Micro-Frontend - Netflix Case Study
 Priti
Priti
Last week, we learnt about the basics of Micro Frontend. It's time we dive deep into it and understand with an example. We'll be covering a lot of concepts on scaling frontend and identifying independent features so can be parallely scaled without interfering in each other's progress. If you missed reading that make sure to go through it : Micro-Frontend : Part One . We've covered about Monolithic and Microservice/Micro-Frontend in detail. Today we'll be applying that knowledge through a case study!
Netflix: Frontend Case Study 📲
If you've ever used Netflix platform, you would know it has 3 main pages specifically.
Login/ signup Page
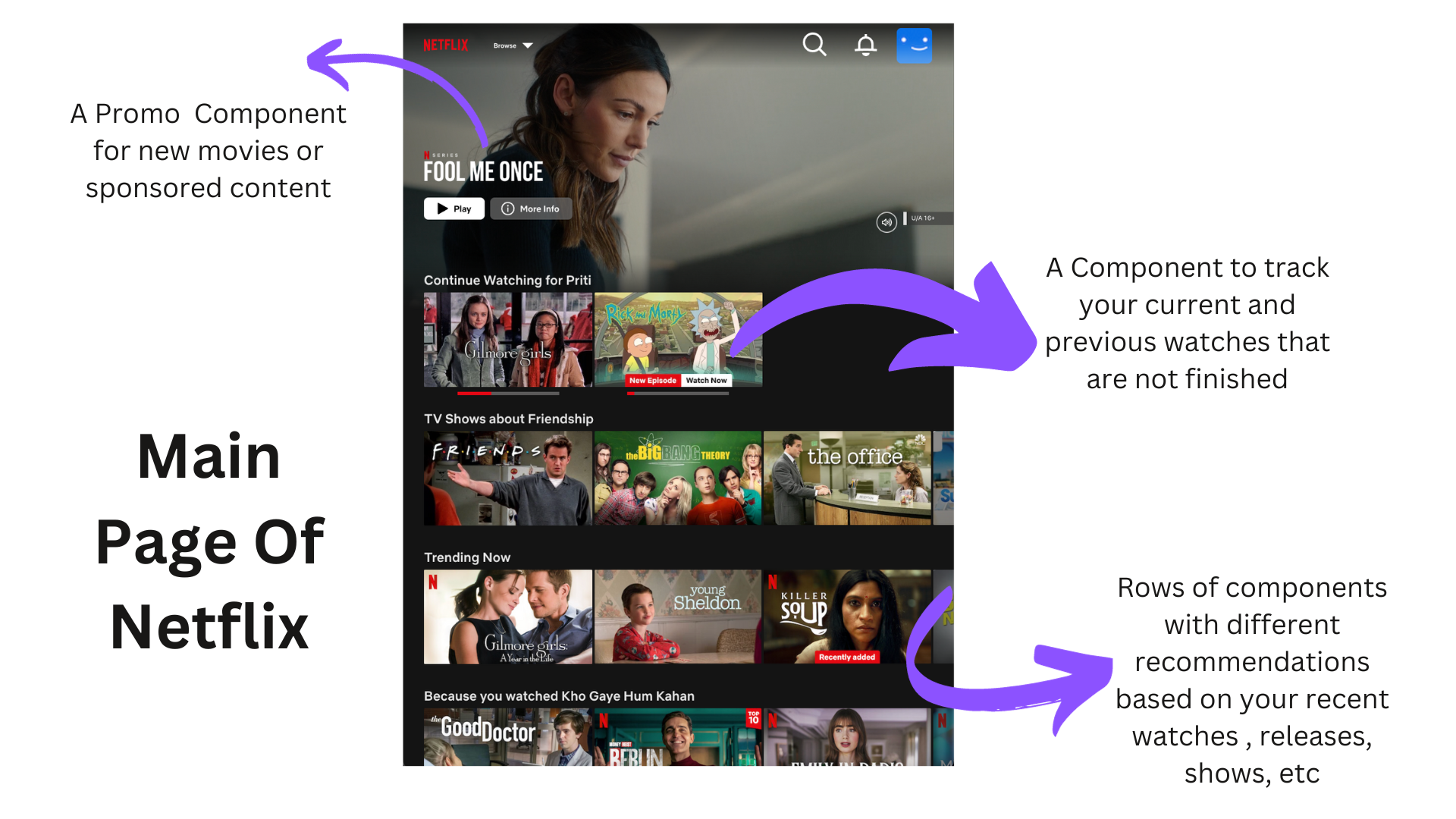
Main Page
Your Profile and Setting
Now, authentication and Profile in itself are huge components but today we'll be going through Netflix's main page.
If Netflix was a Monolithic Frontend- it would allbe in a same codebase interdependent on each other. However, Netflix is pretty complex to be like that. Let's try to dissect Netflix's pages.
