Redux vs Redux Toolkit
 Sandeep Ashok
Sandeep Ashok
Why Redux or RTK?
In the world of front-end developement, state management is crucial for creating scalable applications. Redux has been popular in this domain for along time and its popularity led to creation of redux toolkit.
In this blog, we will explore the key differences between Redux and Redux Toolkit(RTK).
Redux:
Redux was born out of the need for predictable state management in JavaScript applications, has been go-to library for many developers. It follows a strict one direction flow of data, making it ideal for managing complex states.
Redux Toolkit (RTK):
RTK is the official, opinionated, batteries-included toolset for efficient Redux development.
i.e.,
RTK is officially recommended by the creators of redux as preffered way to use redux (best practices).
It comes with set of opinions and conventions about how to structure and manage Redux code.
Batteries-Included means RTK provides a complete set of tools and utilities out of the box.
RTK is not a single tool but a collection of tools and utilities that work together to simplify working with redux.
Primary goal of RTK is to enhance the developer experience when using Redux.
Let's dive into some key differences >>
Boilerplate and Configuration Simplification:
Redux:
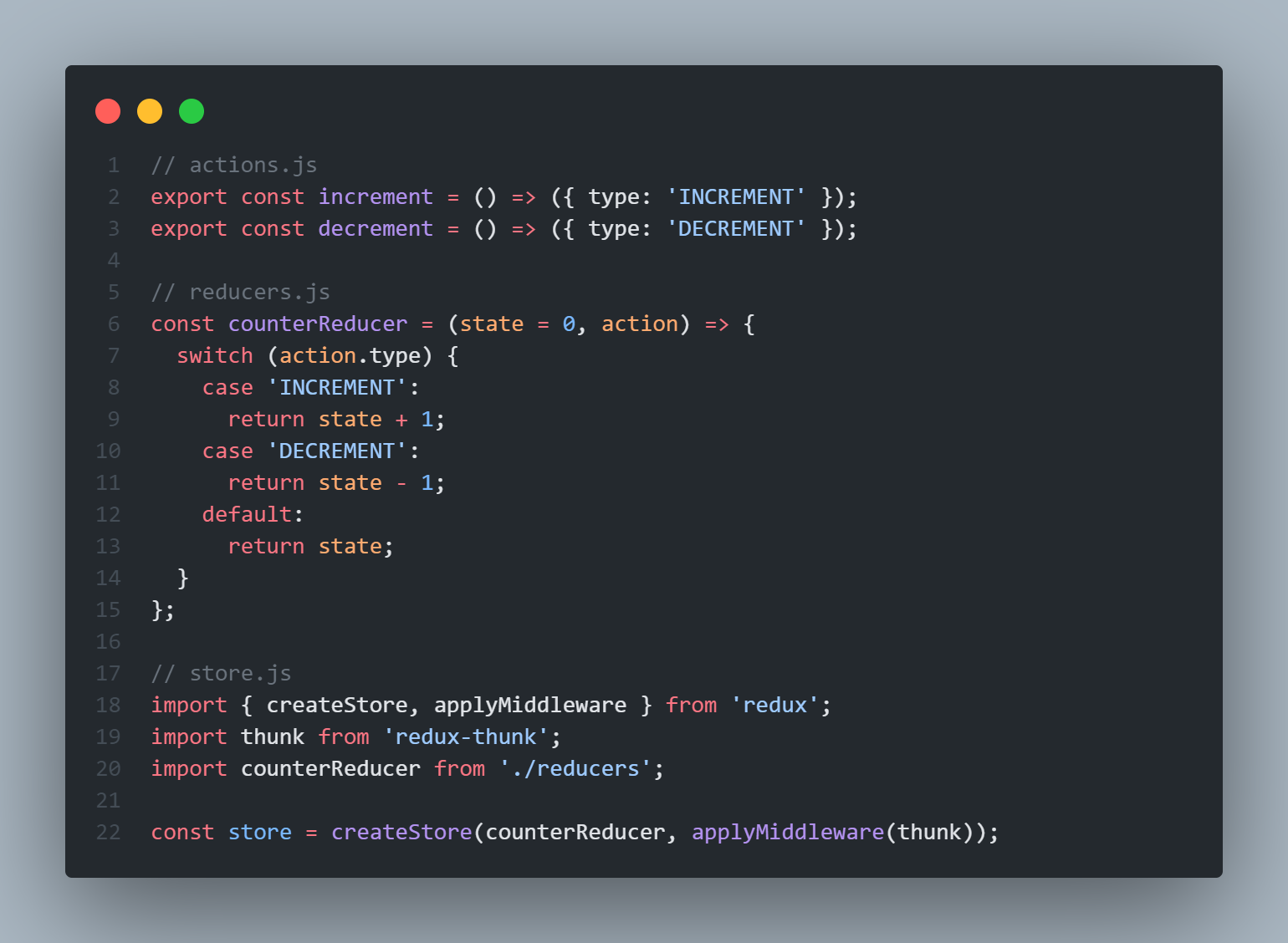
Boilerplate code: Setting up and configuring Redux involves writing a significant amount of boilerplate code.
