ColorPicker: An Interactive Tool for Developers and Designers
 Matteo Santoro
Matteo Santoro
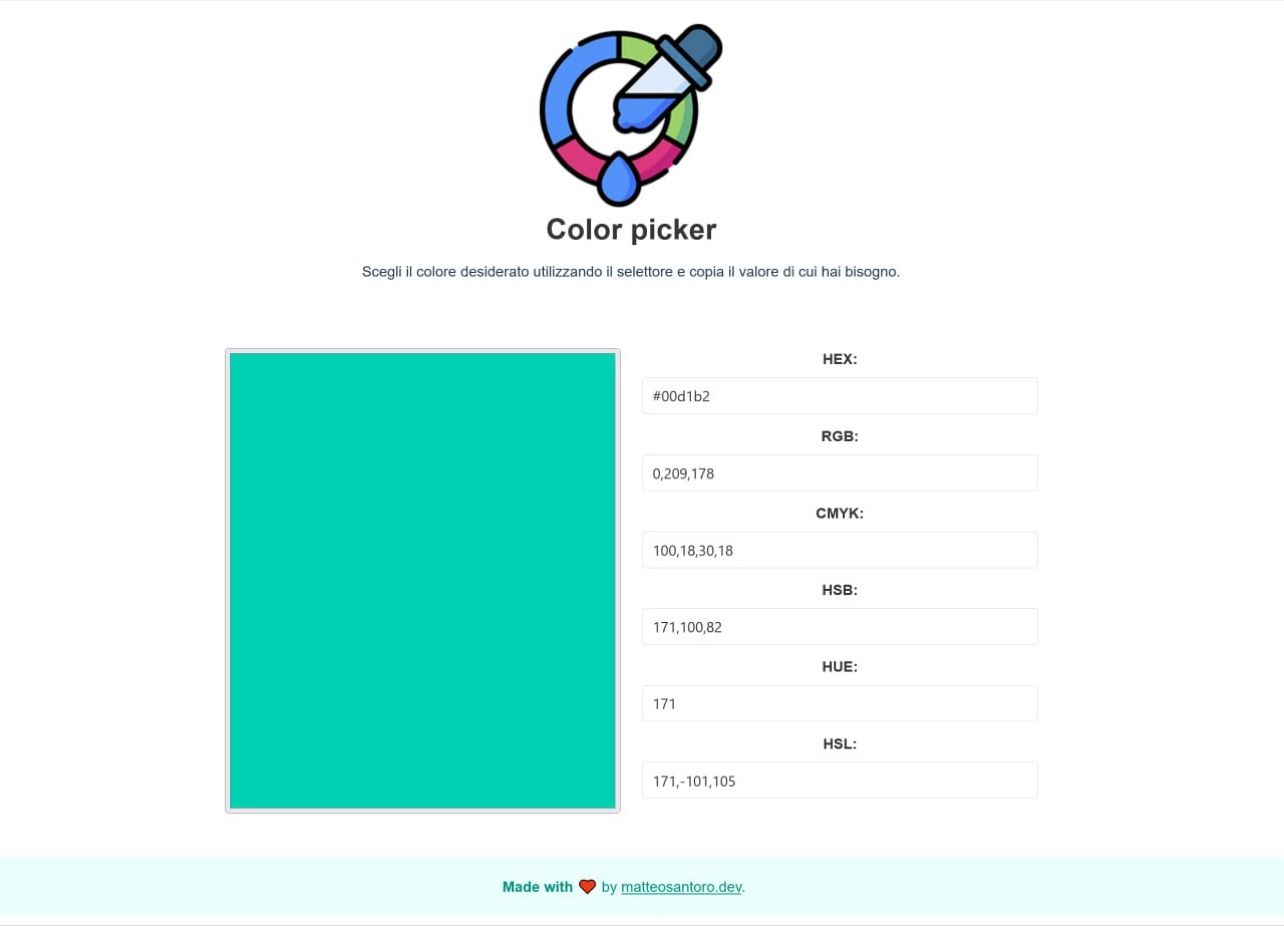
Hello dev.to community! Today, I'm excited to introduce my latest project developed in my free time using VUE JS and Bulma. It's called ColorPicker, a versatile web application that not only allows developers but also graphic designers and those in the digital printing world to explore a wide range of colors. Additionally, ColorPicker provides the ability to extract their code in various formats.
Visit [https://color-picker-vue-bulma.vercel.app/]
Key Features:
Color Exploration: With ColorPicker, you can navigate through a vast color palette to find the perfect shade for your project.
Code in Various Formats: Once you've found the desired color, you can extract its code in common formats such as HEX, RGB, HSL, and many more.
Intuitive Interface: The user interface is carefully designed to ensure a smooth and intuitive experience. Choose your color with ease and extract the code effortlessly.
Tool for Developers and Designers: Whether you're a web developer working on a frontend project or a graphic designer or digital printing professional, ColorPicker is designed to cater to your color needs.
Important Note:
Please be aware that as ColorPicker was developed during my free time, the English language version is not currently available. However, I want to assure you that English language support will be implemented in future updates.
How to Use ColorPicker:
Explore the color palette and select your favorite.
Choose the desired code format (HEX, RGB, HSL, etc.).
Copy the code and paste it directly into your project.
Future Developments:
I'm continuing to work on ColorPicker to introduce new features and enhance the overall experience. If you have suggestions or feedback, feel free to share them in the comments section!
Thank you for taking the time to explore ColorPicker. I hope it becomes a valuable tool in your web development and design toolbox. Happy coding and designing! 👨💻🎨
Subscribe to my newsletter
Read articles from Matteo Santoro directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Matteo Santoro
Matteo Santoro
Italian dev born in '91, passionate about video games and dedicated to developing games and web apps. I strive for engaging and innovative user experiences.