JSONCrack Codebase Analysis - Part 6 - Lemonsqueezy integration
 TThroo
TThroojsoncrack is a popular opensource tool used to visualise json into a mindmap. It is built using Next.js.
We, at TThroo, love open source and perform codebase analysis on popular repositories, document, and provide a detailed explanation of the codebase. This enables OSS enthusiasts to learn and contribute to open source projects, and we also apply these learnings in our projects.
In this part 6, we understand how Lemonsqueezy is used for payment subscription.

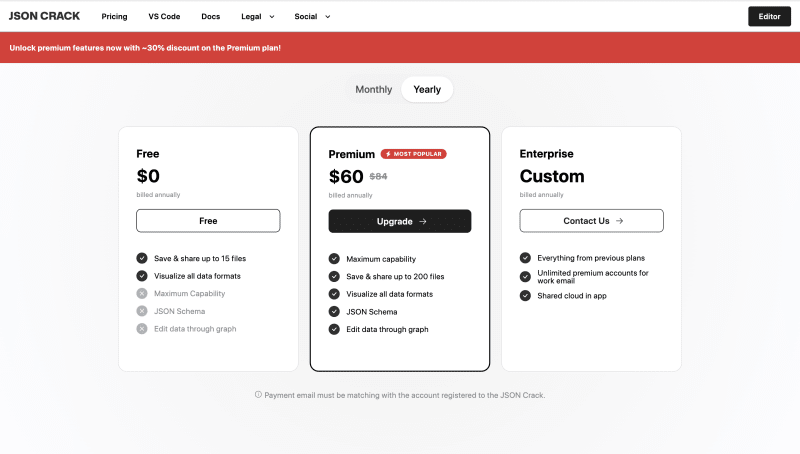
Pricing.tsx in src/pages/pricing.tsx has Upgrade that redirects you to Lemonsqueezy checkout.
Checkout

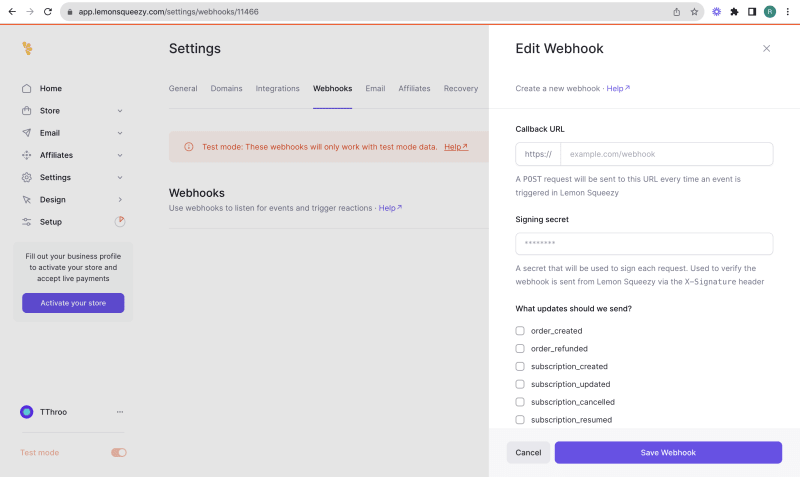
Webhook listener
So, I could not figure out the webhook listener used to listen subscriptions created via this checkout in this codebase, I was hoping I could find an endpoint.

The idea is to listen to webhook events whenever there is a new subscription created and update the database record.
I will make sure to include this as part my next tutorial series where we build a product similar to jsoncrack.
But you get the idea now.
Premium
setSession object used in useFile store calls supabase.rpc("get_subscription_info") to fetch the user data if they have paid for subscription and premium flag in the store.
rpc? remote procedure call from Supabase
That’s it, You now just have to call the following:
const premium = useUser(state => state.premium);
To find out if a user is a premium user and allow to user premium features.
Conlusion
Lemonsqueezy makes it easy to handle subscriptions for SaaS. This was a brief overview of how jsoncrack handles payment subscription.
We have rpc, webhook and useUser to reuse premium logic across the codebase.
This concludes our jsoncrack codebase analysis.
What’s next?
I will create a tutorial that mainly uses the logic and design patterns used in this project. I am not a fan of copying exactly what is available in opensource codebases. I would rather build a unique application from sratch and apply the learnings. That’s how you really learn. You APPLY :)
What are we building next?
A simple application that uses the same tech stack as jsoncrack.
Next.js
Supabase
Monaco Editor
Lemonsqueezy
Reaflow
and yes, it will be opensource.
I will make all these tutorials available at Practice Frontend after a significant to that website. That’ll be opensource too.
If you have any questions or need help with your project, feel free to reach out to me at ram@tthroo.com
Subscribe to my newsletter
Read articles from TThroo directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by