Example:

Redux Toolkit:
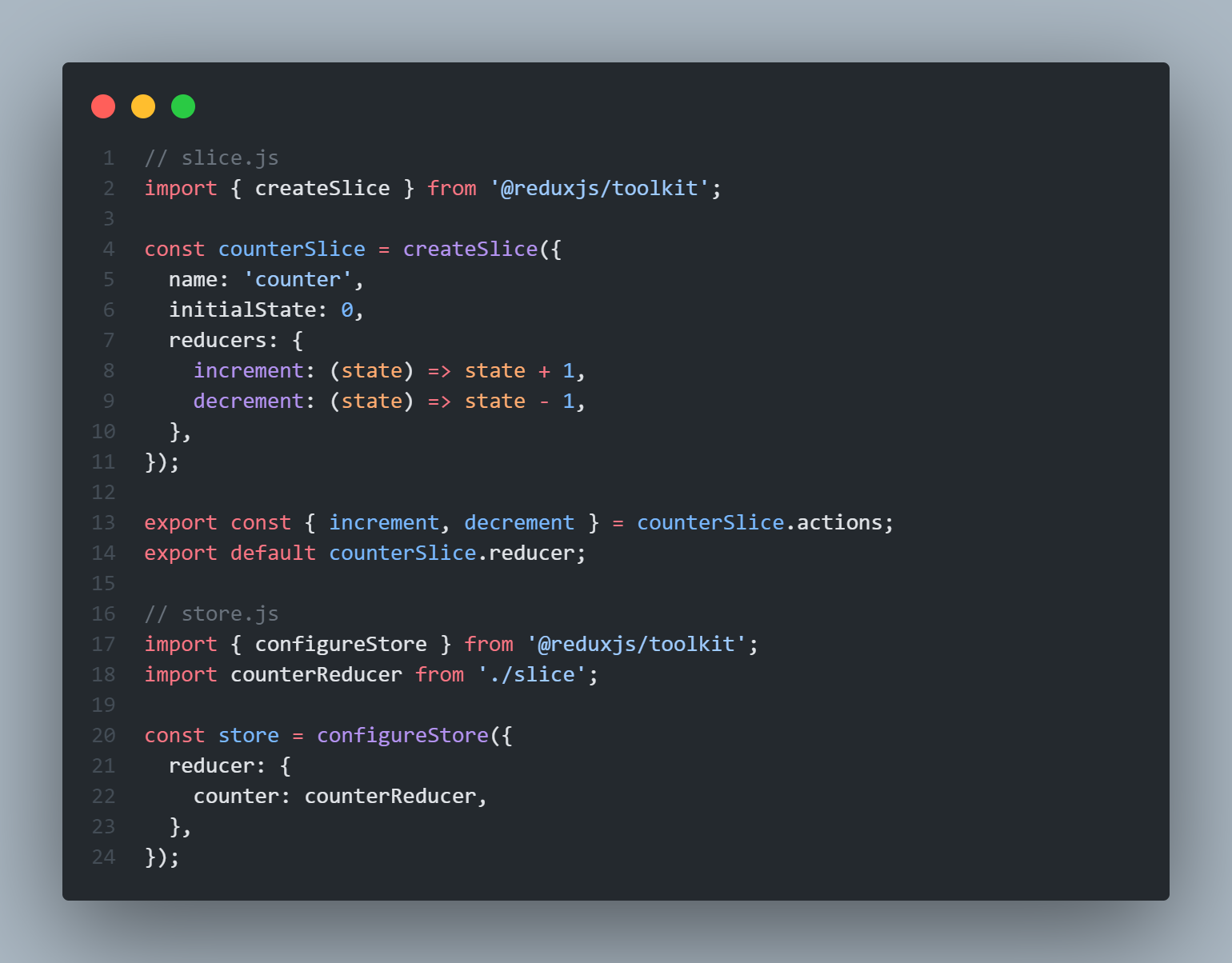
Boilerplate Reduction: Provides utility functions like createStore to simplify the process and reduce boilerplate code.
