Top 8 Advanced Optimization Techniques For Improved Web App Performance
 Evince Development
Evince Development
In the digital era, defined by users’ demand for instant access and seamless experiences, the performance of web applications is crucial for both Search Engine Optimization (SEO) and User Experience (UX).
The efficiency and speed of your web application not only determine its search rankings but significantly impact user engagement, conversion rates, and, ultimately, the overall success of your business.
Let’s explore the significance of optimizing web app performance, exploring its intense effects on SEO and UX design. We will also provide essential techniques to improve performance, supported by relevant statistics.
Importance of Web App Performance for SEO and UX
Search engines, notably Google, prioritize websites that load quickly in their search rankings. Since 2010 for desktop searches and 2018 for mobile searches, page speed has been a crucial factor in determining search rankings.
A slow website risks your search rankings and diminishes your web app’s overall visibility. By monitoring and optimizing web application performance, you will rest assured that search engines efficiently crawl and index your site, positively impacting your SEO efforts.
User experience plays an essential part in the success of any web application. Slow-loading pages not only frustrate users but also lead to high bounce rates. Extensive studies have revealed that users are highly likely to leave a website if it takes more than three seconds to load.
CHECK YOUR WEB APP PERFORMANCE
Consequently, a poor user experience harms user engagement and retention. Therefore, optimizing web app performance is essential to delivering a seamless and enjoyable user experience.
What is Web App Performance Optimization?
Making a website work better is what we call web app performance optimization. It means implementing various techniques and best practices to boost a web application’s speed, responsiveness, and efficiency. It is necessary that the website loads quickly and smoothly, providing a good user experience.
The goal is to find a balance between having lots of content on the website and making sure it loads fast. It helps users have a good time using the website and makes search engines happy. The impacts of optimizing web app performance are:
User Engagement
The faster and more responsive a website is, the more people will stay and interact with it. Quick-loading pages make users happy, and they are likelier to keep looking around and checking out different things on the site.
Google found that if a page takes longer to load, there’s a higher chance that people will leave the site without doing anything. So, ensuring your website runs smoothly and loads fast is essential to keep people interested and engaged.
Conversion Rates
The correlation between web application performance and conversion rates is undeniable. A study has revealed that even a mere one-second delay in page response can make a significant 7% decline in conversion rates.
In today’s digital era, users anticipate a flawless and suitable online shopping experience. Consequently, any hindrance caused by sluggish performance can result in left shopping carts and missed sales opportunities.
Therefore, web application performance testing and optimizing are crucial in driving higher conversion rates and ultimately improving business outcomes.
Business Impact – Milliseconds Make Millions
Optimizing the performance of a web application has intense implications for the overall success of a business. Beyond enhancing user engagement and conversion rates, it directly influences revenue growth, customer satisfaction, and brand reputation.
Revenue Growth: A faster and more efficient web application attracts more users and encourages repeat visits, increasing sales and revenue. For example, Amazon reported a 1% increase in revenue for every 100 milliseconds of advancement in page load time.
Customer Satisfaction: Users value websites that load quickly and provide a seamless experience. A positive user experience increases customer satisfaction, promoting loyalty and positive word-of-mouth marketing.
Brand Reputation: Slow-loading websites can significantly damage a brand’s reputation. Users associate speed with reliability, and a fast web application builds trust in your brand. Conversely, a sluggish site may cause users to question the credibility of your business.
Top 8 Essential Web App Performance Optimization Techniques
Now that we clearly understand the significance of web app performance. Let’s delve into some essential techniques to optimize it:
1. Leverage Browser Caching
One of the most effective ways to improve performance is browser caching. By storing frequently accessed resources, such as images, stylesheets, and scripts, on the user’s device, you can significantly reduce the need for repeated downloads.
It, in turn, speeds up page loading times and offers a seamless browsing experience for your users. Specifying appropriate cache headers to make the most of browser caching is essential, allowing you to strike the perfect balance between resource freshness and performance.
2. Optimize Image Size and Format
Images are a vital factor in deciding the size of a webpage, which in turn affects its loading speed. It is essential to employ image compression techniques to address this, which can effectively reduce file sizes without compromising their quality.
Furthermore, selecting the appropriate image format, such as JPEG, PNG, or WebP, is vital based on displayed content. Additionally, ensuring that the images are responsive and can adapt to different screen sizes is vital.
3. Caching Strategies
Implementing efficient caching strategies is crucial to improve your web application’s performance. By doing so, you can reduce the load on your server and improve response times.
One practical approach is to utilize server-side caching mechanisms, which store frequently accessed data in memory for quick retrieval.
Another valuable technique is leveraging Content Delivery Networks (CDNs) to distribute content efficiently. Caching enables the rapid delivery of static content, thereby significantly enhancing the overall performance of your web application.
4. Optimize Code and Libraries
Optimizing code and libraries is crucial for improving execution speed and minimizing page load times. It is essential to use effective strategies such as minifying and concatenating CSS and JavaScript files to achieve this.

