📚 8 repos used by the top 1% of React devs 🏆
 Bashar Omar
Bashar Omar
Hi there 👋
Today, let's look into 8 React repos that the top 1% of developers use (and those you have likely never heard of
Ready?

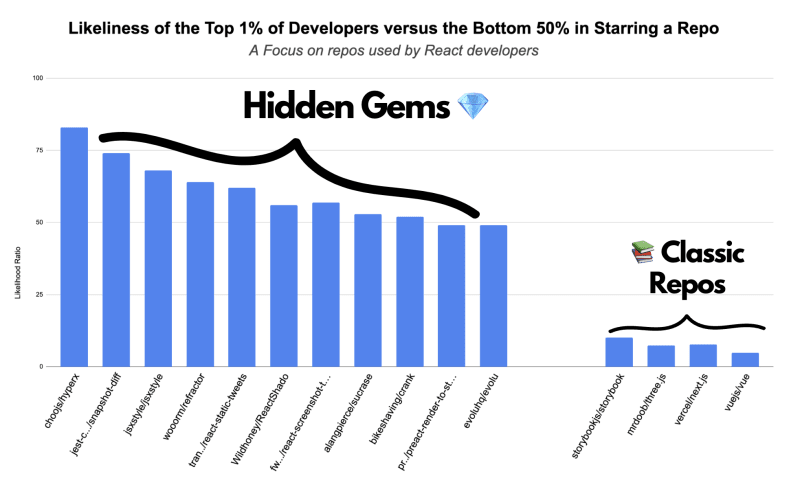
How do we find the repos used by the top 1% of devs 🔦
Our story behind how we find what the best developers use is anchored in a lot of data digging and some non-trivial modeling.
Now, at Quine, we rank developers based on their DevRank.
In simple terms, DevRank uses Google’s PageRank algorithm to measure how important a developer is in open source based on their contributions to open source repos
To create this list, we looked at the repos that the top 1% have starred. 🌟
Then, we calculated the likelihood that the top 1% of developers will star a repo compared to the likelihood that the bottom 50% won’t.

🪮 jsxstyle/jsxstyle
No more JS to CSS jumping
Why should you care? In web development, with React or Preact, you must style your components (like buttons, menus, etc.). Traditionally, this is done using separate CSS files or complex styling systems, which can be time-consuming and cumbersome to manage. jsxstyle simplifies this process by letting you define styles directly within your JavaScript code, alongside the components. In other words, this means you would no longer need to jump between JS and CSS files.
Set up: npm install jsxstyle
Example use case: Your code can look like this. 👇
<Row padding={15}>
<Block
backgroundColor="#EEE"
boxShadow="inset 0 0 0 1px rgba(0,0,0,0.15)"
borderRadius={5}
height={64}
width={64}
marginRight={15}
backgroundSize="contain"
backgroundImage="url(http://graph.facebook.com/justinbieber/picture?type=large)"
/>
<Col fontFamily="sans-serif" fontSize={16} lineHeight="24px">
<Block fontWeight={600}>Justin Bieber</Block>
<Block fontStyle="italic">Canadian</Block>
</Col>
</Row>
https://github.com/jsxstyle/jsxstyle
💨 alangpierce/sucrase
A super-fast alternative to Babel

Why should you care? Babel is a widely used tool in web development that converts modern JavaScript code into a format that older browsers can understand. Sucrase is a faster alternative to Babel.
Set up:
yarn add --dev sucrase # Or npm install --save-dev sucrase
node -r sucrase/register main.ts
import {transform} from "sucrase";
const compiledCode = transform(code, {transforms: ["typescript", "impor
https://github.com/alangpierce/sucrase
🎨 wooorm/refractor
I color your web page code to make your life easier

Why should you care? Refractor is important because it allows you to add highlighting, which enhances readability to your project; especially when you add code snippets to a web application. It allows you to express code in more than 270 programming languages and is especially useful in areas where traditional HTML-based highlighting is not ideal, such as CLI forms.
Set up: npm install refractor
Example use case:
import {refractor} from 'refractor'
const tree = refractor.highlight('"use strict";', 'js')
console.log(tree)
Yields:
{
type: 'root',
children: [
{
type: 'element',
tagName: 'span',
properties: {className: ['token', 'string']},
children: [{type: 'text', value: '"use strict"'}]
},
{
type: 'element',
tagName: 'span',
properties: {className: ['token', 'punctuation']},
children: [{type: 'text', value: ';'}]
}
]
}
https://github.com/wooorm/refractor
🐦 transitive-bullshit/react-static-tweets
Your best choice for adding Tweets on your website.