Example:

Redux:
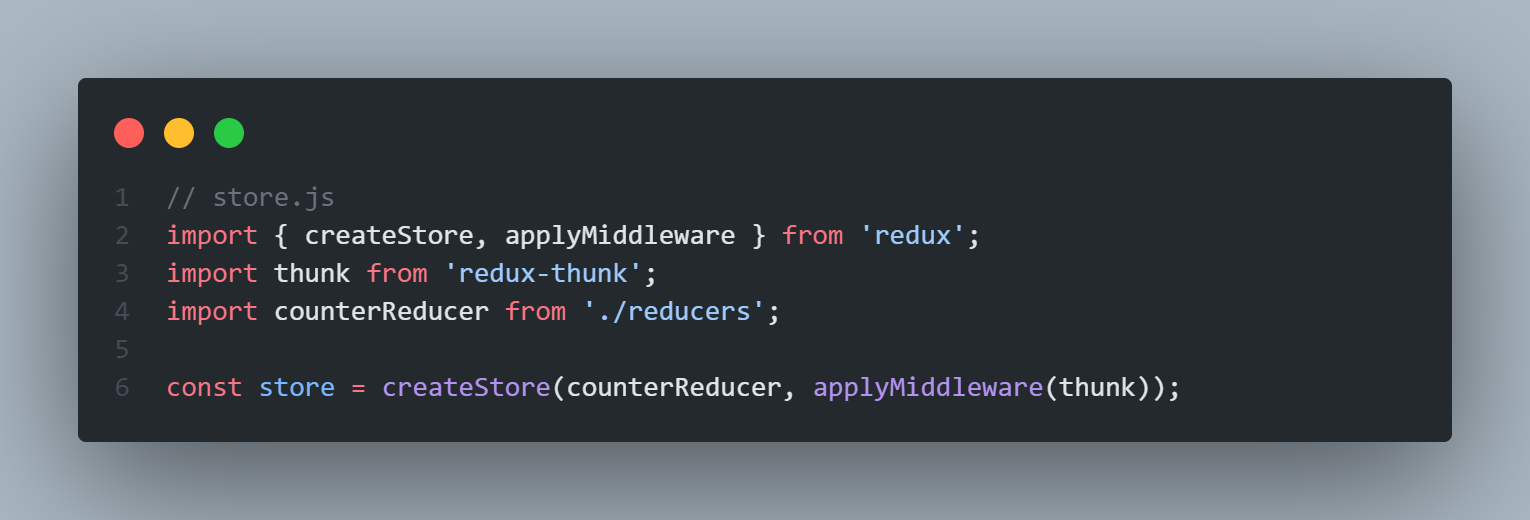
Configuration: Developers need to manually configure middleware and handle actions and reducers seperately.
