Must Know WebStorm Keyboard Shortcuts (Tips or Tricks) to Boost Productivity
 Sehrish Naveed
Sehrish Naveed
One of the giant advantages of WebStorm is that it provides numerous keyboard shortcuts. Most of the developers aren’t even aware of these life savers. In this article, I am going to list shortcuts for both beginners and experienced developers.
In the article, I am using the ReactJS project by Facebook in the screenshots.
I wrote macOS commands in the description. Please see screenshots to check out the respective Windows platform command.
Additionally, I am using Presentation Assistant Plugin to show the shortcuts being used in screenshots.
1. Print console.log Faster
console.log is a frequently used statement for debugging application code. To write the command faster, there are different ways.
1- Type log and press tab key or tab + / key
2. First type text to print, then type .log and press tab
Example 1 - Print text using log
Type log + press tab => console.log(
Example 2 - Print text using .log
Type 'Function called'.log + press tab => console.log('Function called')
Example 3 - Print text + variable using .log
const language = 'javascript';
Type 'Function called', language.log + press tab => console.log('Function called', language)
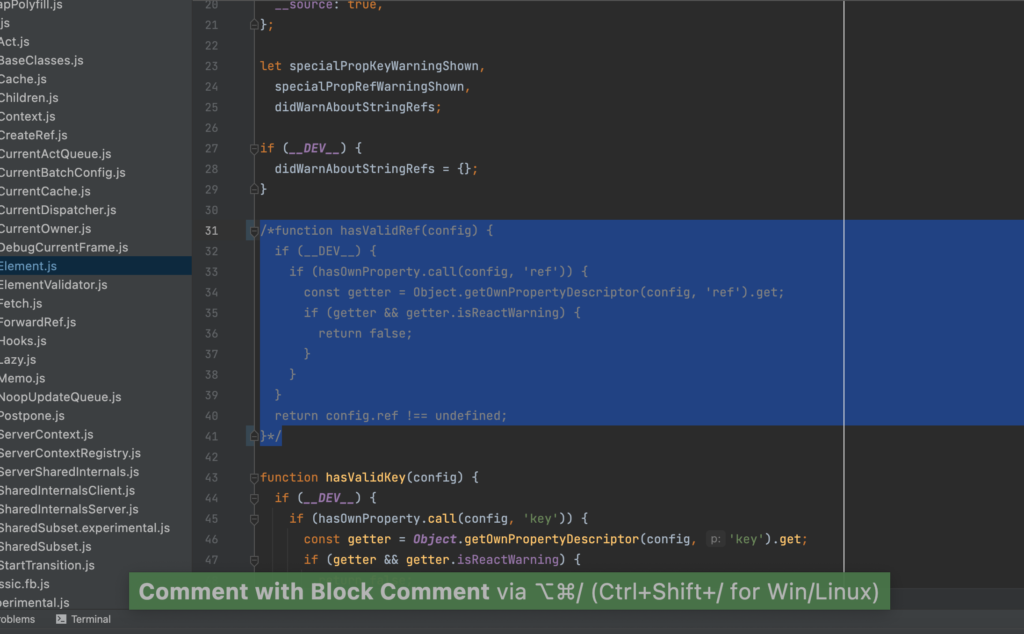
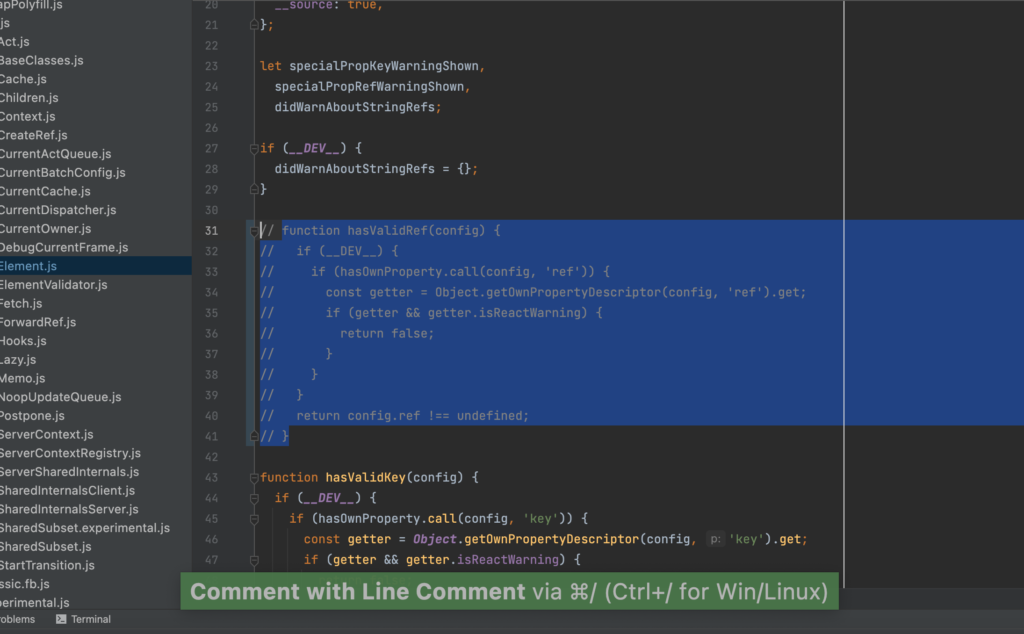
2. Comment Out Code
Multi-line Comment - To comment out block of code, press (cmd + shift + /) and press the shortcut again to un-comment

To comment out a single line, select the code and press (cmd + /)

