End-to-End CICD Virtual Browser project
 Pramoth Ravi
Pramoth Ravi
Introduction:
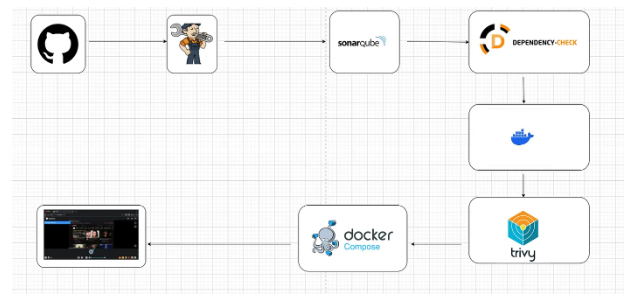
In the dynamic landscape of software development, Continuous Integration and Continuous Deployment (CICD) have become essential practices for ensuring efficiency, reliability, and speed in the development lifecycle. The Full Stack CICD Virtual Browser Project is an inventive initiative with the goal of transforming how developers test their applications across various browsers in a seamless and automated manner.
GitHub Repository: https://github.com/ravipramoth/Vitual-Browser.git
Step-by-Step Implementation:
Step 1: Create EC2 Instance:
Sign in to the AWS Console: Log in to your AWS Management Console.
Navigate to EC2 Dashboard: Go to the EC2 Dashboard by selecting "Services" in the top menu and then choosing "EC2" under the Compute section.
Launch Instance: Click on the "Launch Instance" button to initiate the instance creation process.
Choose an Amazon Machine Image (AMI): Select a suitable AMI for your instance, such as the Ubuntu image.
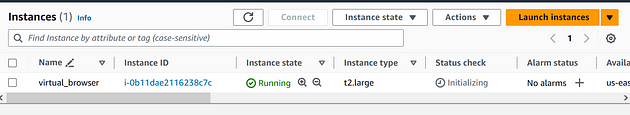
Choose an Instance Type: In the "Choose Instance Type" step, opt for t2.large as your instance type. Proceed by clicking "Next: Configure Instance Details."
Configure Instance Details:
For "Number of Instances," set it to 1 (unless multiple instances are needed).
Configure additional settings like network, subnets, IAM role, etc., if necessary.
For "Storage," click "Add New Volume" and set the size to 8GB (or modify the existing storage to 16GB).
Click "Next: Add Tags" when finished.
Add Tags (Optional): Include any desired tags to your instance. This step is optional but aids in organizing instances.
Configure Security Group:
Choose an existing security group or create a new one.
Ensure the security group has the necessary inbound/outbound rules to allow access as required.
Review and Launch: Examine the configuration details to ensure everything is set as desired.
Select Key Pair:
Select "Choose an existing key pair" and choose the key pair from the dropdown.
Confirm that you have access to the selected private key file.
Click "Launch Instances" to create the instance.
Access the EC2 Instance: Once the instance is launched, access it using the key pair and the instance's public IP or DNS.
Ensure you possess the necessary permissions and adhere to best practices while configuring security groups and key pairs to maintain security for your EC2 instance.

Step 2 Connect to Instance and Install Required Packages:-
2A )Install Java
sudo apt install openjdk-17-jre
(Jenkins is run on 8080 by default but in this demo we are running jenkins on 7070 port through WAR file.)

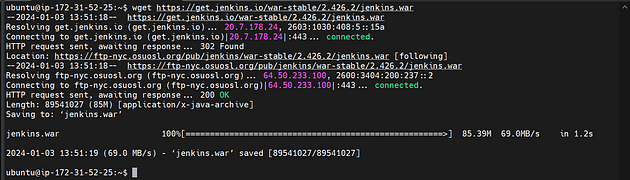
Download Jenkins war file using wget and run
wget https://get.jenkins.io/war-stable/2.426.2/jenkins.war
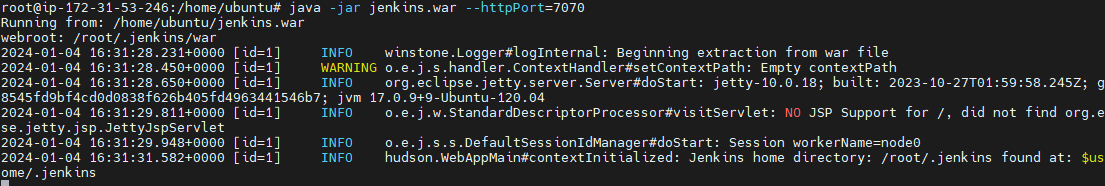
java -jar jenkins.war --httpPort=7070

