Mastering File Handling
 Harsh Prakash
Harsh PrakashTable of contents
- The Basics of File Management
- In this blog, we will be using a Hybrid Approach which is used in production-ready code.
- Step 1: Install Required Packages
- Step 2: Setup index.js file
- Step 3: Set Up Multer for Local Storage in multer. middleware.js
- Step 4: Set Up Cloudinary
- Step 5: Configure Cloudinary in coudinary.js and all set to use these end points in your controllers.
- Conclusion: Elevating Your File Management Journey

Welcome to our beginner-friendly guide on file management! If you're diving into web development and wondering how to handle images, videos, PDFs, and more, you've come to the right place. Efficient file management is crucial for any web application, and understanding various methods can help you make informed choices that suit your project's needs
The Basics of File Management
Local Storage: When just starting, storing files directly on your server's hard drive might seem the simplest approach. It's like having your files in the same room as you. Easy, right? However, as your application grows, you might face limitations in terms of space and scalability.
Database Storage: Think of your database as a smart organizer. Instead of storing actual files, you keep essential information about them, making it easier to manage. While great for smaller datasets, databases can get a bit sluggish with larger files or a higher volume of them.
Cloud Storage: Enter the cloud – a vast, remote storage solution. It's like having a super-secure warehouse on the internet. Highly scalable and reliable, cloud storage is fantastic for handling large amounts of data. Just be mindful of the associated costs and security considerations.
In this blog, we will be using a Hybrid Approach which is used in production-ready code.
At first, we will be storing files onto our server temporarily via multer and after that, we will be uploading those files on the cloud via Cloudinary.
What is Multer?
When it comes to handling file uploads in a Node.js application, one powerful tool that stands out is Multer. Imagine Multer as your reliable assistant, specifically trained to seamlessly manage the process of receiving and handling files that users upload to your website or application.
What is Cloudinary?
Imagine Cloudinary as Your Magic Media Assistant!
So, you're building a website, and you've got tons of images and videos to deal with. This is where Cloudinary steps in – think of it as your magical media assistant, making your life as a developer way easier!
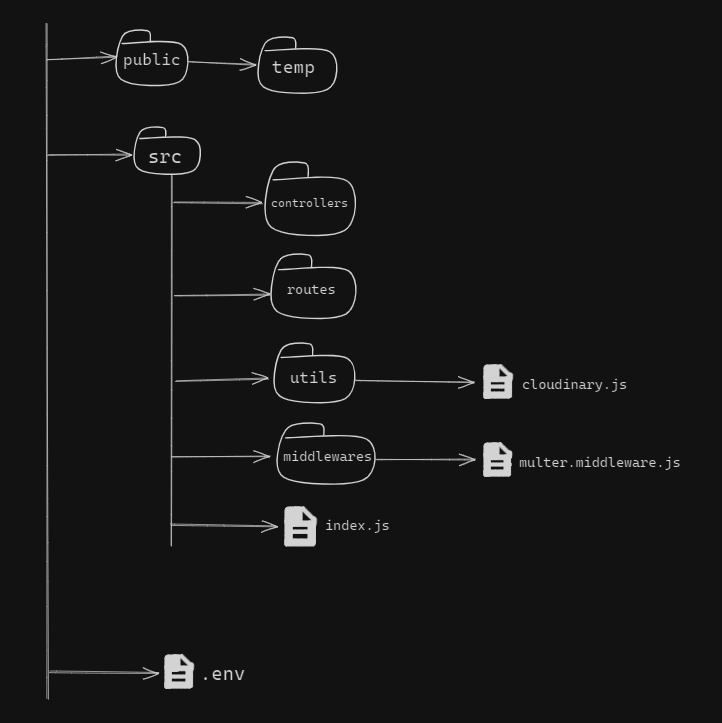
Basic Project Structure :

Step 1: Install Required Packages
npm install express multer cloudinary dotenv
Step 2: Setup index.js file
import express from 'express';const app = express();app.use(express.static('public'));const port = 4000; app.listen(port, () => {console.log(`🥳🥳 Listening on port ${port} 🥳🥳`);})
Step 3: Set Up Multer for Local Storage in multer. middleware.js
import multer from 'multer';
// Configure multer disk storage
const storage = multer.diskStorage({
// Set the destination directory for uploaded files
destination: function (req, file, cb) {
cb(null, './public/temp'); // Specify the destination directory (change as needed)
},
// Define the filename for uploaded files
filename: function (req, file, cb) {
// Generate a unique filename using the original filename and a timestamp
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9);
cb(null, file.originalname); // Specify the filename format
}
});
// Create a multer instance with the configured storage
export const upload = multer({ storage: storage });
// The 'upload' instance can be used as middleware in your Express routes
Step 4: Set Up Cloudinary
Create a Cloudinary Account: If you don't have a Cloudinary account, sign up for a free account.