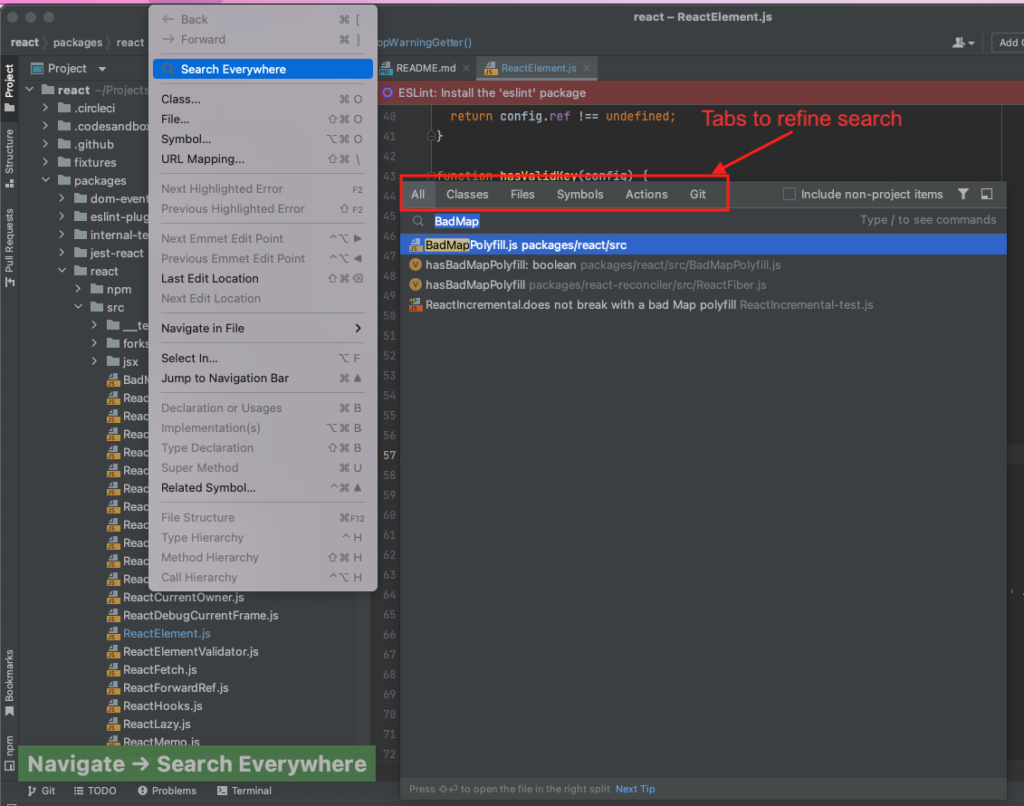
3. Search File or Folder
To search a file in the project, double press shift and a popover will appear. Additionally, there are tabs in pop-over to refine search criteria 👏

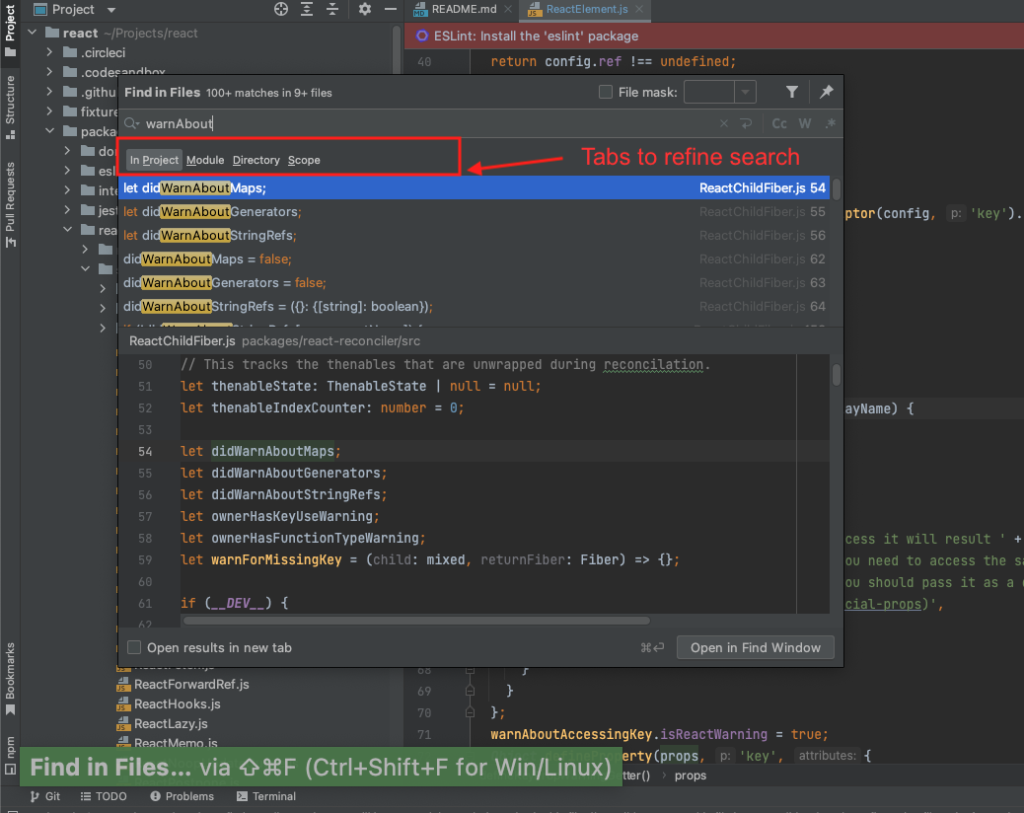
4. Search Text Everywhere
To search any function, variable or text in the project, press cmd + shift + F, and a search popup will appear. You can type the search term in the pop-up and can see results in the pop-up window. Additionally, there are tabs in the pop-up to refine search criteria 👏

