Understanding Context API in React
 Anjali
Anjali
Hey👋Devs,
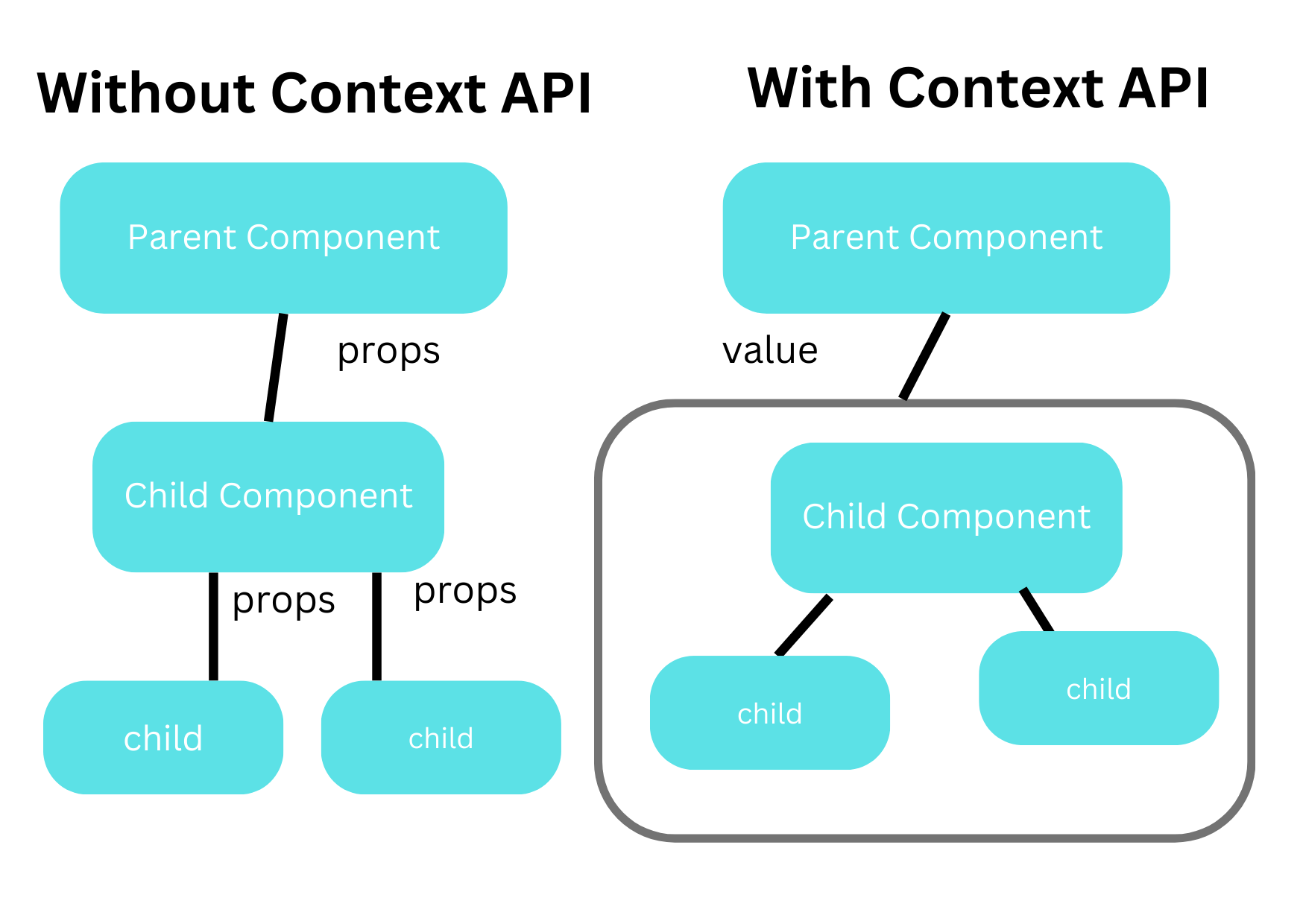
Well, we all know that while developing any application there is always a need to pass some data across different application levels. React Context API, which was introduced in React v.16.3, provides us the ability to pass data through the component tree without passing data at each level. And thus, React's context is the best alternative to "prop drilling". Context provides a way to handle the data that can be considered as "global" for a tree of React components.

Context lets you to hold the data globally and allows you to pass the data deep down without explicitly passing props at each level. So let's get into it.🚀
To use context API, we have to import it into our code like this:
import {createContext} from 'react';
Context API consists of two different components:
Context Provider
Context Consumer
Context Provider holds the context and manages it and the Context consumer is used to access the context and the information in the component.
Creation of Context Object
First of all, we have to create the context object.React.createContext() method is used to create context object. We could pass an argument if we want but it could be null as well. When React renders a component, that will get subscribed to this context object.
export const MyContextObject = React.createContext("");
This context object is exported so that we can make use of global data in different levels of application.
But wait, I want to mention that React allows you to create multiple contexts which makes it more convenient to use.
Creation of Context Provider React Component
Every context object comes up with the provider and you have to wrap up your child components in this provider component. Provider component accepts a "value" prop that holds the shared data and that can be used by the child component inside the Provider component.
<MyContext.Proivder value={value}>
//your code
</MyContext.Provider>
Now, let's see what consumers do?
Creation of Consumer Context
It requires a function as a child. This function requires the current context value and returns the React node. Consumer allows you to use the service defined in Provider. Whenever consumers ask for anything, it search for a similar context and then delivers it.
<MyContext.Consumer>
{(value)=>{
//render function based on context value
}
}
</MyContext.Consumer>
Okaayy, now let's talk about the useContext() hook. What is the use of useContext() hook??
import {useContext} from 'react';
const ContextValue = useContextObject(ContextObject);
useContext() hook takes the context object that is returned by React.createContext() and then it returns the context value returned by the provider.
Conclusion
Context in React is the best method to store the data globally and use it whenever required in different components. Context API simplifies the code and allows us to implement great features in our application.
Okayyy, See you in the next blog...Till then...
Happy Coding🚀!!.....
Subscribe to my newsletter
Read articles from Anjali directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
