Working with iFrames in Selenium
 Rinaldo Badigar
Rinaldo BadigarWeb applications often incorporate iframes (inline frames) to embed content seamlessly within a webpage. Selenium, a go-to tool for web automation, provides robust support for handling iframes. In this blog post, we'll explore the concepts of iframes in Selenium using Java and delve into techniques for effective iframe handling.
Understanding iFrames:
What is an iFrame?
An iframe is an HTML document embedded within another HTML document on a website. It allows developers to include external content such as videos, maps, or entire web pages within a specific section of a webpage.
Handling iframes in Selenium involves switching the focus of the WebDriver to the desired iframe so that interactions can be performed within it.
Frames vs iFrames:
Difference between Frame and iFrame in Selenium:
Frames and iframes both serve the purpose of dividing a webpage into multiple sections, but they differ in their nature and implementation. While frames are part of the traditional HTML structure, iframes are specifically designed to embed external content.
The frame enables a developer to split the screen horizontally or vertically by using the frameset tag. Note: Frame and frameset tags are deprecated as they are no longer supported by HTML 5.
The iframes are mainly used to insert content from external sources. For example, an advertisement displayed on a web page. They can float within the webpage, which means one can position an iframe at a specific position on a web page.
How to Identify a Frame on a Page?
Identifying frames in Selenium involves inspecting the HTML structure of the webpage. Iframes are encapsulated within <iframe> tags, and frames are typically part of the main HTML structure.
It is possible to identify the iframes on a web page in two ways:
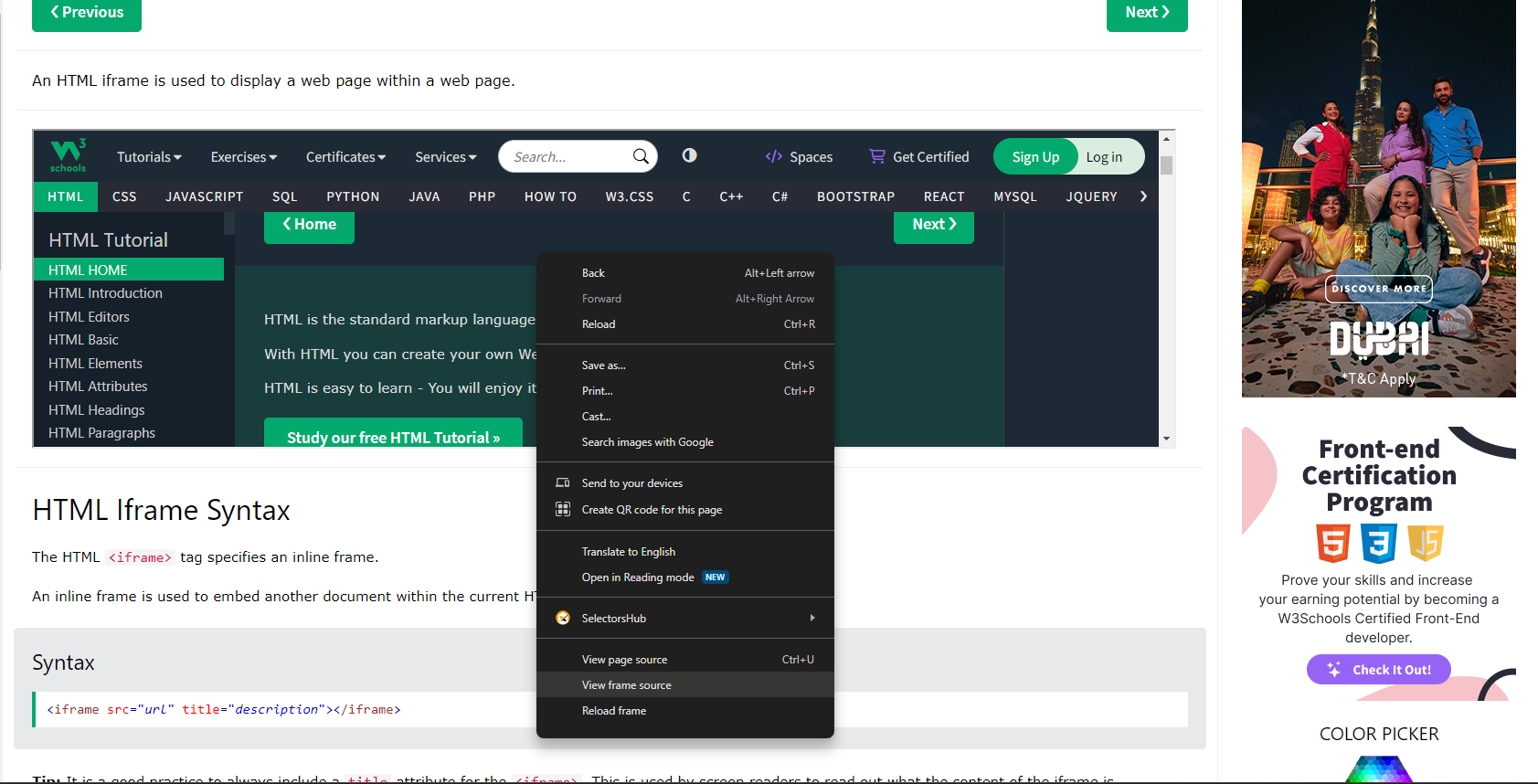
Right-click on the specific element and check all the options. If you find an option like This Frame, view Frame source or Reload Frame, the page includes frames. Consider the image below as an example.