Example:

Redux Toolkit:
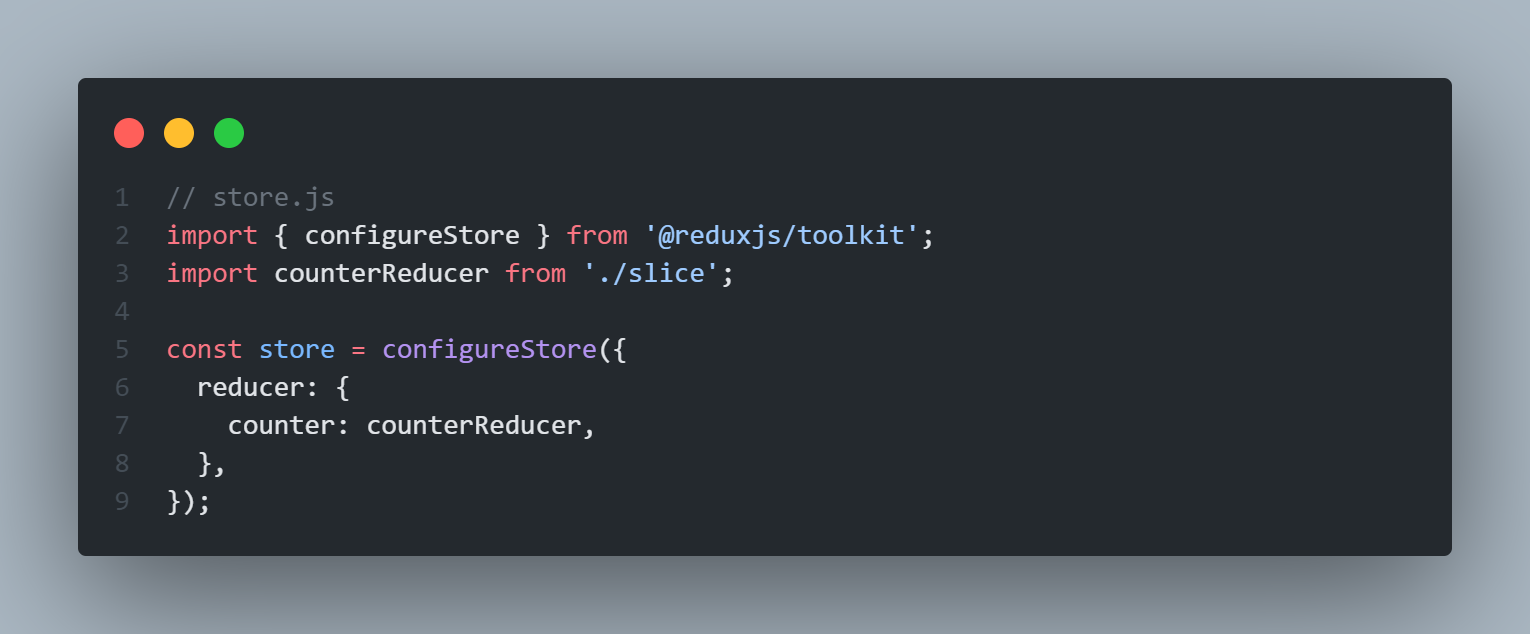
Configuration Simplification: Comes pre-configured with commonly used middleware and the configureStore function simplifies store setup.
Example:

Both Redux and RTK examples showcase the boilerplate reduction in actions, reducers and store setup. Additionally RTK stands out in configuration simplification by providing utility functions and pre-configured store setup.