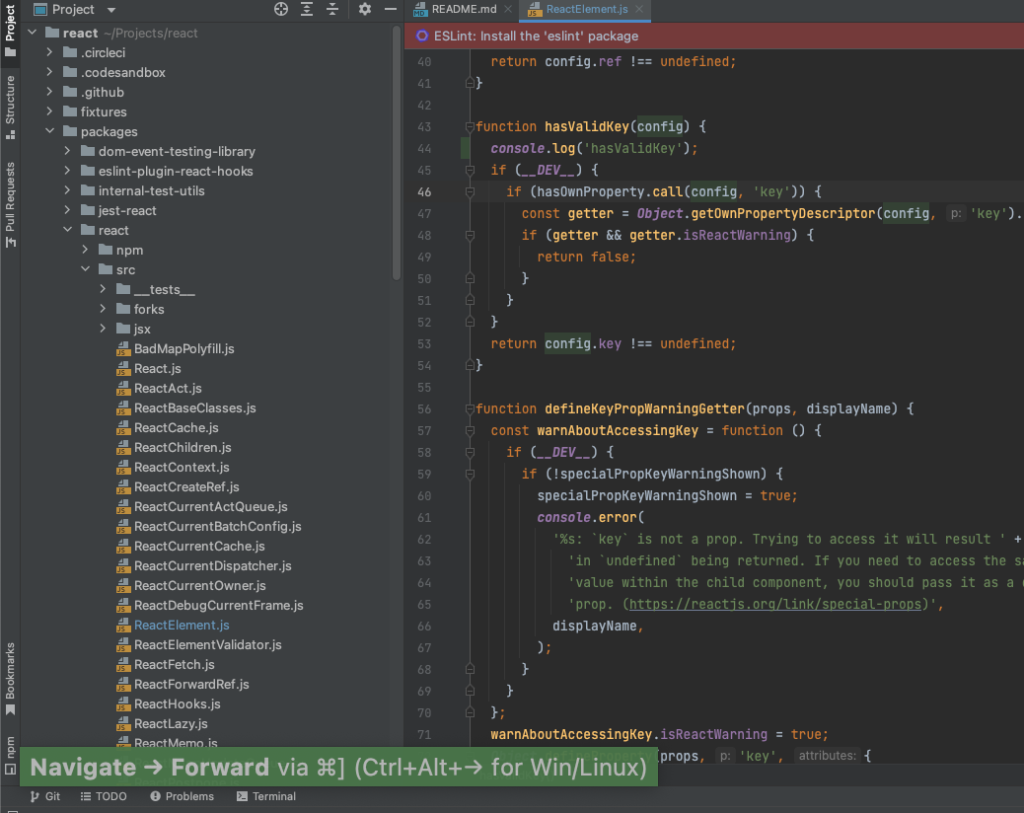
5. Last Edited Location
This is an awesome feature so when we are working in multiple files, we often want to navigate back to the last location. Just press cmd + [ to go back to the previous edited location and press cmd + ] to move forward.


6. Recently Modified Files
If you need to see recently changed files, press cmd + E and you will see the changed files list in the pop-up window

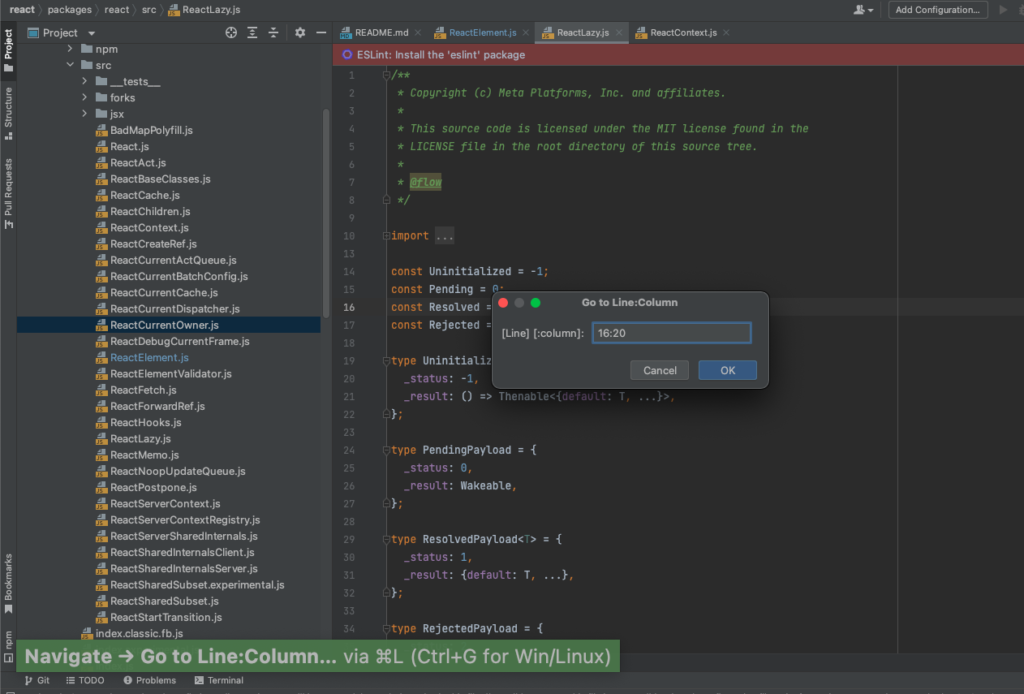
7. Jump to Line Number
This feature is useful when something crashes and there is a line number in the exception. To directly jump to the line number in the file, press cmd + L

8. Multi-Cursor Editing
If you want to edit on multiple places at the same time, press and hold Option key and click cursor on the places you need to edit. The cursor will start blinking on every place where you click. Make changes and press enter and we are done.

