A Guide to Using Hashnode API 2.0 for Showcasing Blogs on Your Website
 PRATYAY MUSTAFI
PRATYAY MUSTAFI
Hash Node will be closing the old api 1.0 in favor of new graphql based api 2.0
In this blog I am going to show how to fetch blogs from Hashnode's public API 2.0. You can create card and showcase blogs written by you in your personal portfolio website.
Why using Hashnode API 2.0 ?
Hashnode api 1.0 or their legacy api has been deprecated now and they have released their new API 2.0 .
How to query and generate JSON using API 2.0 ?
To query using Hashnode's 2.0 API you have to follow the official api docs .
we are utilizing React hooks like useState and useEffect to manage state and fetch data from the API in this example .
Example :-
Methodology :-
So, I am going to use NEXT.js and querying cover image, title, brief content and blog url here for my blog pratyaywrites.hashnode.dev as example. You can only query maximum of 20 blogs using hashnode's new api.
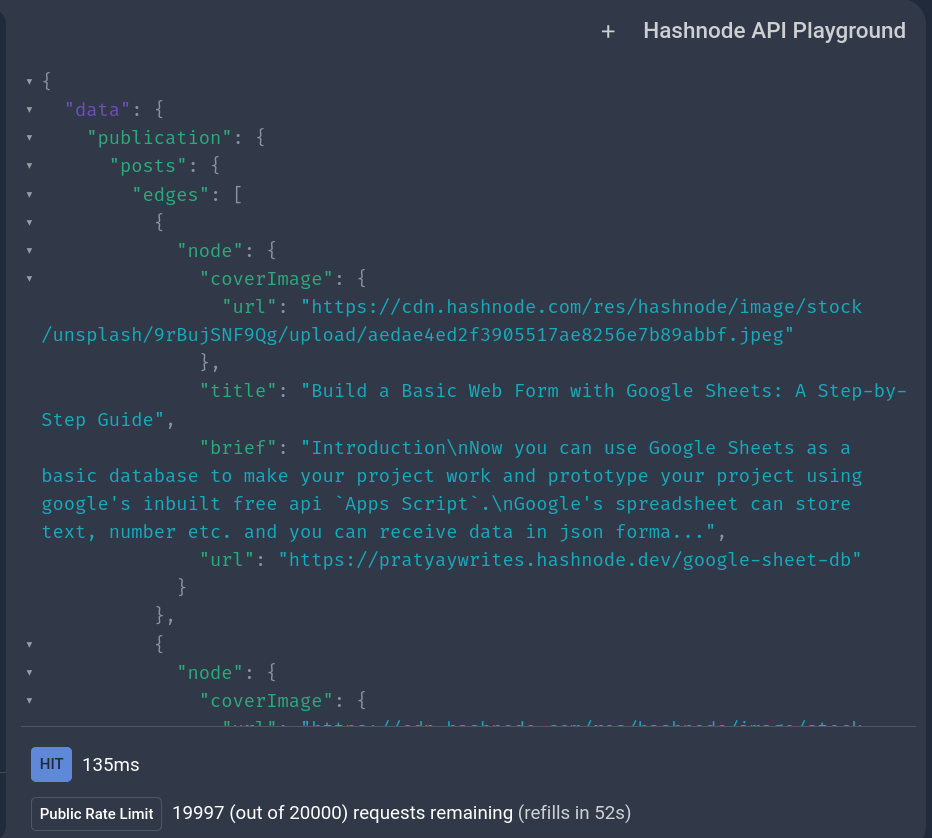
Hashnode allows us to query blogs in a JSON format using their website https://gql.hashnode.com which supports querying using graphql. Here is a sample query of mine as an example.
query Publication {
publication(host:"pratyaywrites.hashnode.dev") {
posts (first:20){
edges{
node {
coverImage {
url
},
title,
brief,
url
}
}
}
}
}
after querying the following query the output is

