"Google is your best friends" Not always...
 Lorène Bergougnoux
Lorène Bergougnoux
SEO is a set of practices that allow your website or app to be better ranked on search engines.
In simple terms, if I want my blog to be the first result when someone searches for "blog bubble," I'll need to implement a lot of small things, and Google needs to like my blog. For that, it won't read and approve or disapprove of whether it likes my content or not, no no. It will check if it's a well-designed site that meets web development standards and looks coherent and relevant.
Search engine vs Browser
A search engine and a web browser are two different components that work together to help users navigate and interact with the internet.
Users typically use a web browser to access a search engine. They open the browser, navigate to a search engine's website or use the search bar within the browser to perform searches.
The web browser is responsible for loading and displaying web pages. Users can open multiple tabs, navigate between websites, bookmark pages, and interact with various online content using the browser (Chrome, Firefox, Safari, Edge...)
The search engine's primary function is to assist users in finding specific information or resources on the internet (Google, Bing, Yahoo...)
Is Bubble.io really bad for SEO?
If you're developing on Bubble, you might have already heard that it's not the best tool for SEO.
Why? Bubble, as you probably know, is a tool that allows many people to develop various apps. It generates code from the visual elements you "ask" it to create. Consequently, it tries to accommodate various use cases to meet everyone's needs. Therefore, it's not code specifically tailored to your requirements, and it may be a bit more "heavy" and less customizable than if you had written the code yourself.
Also, since Bubble's goal is to make app development as simple as possible, you don't have access to absolutely all the parameters of your app's code that you might want to modify. Furthermore, having expertise in SEO is a profession in itself.
Nevertheless, Bubble is becoming increasingly effective in addressing these issues, and there is a small list of best practices to boost your SEO. I've created a checklist for myself, and I'm going to share it with you (and explain it to you).
Markup : Headings in your content
HTML, or Hypertext Markup Language, is the language used to create web pages. HTML tags are like special instructions you give to the browser. They are small labels enclosed in angular brackets < >. The tags tell the browser how to process and display specific parts of the content.
Here, we will focus on heading tags, which allow us to structure our page, much like in a book where you find the book title, the title of each chapter, and sometimes even subtitles within each chapter.
Here are the tags we are interested in:
<h1> - Main Title: This tag is used to define the main title of a web page. It's typically the most important title and should be used only once per page.
<h2> - Subheading Level 2: This tag is used to define important subheadings related to the content of the page. It's generally used for significant sections.
<h3> - Subheading Level 3: This tag is used for sub-subheadings or sections less important than those defined by <h2>.
To better visualize this, I've opened a code editor, the software that allows us to code. I'm using Visual Studio Code installed on my computer. I've created a new HTML page with the following content:
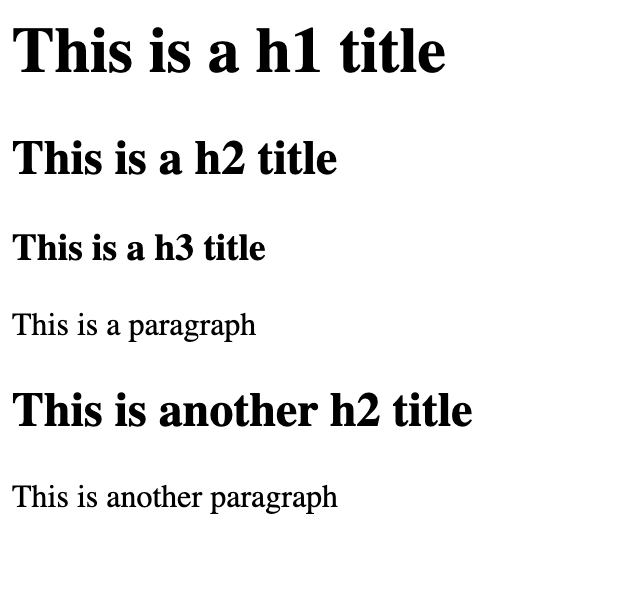
<h1>This is a h1 title</h1>
<h2>This is a h2 title</h2>
<h3>This is a h3 title</h3>
<p>This is a paragraph</p>
<h2>This is another h2 title</h2>
<p>This is another paragraph</p>
Then, when I save it and open this page in my web browser, here's what I see:

We can already see a certain structure. On my Bubble application, the hierarchy may not necessarily be exactly like this, as it will depend on the pages, but it is always preferable for the user experience to well structure content and web pages.