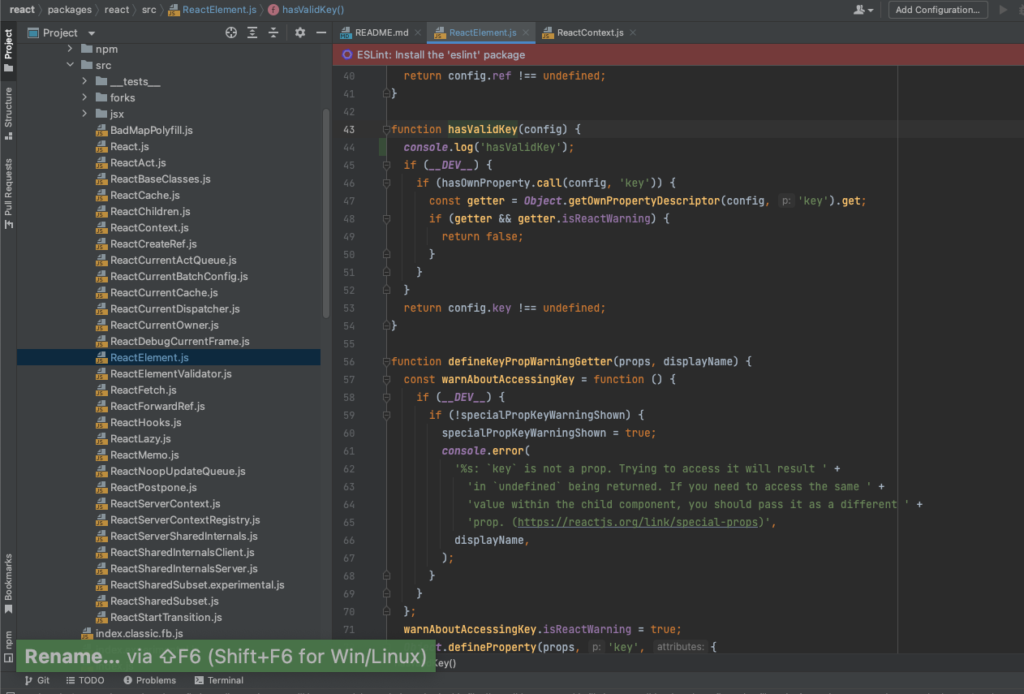
9. Rename a Function or Variable
To rename a function press shift + F6 and type new name. This will change the function or variable name in all the places.
In case the function is used across multiple files, IDE will show a list of changes and a change-list window on hitting enter.

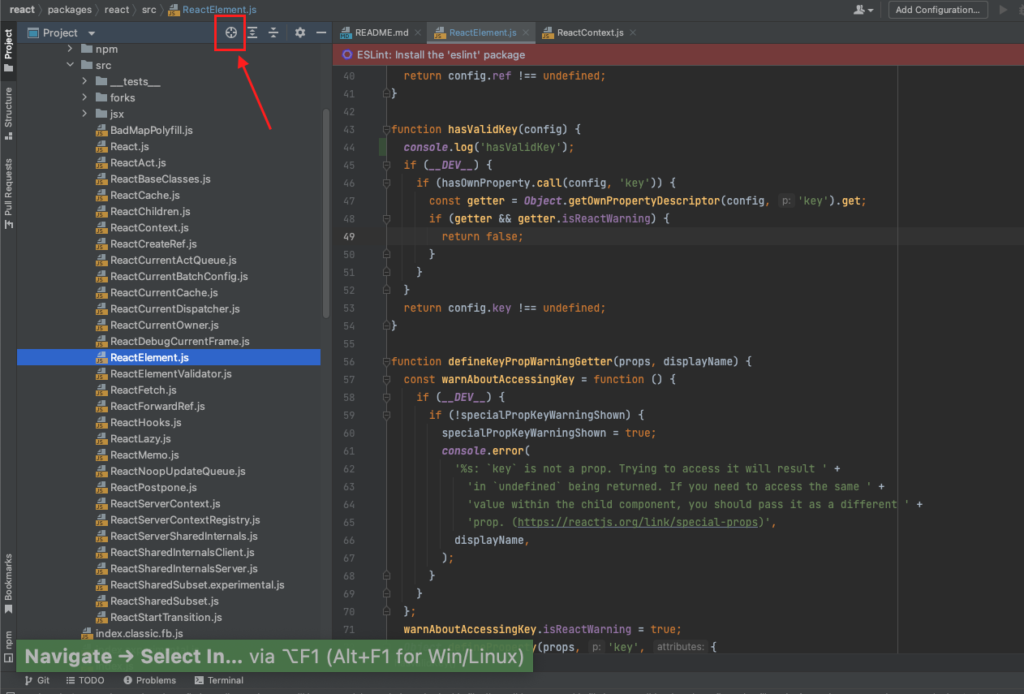
10. Select Opened File in the Project Window
In large code bases, we need to do a lot of scrolling to view files. To view an opened file in the project view,
Press Option + F1. IDE will scroll to the selected file and IDE will scroll to the opened file in the sidebar.
Using the mouse, click on the highlighted icon in the screenshot and IDE will scroll to the opened file in the sidebar.

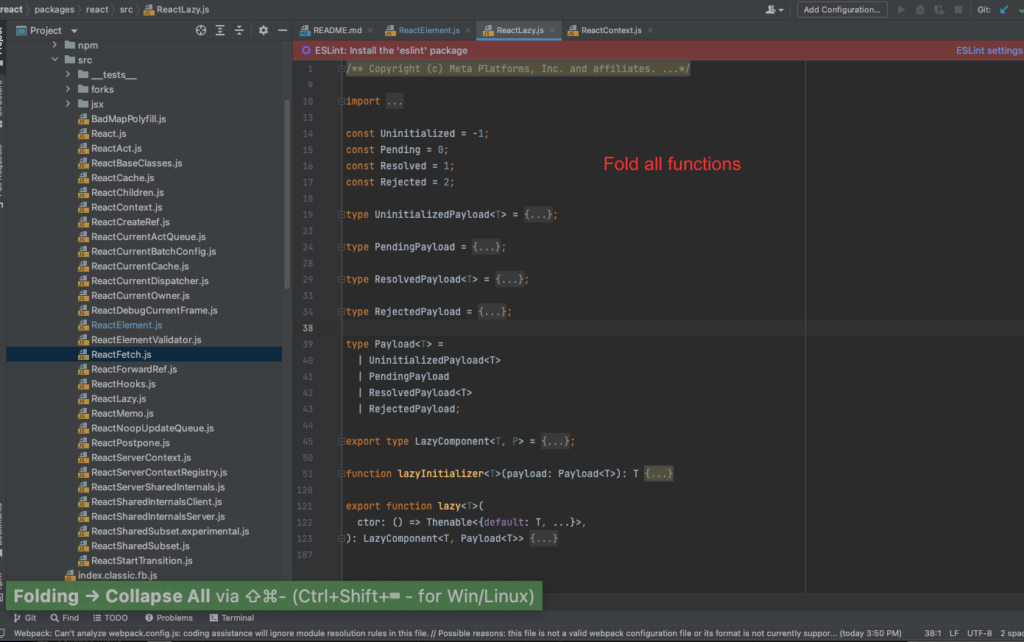
11. Fold Code
To fold a single function, place the cursor at the start of the function and press cmd - (cmd + minus sign).