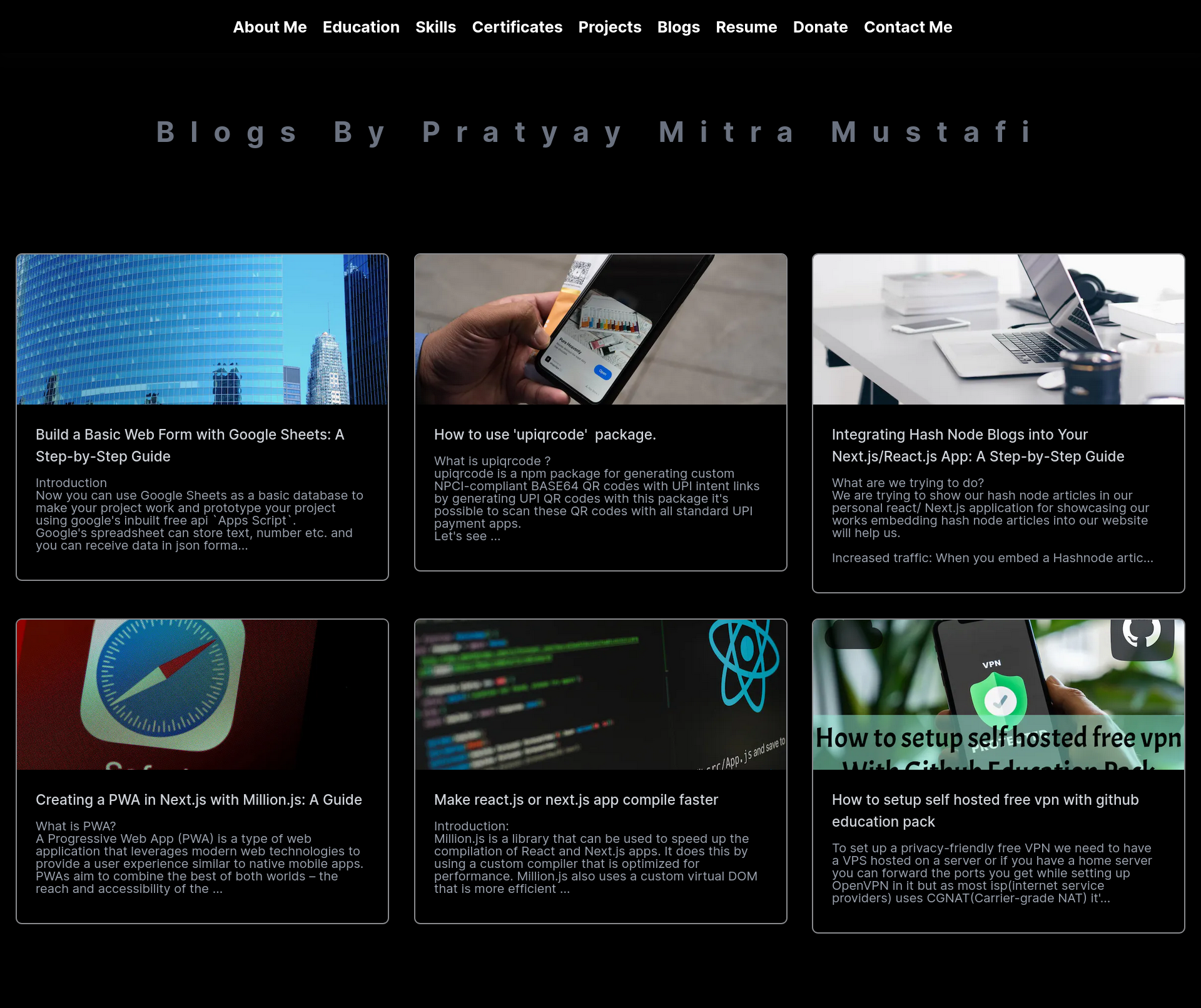
Now I am trying to use this JSON in my personal portfolio site https://pratyay.vercel.app/
So, now the question is how to integrate this graphql api into Next.js or React.js
I suggest To follow the approach same as mine
"use client";
import React from "react";
import Skeleton, { SkeletonTheme } from 'react-loading-skeleton'
import 'react-loading-skeleton/dist/skeleton.css'
import Image from 'next/image';
import { useEffect, useState } from 'react';
export default function Home() {
// Added schema of Api querry to get the data from hashnode.
const [post, setPosts] = useState<{ node: { coverImage: { url: string | null }; title: string | null; brief: string | null; url: string | null } }[]>([]);
const [loading, setLoading] = useState(true);
// just change the URL to yours and you are good to go.
const query = `query Publication {
publication(host:"pratyaywrites.hashnode.dev") {
posts (first:10){
edges{
node {
coverImage {
url
},
title,
brief,
url
}
}
}
}
}`;
useEffect(() => {
fetchPosts();
}, []);
const fetchPosts = async () => {
const response = await fetch("https://gql.hashnode.com", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ query }),
});
const result = await response.json();
var a = result.data.publication.posts.edges;
setPosts(a);
// console.log(JSON.stringify(a));
setLoading(false);
};
return (
<>
<SkeletonTheme baseColor="#202020" highlightColor="#444">
<h1 className="text-center items-center justify-center p-10 mt-10 top-36 tracking-[20px] text-gray-500 text-3xl lg:text-4xl font-bold">Blogs By Pratyay Mitra Mustafi</h1>
{loading && (<div className="p-10 mt-10">
<Skeleton height={500} count={1} />
</div>)}
<section className="text-gray-300 body-font">
<div className="container px-5 py-24 mx-auto">
<div className="flex flex-wrap -m-4 justify-center whitespace-break-spaces">
{post.map((c, index) => (
<div className="p-4 md:w-1/3" key={index}>
<a href={c.node.url || ''} className="block" target="_blank">
<div className="h-full border-2 border-gray-200 border-opacity-60 rounded-lg overflow-hidden transform transition-all hover:scale-110 ">
<Image
className="lg:h-48 md:h-36 w-full object-cover object-center"
src={c.node.coverImage.url || ''}
alt={c.node.title || ''}
width={350}
height={250}
/>
{loading && <Skeleton width={350} height={250} />}
<div className="p-6">
<h1 className="title-font text-lg font-medium text-gray-300 mb-3">
{c.node.title || ''}{loading && <Skeleton count={1} />}
</h1>
<p className="leading-tight text-gray-400 mb-3 sm:leading-4">{c.node.brief || ''}
{loading && <Skeleton count={3} />}
</p>
</div>
</div>
</a>
</div>
))}
</div>
</div>
</section>
</SkeletonTheme>
</>
)
};
That's It you can now easily view hash node data on your website.
Now The output of the code is you can visit yourself

Make sure to follow hashnode's official docs to make changes as per your needs.
Happy Coding :)
Want to support my work
Subscribe to my newsletter
Read articles from PRATYAY MUSTAFI directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

PRATYAY MUSTAFI
PRATYAY MUSTAFI
Hi, I’m Pratyay Mitra Mustafi. I’m a passionate developer and knowledge seeker. I’m always looking for new ways to learn and grow, and I’m excited to see what the future holds for me. I’ve been coding since I was 17 years old, and I’ve always loved the challenge of solving problems and creating new things. I’m also interested in artificial intelligence, machine learning, and web development. In my spare time, I enjoy reading, playing video games, and watching anime. I’m also a big fan of football (soccer) and chess. I’m looking forward to meeting new people and learning new things. Feel free to connect with me on different social medias.