You can get the pasword when you run the above command
Unlock Jenkins using an administrative password and install the required plugins.
Jenkins Getting Started Screen.

2 B:- Install Docker
sudo apt-get update
sudo apt-get install docker.io -y
sudo apt-get install docker-compose -y
sudo usermod -aG docker $USER
sudo chmod 777 /var/run/docker.sock
sudo docker ps
After the docker installation, we create a sonarqube container (Remember added 9000 port in the security group)
docker run -d --name sonar -p 9000:9000 sonarqube:lts-community


username : admin
password : admin
Step 3 — Install Plugins like JDK , Sonarqube Scanner, OWASP Dependency Check, Docker.
3A — Install Plugin
Goto Manage Jenkins →Plugins → Available Plugins →
Install below plugins
OWASP
SonarQube Scanner
docker (docker, docker-pipleine , docker-build-step, cloudbees docker)
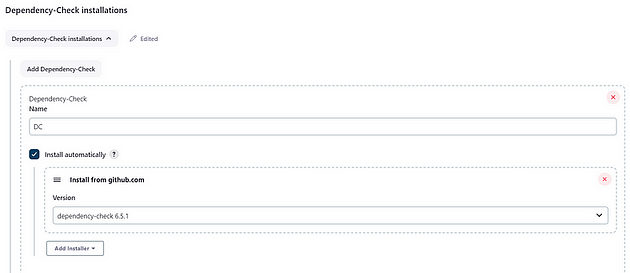
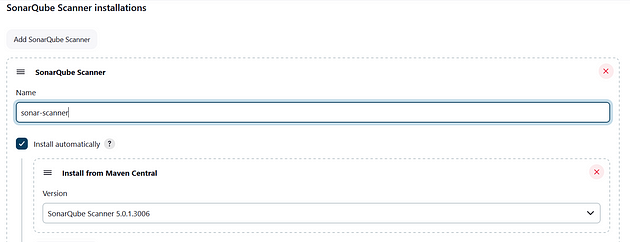
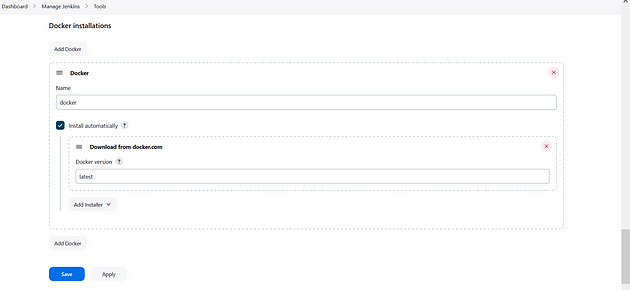
Step 4 Configure an Tools in jenkins:-
Goto Dashboard → Manage Jenkins → Tools →
and install owasp, docker and sonar-scanner tools versions.



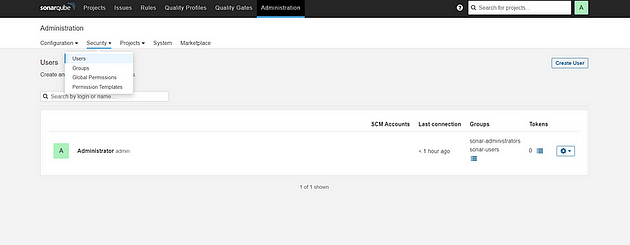
Step 5 — Configure Sonar Server in Manage Jenkins
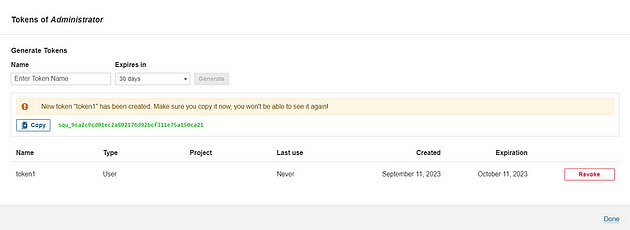
Grab the Public IP Address of your EC2 Instance, Sonarqube works on Port 9000 , sp <Public IP>:9000. Goto your Sonarqube Server. Click on Administration → Security → Users → Click on Tokens and Update Token → Give it a name → and click on Generate Token