Why does it matter?
Using correctly structured and hierarchized title tags can help search engines understand the hierarchy of your page's content and rank your site better in search results. This can enhance the visibility of your website when users perform searches related to your content.
Some mistakes to avoid
Tag duplication: Avoid using the same
<h1>tag multiple times on a page. This tag should be unique and represent the main title of the page.Incorrect example:
<h1>Main Title</h1> <!-- ... content ... --> <h1>Another Main Title</h1>Inconsistent hierarchy: Ensure you follow a logical hierarchy with title tags. Don't skip levels or mix them without a valid reason.
Incorrect example:
<h1>Main Title</h1> <!-- ... content ... --> <h3>Subtitle</h3> <!-- ... more content ... --> <h2>Another Subtitle</h2>Overuse of title tags: Avoid excessive use of title tags. They should reflect the natural structure of your content, rather than being used excessively to attract search engine attention.
Incorrect example:
<h1>Main Title</h1> <!-- ... content ... --> <h2>Subtitle 1</h2> <!-- ... more content ... --> <h2>Subtitle 2</h2> <!-- ... even more content ... --> <h2>Subtitle 3</h2>
In Practice
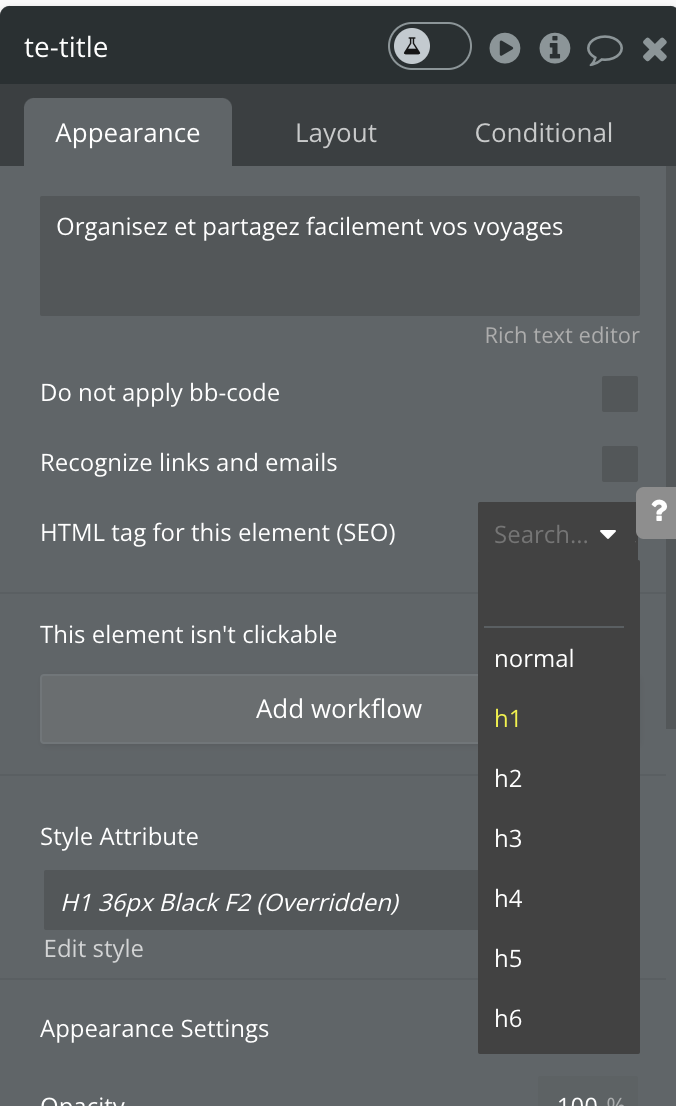
On a text element in Bubble, you have an HTML tag for this element (SEO) dropdown. You can select the tag you want at this point.