Similar to the first step, right-click on the page and click on View Page Source.
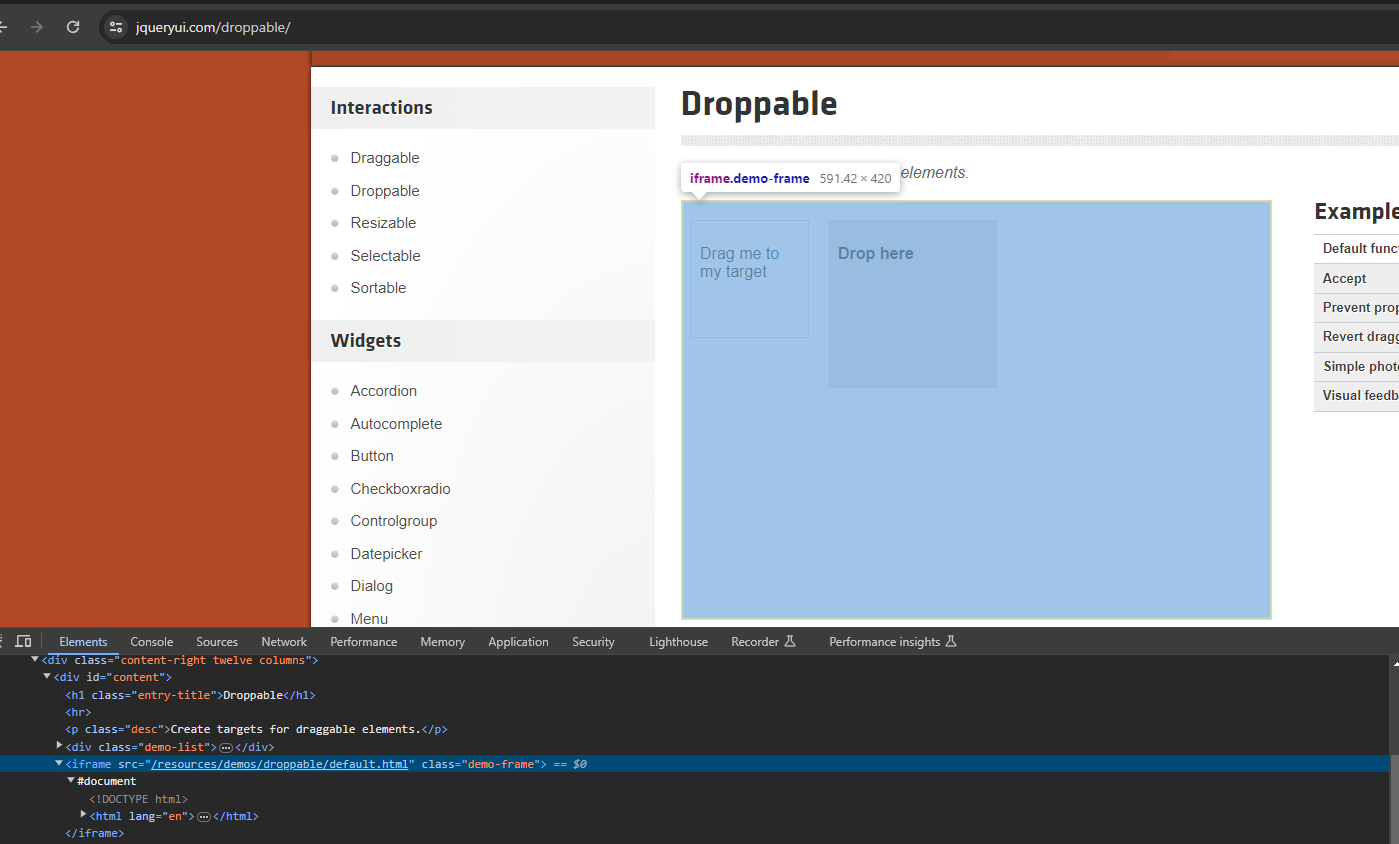
On the page source, search for “iframe-tags”. If you find any iframe tags, it means the page includes iframes.
