ChatGPT and MermaidJS, a different way to generate diagrams and graphs
 Leandro Martins
Leandro MartinsTable of contents

I recently carried out some studies for a personal project that aims to validate some hypotheses on how GPT could help developers, tech leads, software architects and IT managers. During this research I found a very interesting way to generate diagrams and graphs using ChatGPT and Mermaid, which I will share below.
About ChatGPT
I won't go into too much detail on the topic of ChatGPT, as I believe most people already know a little about it, but if you don't, there's this article of mine that describes an overview of how it works.
About MermaidJS
MermaidJS is a JavaScript library that allows you to create diagrams and flowcharts using Mermaid syntax. It is widely used to add data visualization capabilities to web applications and web pages.
One of the main advantages of MermaidJS is its ease of use. Diagrams can be defined directly in HTML code or in separate text files using Mermaid-specific syntax. The library then renders the diagrams automatically, making the process of creating and updating them much simpler.
Generating diagrams and graphs
Through a very detailed description or also known as a prompt, it is possible to send it to ChatGPT, and obtain a result in mermaid format, let's look at an example.
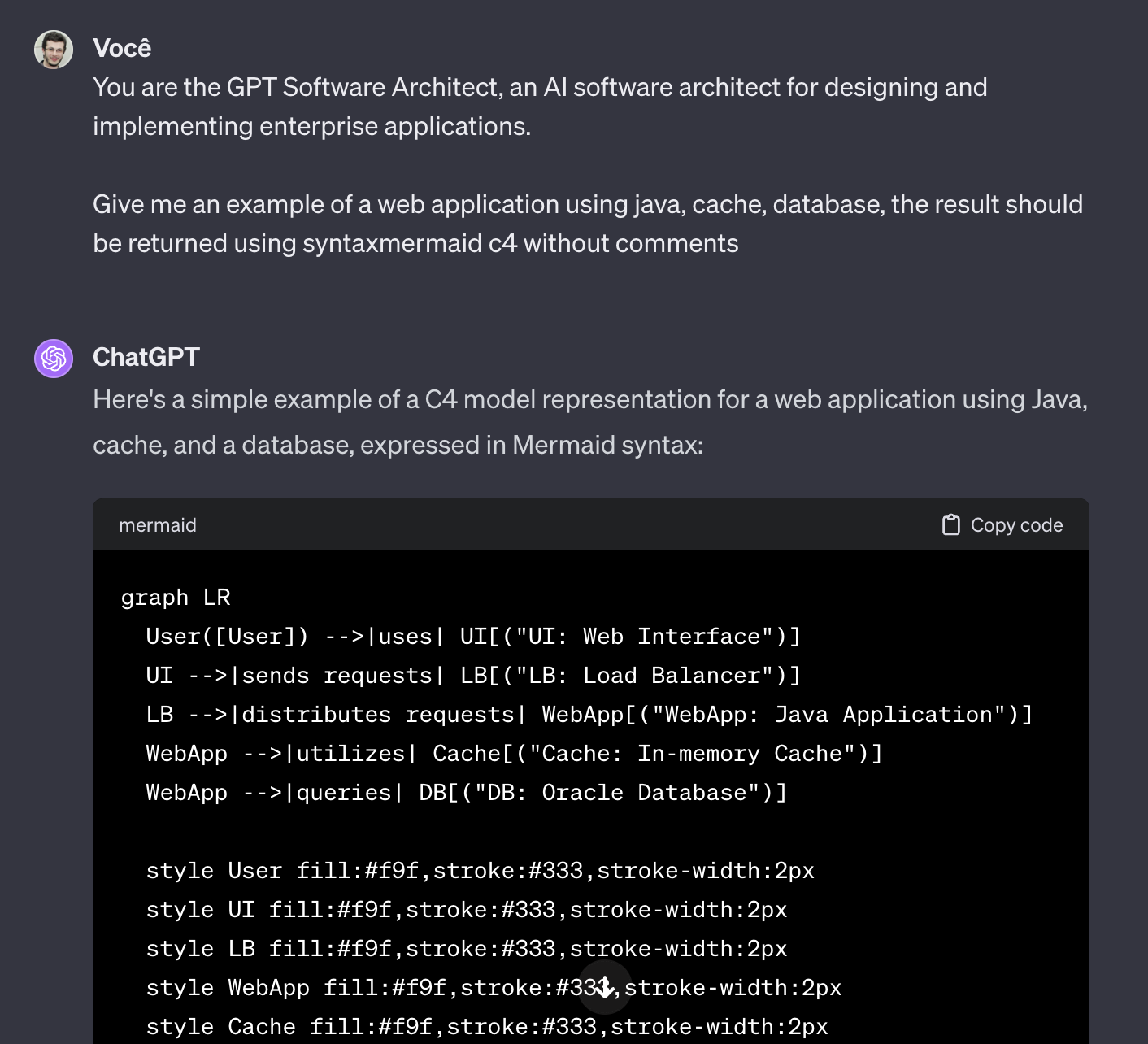
For the example, I created the following prompt that must be typed into ChatGPT as shown in the image below.
You are the GPT Software Architect, an AI software architect for designing and implementing enterprise applications.
Give me an example of web application using java, cache, database the result should return using mermaid c4 syntax without comments.

The result is code in mermaid format, which describes the architecture of a web application. The next step is to copy this generated code and paste it into Mermaid's online editor. By doing this, we can see the result in the diagram below.
Here was a simple example, but I believe that according to your prompt, you can use it to quickly generate several scenarios, such as a sequence diagram, tables, mind map, among others.
It is also possible to use the mermaid syntax to import into Draw.io, which is another tool for generating very complete diagrams.
Automatic generation
The above process was entirely manual, but there is the possibility of generating the diagram using OpenAI API + MermaidJS, that is, via programming.
With the OpenAI API it is possible to make calls to the API by passing the defined prompt, at this moment I will not go into these details so as not to extend the article, but you can consult more details in this link which is the official OpenAI API documentation. With this API you can ask questions using python or nodejs and process the result according to your needs.
In mermaid there is the possibility of generating the graph using HTML, just by injecting the mermaid code generated by ChatGPT, within a specific div, I created an example in the link below.
In addition to this, there are other integration possibilities in this link.
As we can see, ChatGPT can help a lot when we think about integrating with other components of the community. :)
Subscribe to my newsletter
Read articles from Leandro Martins directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Leandro Martins
Leandro Martins
I work as a software architect and developer, I'm curious and I like trying new things. I like writing and helping people.