Ep. 26: History of the Web
 Oluwasegun Idowu
Oluwasegun Idowu
Udemy Course: Complete Web & Mobile Designer; UI/UX, Figma, +more by Andrei Neagoie & Daniel Schifano.
Episode 26: History of the Web
Introduction
I know how anxious it feels to start coding already, but it is important we learn about the history of how the web came into existence.
As a developer, this will help us understand; how necessary the web is, the problems faced in creating the web and how they were solved, which leads us to where we are today.

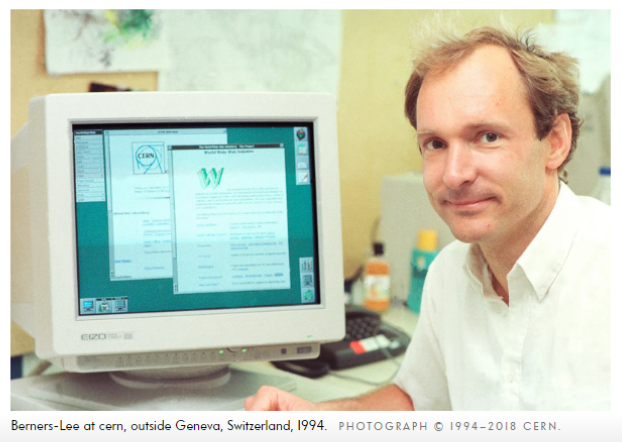
Sir Tim Berners-Lee invented the World Wide Web in 1989. He happens to be the first Web Developer.
To know more about Sir Tim Berners-Lee, visit his Wikipedia bio page via the link below:
https://en.wikipedia.org/wiki/Tim_Berners-Lee
WWW vs Internet
In other to explain this concept, we need to distinguish between the World Wide Web and the Internet.
To get a full history lesson about the Internet, you can visit the link below: https://www.vox.com/a/internet-maps

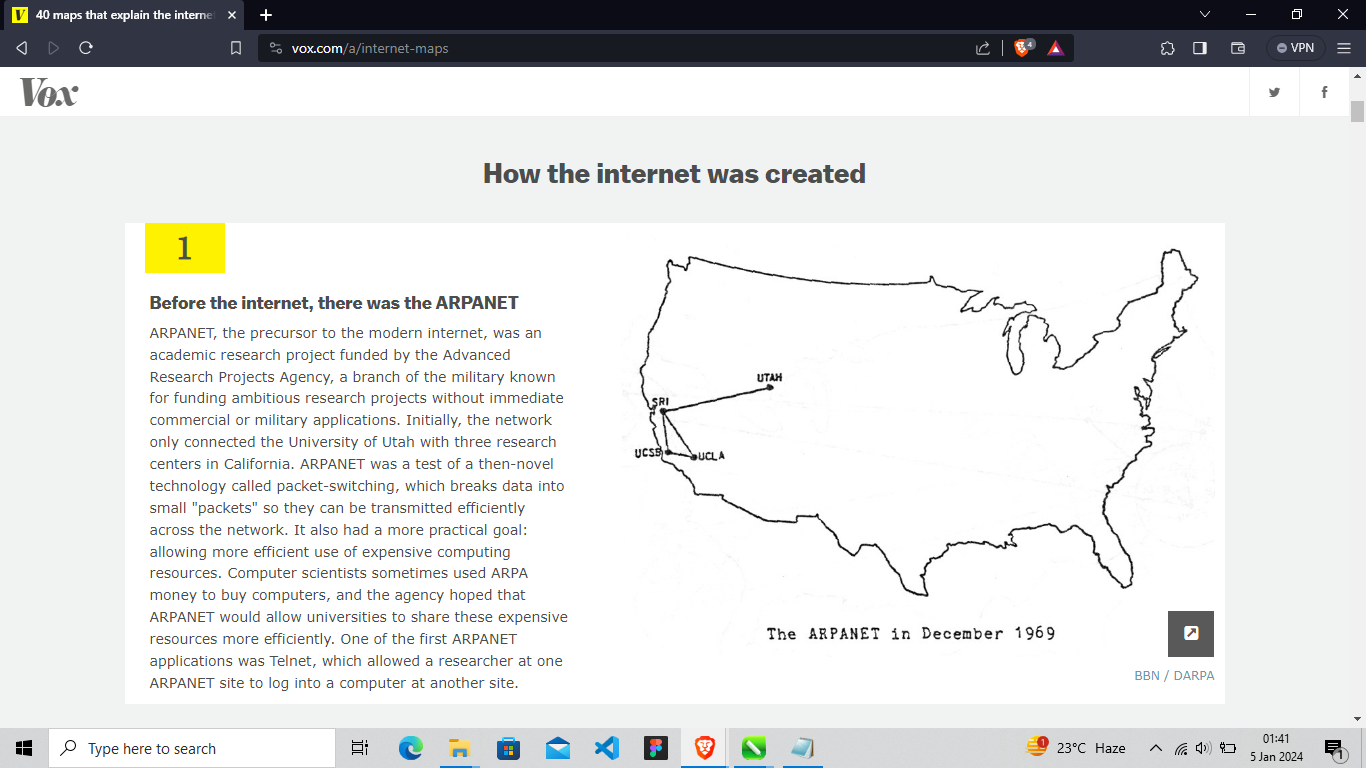
The Internet started off from a Project called ARPANET with the Advance Research Projects Agency in 1969. It is basically a military project.