Using the SwitchTo().frame Function:
The SwitchTo().frame function in Selenium is the key to interacting with elements inside iframes. This function allows you to switch the WebDriver's focus to a specific frame, enabling subsequent actions within that frame.
Techniques for iFrame Handling:
1. Identifying iFrames:
a. By Index:
Use the switchTo().frame(index) method to switch to an iframe based on its index (zero-based).
driver.switchTo().frame(0); // Switch to the first iframe
b. By Name or ID:
If the iframe has a name or ID attribute, use it to switch to the iframe.
driver.switchTo().frame("iframeName"); // Switch to iframe by name
driver.switchTo().frame("iframeId"); // Switch to iframe by ID
c. By WebElement:
If the iframe is identified as a WebElement, switch to it directly.
WebElement iframeElement = driver.findElement(By.id("iframeId"));
driver.switchTo().frame(iframeElement);
2. Switching Back to the Default Content:
After performing actions within an iframe, switch back to the default content using switchTo().defaultContent().
driver.switchTo().defaultContent();
3. Handling Nested iFrames:
When iframes are nested (iframes within iframes), use a sequence of switchTo().frame() to reach the desired iframe.
driver.switchTo().frame("outerFrame");
driver.switchTo().frame("innerFrame");
// Perform actions within the inner iframe
driver.switchTo().defaultContent(); // Switch back to the default content
4. Real-World Scenario: Interacting with Elements in an iFrame:
Consider a scenario where a webpage has a dynamically generated iFrame, and you need to drag and drop a source WebElement to target WebElement, you would use:

import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class iframe {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "your_chromedriver_path");
WebDriver driver = new ChromeDriver();
driver.get("http://jqueryui.com/droppable/");
System.out.println(driver.findElements(By.tagName("iframe")).size());
// Switch to the iframe by index
driver.switchTo().frame(0);
// Perform actions within the iframe
Actions a = new Actions(driver);
WebElement source = driver.findElement(By.id("draggable"));
WebElement target = driver.findElement(By.id("droppable"));
a.dragAndDrop(source, target).build().perform();
// Switch back to the default content
driver.switchTo().defaultContent();
}
}
Best Practices for iFrame Handling:
- Wait for the iFrame to Load: Implement explicit waits to ensure that the iframe is fully loaded before attempting to switch to it.
WebDriverWait wait = new WebDriverWait(driver, Duration.ofSeconds(10));
wait.until(ExpectedConditions.frameToBeAvailableAndSwitchToIt("iframeId"));
Use Unique Identifiers: Whenever possible, identify iframes using unique attributes such as name or ID to avoid ambiguity.
Nested iFrames Strategy: Understand the iframe structure and employ a systematic approach to switch between nested iframes.
Conclusion:
Mastering the art of handling iframes in Selenium Java is essential for comprehensive web automation. Whether interacting with elements within iframes, switching between nested iframes, or waiting for iframes to load, Selenium provides a robust set of methods for seamless iframe handling. Armed with these techniques, testers can confidently navigate the complex landscape of modern web applications. Happy iframe handling! 🖼️🌐
Subscribe to my newsletter
Read articles from Rinaldo Badigar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Rinaldo Badigar
Rinaldo Badigar
Software Engineer with 3+ years of experience in Automation, with a strong foundation in Manual, API, and Performance testing, ensuring high-quality software delivery for Ecommerce and Banking applications.