How to Verify a user's email in the Bubble app using Postmark?
 Anish Gandhi
Anish GandhiTable of contents
- How to set up a 'Postmark' account?
- How to set up a 'Postmark' in the bubble application?
- 1. Install the 'Rich Postmark Emails' plugin in your bubble application
- 2. Go to your postmark account and copy server API Tokens
- 3. Paste this token into your application's Rich Postmark Emails plugin
- 4. Create Sing-up UI and setup signup workflow
- 5. Create a Backend workflow for sending email for email-confirmation
- 6. Create a Log for email confirmation in the database to check and verify the success of the email verification setup
- Why use the Backend workflow for sending email?
- Help me!

As a passionate no-code developer, I understand the importance of creating seamless user experiences while maintaining robust security measures. In this blog post, I'll guide you through the process of implementing email verification in your Bubble app using the Postmark service. Email verification is a crucial step to ensure that your users are genuine and to enhance the security of your application.
Postmark is a reliable email delivery service that ensures your emails reach users' inboxes promptly. To start, create a Postmark account and set up a new server, obtaining the Server Token for integration with your Bubble app.
How to set up a 'Postmark' account?
Well, who can tell you better this than postmark themselves? Here is the step-by-step guide to setting up a postmark account link.
How to set up a 'Postmark' in the bubble application?
We can do this via a plugin as well as an API connector. For this article, I am going to use the plugin named 'Rich Postmark Emails'. Here is the plugin page link.
Now here are the steps:
1. Install the 'Rich Postmark Emails' plugin in your bubble application
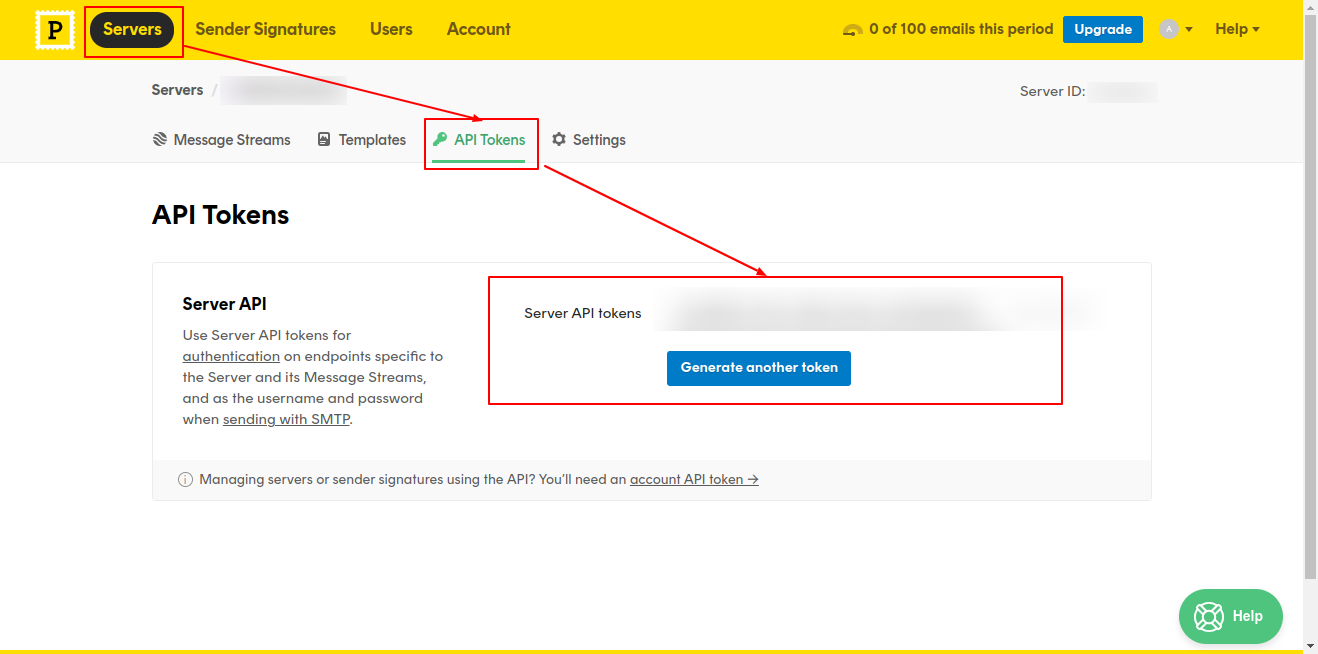
2. Go to your postmark account and copy server API Tokens