To fold all functions, press cmd + A to select file content and then press cmd shift -

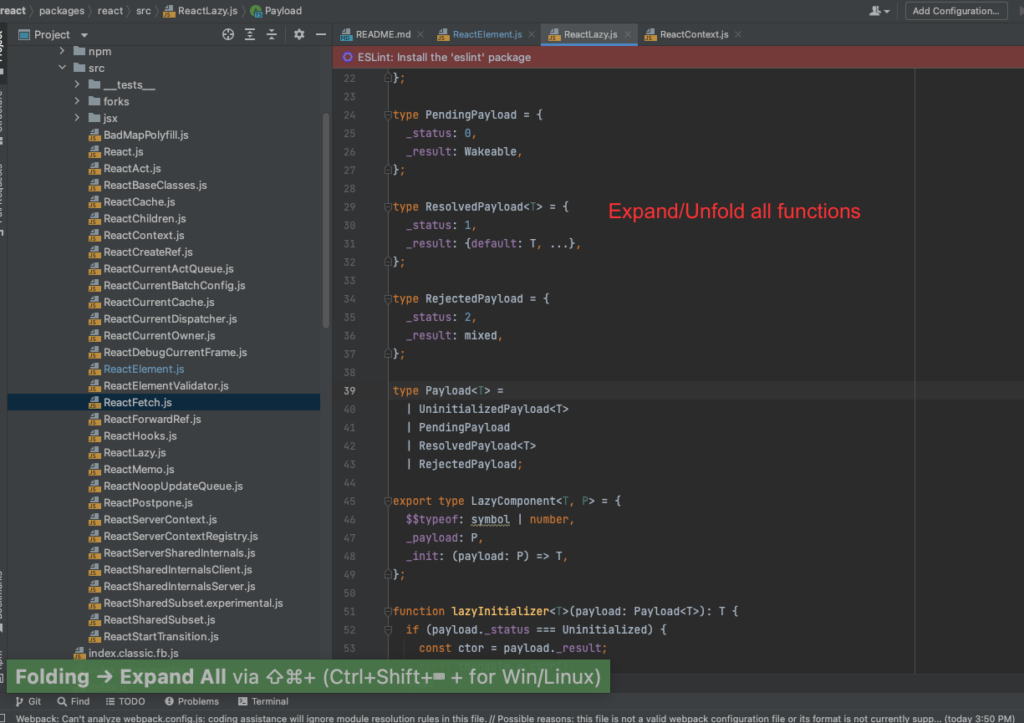
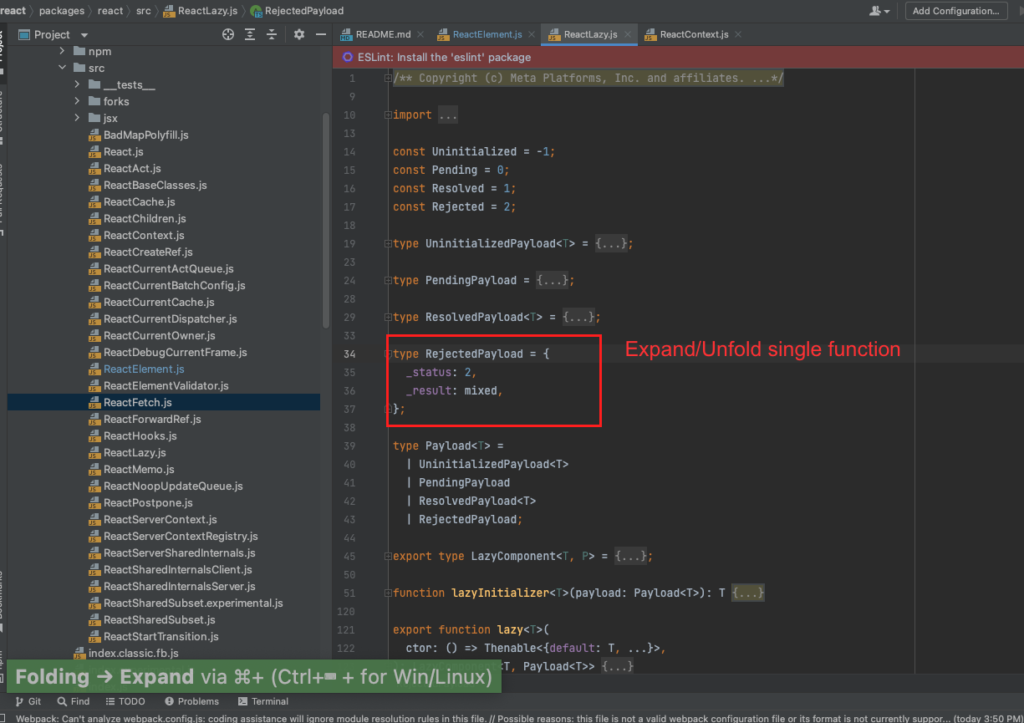
12. Expand Code
To Expand/Unfold a single function, place the cursor at the start of the function and press cmd + (cmd + plus sign).