As more of a test, it connected a few universities such as Utah, UCLA etc. Throughout the 70s & 80s, the internet kept growing; but there was one problem they had and that was for the academics.
They needed a way to share documents and up until the World Wide Web existed, the internet was there but it was really hard for computers to communicate with each other to share academic papers.
Most of the time, each computer had their own way of doing things. It's kind of like communicating with people from different countries with a language that you don't understand. So, this was the problem as at then.
What Sir Tim Berners-Lee did while he was working with CERN at that time was to create the World Wide Web as a common language that computers can use in communicating with each other.
How is Sir Tim Berners-Lee the first Web Developer?
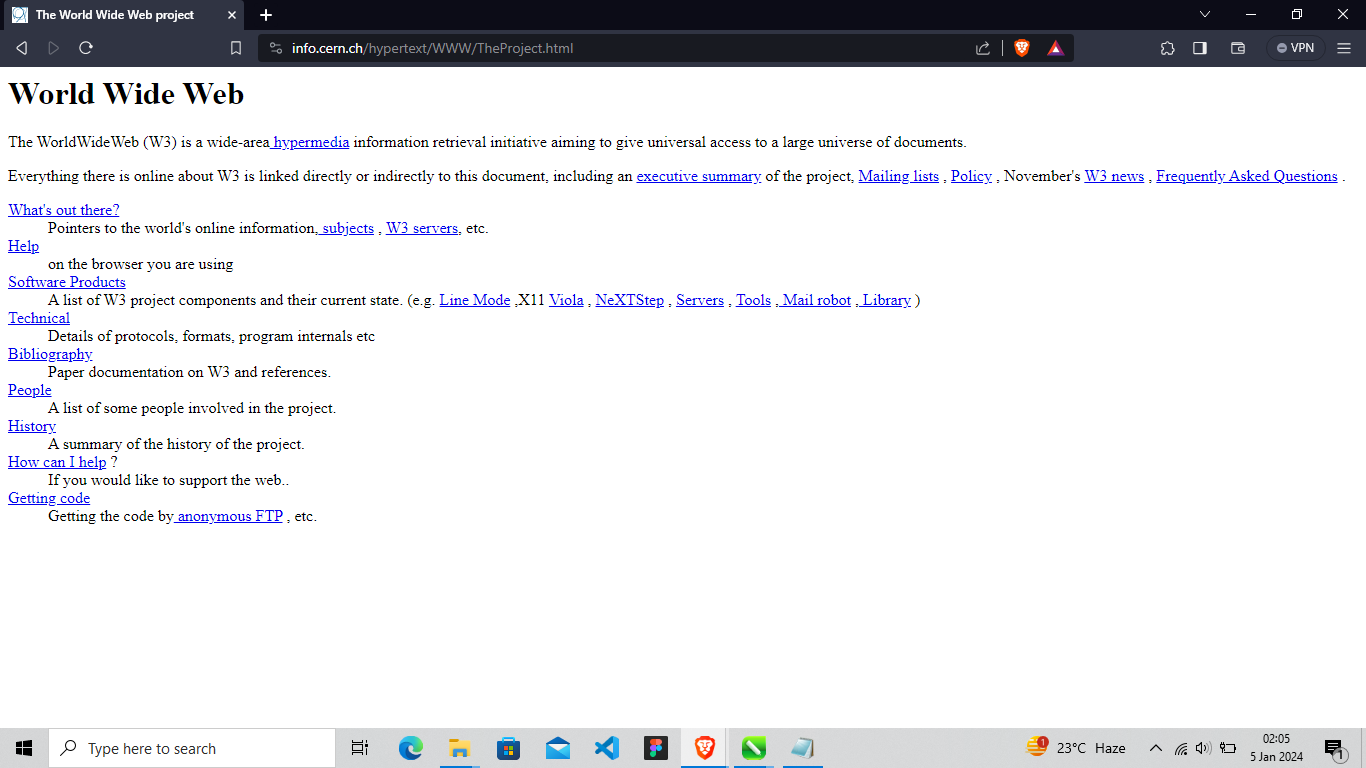
Sir Tim Berners-Lee actually created the first web browser, the first server and also the first website.
The copy of the very first website ever from 1991 is still available via the link below:
https://info.cern.ch/hypertext/WWW/TheProject.html

Sir Tim Berners-Lee created the ability for people to communicate and link to other document so that people can have this growing knowledge base of the world.
HTML, CSS & JavaScript

HTML gives us the ability to write text on a website. These texts can also have things called hyperlink, that can link to other parts of the website.
So, in 1991, we had a way for us to share documents and this can link to another; website, file or research paper.
But as we can see from the first website Sir Tim Berners-Lee created, it was not the prettiest. So in 1995-1996, two technologies came into being, one was CSS and the other was JavaScript.
Now, what does CSS & JavaScript allow you do?
CSS gives us the opportunity to add some nice visuals to our website to make it look pretty.
And JavaScript makes our website more interactive.
Developer Fundamentals 2
Here we will look into another very important aspect of being a web developer.
If you remember Sir Tim Berners-Lee, the inventor of the World Wide Web. He created it because we needed a standard way to share documents amongst each other and through HTML, CSS and JavaScript; we are able to read these files and actually have beautiful websites.