Immutability and Async Operations:
Redux:
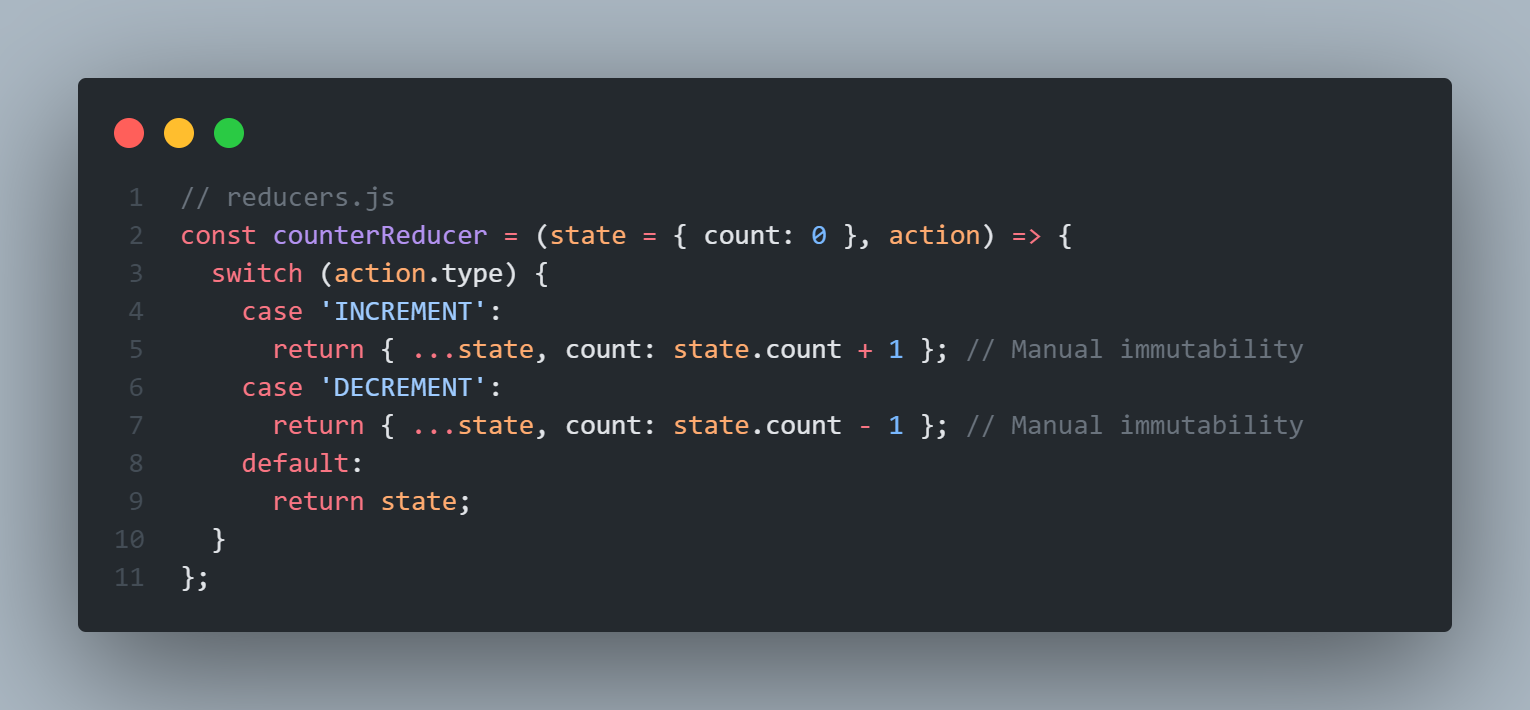
Immutablity: Immutability is crucial but achieving it can sometimes be dealing with lot of nested destructuring.
