How Javascript works!!
 Shivam Seth
Shivam SethEverything." in javascript happens inside an Execution Context"
What is the Execution context??
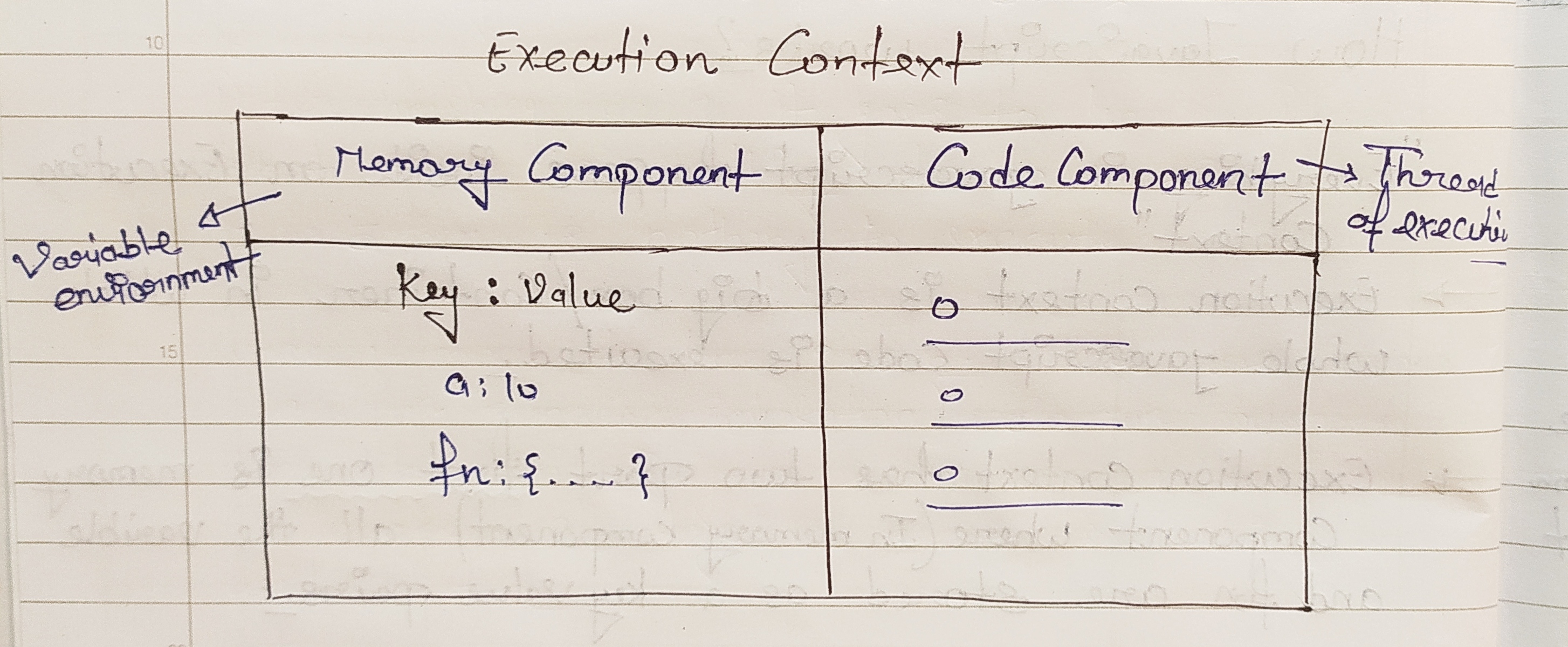
Execution Context is a big box/container in which the whole JavaScript code is executed.
Execution Context has two parts the first one is the memory component and the second one is the Code component.
Memory Component
Memory Component is also known as the "variable environment", where all the variables and functions are stored as a key and value pair.
Code Component
Code Component is also known as the "Thread of Execution", where code is executed one line at a time.
Let me tell you something more about javascript
"Javascript is a Synchronous and Single threaded language"
Synchronous and Single threaded means Javascript can only execute one command at a time and in a specific order. It means it can only go to the next line once the current line has finished.
What happens when we run Javascript code??
When we run Javascript code there are lot of things happen behind the scenes inside the JS engine, A Global Execution Context is Created.
