Pocketbus - What?
 pocket bus
pocket busIntroduction
Pocketbus will be a combination of Pocketbase and the NATS messaging platform. I aim to document my journey and thoughts here.
Who am I?
I am a huge fan of the Go programming language these days. I have worked with numerous languages and on various systems, ranging from cloud to embedded systems. As a Software Architect and Scrum Master by profession, I enjoy leading teams and shaping system structures. I believe in efficiency and a "clean architecture."
In addition to embedded and automotive architectures, I have increasingly delved into cloud architecture, striving to develop a unified approach.
Recently, I discovered Pocketbase as a user-friendly tool for creating MVPs, as well as NATS, the messaging system. I thought, why not see what happens when we combine the two?
What does Pocketbase offer us
Authentication, Authorization
Typed Collections
Extensibility via Go
Easy-to-use JS/Dart SDK
Admin UI
Single-file installation
Embeddable in Go app
What Does NATS Offer Us
Publish/Subscribe for messages
Request/Reply pattern
Various streaming capabilities
Key-Value Store, Binary Object Store
Single-file installation
Embeddable in Go app
First things first
As a foundation for our services we create a UI to register and login user, create user groups and projects inside groups. These projects will later store our messaging specific settings.

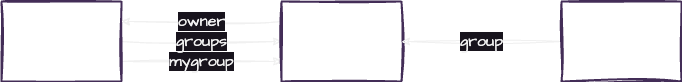
We add both a groups collection and a projects collection to Pocketbase. We extend the users collection to include a "mygroup" group relation and multiple group relations to groups. In the groups, we create an owner field that links back to the users collection.
The "mygroup" is the default group owned by the user. Every time a user is created, this default group is also created and cannot be deleted. The user is automatically the owner of the group.
The groups field indicates which groups the user is a member of. The owner of a group is automatically set to the creator. A group always needs to have an owner. An owner cannot be removed but can only be replaced with another owner.
Sitemap
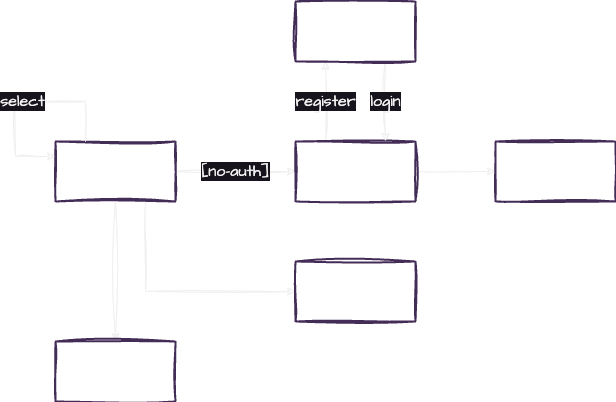
A sitemap would look like this:

When a user visits the page, they are directed to the login page if not yet authenticated. There, they can either log in, register, or initiate the password recovery process. If the user is authenticated, they will be forwarded to the default group. A group selector allows the user to switch between groups.
The group page displays the group activities and status. From there, the user can either navigate to the settings page or select one of the projects.
At any time, the user can create new items (e.g., groups, projects, etc.) and view the current page hierarchy as breadcrumbs.
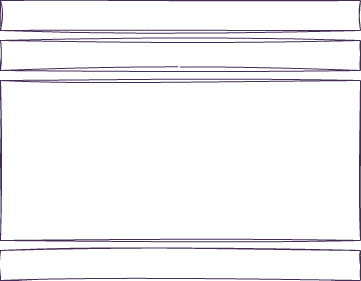
Overall UX Design
The design generally draws inspiration from concepts found in GitHub, Netlify, and other similar sites.

The app-header displays the app icon and breadcrumbs
The navigation pane presents the available actions for the user
The content varies based on the active navigation selection
The footer displays status, version, and links to external pages
You can see the web app at https://app.pocketbus.io.
In the next article, we will examine the pocketbase API rules and the setup of pocketbase tanstack query integration in greater detail.
Subscribe to my newsletter
Read articles from pocket bus directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