To expand all functions, press cmd + A to select file content and then press cmd shift +

13. View File Structure
To see the complete list of functions in a file, press cmd + F12

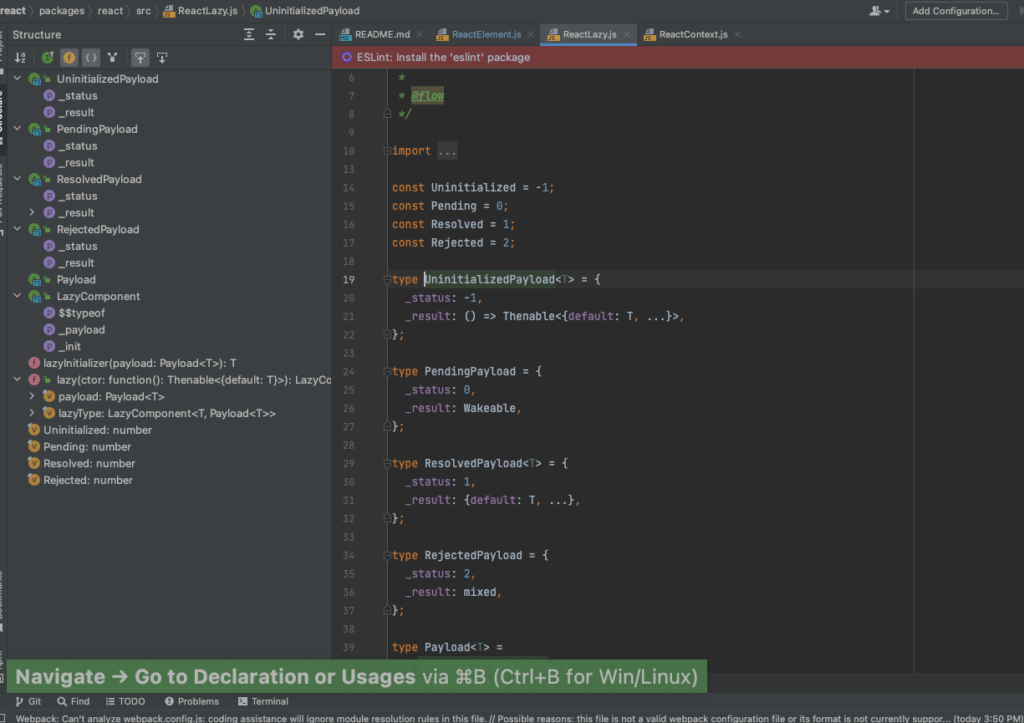
14. View Function Declaration (Implementation)
To see a function implementation, place the cursor on the function name and press cmd + B. To do it using the mouse, press and hold the cmd key and click the function name

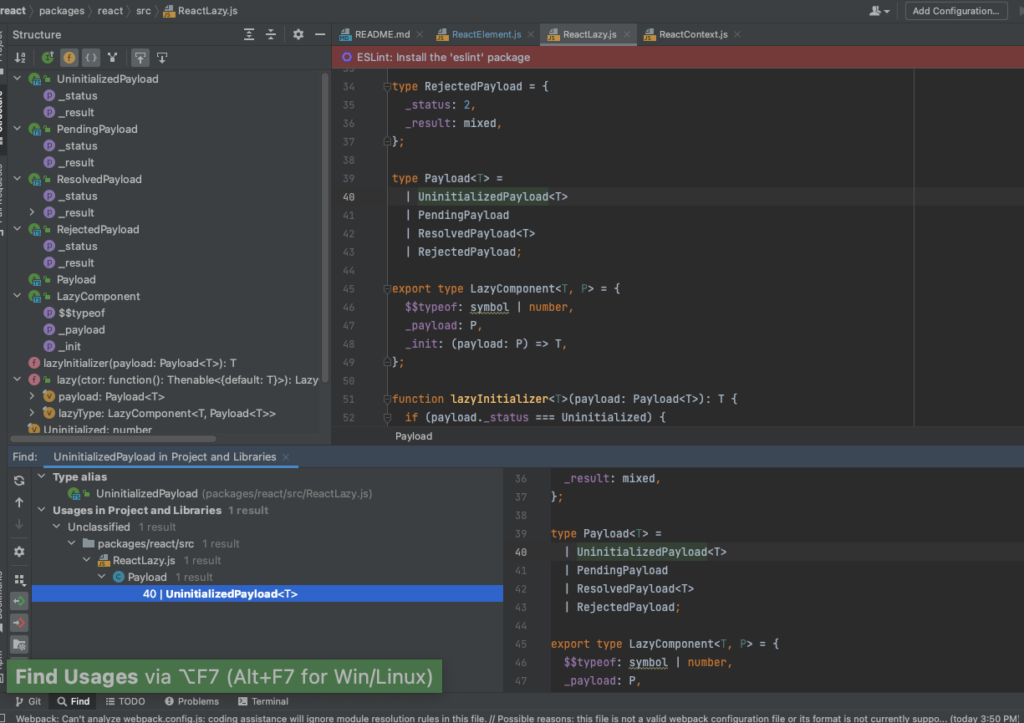
15. Find Function Usages in the Codebase
To view the places a function is used in the codebase, place cursor at the start of the function and press Option + F7 OR right-click in the file and click Find Usages

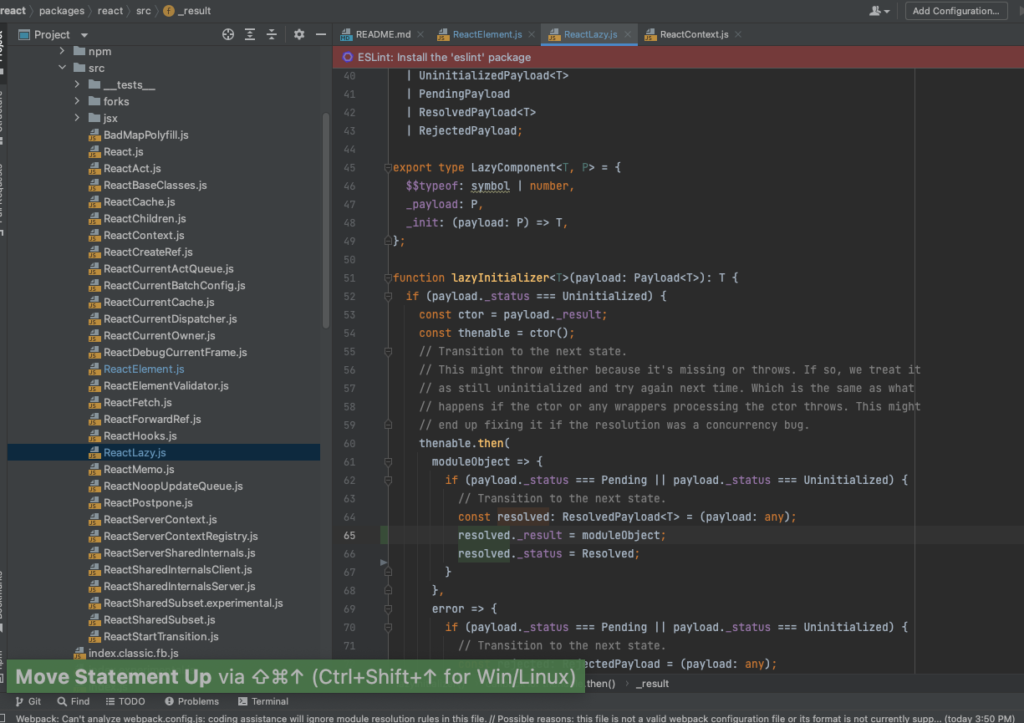
16. Move Statement Up/Down
To move statements, place the cursor in the statement and
- press cmd + shift + up arrow key to move the statement up.
- press cmd + shift + down arrow key to move the statement down.