Global Execution Context

Let me explain with an example:
1 var n=2;
2. function square(num) {
3. Var ans = num * num;
4. return ans;
5. }
6. var square2= square(n);
7. var square4 =square(4);
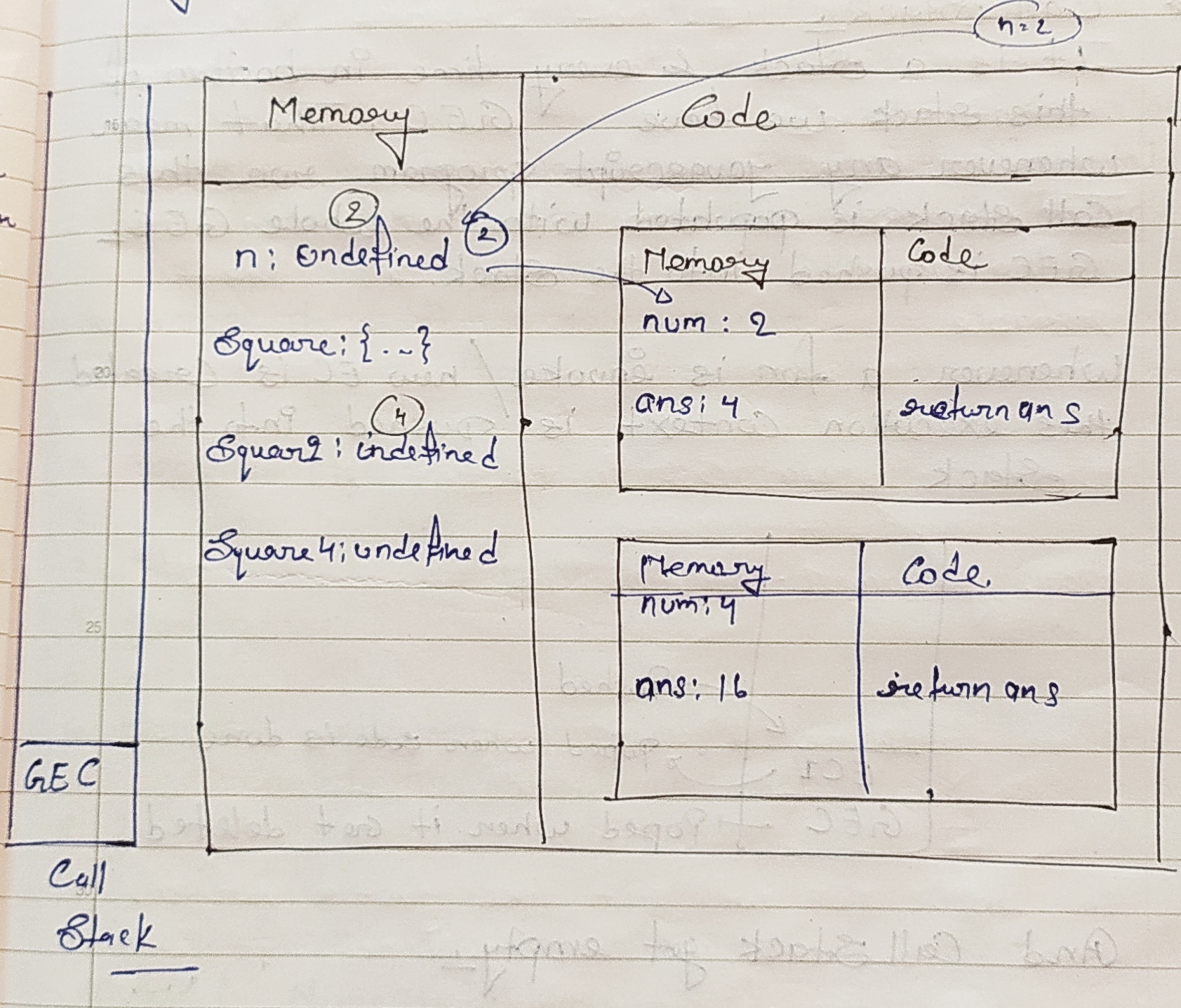
When we run this whole code Global Execution Content is created.
This execution context is created in two phases
The first phase is also known as the Memory creation phase Second phase code execution phase
In the Memory Creation phase:
Javascript will allocate memory to all variables and functions.
when Javascript encounters line 1. it allocates memory to n, after that Javascript goes to line no 2 so in this it sees there is a function named square, it will allocate memory to square.
What do allocated variables & functions store!!
When it allocates memory to n it stores a special value which is known as "undefined" and in the case of function it stores the whole code of the function inside the memory space.
Next, it also allocates memory to Square 2 & Square 4.
In the Code Execution phase:
So now Javascript once again owns though the whole javascript program line by line & it will execute the code now.
As soon as it encounters the first line it places the value of n Inside the n in the Memory Creation phase, so I will be allocated After finishing line 1 it goes to line 2 it sees there is nothing to do, now from line 2 to 5 there is nothing to execute.
when it moves to line no 6. Here we invoke.. function (function invocation), So the function over here is like a mini program whenever a new function is invoked, all together a new Execution Context will created.
Now we will talk about fun invocation in a new context execution.
when we execute Square(n) we have to allocate memory, we have to allocate memory to variables & parameters for Code execution we will put the value which is 2 will be passed in num.
So now after finishing line no. 3 the control gives to line no.4. So return keyword tell the function you are done with code and return the whole control to the Execution Context where fun was invoked. Now control goes to line no. 6.
And, the value of ans will be replaced with undefined of Square2
Now the whole execution context of the function invoke will be completely deleted.
Now we will go to line no. 7, so here do the same thing which we have done for the previous invoke.