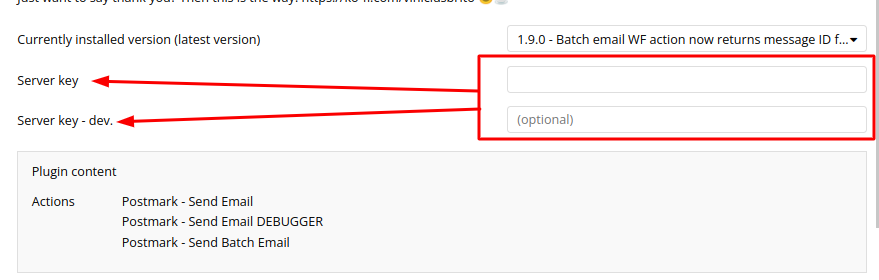
3. Paste this token into your application's Rich Postmark Emails plugin

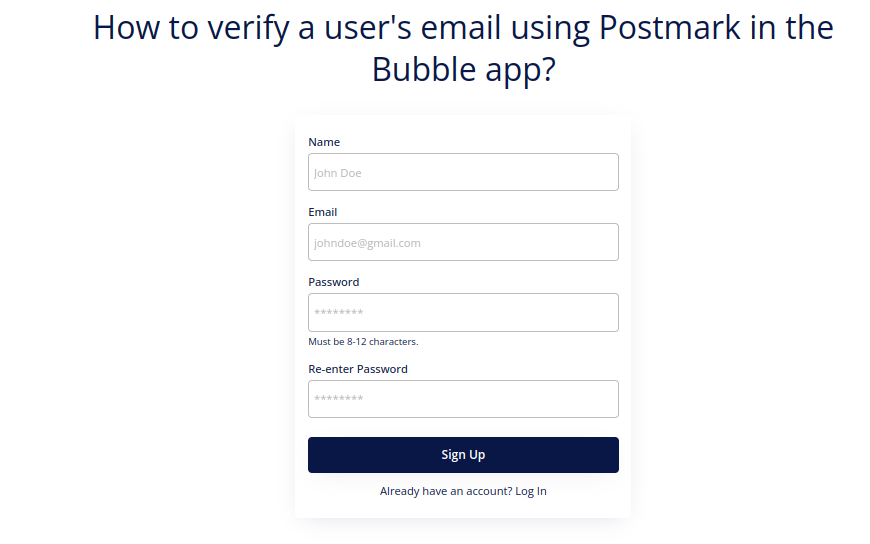
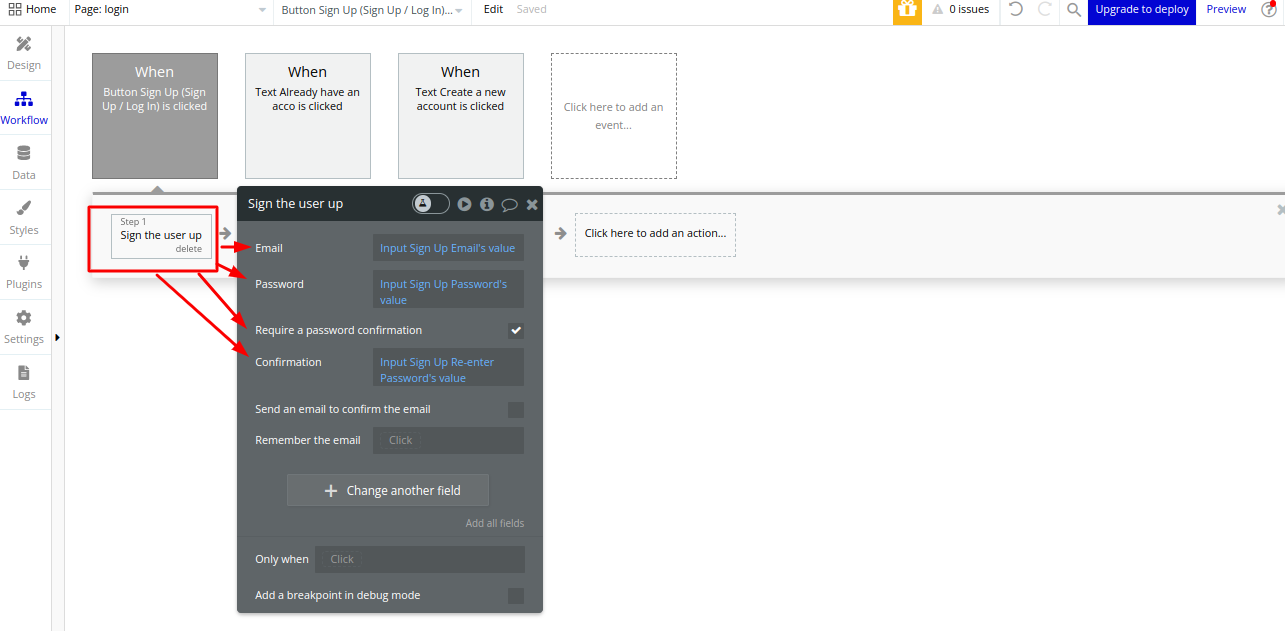
4. Create Sing-up UI and setup signup workflow