Markup : Page Title
It is also crucial to fill in the Title tag of your page. In HTML, the title is typically defined between the <title> and </title> tags in the page's header.
Why does it matter?
The title is essential as it provides a concise idea of the page's content. It is displayed in the browser tab when someone visits your site. A clear and relevant title can help your page be better understood by search engines, potentially improving its ranking in search results, but also by your users.
In practice
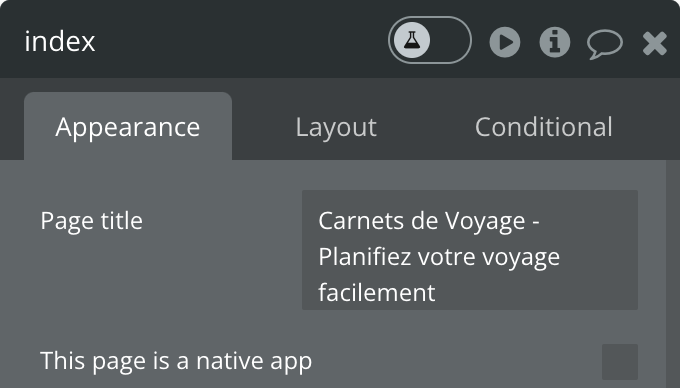
On each page, you can find an input "Page title", this is the first one of your Appearance tab.


Markup : Title and Description (for SEO/FB)
It is also important to fill in the title and description tags for each page of your Bubble application.
Why does it matter?
This allows you to create attractive links and entice people to click. These are also tags considered by Google in the evaluation of your SEO.
In practice
These two inputs are also available on your Appareance tab, in your page settings.
Advices from Bubble documentation
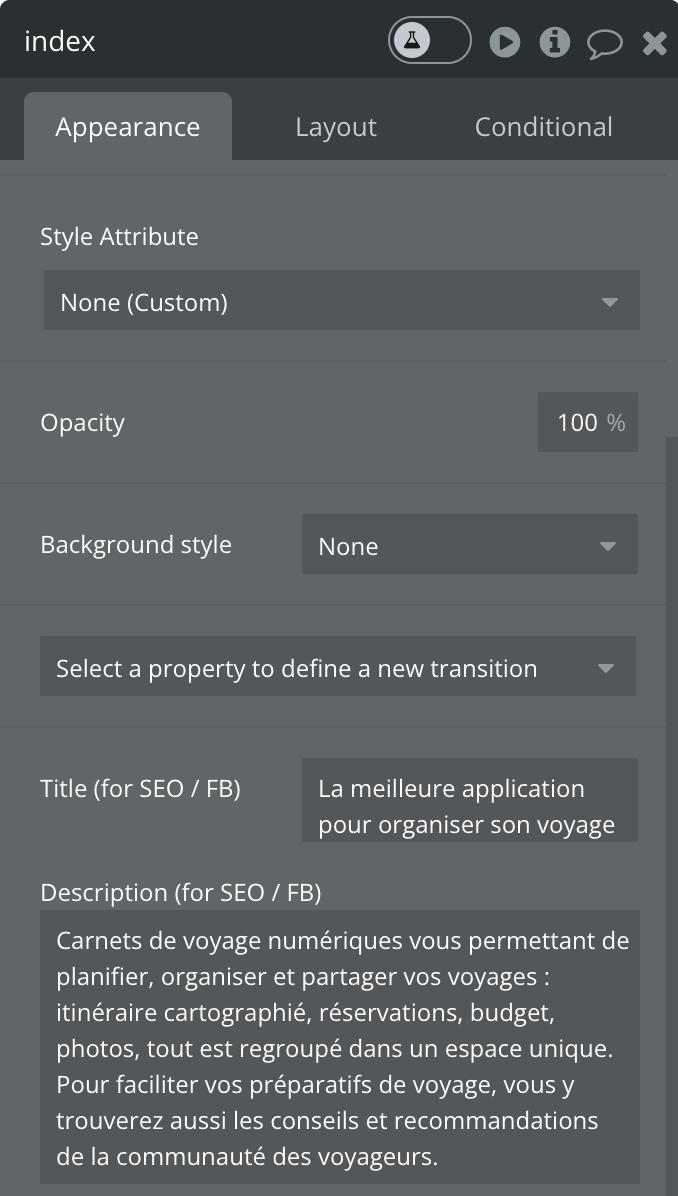
Title (for SEO / FB): Enter the title you want social networks to crawl when examining the page. This title is displayed, for example, by Facebook when the site is listed. It should be approximately 50–60 characters, including spaces. If left blank, the title entered in the SEO & Metatags section in the Settings Tab will be used.