Click on Update Token

Copy this Token
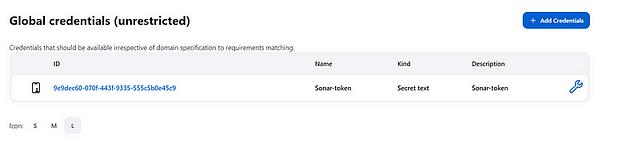
Goto Dashboard → Manage Jenkins → Credentials → Add Secret Text. It should look like this

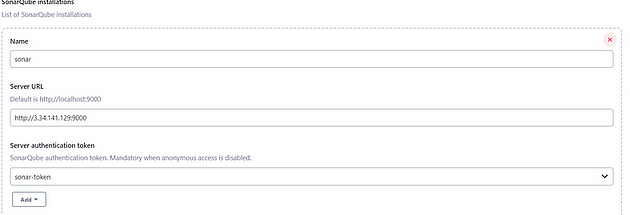
Now, goto Dashboard → Manage Jenkins → Configure System

Click on Apply and Save.
Lets goto our Pipeline and add Stages in our Pipeline Script.
pipeline {
agent any
environment {
SCANNER_HOME=tool 'sonar-scanner'
}
stages {
stage('Git Checkout') {
steps {
git branch: 'main', url: 'git branch: 'main', url: 'https://github.com/ravipramoth/Vitual-Browser.git' '
}
}
stage('OWASP Dependency') {
steps {
dependencyCheck additionalArguments: '--scan ./ ', odcInstallation: 'DC'
dependencyCheckPublisher pattern: '**/dependency-check-report.xml'
}
}
stage(" Sonarqube Analysis "){
steps{
withSonarQubeEnv('sonar') {
sh ''' $SCANNER_HOME/bin/sonar-scanner -Dsonar.projectName=Vritual-demo \
-Dsonar.projectKey=Vritual-demo '''
}
}
}
}
}
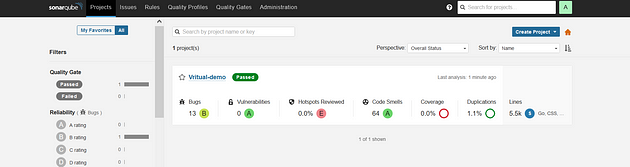
To see the report, you can goto Sonarqube Server and goto Projects.

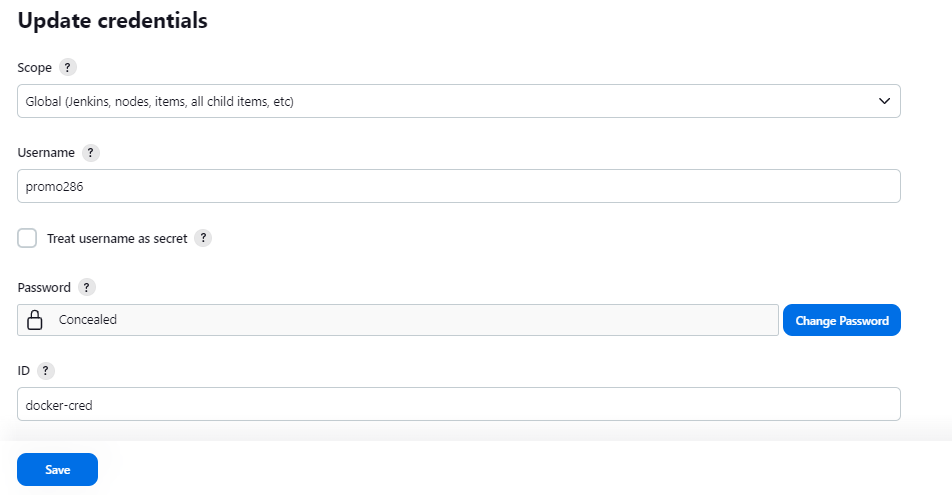
Add DockerHub Username and Password under Global Credentials.