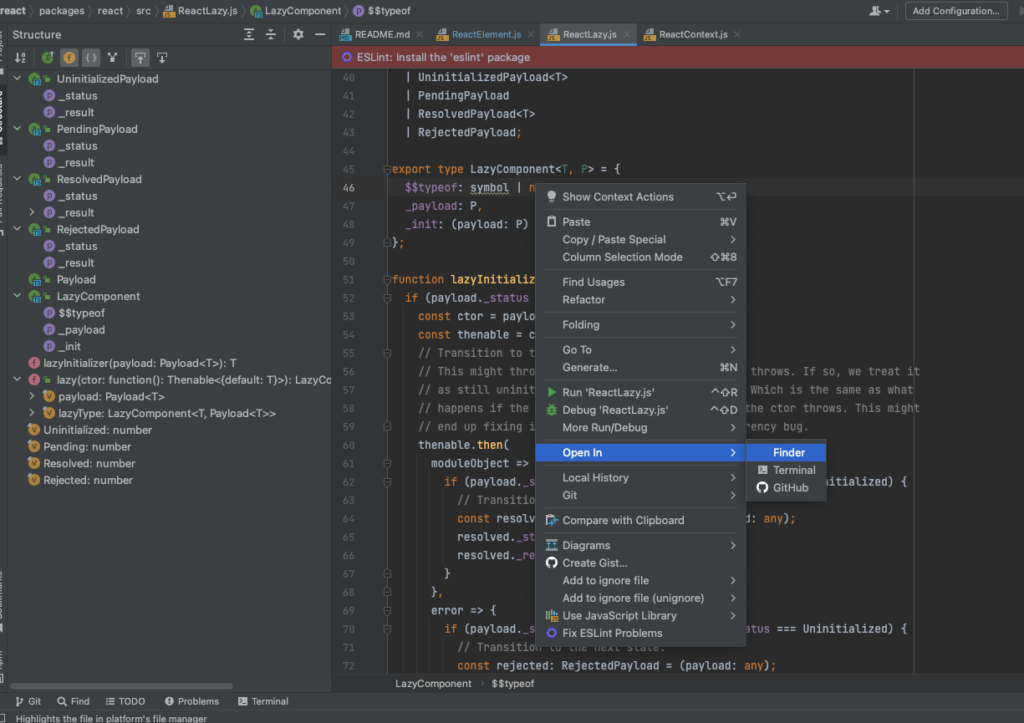
17. View File in Finder
To open a file in new window, right click in file -> click Open In -> click finder

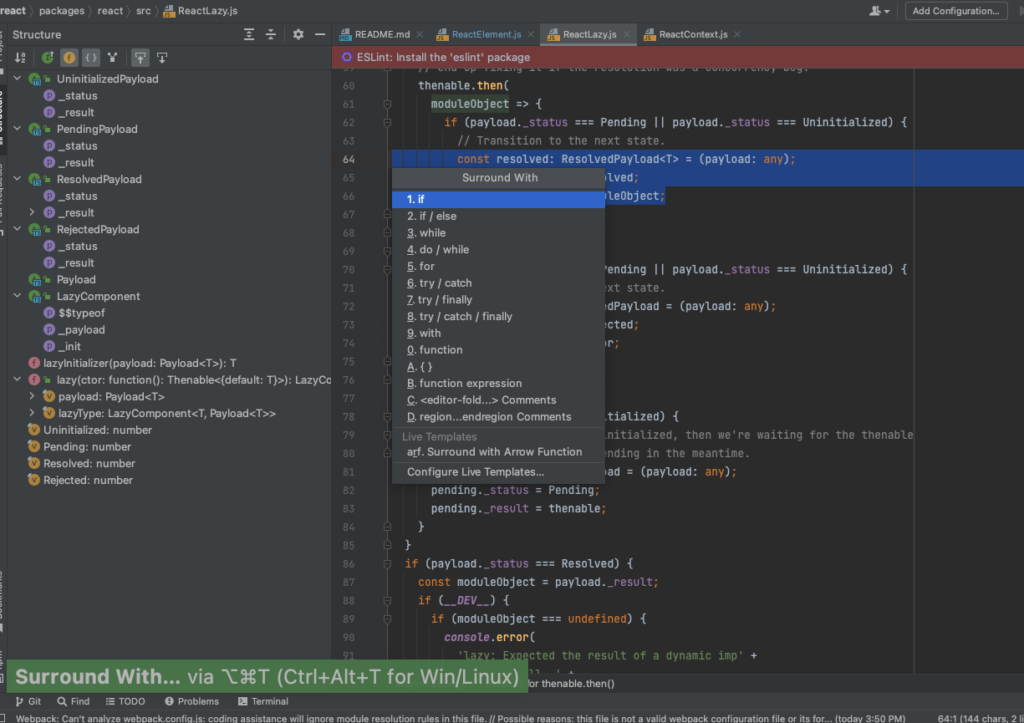
18. Move Statements in IF Condition or Function
To move a code block in an IF statement or a function, press option + cmd + T