Example:

Redux Toolkit:
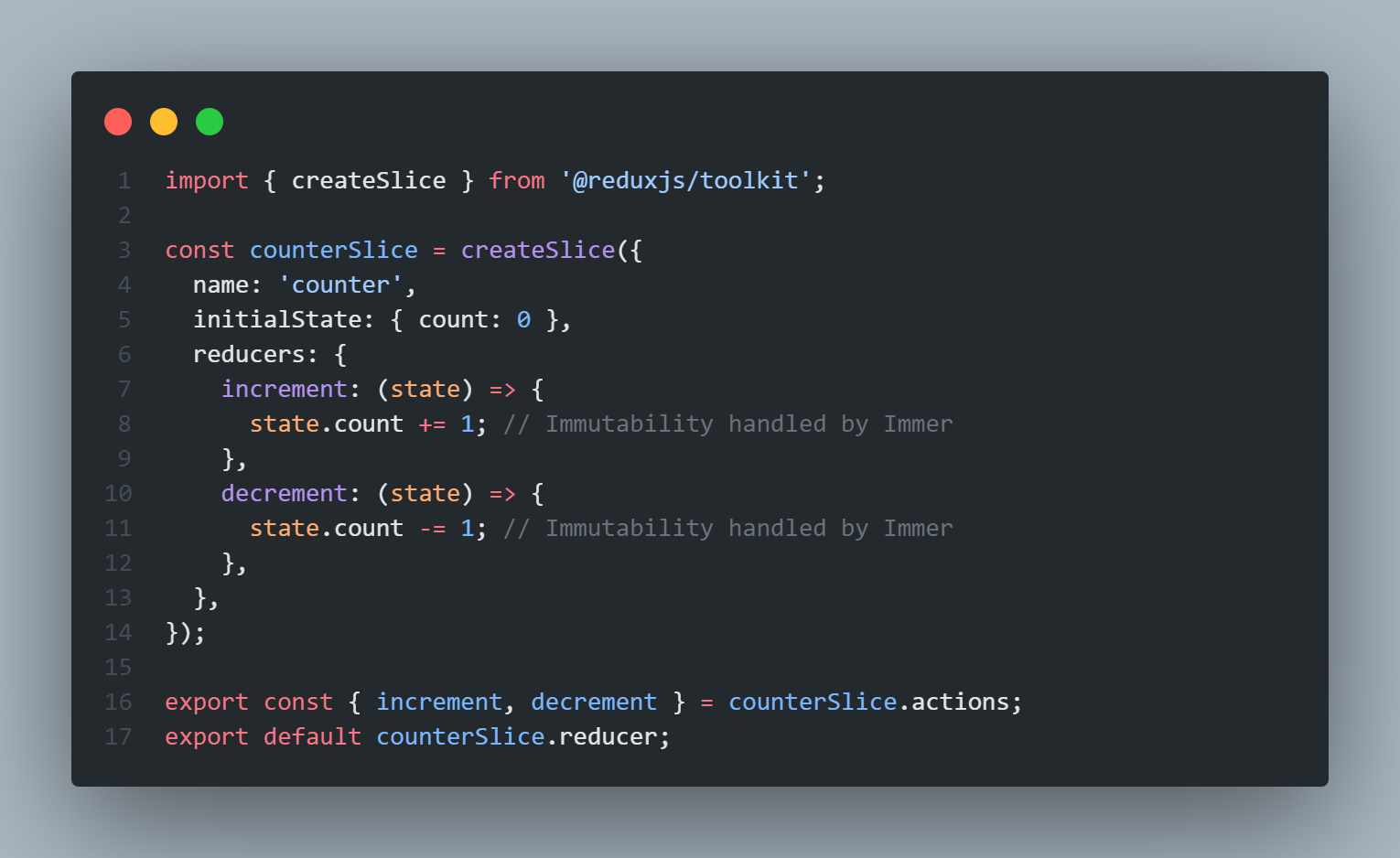
Immutablity: It is is integratedwith Immer to simplify immutable updates, allowing developers to write code that looks and feels like mutable code.