Description (for SEO / FB): Enter the meta description you want Google to crawl when examining the page. This description is displayed by Google when the site is listed. It should be less than 160 characters, including spaces. If left blank, the description entered in the SEO & Metatags section in the Settings Tab will be used.


Internal Linking
Why does it matter?
Search engines generally consider links from various sources as an indicator of relevance and credibility. This applies to both internal links (within the same site) and external links (from other sites).
External Links (Backlinks): When other websites, especially reputable and relevant sites, include links to your site, it can be interpreted as a recommendation. Multiple links from different sources may signal to Google that your content is deemed useful and trustworthy in your field.
Internal Links: If your own site has a well-designed link structure with internal links between different pages, it can enhance the user experience and help search engines understand the hierarchy and relevance of your content.
In practice
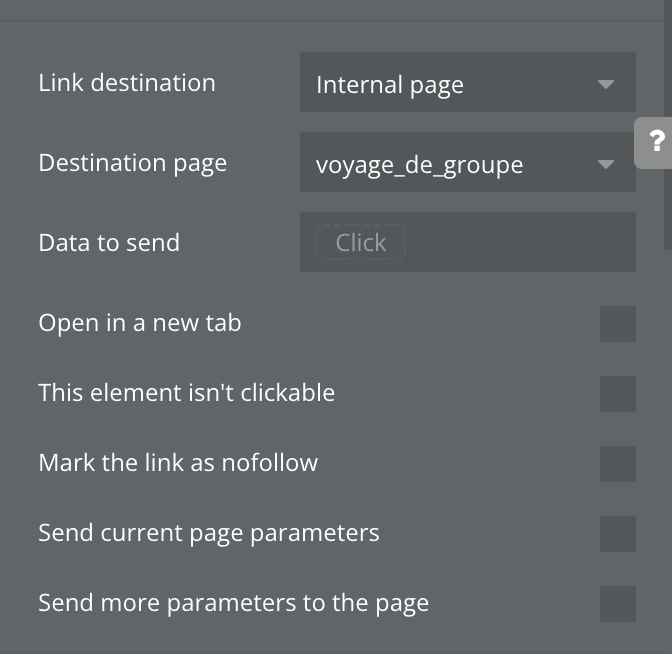
Try to eliminate the use of "go to page" from workflows (associated with buttons) and replace them with Bubble's "link" elements. Indeed, "Go to page" does not act as a link recognized by search engines. For links that lead to other pages on your site, I recommend using a link designed as a button to precisely replicate your buttons.
Ensure that the "Mark this link as nofollow" checkbox is unchecked; this would mean that the search engine should not consider it.

However, it is important to note that the quality of links is just as crucial as quantity. Google increasingly emphasizes the quality of backlinks rather than their quantity. Thus, having a few links from high-quality and relevant websites can be more beneficial than numerous links from less reliable sources.
It is also essential for links to be natural and relevant. Artificial or manipulative link-building practices, such as buying links or engaging in unethical link schemes, can lead to penalties from search engines.
URL
It is preferable to have clean, simple, and concise URLs. Avoid excessively long URLs with empty parameters and numerous special characters.
