My Portfolio App
 Pinak Dhir
Pinak Dhir
If you have knowledge in Flutter(Dart) then, start challenge yourself by making a project start with Portfolio App.
Hints for projects then see the whole project.
Hints are as follows:
import flutter package
in main run material app with home class
class home extends stateless widget by default
returning a layer using Scaffold-a layer
for background image
--> use in body :Container(
decoration:BoxDecoration--> image:DecorationImage-->image.assetImage--> fit:BoxfitCover
start making elements
but before assigning value
child: Padding(padding:const EdgeInsets.all(9),),or padding:const EdgeInsets.only(top:100,left:20),
start assign its value child: column
and in children:<Widget> push rows widgets and in that children :<Widgets> according to needs
Now, let's see
challenges in row widget one by one
for Widgets --> in Row Widget
Circle Avatar -->
radius,backgroundImage: AssetImage("assign in pubspec.yaml ");Sixed Box --> width /height
column
CrossAxisAlignment(start,end)
Text--> style:Textstyle(
font-size,font-Family,color:Colors.(color you want to apply)Icon(Icons.(name of icon))
What changes you should do?
you should do changes in pubspec.yaml...
name: (name of project)
description: "A new Flutter project."
sdk: '>=3.2.3 <4.0.0'
sdk: flutter
assets:
- images/pinak.jpeg
- images/bg.jfif
fonts:
- family: Roboto
fonts:
- asset:
font/Roboto-Medium.ttf
- family: Roboto Custom
fonts:
- asset:
font/Roboto-Light.ttf
look after alignment. you have to focus on only alignment in
pubspec.yaml```dart import 'package:flutter/material.dart';
void main() { runApp(MaterialApp( home: Home(), )); }
class Home extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Container( decoration:BoxDecoration( image:DecorationImage( image:AssetImage("images/bg.jfif.jfif") ,fit:BoxFit.cover, ), ),
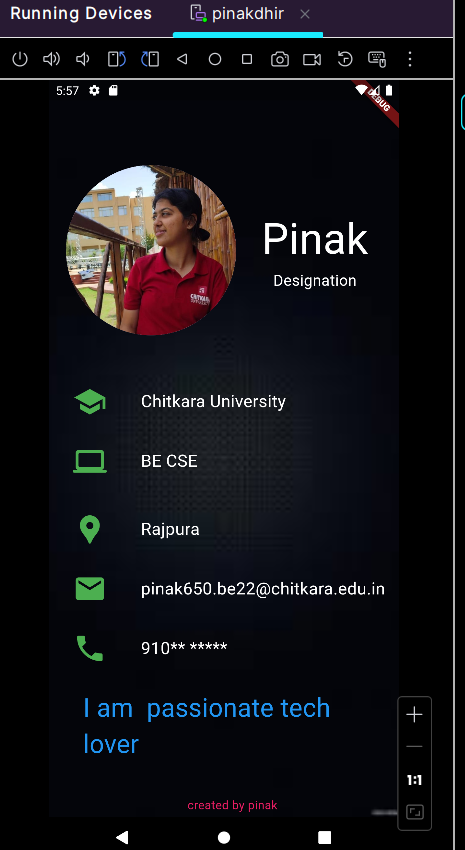
child:Padding( padding: const EdgeInsets.only(top: 100.0, left: 20), child: Column(children: [ Row( children: [ CircleAvatar( radius: 100, backgroundImage: AssetImage("images/pinak.jfif.jpeg"), ), SizedBox( width: 30, ), Column( // crossAxisAlignment: CrossAxisAlignment // .start, //algin for column we have main and cross axis and allign box children: [ Text("Pinak", style: TextStyle(fontSize: 50, fontFamily: "font/Roboto-Medium.ttf",color:Colors.white),), Text("Designation", style: TextStyle(fontSize: 18,color:Colors.white,),) ], ), ], ), SizedBox( height: 50, ), //poadding Padding( padding: const EdgeInsets.all(8.0), child: Column(children: [ Row( children: [ Icon(Icons.school, color:Colors.green,size: 40),
SizedBox( width: 40, ), Text( "Chitkara University", style: TextStyle(fontSize: 20, fontFamily: "Roboto Custom",color:Colors.white,), ) ], ), SizedBox( height:30,), Row( children: [ Icon( Icons.computer_rounded, color:Colors.green, size: 40, ), SizedBox( width: 40, ), Text( "BE CSE ", style: TextStyle(fontSize: 20,color:Colors.white,), ) ], ), SizedBox(height: 40,), Row( children: [ Icon( Icons.location_pin, color:Colors.green, size: 40, ), SizedBox( width: 40, ), Text( "Rajpura", style: TextStyle(fontSize: 20,color:Colors.white,), ) ], ), SizedBox( height:30,), Row( children: [ Icon( Icons.email, color:Colors.green, size: 40, ), SizedBox( width: 40, ), Text( "pinak650.be22@chitkara.edu.in", style: TextStyle(fontSize: 20,color:Colors.white,), ) ], ), SizedBox( height:30,), Row( children: [ Icon(Icons.phone, color:Colors.green, size: 40), SizedBox( width: 40, ), Text( "910 *", style: TextStyle(fontSize: 20,color:Colors.white,), ) ], ), ]), ), // SizedBox( height:50,),
Padding( padding: const EdgeInsets.all(20.0), child: Text("I am passionate tech lover ",style:TextStyle(fontSize:30,color:Colors.blue),),), SizedBox(height:20,), Text("created by pinak",style: TextStyle(color:Colors.pink,),), ],), ),), );
} } ```
Now lets see the magic...

Practice makes a man perfect (maybe)
but makes lot of improvement(pinak)
Subscribe to my newsletter
Read articles from Pinak Dhir directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pinak Dhir
Pinak Dhir
I m sophomore in be cse. I was from non tech background till 12 but technology attracts me the way it is,hence exploring different tech stacks.