MicroFrontend- Scalable Frontend Architecture
 Priti
Priti
Introduction: Scaling Frontend
Have you ever pondered how to construct a scalable frontend, especially in vast enterprises where each component is intricately linked to others? In the web development arena, scaling the frontend is akin to conducting an elaborate symphony – every element must synchronize flawlessly. This blog is set to demystify this complex tapestry, shedding light on the evolution from compact, monolithic structures to the broad expanse of microservices and micro frontends.
Don't miss the sequel this Saturday, where we'll delve into a real-world example, bringing these concepts to life in vivid detail.
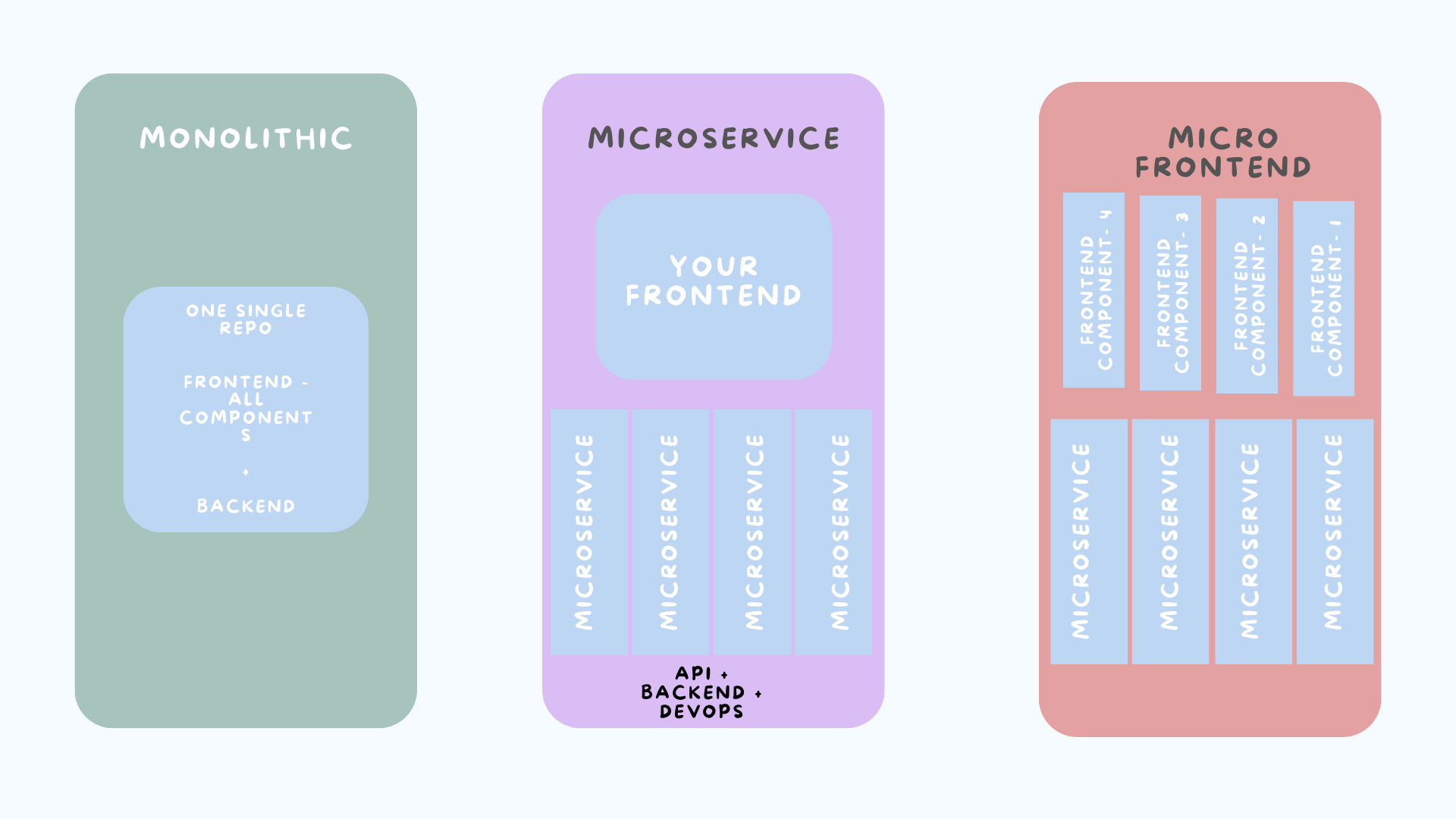
An App can fundamentally adopt one of two architectures:
Monolithic Frontend
Think of this as a colossal, unified structure where various components, both backend and frontend, are integrated in one central location. It’s like constructing a building from a single blueprint, where every component – from the foundation to the roof – is interconnected. In web development, a monolithic frontend means a unified platform where user interfaces, business logic, and data management are all woven into one dense fabric. It’s similar to having one massive JavaScript file attempting to juggle every function – a precarious balancing act.
Microservice and Micro Frontend
Envision this as a vast architecture segmented into smaller, distinct units, each managed by different teams within the frontend spectrum. This is the essence of micro frontends, drawing a parallel to microservices in backend development. In a growing enterprise, where each frontend component is interdependent, this model alleviates delays and conflicts. It’s a modular approach – one team focuses on authentication, another on search functionality, and so forth, each operating within their specialized domain.
Companies with numerous teams working on diverse aspects of a large application find the microservice and micro frontend approach extremely advantageous. This strategy enhances flexibility, allowing each team to select a technology stack that aligns perfectly with their segment of the project. Updates or modifications can be made to individual components without disrupting the entire application.
When Do We Switch To Micro Frontends?