In Practice
For this example, I'll take a page example.com. The type of content is "voyage" (=trip). This is a page displaying information about a trip I've made in Taïwan.
123456789x123456789 is the unique id of this specific trip.
On dynamic pages, by default, the unique ID of the element will be visible in the URL, which will look like:
https://example.com/voyage/123456789x123456789
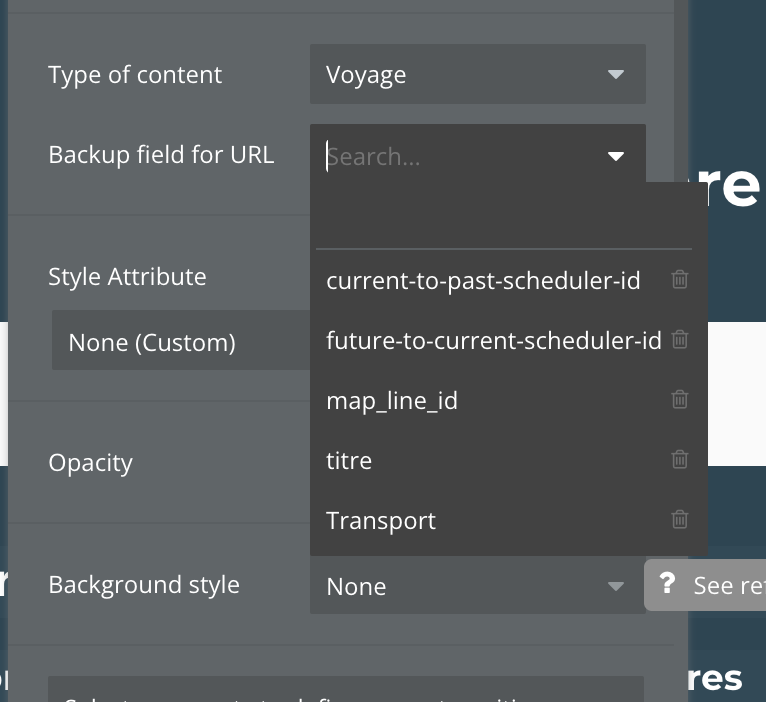
You can select a "backup field" for the URL, determining which field will be in the URL in addition to the unique ID.

If I add the "title" as a backup field, I will have a URL like:
https://example.com/voyage/taïwan-philippines-123456789x123456789
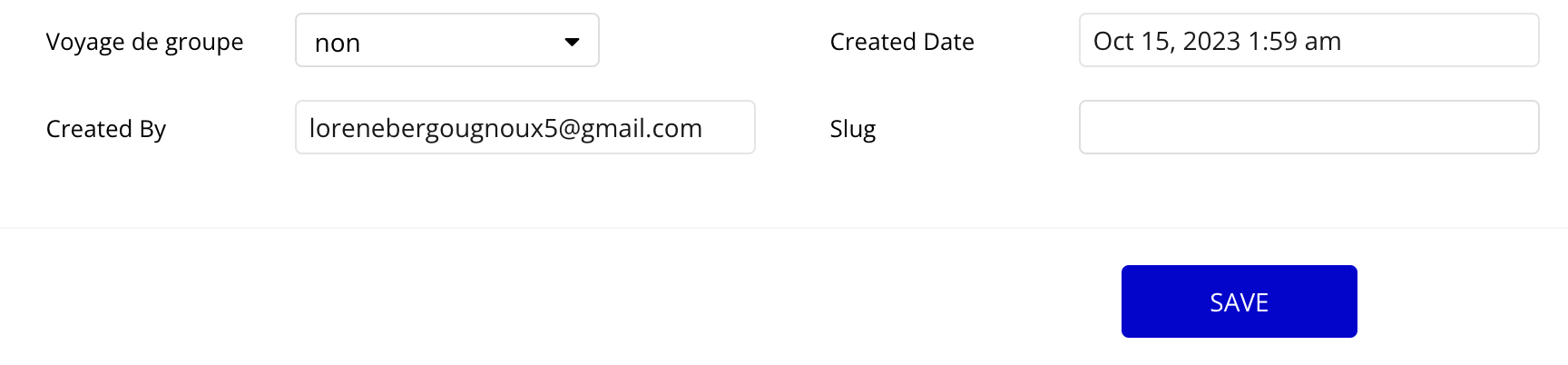
For an even cleaner URL, fill in a "slug" that will replace the unique ID in the URL.
