Mastering HTML Tables: A Hands-On Guide with a Mini Project
 Vivek Kumar
Vivek Kumar
Welcome, fellow developers! In today's blog post, we're going to about HTML tables. Tables are a fundamental component of web development, and mastering them is essential for creating well-structured and visually appealing layouts. To make things interesting, we'll also work on a mini project to solidify our understanding. So without any delay, Let's get started!
Understanding HTML Tables
HTML tables are a fundamental component of web development, providing a way to organize and display data in a structured grid format (rows and columns). They are commonly used to present information such as tabular data, charts, and layouts. Let's delve into the details of HTML tables:
Basic Structure:
The basic structure of an HTML table involves several elements:
<table>: The<table>tag is used to generate HTML tables.<tr>(Table Row): This element defines a row in the table. It contains one or more<td>or<th>elements.<td>(Table Data): This element defines a cell within a table row. It contains the actual data.<th>(Table Header): This element defines a header cell within a table row. It's typically used for column or row headers.border: It is used to give border to a cell in the table.
Here's a simple example:
<table border>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
<tr>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>
Result:

Properties of Tables:
1. Cellpadding and Cellspacing: cellpadding sets the space between the content of a cell and the cell's border and cellspacing sets the space between cells in a table. Here is an example:
<table cellpadding="10" cellspacing="5">
<!-- table content -->
</table>
Note: The value specified is the number of pixels for the space between cells.
2. Colspan and Rowspan: The colspan attribute specifies the number of columns a cell should occupy horizontally and the rowspan attribute specifies the number of rows a cell should occupy vertically.
<table>
<tr>
<td rowspan="3">Cell 1 spans three rows</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
</tr>
<tr>
<td>Cell 6</td>
<td>Cell 7</td>
</tr>
</table>
3. Table Height and Width: These properties specify the width and height of the entire table.
<table width="400px" height="300px">
<!-- table content -->
</table>
4. Cell Height and Width: Similar to table height and width these properties specify the width and height of a particular cell of the table.
<td width="50px" height="15px">Cell content</td>
5. Table Caption: The <caption> element in HTML is used to provide a title or description for an HTML table. The <caption> element is typically placed immediately after the opening <table> tag and before the first <tr> (table row) element. It allows you to add a brief summary or title to describe the content or purpose of the table.
<table>
<caption>Monthly Sales Report</caption>
<!-- table content -->
</table>
6. Table Header, Body and Footer:
In HTML, the <thead>, <tbody>, and <tfoot> elements are used to group and structure the content within an HTML table. These elements help to organize the table into logical sections, making it easier to style, manipulate, and understand the purpose of each part of the table.
<thead>(Table Header): The<thead>element is used to group the header content in an HTML table. It typically contains one or more<tr>(table row) elements, each containing<th>(table header) elements.<tbody>(Table Body): The<tbody>element is used to group the main content (body) of the table. It contains one or more<tr>elements, each containing<td>(table data) or<th>elements.<tfoot>(Table Footer): The<tfoot>element is used to group the footer content in an HTML table. It typically contains one or more<tr>elements, each containing<td>(table data) or<th>elements.<table> <!-- Table Header --> <thead> <tr> <th>Header 1</th> <th>Header 2</th> </tr> </thead> <!-- Table Body --> <tbody> <tr> <td>Data 1</td> <td>Data 2</td> </tr> <!-- More rows go here --> </tbody> <!-- Table Footer --> <tfoot> <tr> <td>Footer 1</td> <td>Footer 2</td> </tr> </tfoot> </table>
7. Table Background: The "table background" typically refers to setting a background color or image for the entire HTML table or individual cells within the table. We will learn about it more in CSS.