Add this stage to pipeline
stage ("Docker Build and Tag") {
steps {
script {
withDockerRegistry(credentialsId: 'docker-cred', toolName: 'docker') {
dir('/root/.jenkins/workspace/VB/.docker/brave') {
sh "docker build -t promo286/vb:latest ."
}
}
}
}
}
Install Trivy:-
sudo apt-get install wget apt-transport-https gnupg lsb-release -y
wget -qO - https://aquasecurity.github.io/trivy-repo/deb/public.key | gpg --dearmor | sudo tee /usr/share/keyrings/trivy.gpg > /dev/null
echo "deb [signed-by=/usr/share/keyrings/trivy.gpg] https://aquasecurity.github.io/trivy-repo/deb $(lsb_release -sc) main" | sudo tee -a /etc/apt/sources.list.d/trivy.list
sudo apt-get update
sudo apt-get install trivy -y
Add this stage to Pipeline Script
stage ("Image Scan") {
steps {
sh "trivy image promo286/vb:latest"
}
}
stage ("Image Push") {
steps {
script {
withDockerRegistry(credentialsId: 'docker-cred', toolName: 'docker') {
sh "docker push promo286/vb:latest"
}
}
}
}
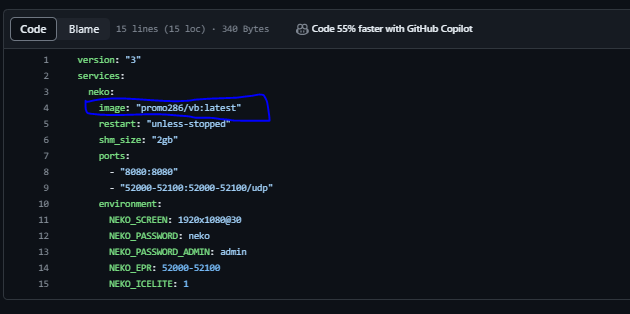
After that we can edit an docker-compose file in GitHub and we replace an old image to your new image.

Added next stage to pipeline
stage ("Deploy"){
steps{
sh "docker-compose up -d "
}
}
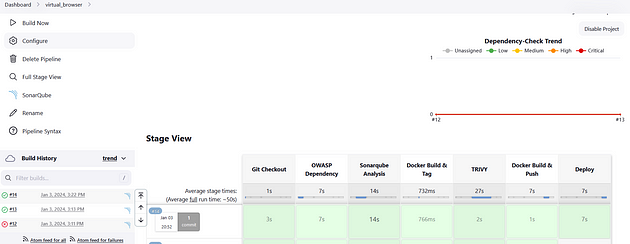
the complete stage view is,


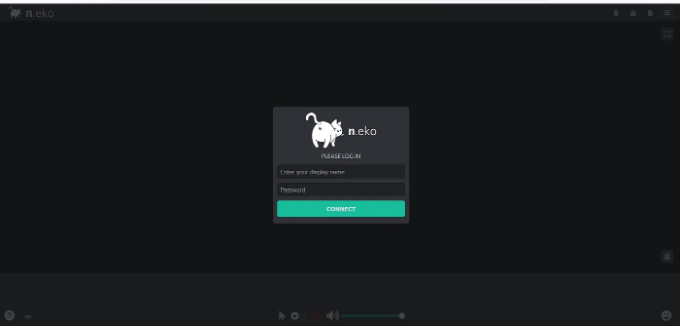
username : neko
password : admin
Output:

Complete Pipeline Script in Github
https://github.com/ravipramoth/Vitual-Browser/blob/main/JenkinsFile
Feel free to contact me via LinkedIn if you encounter any issues or need support.
Subscribe to my newsletter
Read articles from Pramoth Ravi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