If I enter a "slug": taiwan-philippines, my URL will look like:
https://example.com/voyage/taiwan-philippines
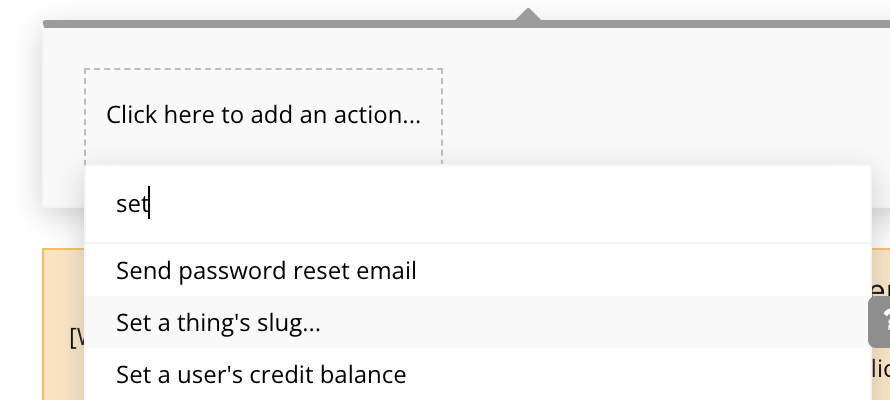
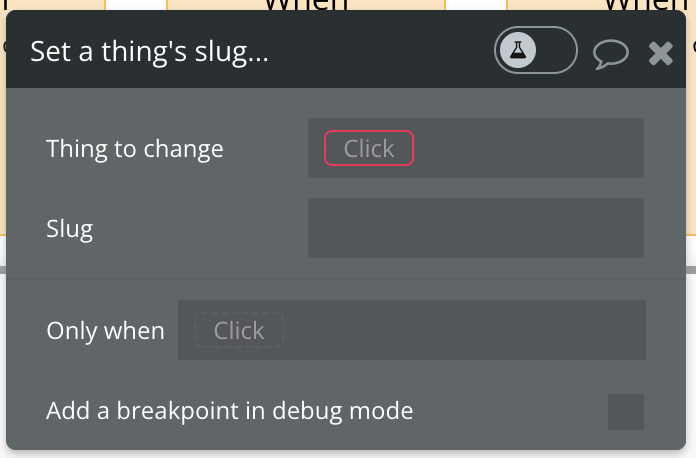
The slug is a field, but one to which we do not have direct access when creating a new thing or making changes to a thing. There is a specific workflow called "Set a thing’s slug" for this purpose.



Image
It is important, when adding images to your application, to fill in the "ALT tag."
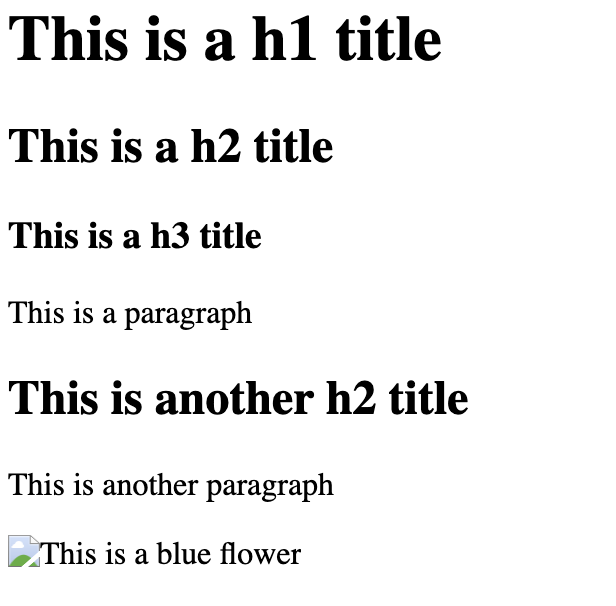
For example, in my earlier example, if I add an image to my HTML page:
<h1>This is a h1 title</h1>
<h2>This is a h2 title</h2>
<h3>This is a h3 title</h3>
<p>This is a paragraph</p>
<h2>This is another h2 title</h2>
<p>This is another paragraph</p>
<img src="path-to-image" alt="This is a blue flower">
The alt tag will be displayed on the screen because the source I entered is not a correct source.

