Unwrapping HTML: A Gentle Peek into Web Building Basics
 Prince C. Ngumoha
Prince C. Ngumoha
As a child, I enjoyed playing the games on the Cartoon Network website. I still remember how happy I was back then to be able to load up that page every evening and play games on it. It was a joy. I always wondered how it all worked? How was it possible for the browser (Internet Explorer in my case) to take the URL that I would provide and then display a row of rectangular cards with images of my favorite cartoon characters? How did it know where to place the card with the Ben 10 image? Did someone tell it how to do these things? And if someone told it, How did they do so?
It turns out that someone known as a Web Developer actually told my browser how to do it. And how did he do it? He used something known as HTML to tell the browser where to put stuff on the website. He also used other technologies like CSS and Javascript but we will focus on HTML today. So, let's talk about HTML.
What is HTML ?
HTML or Hypertext Markup Language is a markup language which is used to specify the structure and format of documents on the web. I know that this definition may not be very easy to wrap your head around, so let me help you out:
Picture in your mind that the browser is a chef that doesn't know how to cook a particular dish but needs to know in order to satisfy hungry clients (The user — YOU). The chef has already sourced all the ingredients to cook the food, all he lacks is just a clear guide on how to go about preparing the food in question from the ingredients he has sourced. In this case, you can think of HTML as being the recipe (set of instructions) which guide the chef (browser) on the steps to take to prepare the desired dish (The website you asked for) from the ingredients.
So, that's it. I hope this makes it easier to understand what HTML actually is.
Work on HTML started in 1980 and was the brain-child of English computer scientist and Physicist Tim Berners-Lee who came up with the idea for it while working as a contractor for the European Council for Nuclear Energy or CERN. It was initially designed to help researchers at CERN organize and share important research papers and findings among themselves. To read more about the history and development of HTML, check out this article on Wikipedia.
How to write HTML
The process of writing good HTML markup always boils down to combining it's structural components in a way that makes sense and yields a good result. These components are:
Elements: An element in HTML can be thought of as a single independent layout element that can be displayed on the web page by the browser. e.g Forms (
<form>), Tables (<table>), line breaks (<br>), images (<img>) are all elements. In HTML, an element can be represented through the use of a tag denoting the element we want to add. Based on this, elements can be subdivided into:Non-empty elements: tags in which other tags or plain text can be nested. These are written as follows:
<ELEMENT>{CHILDREN GO HERE}</ELEMENT>Where
<ELEMENT>is known as the Opening tag and</ELEMENT>as the Closing tag. e.g<h1></h1>,<p></p>,<div></div>e.t.cEmpty elements: tags in which other tags or plain text cannot be nested i.e These do not accept children and are written as follows:
<ELEMENT />e.g
<br />,<hr />,<img />
NOTE: It is the nesting of elements that enable the creation of web pages through HTML. i.e There can only be one root element on a page which is always the <html> tag and all other tags are nested within it. See the example below for clarity on this point.
Attributes: In HTML, attributes are simply a set of predefined key-value pairs that can be used to provide additional information required by the browser for appropriate display of specified elements. They are written as follows:
<ELEMENT ATTRIBUTE_NAME=ATTRIBUTE_VALUE></ELEMENT> OR <ELEMENT ATTRIBUTE_NAME=ATTRIBUTE_VALUE />NOTE: Attributes are always placed in the opening tags of non-empty tags, placing them in the closing tag simply doesn't work and may even prevent the element from displaying properly. However, empty tags do not require such consideration as there is no closing tag to begin with.
So, that's all that is required to write good HTML. To read up on the various HTML tags that exist, feel free to check out this resource from W3Schools. And if you're an absolute beginner who would prefer to learn visually instead, checkout this Youtube tutorial. I hope this helps.
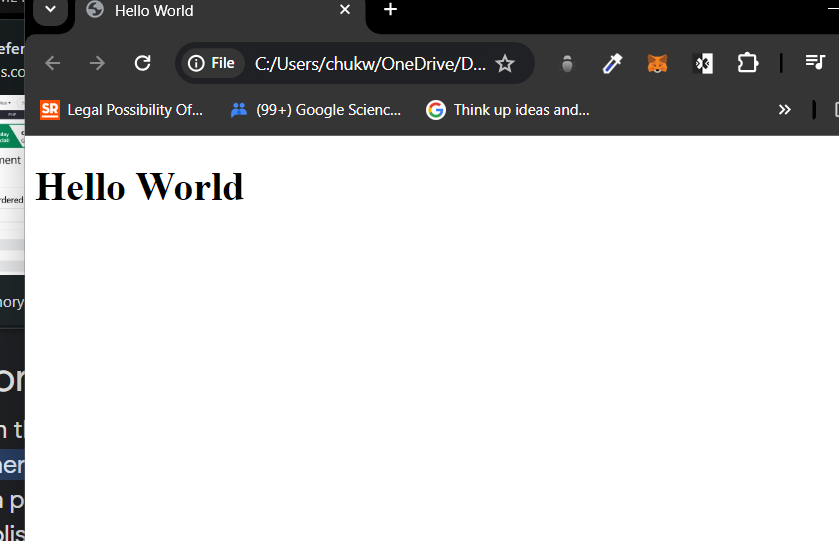
To demonstrate the structure of a simple HTML page, the following is a simple "Hello World" program, type it into a file named demo.html, save it and copy and paste the path to the file in the browser, you should get something similar to the image we have below :)
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>

So that's it, that's all I have for you today. I hope you learned a little bit about HTML and most importantly, I hope this article has inspired you to want to know more about it. Thank you for reading.
Keep Learning
Keep Growing
Subscribe to my newsletter
Read articles from Prince C. Ngumoha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Prince C. Ngumoha
Prince C. Ngumoha
I'm a Software Engineer (in the making) from Nigeria.