Hosting applications on same port - Nginx
 chitranshu srivastava
chitranshu srivastava
Nginx is powerful in terms of distinguishing two applications on basis of uniquely provided combinations of "hostname", "IP" and "port".
Example:
| App | Domain | IP | port |
| vhost.local | - | 10.1.1.102 | 8090 |
| vhost.laptop | vhost.laptop | 10.1.1.102 | 8090 |
Here despite of running two applications on same IP and same port, because of Hostname difference, Nginx will treat these two combinations for two separate application where,
vhost.laptopwill be accessible withhttp://vhost.laptop:8090vhost.localwill be accessible withhttp://10.1.1.102:8090
This document provides a step-by-step guide on how to host two separate folders, vhost.local and vhost.laptop, using Nginx. The goal is to make the vhost.local website accessible via a specific IP address and port (10.1.1.102:8090), and the vhost.laptop website accessible through a designated domain name (vhost.laptop) on the same port (8090). By following the steps outlined in this documentation, users will achieve the following:
Prerequisites
A system running on ubuntu operating system (Linux, window)
Nginx installed on the system
Basic understanding of Nginx configuration files and web hosting concepts
Step 1: Create Configuration Files
Configuration for vhost.local (vhost.local.conf):
The configuration file vhost.local.conf defines how Nginx should handle requests for the vhost.local website. It tells Nginx to listen on port 8090 and respond to requests directed at the server's IP address. Let's break down the content:
serverBlock: This block defines the configuration for the virtual host.listen 8090;: Specifies that Nginx should listen on port 8090.server_name 10.1.1.102;: Identifies the server by its IP address.location / { ... }: Configures how Nginx handles requests to the root directory.root /path/to/vhost.local;: Specifies the root directory where website files are located.index index.html;: Specifies that Nginx should look for anindex.htmlfile to serve by default.
Configuration for vhost.laptop (vhost.laptop.conf):
The configuration file vhost.laptop.conf defines how Nginx should handle requests for the vhost.laptop website, accessed via the domain name. Similar to the vhost.local configuration, let's explore the content:
serverBlock: This block defines the configuration for the virtual host.listen 8090;: Specifies that Nginx should listen on port 8090.server_name vhost.laptop;: Associates the server with the domain namevhost.laptop.location / { ... }: Configures how Nginx handles requests to the root directory.root /path/to/vhost.laptop;: Specifies the root directory for the website files.index index.html;: Specifies the default file to serve
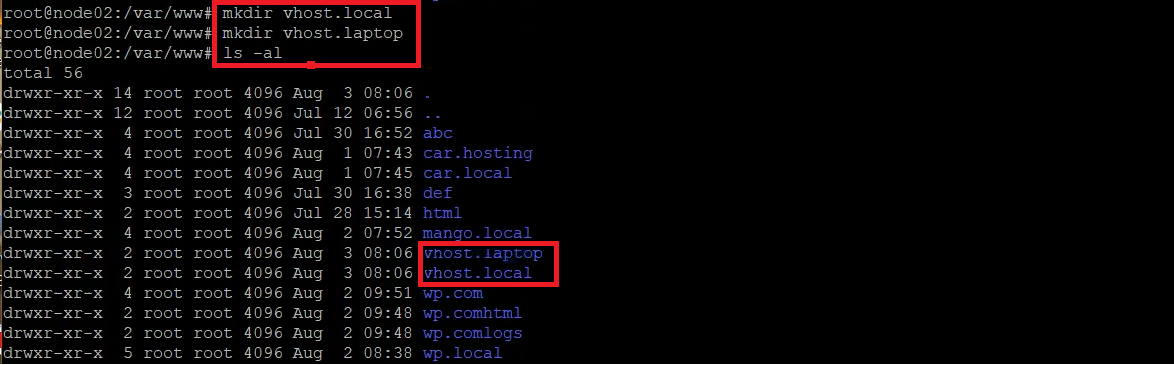
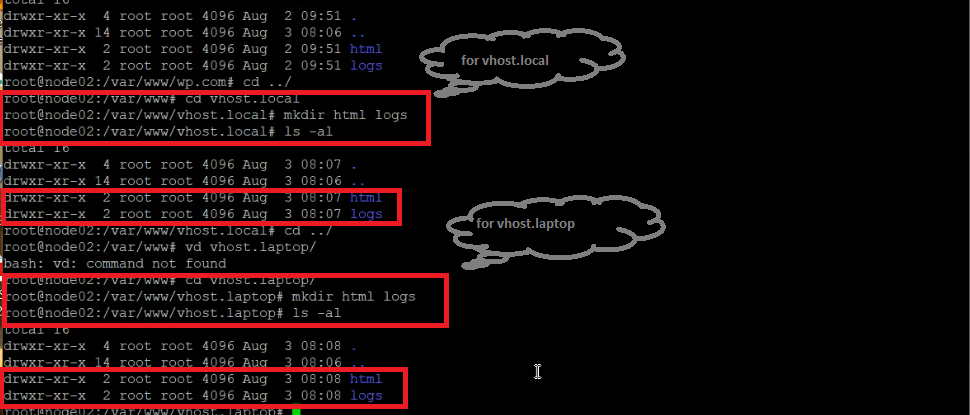
Create configuration files for both virtual hosts in the /etc/nginx/conf.d/ directory.
vhost.local
sudo nano /etc/nginx/conf.d/vhost.local.conf

vhost.laptop:
sudo nano /etc/nginx

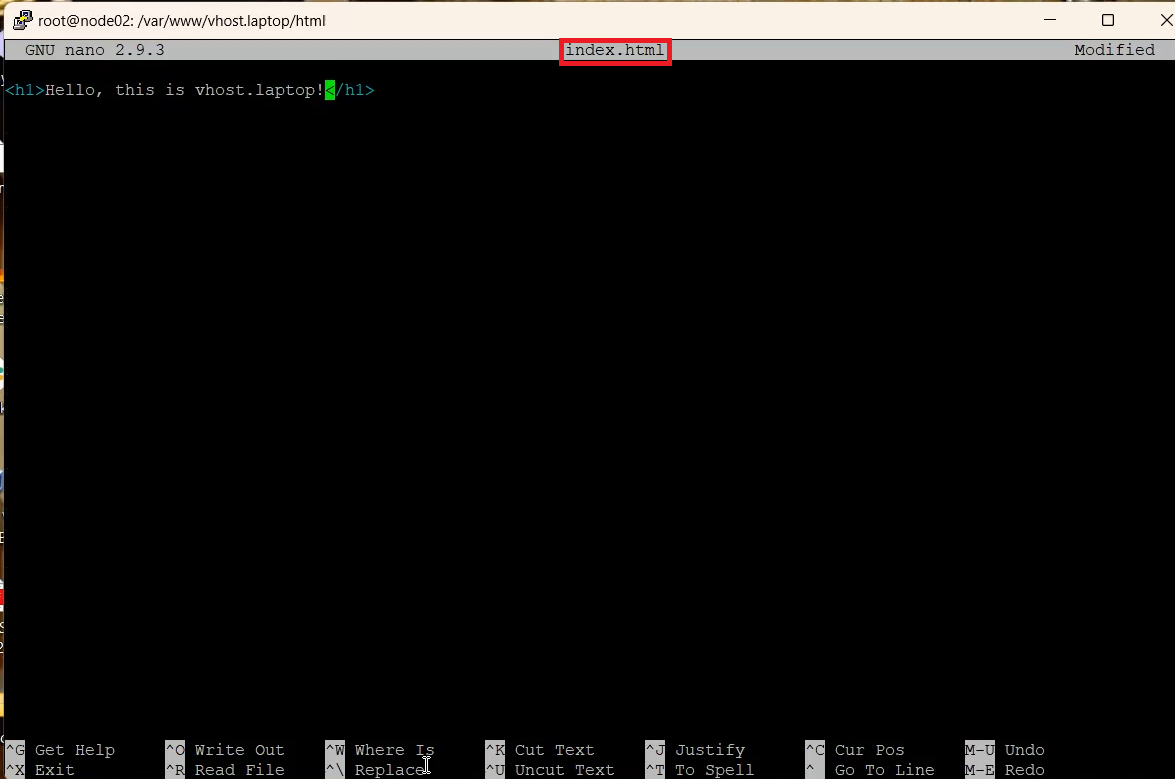
write content in nano index.html for vhost.laptop , Here's an example content that you can use for the index.html file of the vhost.laptop website. This content will serve as the main page for your website when accessed through the domain name "vhost.laptop":

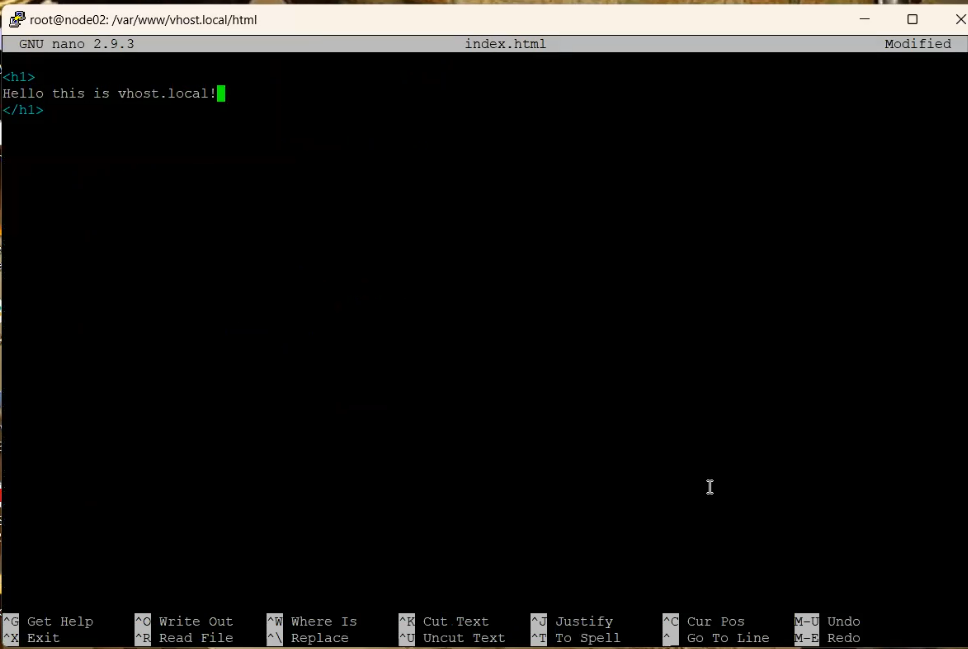
Here's an example content that you can use for the index.html file of the vhost.local website. This content will serve as the main page for your website when accessed using the IP address "10.1.1.102": , here you write your content in nano.

