Handling iFrames in Selenium Java🌐🚀
 Pankaj Suryavanshi
Pankaj SuryavanshiTable of contents
- Introduction
- What are iFrames in Selenium?
- Difference between Frame and iFrame in Selenium
- How to Identify a Frame on a Page?
- Using the SwitchTo().frame Function
- Switching Frames in Selenium using Index
- Switching Frames using Name or ID
- Switching Back to Main Page
- Handling Nested iFrames
- Real-World Example
- Conclusion
Introduction
In the realm of Selenium automation, understanding and mastering iframes is crucial for crafting robust and interactive test scenarios. Iframes, or inline frames, are HTML elements that allow developers to embed external documents seamlessly into a webpage. In this blog post, we will unravel the intricacies of iframes in Selenium, explore the difference between frames and iframes, and learn various techniques to identify and switch between frames effectively.
What are iFrames in Selenium?
An iframe is an HTML document embedded within another HTML document on a website. It allows developers to include external content such as videos, maps, or entire webpages within a specific section of a webpage.
Handling iframes in Selenium involves switching the focus of the WebDriver to the desired iframe so that interactions can be performed within it.
Difference between Frame and iFrame in Selenium
Frames and iframes both serve the purpose of dividing a webpage into multiple sections, but they differ in their nature and implementation. While frames are part of the traditional HTML structure, iframes are specifically designed to embed external content. In Selenium, understanding this distinction is crucial for efficient automation.
How to Identify a Frame on a Page?
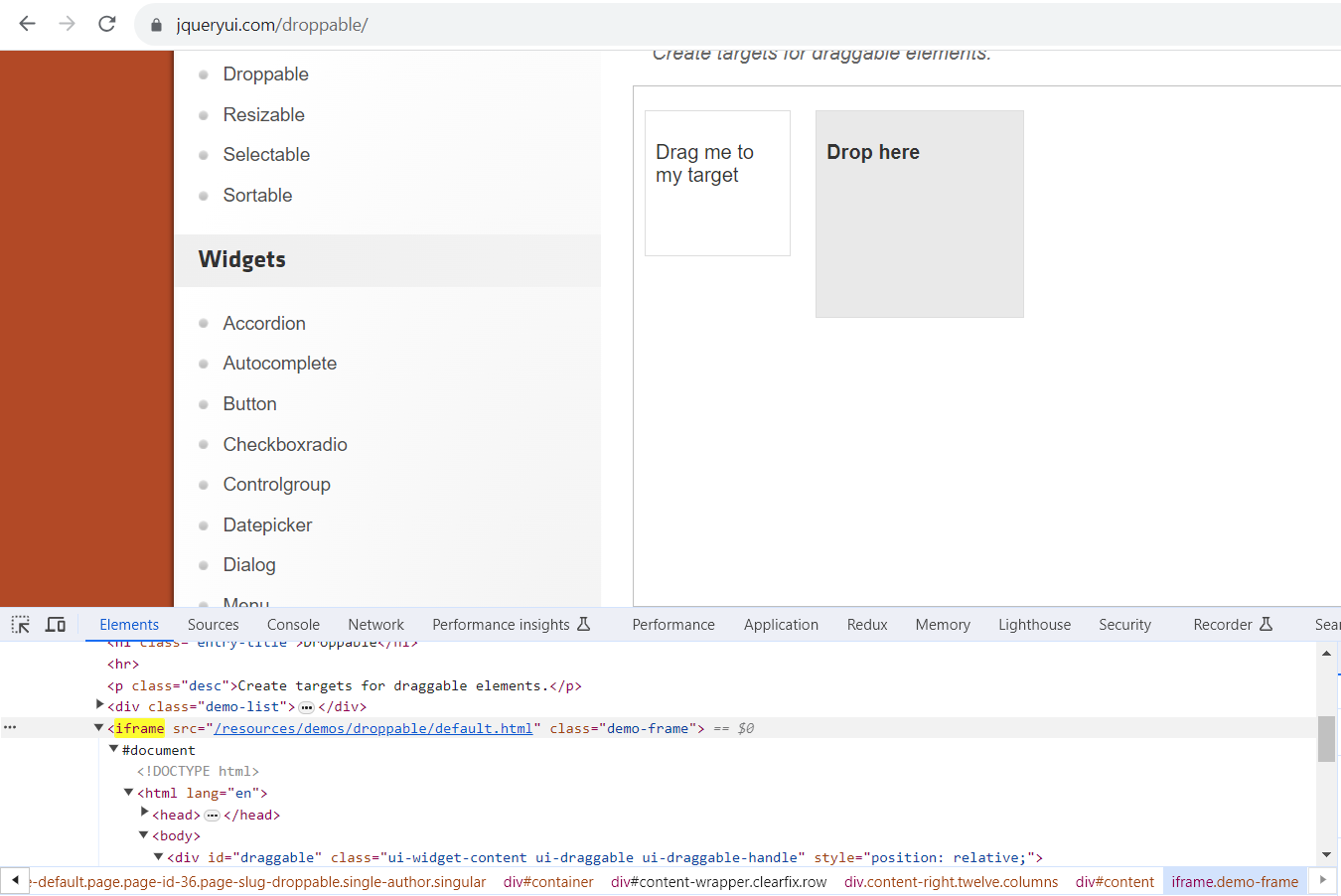
Identifying frames in Selenium involves inspecting the HTML structure of the webpage. Iframes are encapsulated within <iframe> tags, and frames are typically part of the main HTML structure. Tools like browser developer tools or browser extensions can help in visually inspecting and understanding the frame structure.
Using the SwitchTo().frame Function
The SwitchTo().frame function in Selenium is the key to interacting with elements inside iframes. This function allows you to switch the WebDriver's focus to a specific frame, enabling subsequent actions within that frame.
Switching Frames in Selenium using Index
Frames are often indexed, and you can switch to a specific frame using its index. For example:
driver.switchTo().frame(0); // Switch to the first frame
Switching Frames using Name or ID
Frames can have names or IDs, making them identifiable. You can switch to a frame using its name or ID like this:
driver.switchTo().frame("frameName"); // Switch to the frame with the specified name
Switching Back to Main Page
After performing actions within a frame, it's essential to switch back to the main page using:
driver.switchTo().defaultContent(); // Switch back to the main page
Handling Nested iFrames
When iframes are nested (iframes within iframes), use a sequence of switchTo().frame() to reach the desired iframe.
driver.switchTo().frame("outerFrame");
driver.switchTo().frame("innerFrame");
// Perform actions within the inner iframe
WebElement usernameInput = driver.findElement(By.id("username"));
usernameInput.sendKeys("YourUsername");
WebElement passwordInput = driver.findElement(By.id("password"));
passwordInput.sendKeys("YourPassword");
WebElement loginButton = driver.findElement(By.id("loginButton"));
loginButton.click();
// Switch back to the default content
driver.switchTo().defaultContent();
Real-World Example

Consider a scenario in a webpage where you need to drag and drop a source WebElement to target WebElement, you would use:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class iframe {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "your_chromedriver_path");
WebDriver driver = new ChromeDriver();
driver.get("http://jqueryui.com/droppable/");
System.out.println(driver.findElements(By.tagName("iframe")).size());
driver.switchTo().frame(0);
Actions a = new Actions(driver);
WebElement source = driver.findElement(By.id("draggable"));
WebElement target = driver.findElement(By.id("droppable"));
a.dragAndDrop(source, target).build().perform();
driver.switchTo().defaultContent();
}
}
In this example, switching between frames allows you to seamlessly interact with elements within the iframe and the main page.
Conclusion
Mastering iframes in Selenium opens up a world of possibilities for crafting interactive and comprehensive test scenarios. Understanding the difference between frames and iframes, identifying frames on a page, and effectively switching between them are essential skills for any Selenium automation engineer. With these techniques, you can navigate the intricate web landscape and ensure your automated tests cover all aspects of your web application. Happy testing! 🌐🛠️
Subscribe to my newsletter
Read articles from Pankaj Suryavanshi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pankaj Suryavanshi
Pankaj Suryavanshi
Experienced QA Automation Engineer with 3.5 years in Ecommerce and Banking, skilled in automation/manual testing, test planning, execution, and end-to-end project delivery. Proficient in Agile, Scrum, performance testing, and SDET practices