Here are all the things on top of my mind for Netflix:
All the movie requirements (functional)
Watching a movie
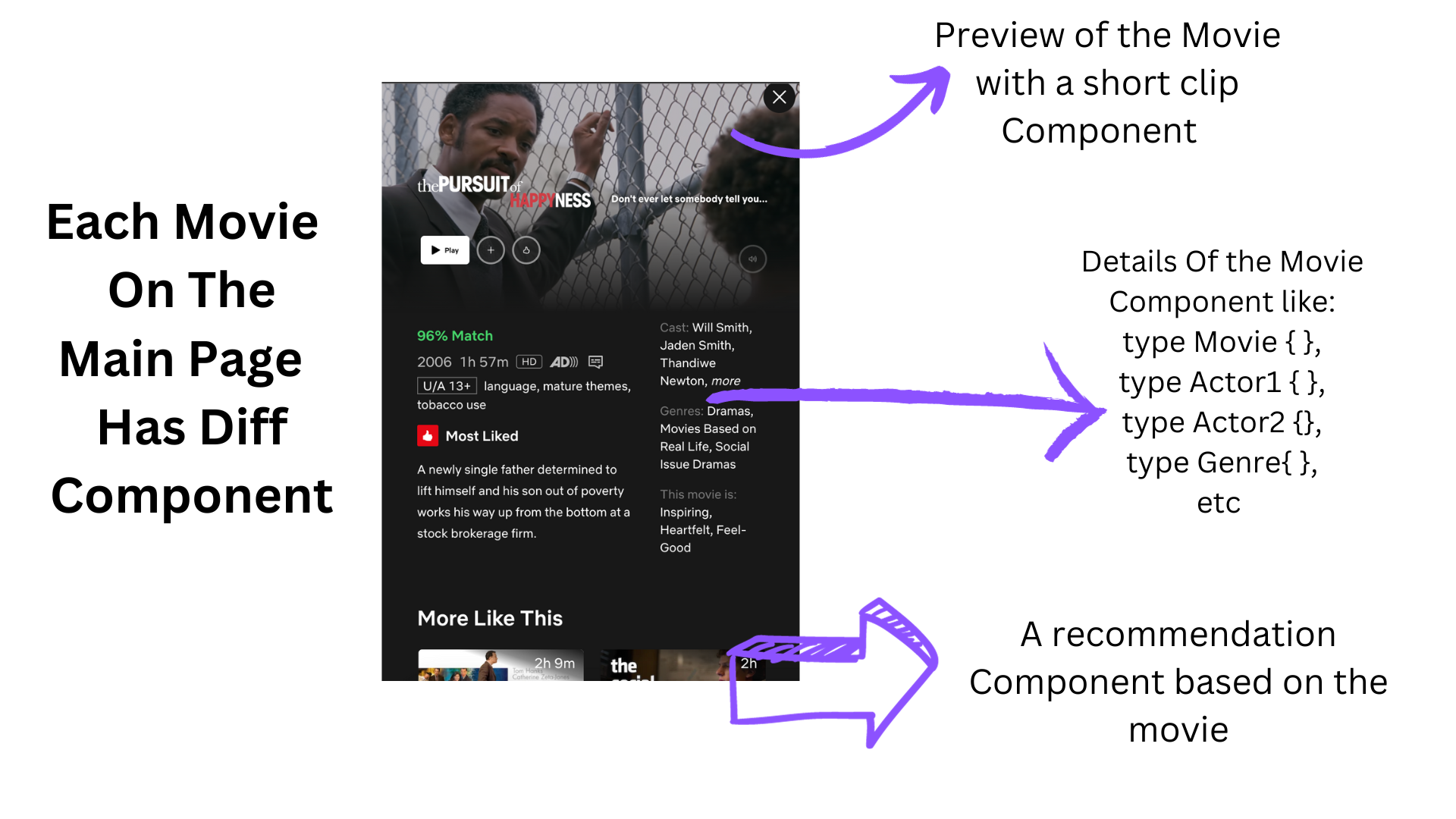
Preview of the movie
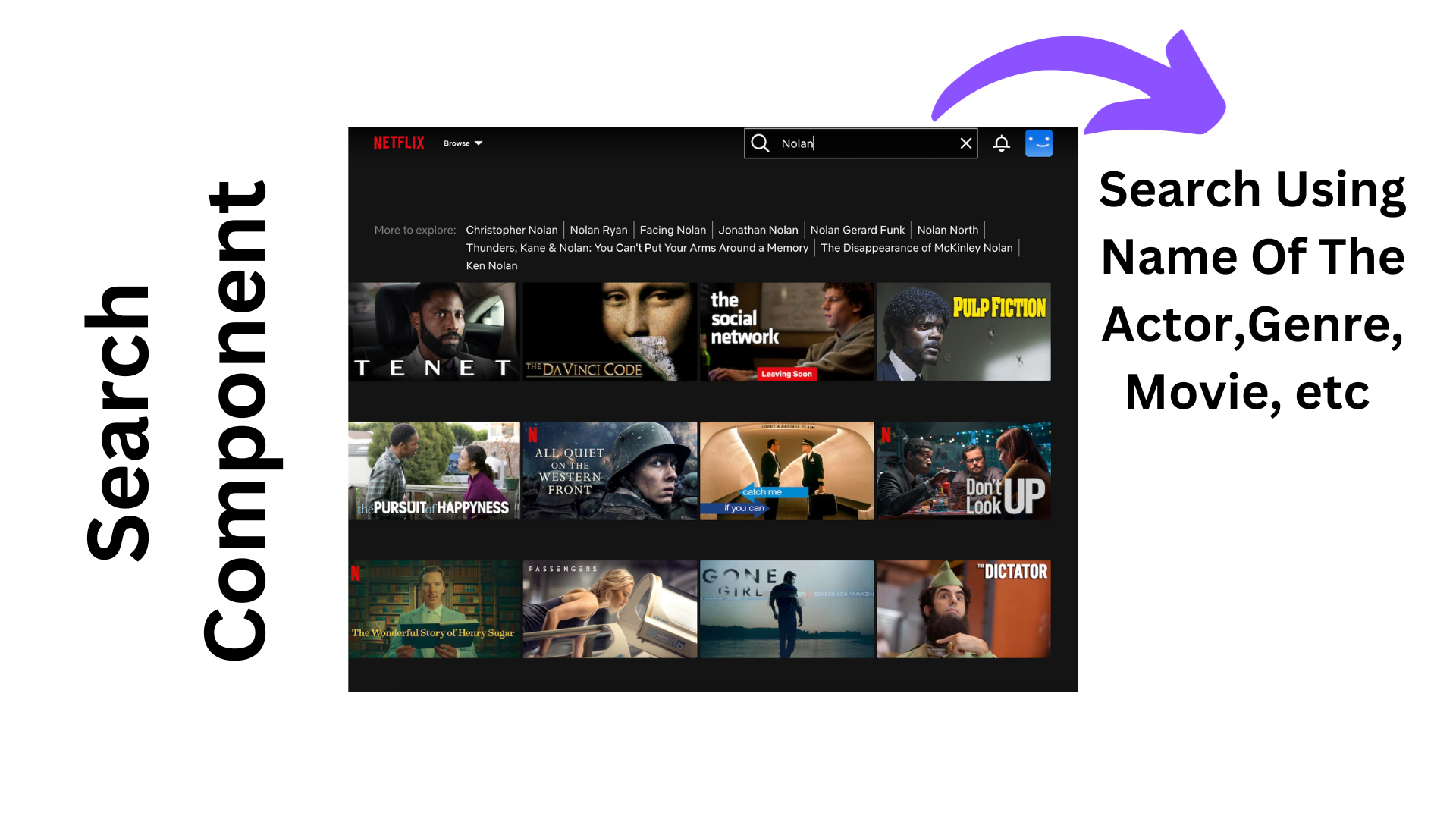
Searching for a movie
By Actors
Genre
Name
All the functional requirements
Adapting diff quality of videos to network band provided by the user
Supporting different Screens
Using Internet Band
Data Center
API
Entities
Data Store On Frontend
Accessibility
Optimization
Design System
Common Components
Typography
UI, etc
This goes on and on. Do do you see how difficult it would be if they were all interdependent on each other? And this is where micro-frontend comes into picture. Assigning different components and frontend to different teams.
I essentially see Netflix like this:
Main Page

Movie Page

Search Functionality

Diffeerent Components
<!-- Homepage Component -->
<div id="homepage">
<!-- This can be a separate application -->
</div>
<script src="homepage.js"></script>
<!-- Movie Player Component -->
<div id="movie-player">
<!-- This can be another separate application -->
</div>
<script src="movie-player.js"></script>
<!-- Search Component -->
<div id="search-component">
<!-- Yet another separate application -->
</div>
<script src="search-component.js"></script>
This was only the tip of the iceberg that goes into identifying and making different components to make sure our frontend is scalable and are not dependent on different features.This is a simplified version of understanding how a complex Frontend Architecture might look like in production for bigger Enterprises . Apart from this a lot of optimization, network performance also comes into picture since it's a very graphic heavy platform which we'll cover later.
If you enjoy reading such topic. Please consider staying tuned!
Subscribe to my newsletter
Read articles from Priti directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Priti
Priti
I am a developer from India, I believe tech has the ability to bring about the necessary change and you'll always find me advocating tech for the good!