Why does it matter?
The alt tag serves as a description for images on your website. It is crucial for SEO as it helps search engines understand the visual content of your site, while also enhancing accessibility for all users, including those with specific needs.
In Practice
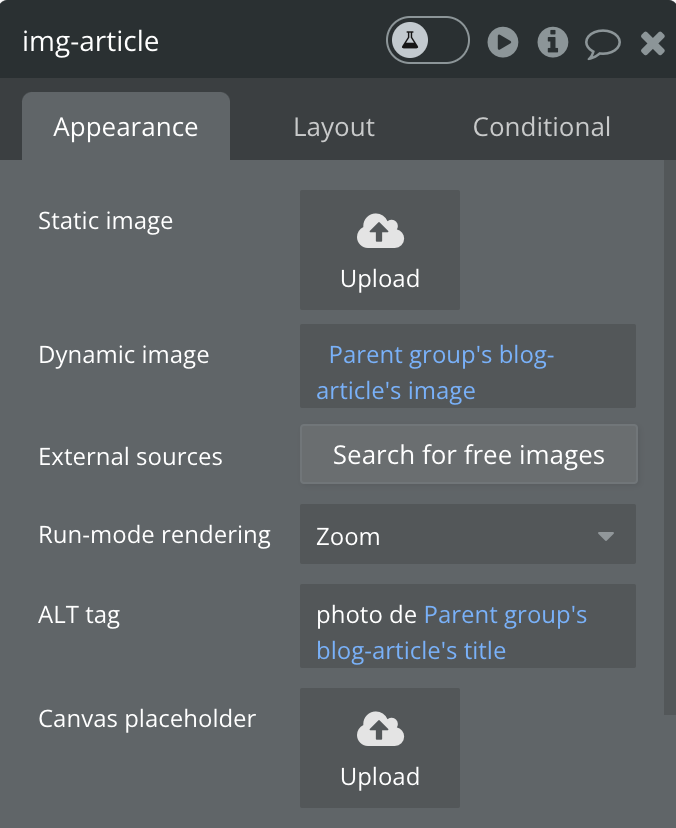
There is an "ALT tag" input for each image in your application. You can enter dynamic values if you wish.

Organizing your sitemap
A sitemap is a file or page on a website that provides a structured list of all the pages, URLs, or content available on that site. It serves as a roadmap for search engines, helping them understand the organization and hierarchy of the website's content.
Why does it matter?
Sitemaps are essential for search engine optimization (SEO) because they help search engine crawlers discover and index content on a website more effectively.
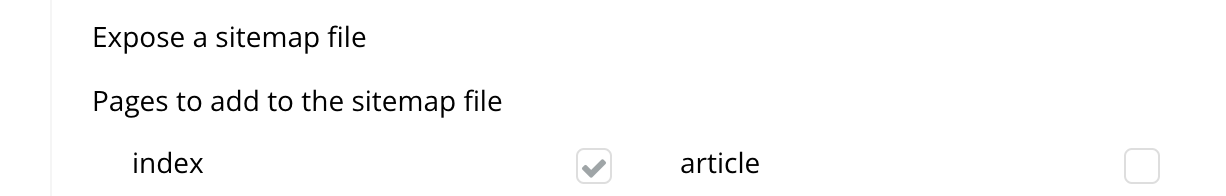
In practice
Check only the pages that are intended to be found in your search results.