Why should you care? Adding Tweets to your website is a cool feature you see on many landing pages. React Static Tweets is important because it provides a highly efficient way to embed tweets in your web projects, offering much faster load times and better performance compared to Twitter's standard embedding method.
Set up:
npm install react-static-tweets static-tweets date-fns
# or
yarn add react-static-tweets static-tweets date-fns
Example Use Case:
import React from 'react'
import { fetchTweetAst } from 'static-tweets'
import { Tweet } from 'react-static-tweets'
const tweetId = '1358199505280262150'
export const getStaticProps = async () => {
try {
const tweetAst = await fetchTweetAst(tweetId)
return {
props: {
tweetAst
},
revalidate: 10
}
} catch (err) {
console.error('error fetching tweet', err)
throw err
}
}
export default function Example({ tweetAst }) {
return <Tweet ast={tweetAst} />
}
https://github.com/transitive-bullshit/react-static-tweets
🖨️ preactjs/preact-render-to-string
Render your components in HTML

Why should you care?
"preact-render-to-string" is a tool that helps websites load faster and display better in search engines. Websites built using JS frameworks like Preact take a while to display content because the browser must run JavaScript first. This repository does the heavy lifting on the server side by converting the components into ready-to-use HTML. So when someone visits the website, they will see the content immediately, even if the Internet is slow.
Set up: npm install preact-render-to-string
Example use case:
import { render } from 'preact-render-to-string';
import { h, Component } from 'preact';
/** @jsx h */
// Classical components work
class Fox extends Component {
render({ name }) {
return <span class="fox">{name}</span>;
}
}
// ... and so do pure functional components:
const Box = ({ type, children }) => (
<div class={`box box-${type}`}>{children}</div>
);
let html = render(
<Box type="open">
<Fox name="Finn" />
</Box>
);
console.log(html);
// <div class="box box-open"><span class="fox">Finn</span></div>
https://github.com/preactjs/preact-render-to-string
🏆 bikeshaving/crank
The Just JavaScript Framework

Why should you care? In a traditional web framework like React, web components are configured once and changed only when explicitly specified. They look like static images that need to be updated manually. Crank.js changes this by allowing the widget to update itself in response to new data, similar to a news ticker refreshing with new news. This is especially useful for web applications that manage real-time data such as live sports scores or product updates.
This repo would need more people migrating to this to gain traction, but it is still a very cool repo to keep an eye on. 👀
Set up: $ npm i @b9g/crank
Example Use Case:
import {renderer} from "@b9g/crank/dom";
function Greeting({name = "World"}) {
return (
<div>Hello {name}</div>
);
}
renderer.render(<Greeting />, document.body);
https://github.com/bikeshaving/crank
🎯 evoluhq/evolu
I'm a local-first kind of person
Why should you care? Web applications typically rely on storing user data on servers, which requires constant internet connectivity and raises concerns about privacy and data security. This server-based approach also means slower performance and potential data loss if the server goes down or a company ceases operations.
Evolu introduces a "local-first" approach, where data is stored directly on the user's device. This means your applications can work offline, have faster access to data, and offer enhanced privacy and security. This will be useful if you’re building offline Chrome/browser apps.
Set up: npm install @evolu/react
To start using it, you can find this great guide here.
https://github.com/evoluhq/evolu
📸 jest-community/snapshot-diff
I compare your components and highlight the difference
Why should you care? When testing React components or other JavaScript values, developers typically compare entire states or outputs. This means dealing with large chunks of data where finding specific changes is like searching for a needle in a haystack. Snapshot-diff is a focused comparison tool that allows you to take two different states of a component (or any two JavaScript values) and directly compare them, highlighting only the differences.
This is especially helpful in testing React components, as it pinpoints exactly what changed between two states, making it much easier to identify and understand the impact of your code changes.
Set up: yarn add --dev snapshot-diff
Example Use Case: Default Jest Matcher
const snapshotDiff = require('snapshot-diff');
test('snapshot difference between 2 strings', () => {
expect(snapshotDiff(a, b)).toMatchSnapshot();
});
const React = require('react');
const Component = require('./Component');
test('snapshot difference between 2 React components state', () => {
expect(
snapshotDiff(<Component test="say" />, <Component test="my name" />)
).toMatchSnapshot();
});
https://github.com/jest-community/snapshot-diff
Appreciation 💌
In today’s busy world, it’s rare to have someone’s valuable time. I appreciate you taking the time to read here. May your days be filled with joy, and may your dreams come true.
Connect? Why not 🔥
here’s a link to all my socials.
Subscribe to my newsletter
Read articles from Bashar Omar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Bashar Omar
Bashar Omar
As a Front-End Developer, I have a proven track record of delivering high-quality, user-friendly websites and applications. My commitment to staying up-to-date with the latest industry trends and technologies allows me to bring a fresh perspective and innovative solutions to every project.