Once the Javascript is done with its work now the program is finished, what will happen is global execution context will be deleted.

How JavaScript handles these GEC and a lot of function invocation!!
Execution Context is created one by inside one all these are very tough to manage Suppose there is a function invocation inside the function it will go in deep So it's very difficult for the Javascript engine to manage, does one invocation engine to, It does it very beautifully.
How it does??
It handles everything to manage execution Context Creation, deletion & the control it manages a stack. which is known as call Stack
Call Stack
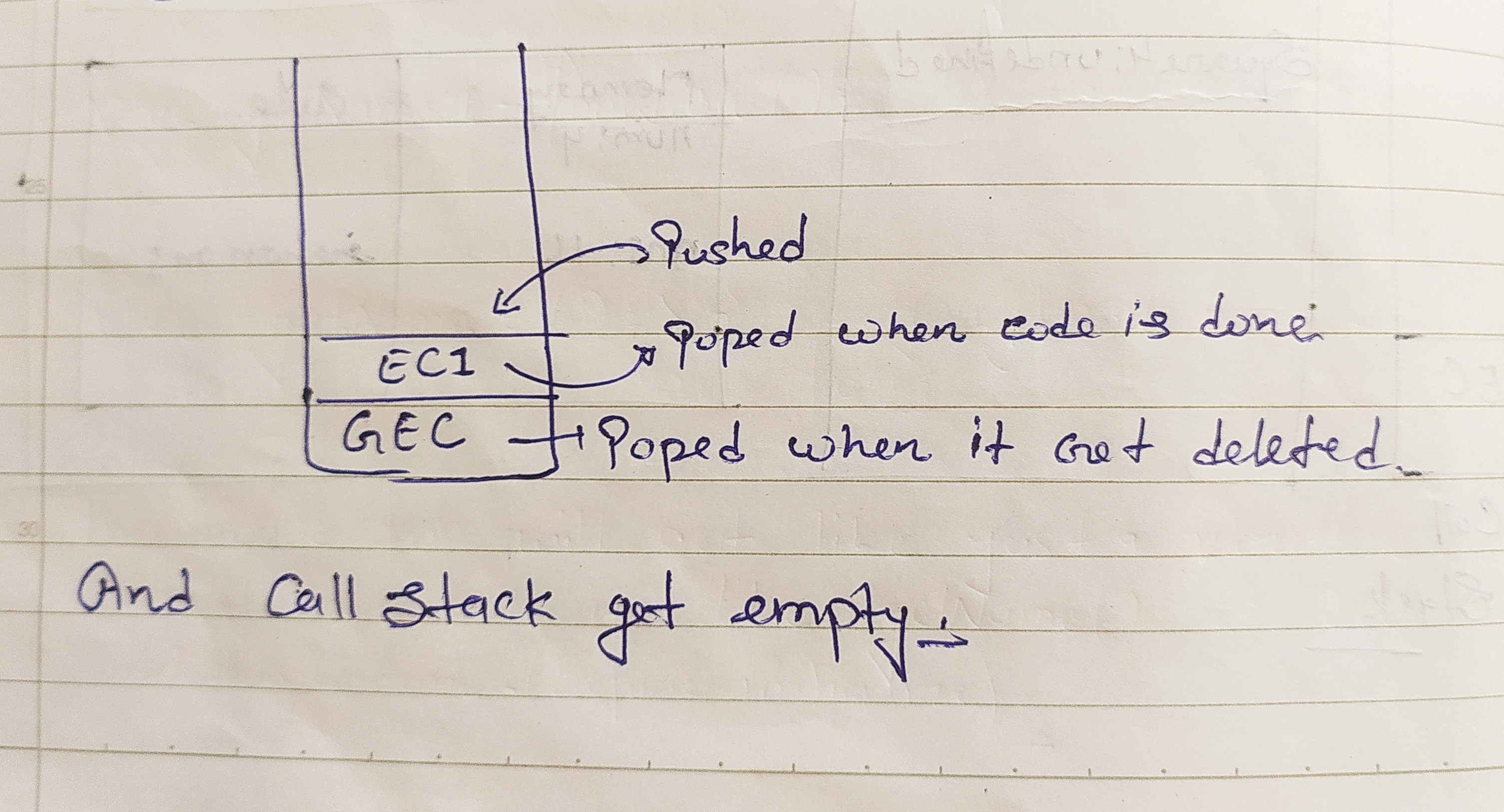
It is a stack & every time at the bottom of this stack we have GEC, That means whenever any javascript program runs this Call Stack is populated with the whole GEC.
GEC is pushed into the Stack.
whenever a function is invoked/New Execution Context is Created this execution Context. is pushed into the Stack

"Call Stack maintains the order of execution of Execution Contexts"
Other fancy names of the Callstack are.
→ Execution Context Stack
→ Program Stack
->Control Stack
→ Runtime Stack
->Machine Stack.
Subscribe to my newsletter
Read articles from Shivam Seth directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