This does not mean that pages not added to the sitemap will not be discovered by Google. If you have a link on a page that is included in the sitemap pointing to a page that is not in the sitemap, Google will still visit and index it.

To instruct Google not to index a page, you need to check the "customize robot.txt" option in the settings and list all the pages to be set as "noindex" (=disable"). This is useful to prevent back-office pages or user profile pages from appearing in Google's search engine results pages.
Here were the simplest elements to implement on your Bubble application.
To get an idea of your SEO performance, you can go to your browser's inspector by right-clicking and selecting "Inspect."
In the Lighthouse tab, you can click on "Analyze page load".
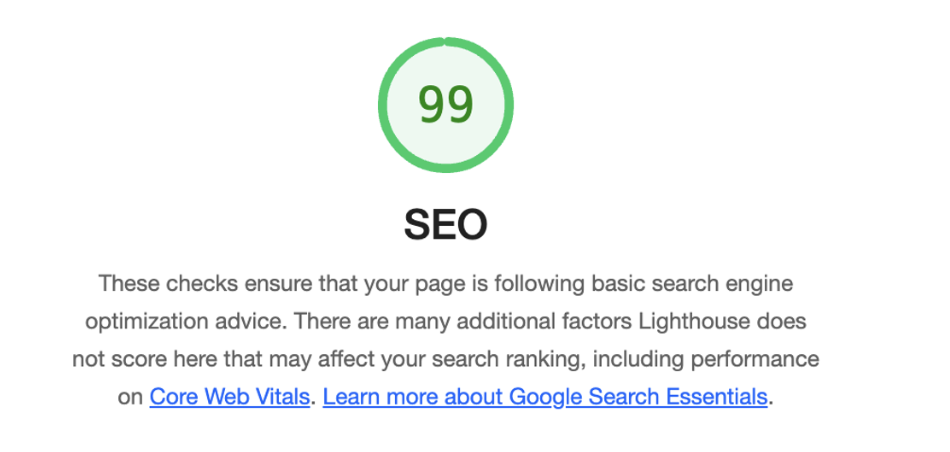
You will then get an overview of your score out of 100 and some tips to improve your score.

Of course, to have good SEO, it is crucial to have a well-performing, well-structured, and well-optimized app.
Here are some miscellaneous tips to improve your performance:
Aim for a page loading speed of less than 3 seconds ideally
Avoid overly heavy requests
Perform resource-intensive actions on the back-end
Use option sets for static values
Keep workflows simple with fewer conditions
Keep hidden elements hidden by default; only display them when necessary, not the other way around
Have a responsive site
Use sufficiently large fonts (≥12px)
Plan redirects for empty dynamic pages (go to page on an of-interest page)
SEO best practices are essential for improving the online visibility of your website. I recommend implementing them from the initial launch of your website because it takes time before being acknowledged and analyzed by search engines. A change you make today may only have a real impact in a few months.
Other techniques, such as strategically choosing keywords and creating tailored content, also play a crucial role in the success of your site on search engines. It's possible to seek assistance from SEO professionals.
That's all for today, I hope you enjoyed this article and that it was helpful for you ✨
A special thanks to Arnaud Leplet for his tips and feedbacks 🙌
Happy No-Coding 🌟
In this article, I used screenshots from https://carnets-de-voyage.com, a digital tool that facilitates the organization of trips 🗺️
Subscribe to my newsletter
Read articles from Lorène Bergougnoux directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Lorène Bergougnoux
Lorène Bergougnoux
Born and raised in France, I’m an IT engineer with a passion for software design. Over the past 2 years, I’ve developed a personal interest in Bubble development. My journey led me to Ottho, the renowned online training centre for No-Code tools in France, where I enhanced my skills over a year. Now freelancing, my mission is to make tech and entrepreneurship universally accessible, with a special emphasis on empowering women. 🫵 As a travel enthusiast, I thrive on meaningful connections and tech innovation. 🌏