Does Everyone Need To Adopt Micro Frontends? The decision between a microservice/micro frontend and a monolithic architecture is influenced by a variety of factors, including the project's scale, the team's size, and specific business requirements.
Monolithic frontends resemble cozy studio apartments - ideal for smaller projects or startups where simplicity and rapid deployment are paramount. This structure is beneficial when a compact team collaborates closely to develop a product with a straightforward user interface and confined scope. Monolithic architecture also suits projects with stringent deadlines, as it generally demands less initial setup and coordination than its microservice counterpart.
On the flip side, companies managing multiple teams across different features or services of a large application gravitate towards the microservice model. This approach offers substantial flexibility; teams can independently choose their tech stacks and update parts of the application without affecting others. Major tech companies and large enterprises, like Netflix, Amazon, and Twitter, have embraced microservices to efficiently scale and manage their extensive applications.
Tell me if this image makes sense to you now?

So What About Scalability?
With the integration of microservices and micro frontends, scalability transforms into a more manageable endeavor. Need to upgrade the payment system? You can revamp that specific service without the need to overhaul the entire application. It's akin to remodeling the kitchen while leaving the rest of the house untouched.
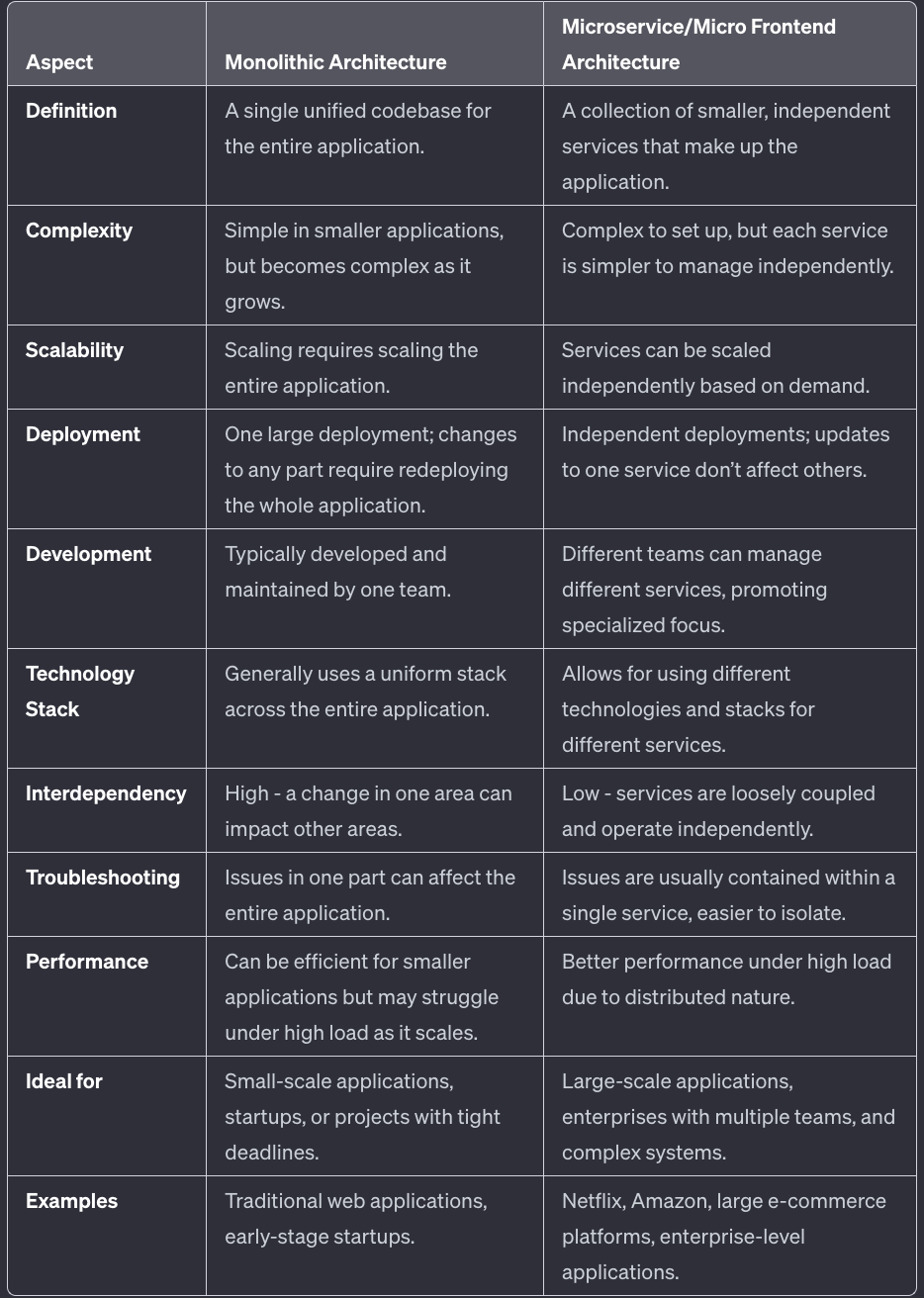
Here's a table of difference between Monolithic and Micro Frontend:

Conclusion: Embracing the Evolution
The shift from monolithic to microservices and micro frontends in development signifies more than just a technical transition; it represents a fundamental change in our approach to scalability and team collaboration. As we explore this domain further, we gain a deeper appreciation for the art of crafting robust, scalable web applications that endure the tests of time and user demand.
Stay tuned for our next blog this Saturday, where we'll exemplify these concepts with a real-world scenario and write some code for both monolithic and microservice, providing a vivid portrayal of scalable frontend architecture.
Subscribe to my newsletter
Read articles from Priti directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Priti
Priti
I am a developer from India, I believe tech has the ability to bring about the necessary change and you'll always find me advocating tech for the good!