Example:

Redux:
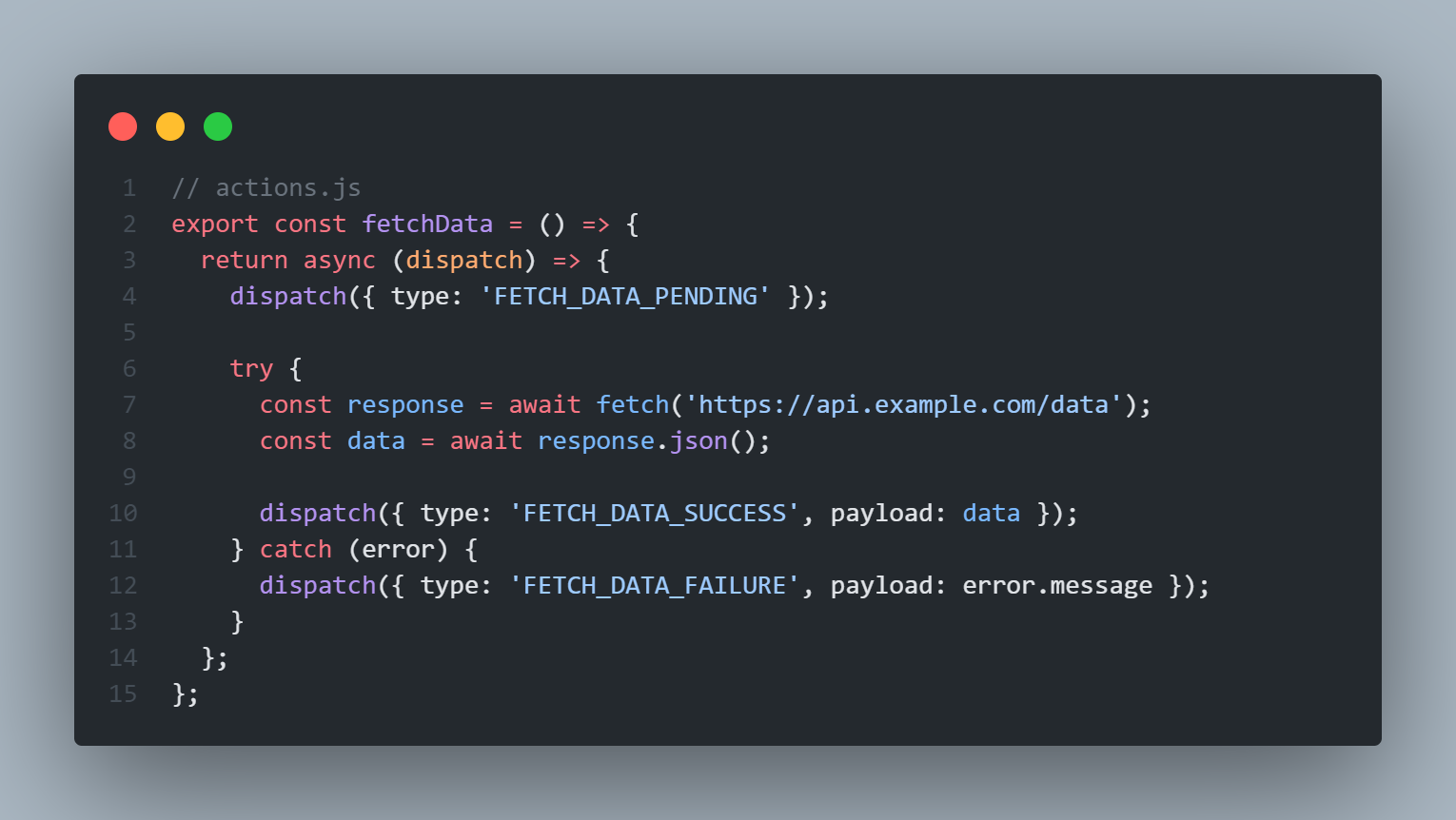
Async Operations: Handeling asynchronous operations often involves middleware, adding complexity.