5. Create a Backend workflow for sending email for email-confirmation
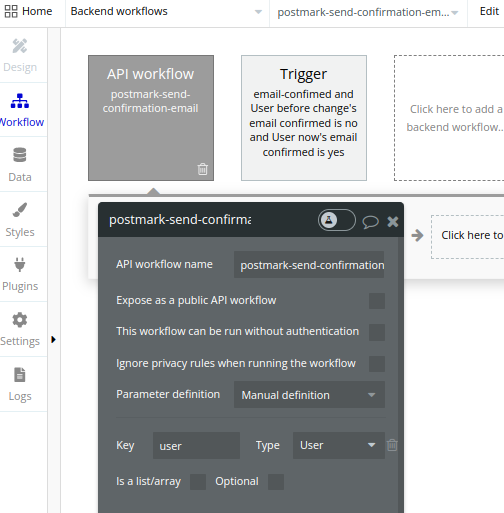
- Create 'New API Workflow' from Backend Workflows
- Named that workflow 'postmark-send-confirmation-email'
- Define 'User' type user as a manual parameter

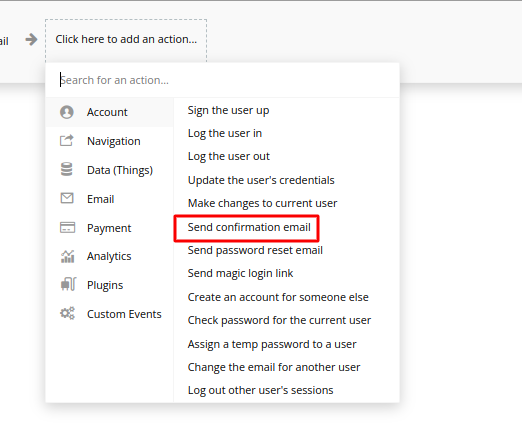
- Add ' Send confirmation email' action to this new API workflow