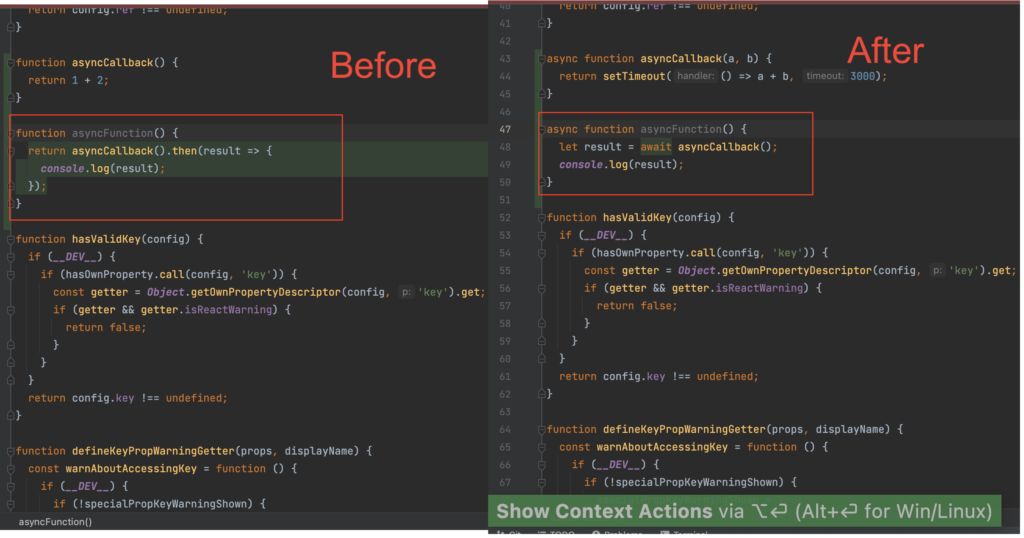
19. Convert Promise Returning Function to async-await
This short-cut is very useful for refactoring old JavaScript codebase using callbacks.
You can easily convert a function returning promise using callback to async-await format.
Place cursor at the start of function and press option + enter

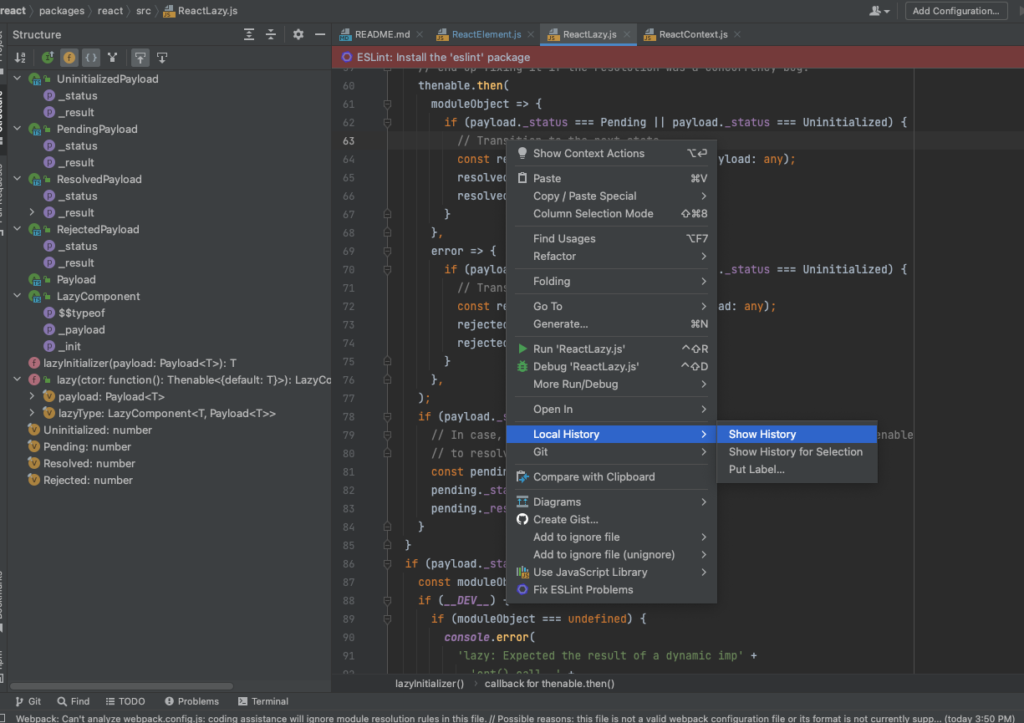
20. Local History
WebStorm maintains local history. If you need to see old code, you can use Webstorm's local history.
To view the local history of a file, Right click in file -> click Local history -> click Show History

Summary
This brings us to the end of the shortcuts list. I have listed shortcuts for tasks that are most common. Hope this helps to boost your productivity. Find below the list of shortcuts we explored in this article
1. Print console.log Faster
2. Comment Out Code
3. Search File or Folder
4. Search Text Everywhere
5. Last Edited Location
6. Recently Modified Files
7. Jump to Line Number
8. Multi-Cursor Editing
9. Rename a Function or Variable
10. Select Opened File in Project Window
11. Fold Code
12. Expand Code
13. View File Structure
14. View Function Declaration (Implementation)
15. Find Function Usages
16. Move Statement Up/Down
17. View File in Finder
18. Move Statements in Condition or Function
19. Convert Promise Returning Function to async-await
20. Local History
If want to know about any other shortcut, drop a message in the comment section.
Please like and share the article if you find it helpful.
Note: The inspiration for the article is taken directly from JetBrains Official Site. You can see the complete list of shortcuts on tips page.
Subscribe to my newsletter
Read articles from Sehrish Naveed directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sehrish Naveed
Sehrish Naveed
Hi, I have been developing web applications for a decade now. I have been involved in all phases of web development from requirement specification to testing to deployment, On the frontend side, I worked in HTML, CSS, JQuery, JavaScript, React JS and Redux. On the backend side, I worked in PHP, CakePHP, Lumen, and Code Igniter, and designed database ER diagrams. I hope my blogs will help others and I am excited to connect with you all.