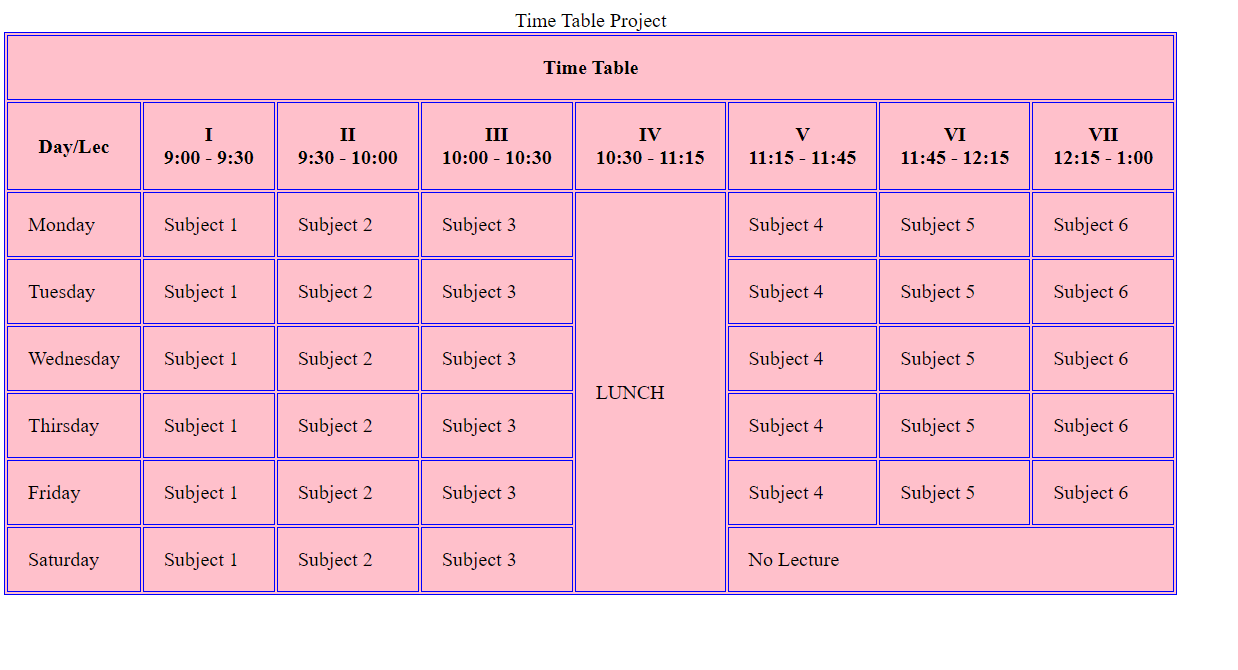
Time Table Project
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Project 1</title>
</head>
<body>
<!-- Project 1|Time Table View -->
<table border cellpadding="16px" bordercolor="blue" bgcolor="Pink">
<!-- Caption -->
<caption>Time Table Project</caption>
<!-- Table Head -->
<thead>
<tr>
<th colspan="8">Time Table </th>
</tr>
<tr>
<th>Day/Lec</th>
<th>I <br>9:00 - 9:30</th>
<th>II <br>9:30 - 10:00</th>
<th>III <br>10:00 - 10:30</th>
<th>IV <br>10:30 - 11:15</th>
<th>V <br>11:15 - 11:45</th>
<th>VI <br>11:45 - 12:15</th>
<th>VII <br>12:15 - 1:00</th>
</tr>
</thead>
<!-- Table Body -->
<tbody>
<tr>
<td>Monday</td>
<td>Subject 1</td>
<td>Subject 2</td>
<td>Subject 3</td>
<td rowspan="6">Lunch</td>
<td >Subject 4</td>
<td>Subject 5</td>
<td>Subject 6</td>
</tr>
<tr>
<td>Tuesday</td>
<td>Subject 1</td>
<td>Subject 2</td>
<td>Subject 3</td>
<td>Subject 4</td>
<td>Subject 5</td>
<td>Subject 6</td>
</tr>
<tr>
<td>Wednesday</td>
<td>Subject 1</td>
<td>Subject 2</td>
<td>Subject 3</td>
<td>Subject 4</td>
<td>Subject 5</td>
<td>Subject 6</td>
</tr>
<tr>
<td>Thirsday</td>
<td>Subject 1</td>
<td>Subject 2</td>
<td>Subject 3</td>
<td>Subject 4</td>
<td>Subject 5</td>
<td>Subject 6</td>
</tr>
<tr>
<td>Friday</td>
<td>Subject 1</td>
<td>Subject 2</td>
<td>Subject 3</td>
<td>Subject 4</td>
<td>Subject 5</td>
<td>Subject 6</td>
</tr>
<tr>
<td>Saturday</td>
<td>Subject 1</td>
<td>Subject 2</td>
<td>Subject 3</td>
<td colspan="3">No Lecture</td>
</tr>
</tbody>
</table>
</body>
</html>
Result:

Try to understand it by yourself and if you have any doubts let me know in the comments.
If you want to explore more about HTML Table you can visit:
👉https://developer.mozilla.org/en-US/docs/Web/HTML/Element/table
Thank You
If You've reached to the end, You are a champ🏆. If you liked the Article consider sharing it with others and stay connected because much more is coming.
Your thoughts matter—feel free to drop any questions or suggest topics for discussion in the comments. Let's keep the conversation going!
Subscribe to my newsletter
Read articles from Vivek Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