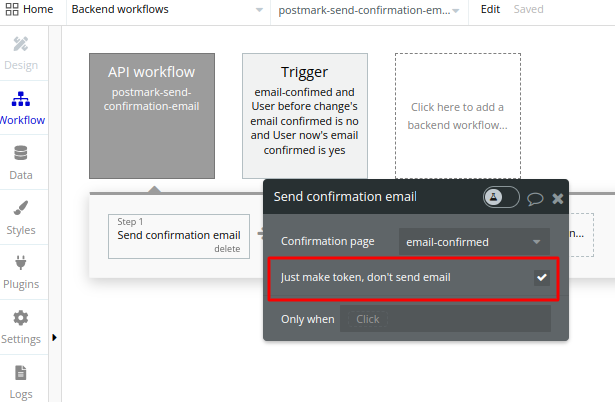
- Define the page you want to navigate to the user once the user confirms the email address and mark 'just make token, don't send email' true

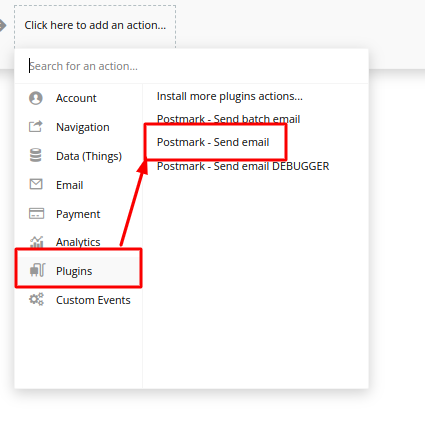
- Add 'Postmark -send email' action next

- Setup the email keeping the following things in mind:
1. From is always the email ID that you have verified with 'Postmark'.
2. The Verification Link format is always the given below:
https://yourdomain.com/[CONFIRMATION_PAGE]?confirmation_email=Result of Step 1 (send confirmation email)

6. Create a Log for email confirmation in the database to check and verify the success of the email verification setup
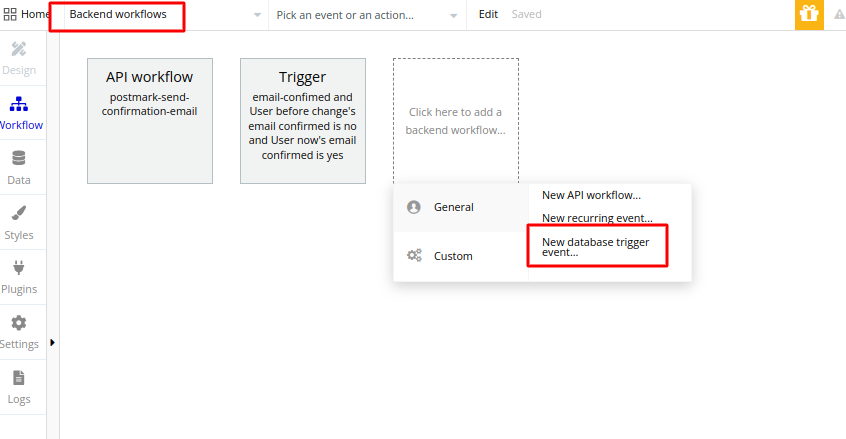
- Create a database trigger workflow in the backend workflow

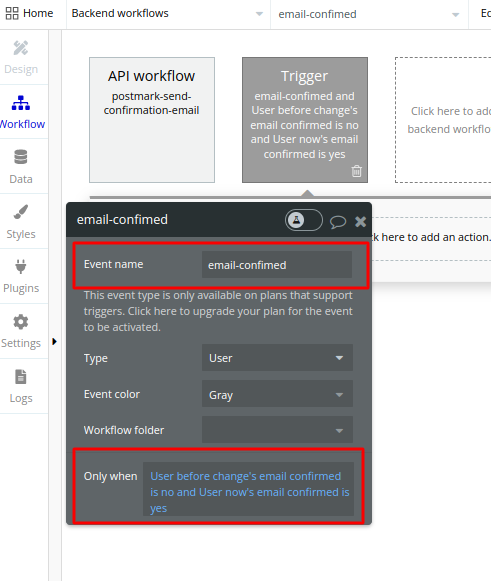
- Setup the database trigger which checks the 'User' data type
- Make sure to set the condition shown in the image below