Source: Nitropack
It reduces the number of server requests and improves overall performance. Also, regularly updating and streamlining third-party libraries is equally vital to ensure they contribute positively to system efficiency.
Adhering to clean coding practices can enhance your code’s readability and boost its execution speed. These optimization techniques not only result in a more responsive and efficient application but also have a significant impact on user experience.
5. Compress Components with Gzip
Using Gzip compression is crucial for speeding up web page loading times. It significantly reduces the size of text-based files like HTML, CSS, and JavaScript before they are sent between the server and the client.

Source: keycdn
By compressing these elements effectively, Gzip ensures a smooth transfer process, ultimately improving the speed and performance of your website.
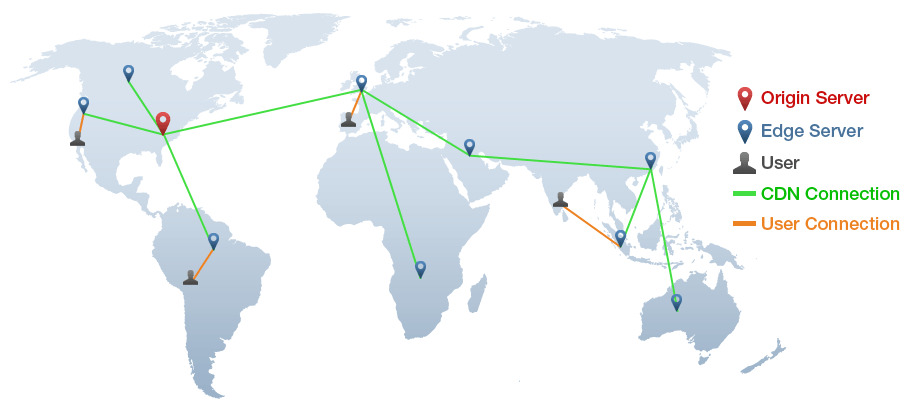
6. Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a distributed server network that provides web content to users based on their geographic location.

Source: GTMetrix
By caching static assets on servers closer to the user, CDNs effectively reduce latency and improve loading times. It becomes particularly advantageous when catering to global audiences accessing your web application from different regions.
7. Responsive Web Design
Responsive web design guarantees that your web application adjusts to different screen sizes and devices. Not only does a responsive design enhance user experience, but it also plays a crucial role in improving SEO. Google orders mobile-friendly websites in its search rankings, making it essential to ensure the website is responsive.
Also Read: Top 9 Website Design Best Practices You Need To Know
8. Use a Reliable and Fast Web Hosting Service
The web hosting service you choose impacts the performance of your web applications. Selecting a reliable hosting provider that offers ample resources, a scalable infrastructure, and rapid server response times is vital. Consider the server’s geographic location as a factor to minimize user latency.
Unleash the Full Potential of Your Web App. Let’s talk Optimization!
In the highly competitive online world, optimizing the performance of your web application is not just a recommended practice; it is an absolute necessity. Your web app’s speed and efficiency directly impact various aspects of your business, including search rankings, user engagement, conversion rates, and overall success.
Implementing various techniques such as browser caching, image optimization, caching strategies, code optimization, compression, CDNs, responsive design, and selecting the ideal hosting service can ensure an efficient user experience.
By investing your time and resources in optimizing your web application’s performance, you are making a long-term investment in the sustainability and success of your online presence. If you are looking to hire web app developer or enhance the performance of your website or web app, look no further than EvinceDev, a web applications development company. Contact us today for a FREE Consultation to learn more about web apps development services; we will provide the assistance you need to achieve your goals.
| Originally published at Top 8 Advanced Optimization Techniques For Improved Web App Performance
Subscribe to my newsletter
Read articles from Evince Development directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Evince Development
Evince Development
EvinceDev (Evince Development) Is a Top Rated Globally Integrated Digital Innovation Agency Disrupting the Market with Years of Sophisticated Experience and A Dauntless motto of “Delivering Growth by Accelerating Digital Transformation.” Inspired by The Spartan Community, Evince Has Established Its Steeping Pillars of Commitment, Ethics, Integrity, Innovation, and a Strategical Approach. Evince Development has been awarded the Best Website Design Agency by Design Rush, Top 1000 Companies category in Clutch Global, Top Software Developers, and Top React Native App Development Company in the USA by Top Developers. Our expertise relies on Full-stack Development, eCommerce, Mobile apps, Custom Web Development, UI/UX Design, Manual & Automation Testing, & Marketing Services.