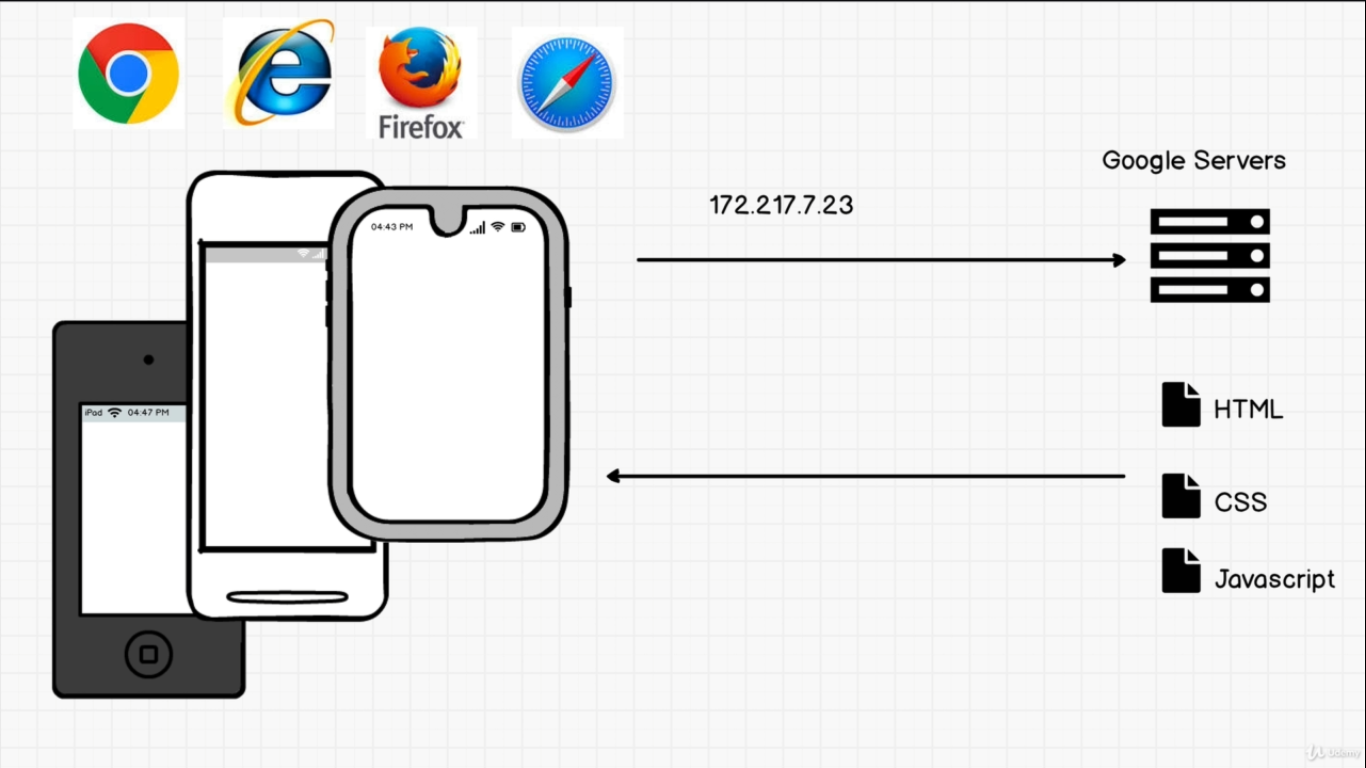
When the World Wide Web started, we had something called the Browser Wars. Each browser has it's own idea of how our website file(HTML, CSS & JavaScript) would be displayed and they all implemented things differently. Although, we still have that to this day, but there is a governing body which kind of creates standards now.
But it is still a pain point for developers where we need to figure out that whenever we send our files to the Web Browser, it all looks the same. And this is one of the biggest problems we have as developers but you'll see tools later on in this course that try to solve that issue.
Now that we also have Mobile Phones and iPads that can access the internet; we have to worry about how our website is displayed on the screen real estate for different devices.

This means that when we get to become a developer, we have to test on each device, each browser to make sure everything works. And we'll use some tools that has been developed over the years to solve these problems so that it is not as much as a pain point as it is or as it was.