Example:

Redux Toolkit:
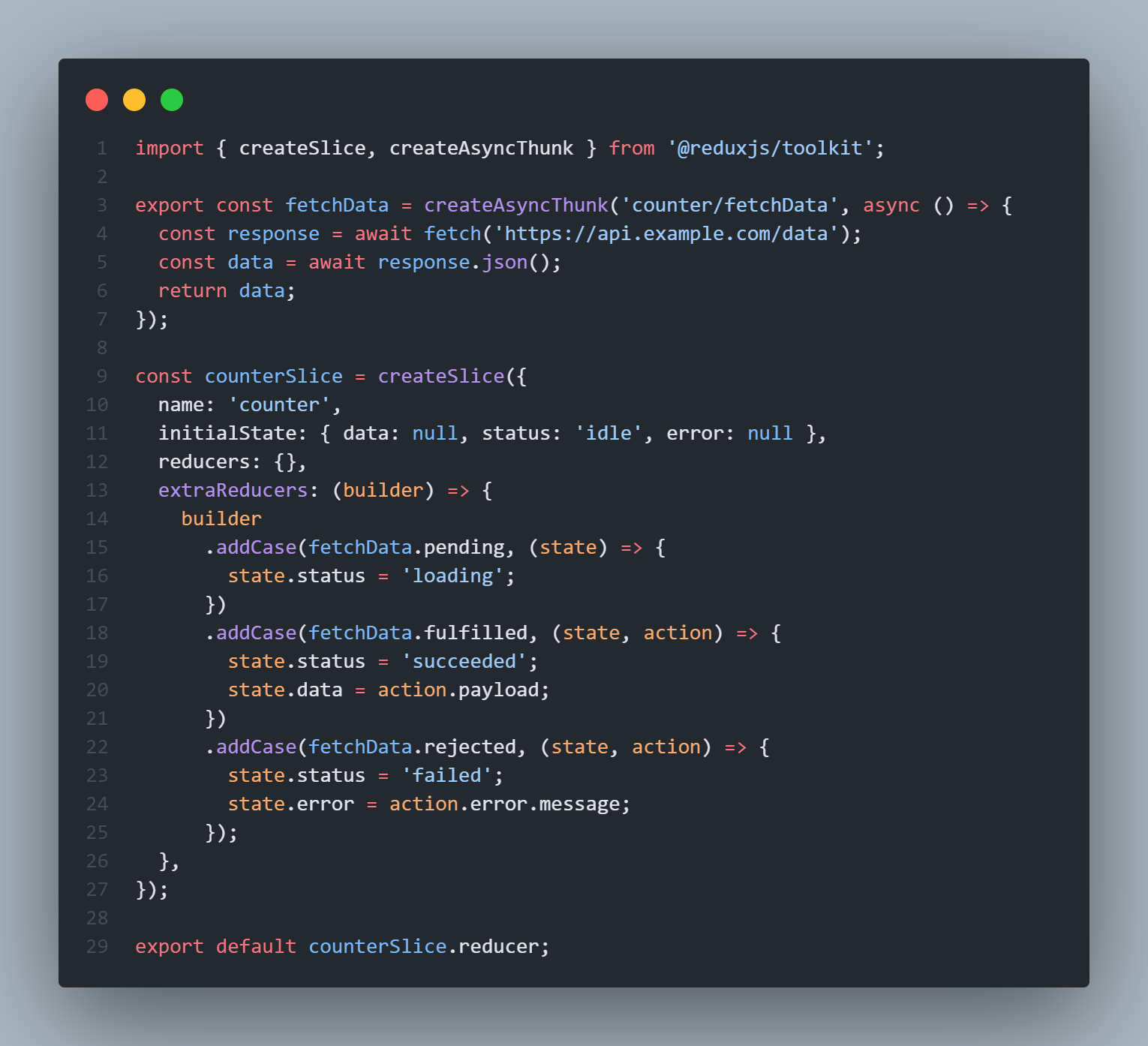
Async Operations: It includes the createAsyncThunk function for simplified asynchronous logic.
Example:

Redux requires manual handeling of immutablity, whereas RTK simplifies it by integrating immer. Additionally, RTK provides the createAsuncThunk function for simplified logic, making async operations more straightforward compared to Redux's manual middleware approach.
Developer Experience:
Redux may have a steeper learning curve, especially for beginners, due to manual setup and boilerplate code. In contrast, Redux Toolkit is specifically designed to be beginner friendly.
Conclusion:
Redux Toolkit is recommended and supported toolset for Redux developement, with a strong emphasis on streamlining the developement process by providing a cohesive set of tools and conventions for the effecient approach to managing state in JavaScript applications.
Subscribe to my newsletter
Read articles from Sandeep Ashok directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
