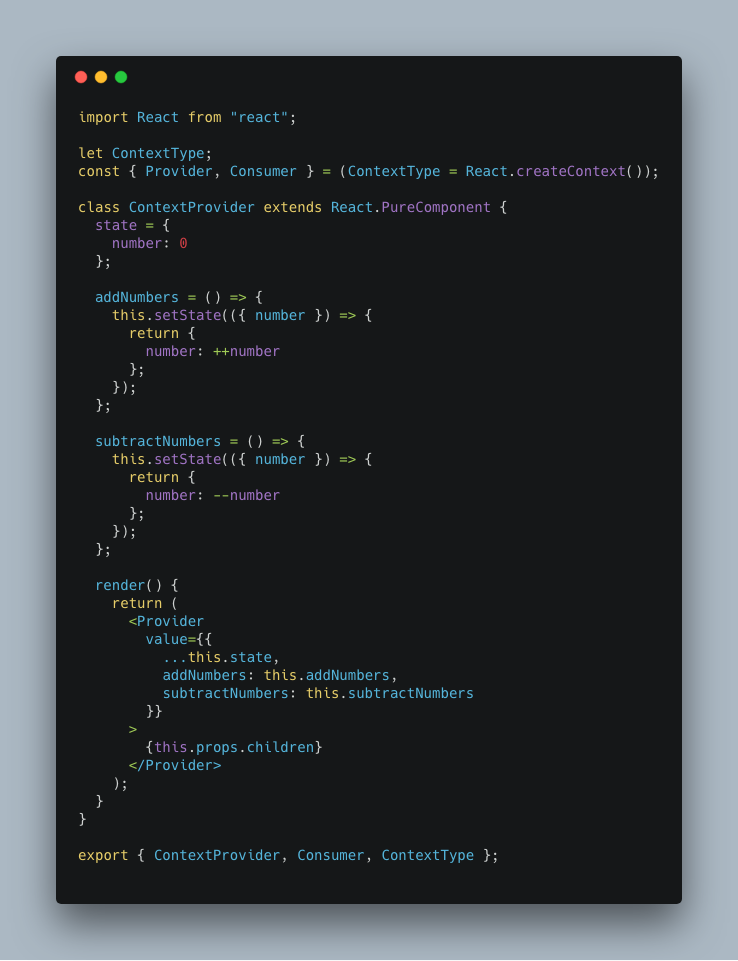
Pertama — tama kita akan intip kode dari file context.js kode akan terlihat seperti ini

ada beberapa penjelasan pada code diatas yaitu:
Desctructing sebuah object dari
React.createContext(),ada 2 tipe object yaituProviderdanConsumer.Provider yaitu sebuah component yang memungkinkan kita untuk men-subscribe sebuah context yang akan kita ambil, sebenarnya
Providerini memiliki sebuah props yaituvaluenah props ini lah yang menentukan kita data apa saja yang akan di konsumsi olehchild-componentnanti (penjelasannya ada di fungsirender).Consumer kalau ini kita gunakan untuk mengambil sebuah data yang sudah di set di props value pada component
Providertadi, ada 2 cara untuk pengambilan value padaProvider1) Render Props 2) class static type yaitucontextType.Ohh iyaa sebelum kita desctructing kita initialisasi variabelContextType(fungsinya untuk apa sih..??) ini berfungsi untuk kita jika ingin mengambil value pada sebuah statefull component.
Lalu dibawahnya dimembuat sebuah statefull component (loh kenapa harus statefull??) karena kita akan berhubungan dengan state (kalau mau pake React Hooks Monggo…).
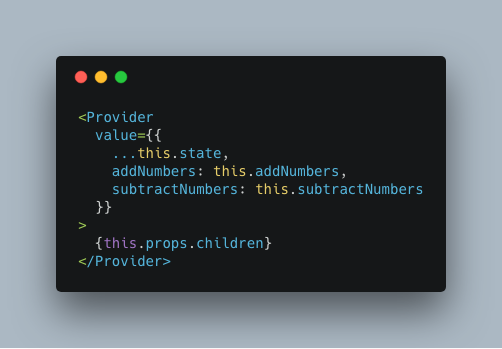
Lihat pada lifecycle
render()didalamnya saya me-return sebuah componentProviderdimana saya sudah meng-isi data dari propsvalueyang mana isi darivalueitu adalah data — data yang akan kita pakai di component lainnya
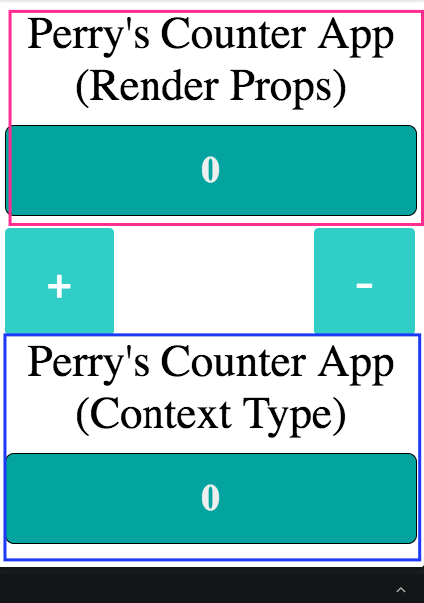
Kalau kita lihat sejenak app kita, dimana disitu ada 2 title yaitu seperti ini