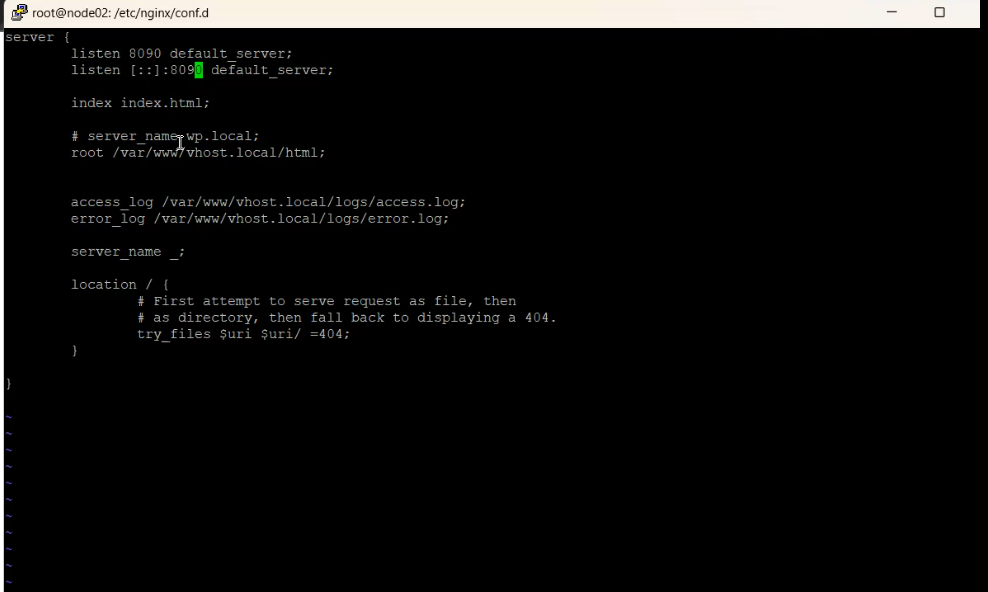
Step 2: Configure Nginx for vhost.local
Inside the vhost.local.conf file, add the following configuration:
server {
listen 10.1.1.102:8090;
server_name _;
location / {
root /path/to/vhost.local;
index index.html;
}
}
Replace /path/to/vhost.local with the actual path to the vhost.local folder.

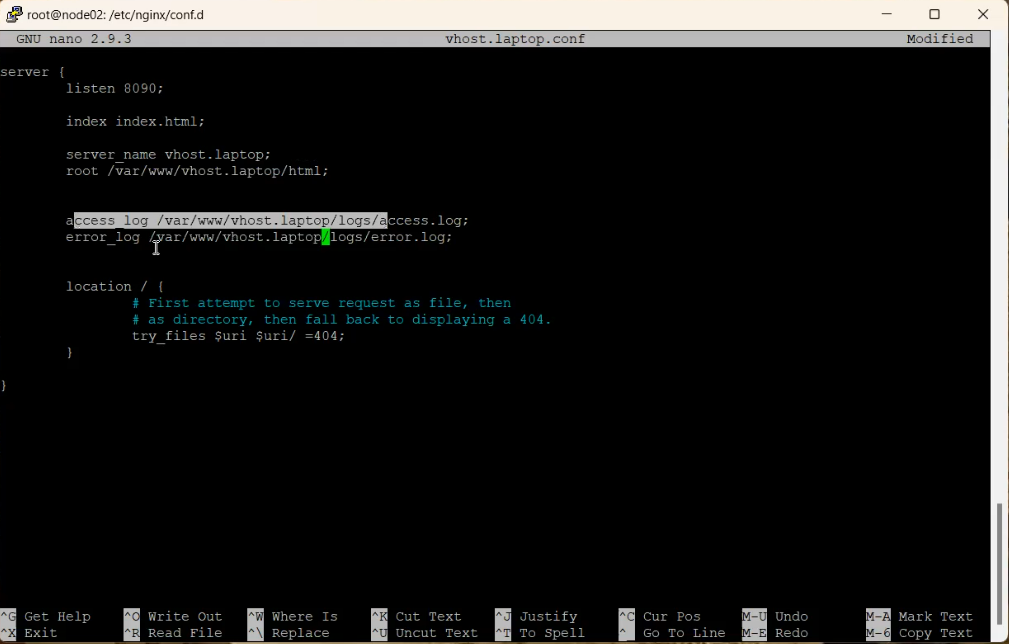
Step 3: Configure Nginx for vhost.laptop
Inside the vhost.laptop.conf file, add the following configuration:
server {
listen 8090;
server_name vhost.laptop;
location / {
root /path/to/vhost.laptop;
index index.html;
}
}

Replace /path/to/vhost.laptop with the actual path to the vhost.laptop folder.