Retrieve Cloudinary Credentials: After creating an account, go to the Cloudinary Dashboard and retrieve your cloud name, API key, and API secret.
Set Up dotenv:
CLOUDINARY_CLOUD_NAME=your_cloud_name
CLOUDINARY_API_KEY=your_api_key
CLOUDINARY_API_SECRET=your_api_secret
Step 5: Configure Cloudinary in coudinary.js and all set to use these end points in your controllers.
import { v2 as cloudinary } from 'cloudinary';
import fs from 'fs';
const FOLDER_NAME = MY-PROJECT
cloudinary.config({
cloud_name: process.env.CLOUDINARY_CLOUD_NAME,
api_key: process.env.CLOUDINARY_API_KEY,
api_secret: process.env.CLOUDINARY_API_SECRET,
});
const uploadOnCloudinary = async (localFilePath) => {
try {
if (!localFilePath) {
throw new Error('Local file path is required');
}
// Upload file on Cloudinary
const uploadedResponse = await cloudinary.uploader.upload(localFilePath, {
resource_type: "auto",
folder: FOLDER_NAME,
});
// File has been uploaded successfully
return uploadedResponse;
} catch (error) {
console.error("Error uploading to Cloudinary:", error);
throw error;
} finally {
fs.unlinkSync(localFilePath); // Remove the locally saved temporary file
}
};
const deleteFromCloudinary = async (url) => {
try {
console.log("DELETE FROM CLOUDINARY FILE :: " , url);
if (!url) {
throw new Error("Public url of the file is required to delete");
}
const publicId = `${FOLDER_NAME}/${url.split('/').pop().split('.')[0]}`;
const deletedFile = await cloudinary.uploader.destroy(publicId);
}
catch (error) {
console.log("Error while deleting file from cloudinary :: ", error);
}
}
export {
uploadOnCloudinary,
deleteFromCloudinary
}
Conclusion: Elevating Your File Management Journey
Congratulations on successfully integrating Multer and Cloudinary into your Node.js project! You've now unlocked a powerful combination that streamlines file uploads, storage, and management. As we conclude this journey, let's recap the key takeaways and highlight the impact this hybrid approach can have on your web development endeavors.
Simplifying the Complexities
Embracing Multer and Cloudinary offers a solution that bridges the gap between beginner-friendly simplicity and production-level efficiency. Here's what you've achieved:
Multer's Local Pit Stop:
Beginner-Friendly: Multer acts as a friendly guide, simplifying the process of handling file uploads on your server.
Production-Level: It provides a robust mechanism for efficient file handling within your server environment.
Cloudinary's Cloud Oasis:
Beginner-Friendly: Cloudinary acts as a secure and user-friendly cloud storage solution for your media assets.
Production-Level: It elevates your media management capabilities with dynamic transformations, global delivery, and optimized performance.
Balancing Simplicity and Power
The hybrid approach you've embraced strikes a delicate balance:
Local Storage with Multer: Quick, accessible, and perfect for development phases. It's like having a reliable local assistant storing files temporarily while you get things in order.
Cloudinary Integration: As your project matures, Cloudinary steps in seamlessly, offering scalability, advanced media transformations, and efficient content delivery. It's akin to the global stage where your media assets shine brightly.
Next Steps on Your Journey
Optimizing Transformations:
- Dive deeper into Cloudinary's image and video transformations to further enhance the visual appeal and performance of your media content.
Security Measures:
- Explore additional security features provided by Cloudinary to ensure the safe and responsible handling of your media assets.
User Interaction:
- Consider implementing user interactions, such as allowing users to delete or update their uploaded files, enhancing the overall user experience.
Remember, the journey doesn't end here. Web development is an ever-evolving landscape, and your newfound skills in managing files will undoubtedly open doors to even more exciting possibilities.
Thank you for joining us on this exploration of file management in Node.js. As you continue to build and refine your projects, may your code be elegant, your uploads be seamless, and your user experience exceptional. Happy coding👩💻
Subscribe to my newsletter
Read articles from Harsh Prakash directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Harsh Prakash
Harsh Prakash
B.Tech Computer Science (3rd Year) 🎓 | MERN Stack Developer 💻 | Passionate about Java & JavaScript coding adventures 🤖🚀 | Tech enthusiast exploring the ever-evolving world of innovation 🌐 | Adventure seeker, cricket lover, foodie, and avid traveler ✈️🏏🍜 | Dreaming in code, living for the thrill! #TechExplorer #CodeDreamer #AdventurousSoul