karena tadi saya sudah menerangkan ada dua cara penggambil data dari component Provider tadi yaitu 1) Render Props 2) class static type yaitu contextType.
II.a Dengan Render Props
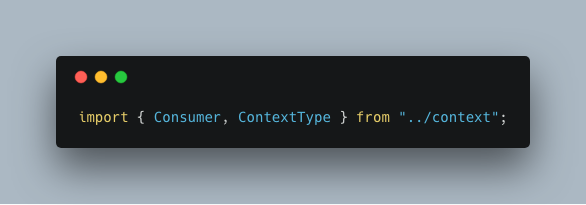
Sekarang kita akan lihat bagaimana caranya mengambil dari dari value Provider tadi sekarang file yang terletak di components/Header.js dibagian atas file kita mengimport sesuatu dari file context.js

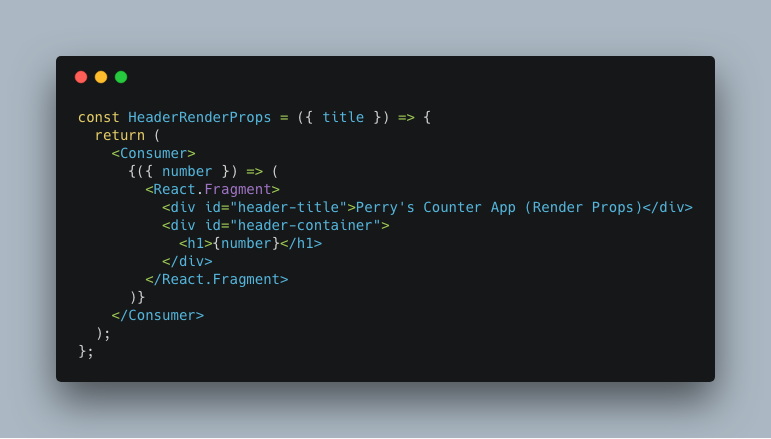
ada dua yang kita ambil yaitu 1) Consumer dan 2) ContextType, untuk kasus ini kita akan menggunakan metode render props jadi kita hanya menggunakan Consumer saja, lalu jika kita lihat bawahnya ada sebuah function yang bernama HeaderRenderProps

pada kode diatas kita hanya mengambil value dari Provider dengan cara destructing object, yaitu number jika kita mengintip file context.js maka kita akan melihat value dari component Provider adalah seperti ini

gimana mudah bukan? lanjut kita akan menggunakan metode selanjutnya
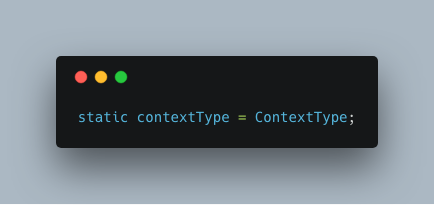
II.b Dengan static contextType
Sekarang kita lihat dibagian paling bawah ada sebuah statefull yaitu HeaderContextType kalau menggunakan statefull ini lebih mudah, hanya menambahkan ini saja pada component kita

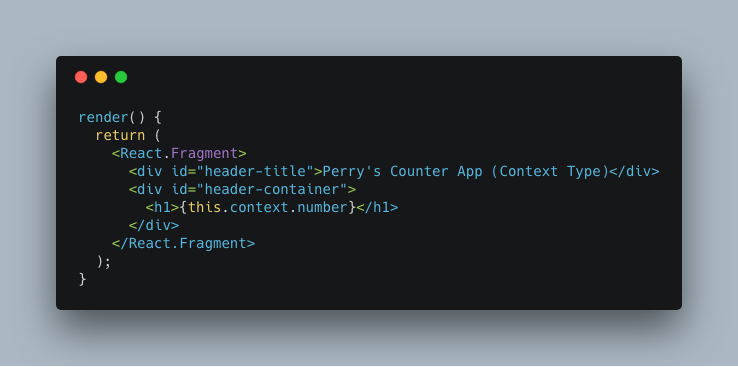
lalu kita lihat pada fungsi render() kita bagaimana cara mengambilnya

kita lihat pada kode kita diatas cara menggunakannya hanya dengan cara this.context.[nama yang mau kita ambil] lalu tadaaa… data dari Provider sudah bisa kita gunakan.
Kesimpulan
Sekali lagi saya menggunakan CodeSandbox dimana kalian bisa melihatnya disini, bagi kalian yang asing dengan apa itu RenderProps bisa langsung ke dokumentasi React-nya saja bisa kesini, dan juga kita kalian masih kurang juga tentang Context API kalian bisa kesini.
Tulisan ini hanya sedikit apa yang saya pelajari saja, jika ada salah dalam penggunaan kata — kata bisa langsung di Response dibawah, Terima Kasih.
Subscribe to my newsletter
Read articles from Adib Firman directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