Step 4: Test Nginx Configuration
After configuring Nginx to host your websites, it's important to verify that the configuration is error-free before applying the changes. To do this, follow these steps:
Open your terminal or command prompt.
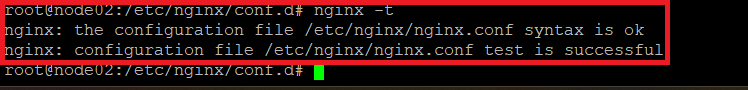
Run the following command to test the Nginx configuration for syntax errors:
sudo nginx -t
sudo nginx -s reload
If the configuration files contain any errors, the command will display an error message describing the issue. Carefully review the error message and correct the corresponding configuration file(s).
If the configuration test completes without errors, you'll see an output indicating that the configuration is successful:
This means that Nginx has verified the syntax of your configuration files and found them to be valid.
Note: Testing your Nginx configuration helps prevent issues that could potentially disrupt your website's functionality. It's good practice to perform this step whenever you make changes to your Nginx configuration.

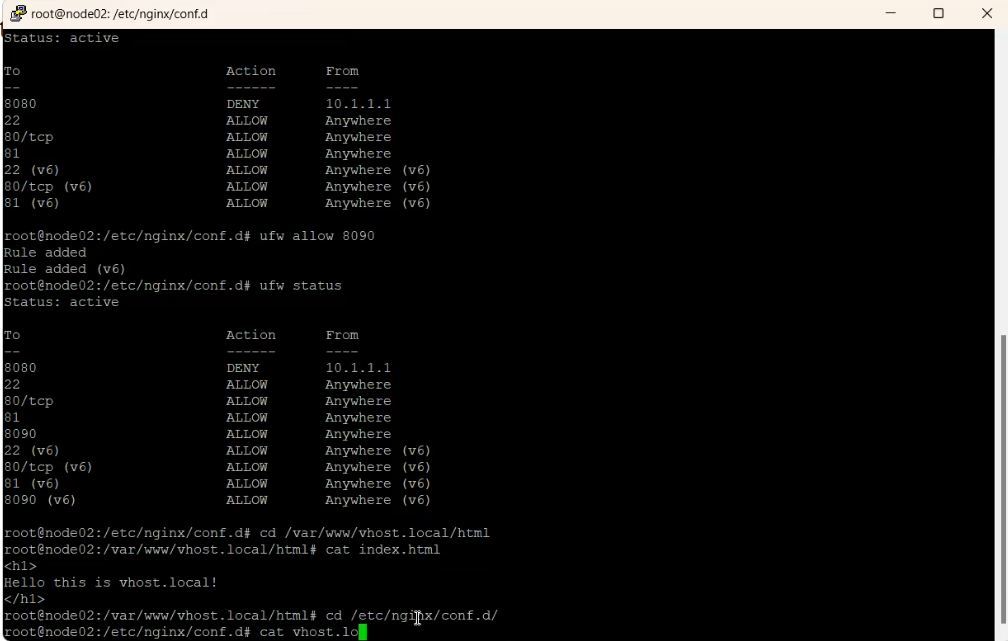
Step 5: Set the firewall
sudo ufw allow 8090
sudo ufw status

By configuring UFW, you're enhancing the security of your server by allowing only the necessary traffic and blocking any unwanted access attempts. Remember that proper firewall configuration is crucial for safeguarding your server and the websites hosted on it.
To more about the firewall configurations (ufw & firewalls), one can refer one of our published firewall document
Step 7: Access the Hosts
Open a web browser or use a tool like
curlto access the hosted content:For vhost.local:
- Access via IP: http://10.1.1.102:8090/
For
vhost.laptop:
- Access via domain name: http://vhost.laptop:8090/
Conclusion
You have successfully configured Nginx to host two separate conf folders, vhost.local and vhost.laptop, accessible via IP and domain name respectively, both on port 8090. Make sure your content is placed in the respective folders and is appropriately accessible through the provided URLs.
Subscribe to my newsletter
Read articles from chitranshu srivastava directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by