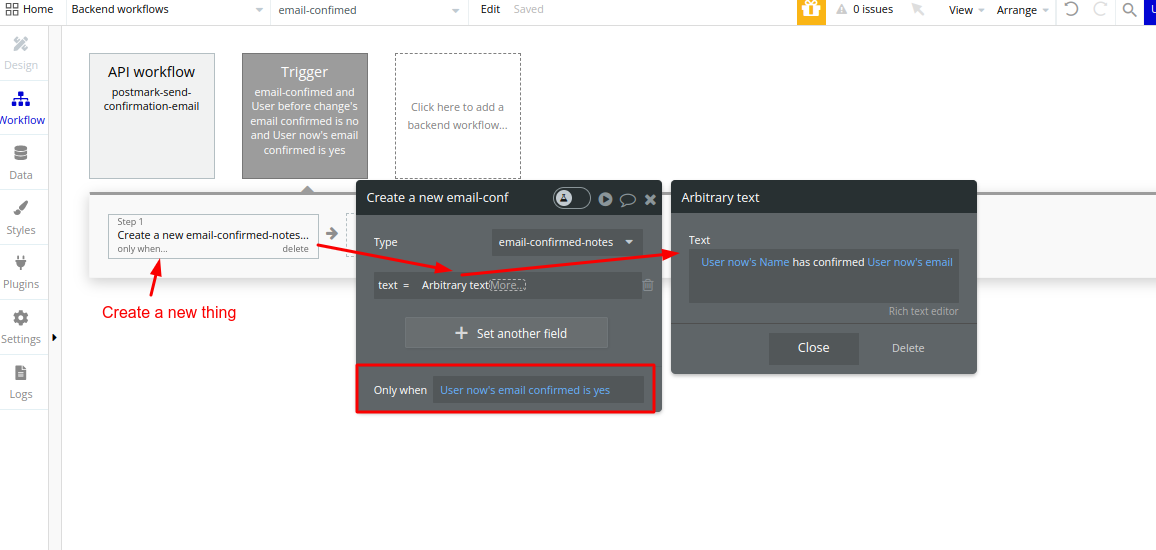
- Create text messages in the database to keep a log for all the email-verified users

Now you might have a question:
Why use the Backend workflow for sending email?
Creating a backend workflow for sending a confirmation email in Bubble.io is a best practice to ensure a secure and controlled email confirmation process. The primary reasons for using a backend workflow include security, reliability, and the ability to execute complex tasks on the server side. Let's explore these reasons in more detail:
Security:
- Preventing Client-Side Manipulation: By executing the email confirmation process on the server side (backend), you reduce the risk of client-side manipulation. This is important for tasks like email confirmation, where you want to ensure that the confirmation process is secure and cannot be easily tampered with by users.
Reliability:
- Consistent Execution: Backend workflows in Bubble.io run on the server, providing a more reliable environment compared to client-side workflows. This ensures that the email confirmation process consistently executes as intended, regardless of potential variations in users' devices, browsers, or network conditions.
Complex Tasks:
- Access to Server-Side Actions: Backend workflows allow you to access server-side actions that may involve more complex processes, such as interacting with external APIs (e.g., sending emails through a third-party service like Postmark), updating multiple data types, or executing conditional logic based on server-side data.
Performance:
- Offloading Processing Load: Backend workflows help offload processing load from the client side, contributing to a better overall performance of your Bubble.io application. This is particularly important when dealing with resource-intensive tasks, such as sending emails, that might impact the user experience if handled on the client side.

Help me!
If you enjoyed this post and found it helpful, Kindly consider supporting my work by buying me a coffee! Your support helps me create more valuable content and continue sharing useful resources. Thank you!
Subscribe to my newsletter
Read articles from Anish Gandhi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Anish Gandhi
Anish Gandhi
✔️ Certified Bubble.io Developer with 2+ Years of experience in creating scalable responsive web applications. ✔️ Top Rated Plus Upwork Freelancer ✔️ Canvas framework expert