Developer History
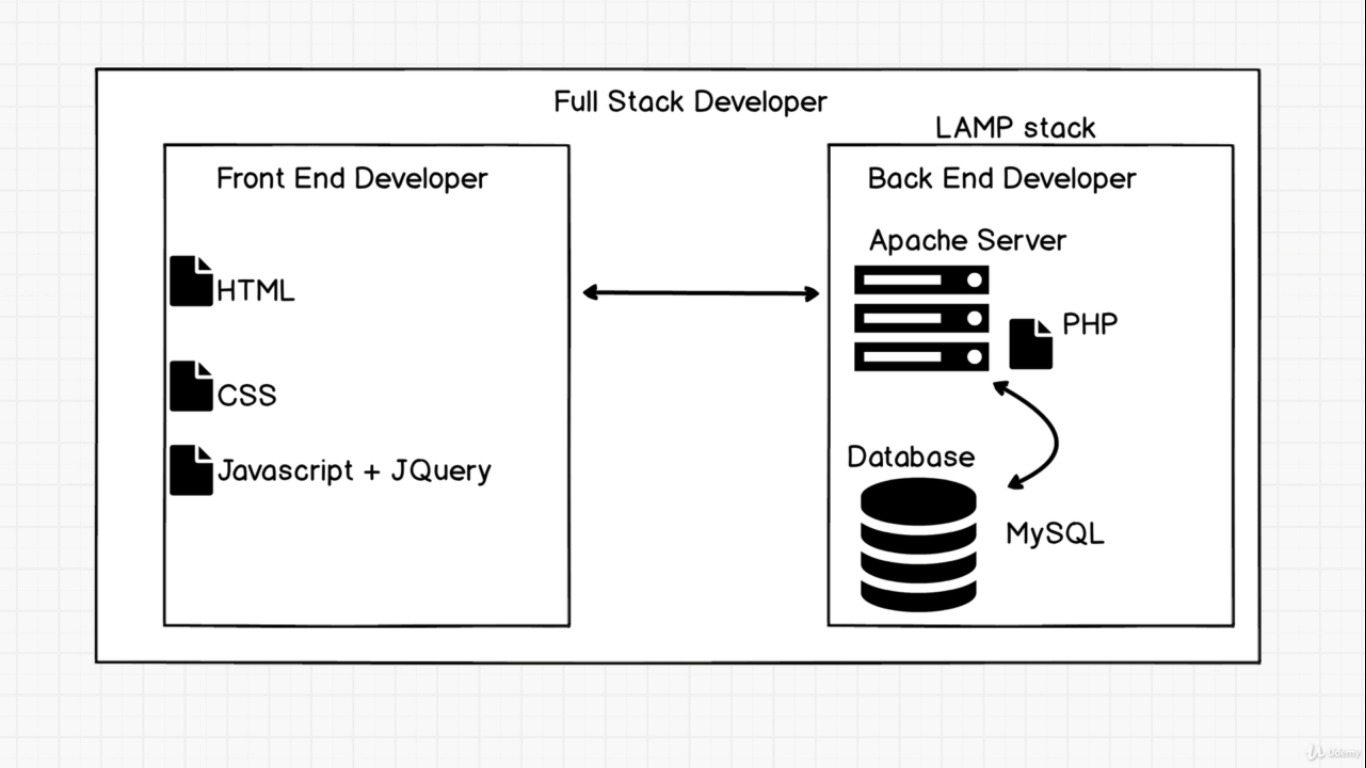
The Old Ways of Building Websites

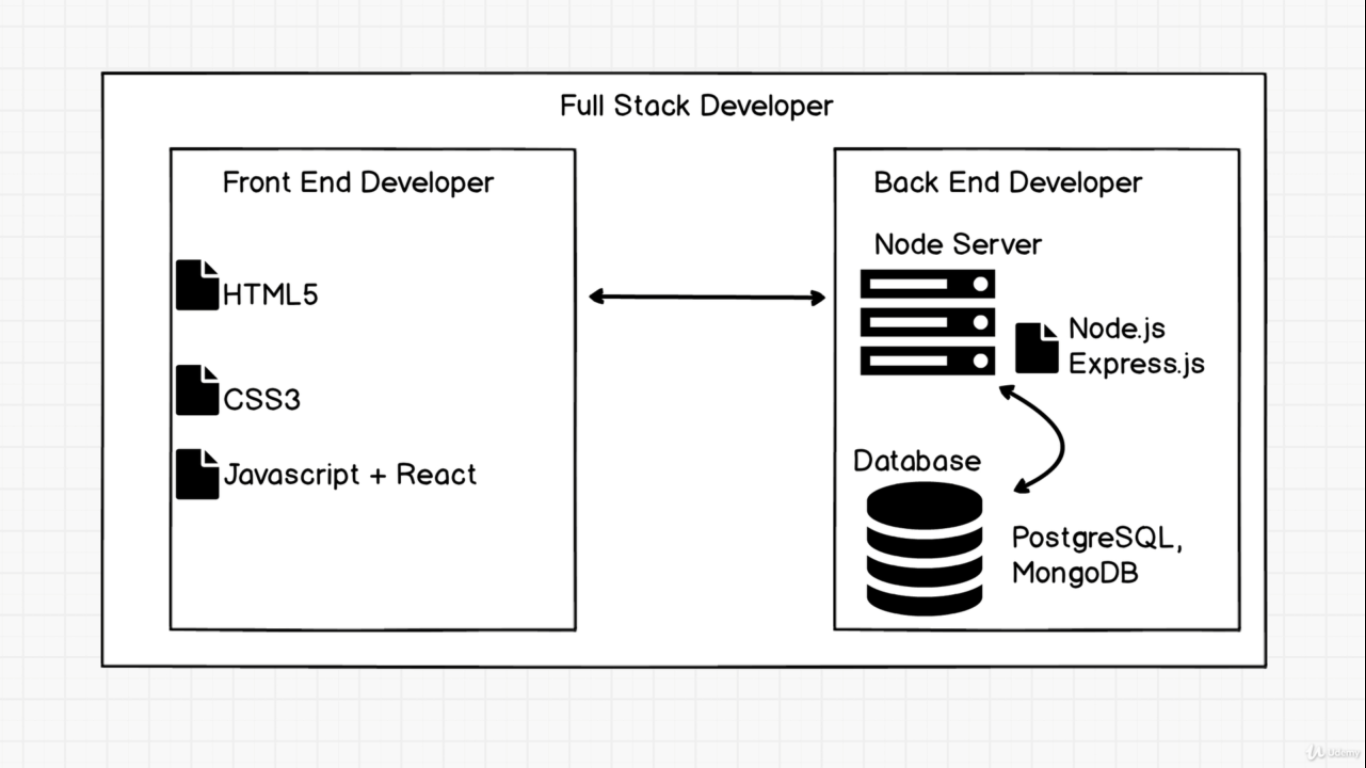
The New Way of Building Websites

From the two diagrams above, we can see the illustration on how Web Developers used to build websites some years ago compared to the way websites are built now.
Let's take a look at how websites are built in the early 2,000s compared to Now.
Front-end Developers used to implement older versions of HTML, CSS, JavaScript along with jQuery which is now outdated.
React is now added to the list of technologies used by Front-end Developers with newer versions like the HTML5, CSS3 and JavaScript(released yearly).
Back-end Developers used to implement the L-A-M-P Stack, meaning; L - Linux, A - Apache, M - MySQL & P - PHP.
But now, the tech stack has evolved and Back-end Developers mostly uses Node.js, Express.js, PostgreSQL & MongoDB.
The Tech Stack are always evolving. This means that; to have skills that are highly employable, and to make great impact in the Tech Space; one needs to be up and running at all times.
Thank you for reading my blog post. Kindly follow me for more design updates.
The journey gets better! 💪...
#Figma #ProductDesign #UXUIDesign #UXUI #UIUXCourse #Branding #BrandStrategy #UIElement #Design #Motion #MobileApp #HistoryOfTheWeb #WWW #Internet #WWWvsInternet #ARPANET #HTML #CSS #JavaScript #DeveloperFundamental #DeveloperHistory #MERN #Udemy #UdemyCourses #ZTM #ZeroToMastery #DocumentingMyTechJourney #BuildingMySkillset #TechSkill #SkillSets #ProductDesigner #EngrShege #ES
Subscribe to my newsletter
Read articles from Oluwasegun Idowu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Oluwasegun Idowu
Oluwasegun Idowu
Welcome to my blog! I am Oluwasegun aka (engrshege). Founder & CEO: @StackTribe