"React Custom Hooks: Simplifying Complex Tasks for a Smoother Development Journey"
 Vishal Jadhav
Vishal Jadhav
Introduction:
In the dynamic world of web development, creating modular and reusable code is essential for maintaining clean and efficient projects. One powerful feature of React is custom hooks, allowing developers to encapsulate logic and share it across components. In this blog post, we'll explore four custom hooks designed to enhance your React application's functionality.
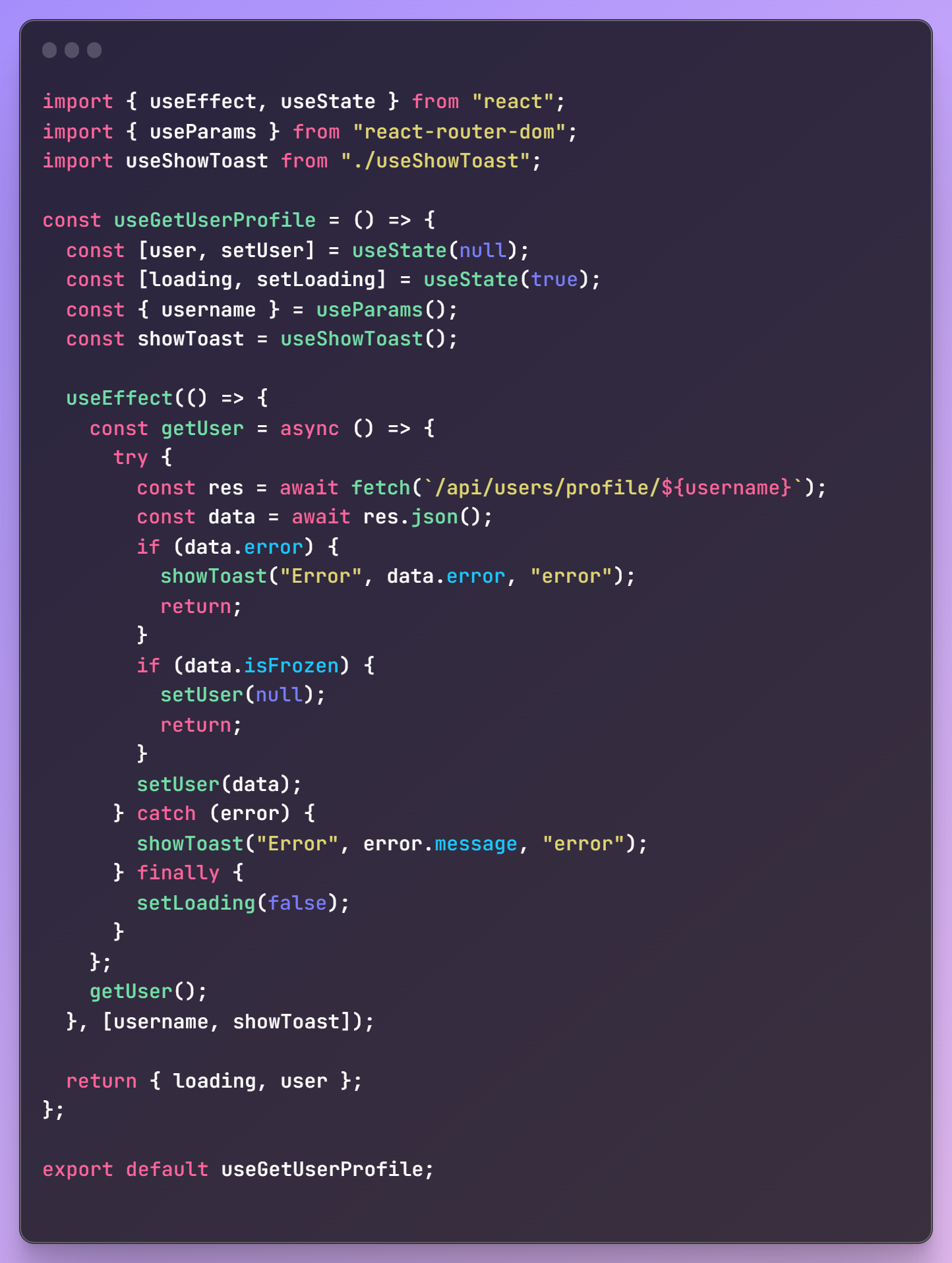
1] useGetUserProfile: Fetching User Profiles with Ease

This custom hook simplifies the process of fetching user profiles by encapsulating the logic required to make API calls. It utilizes React's useEffect and useState hooks to manage loading states and user data. Additionally, it integrates with a useShowToast hook to handle and display error messages.
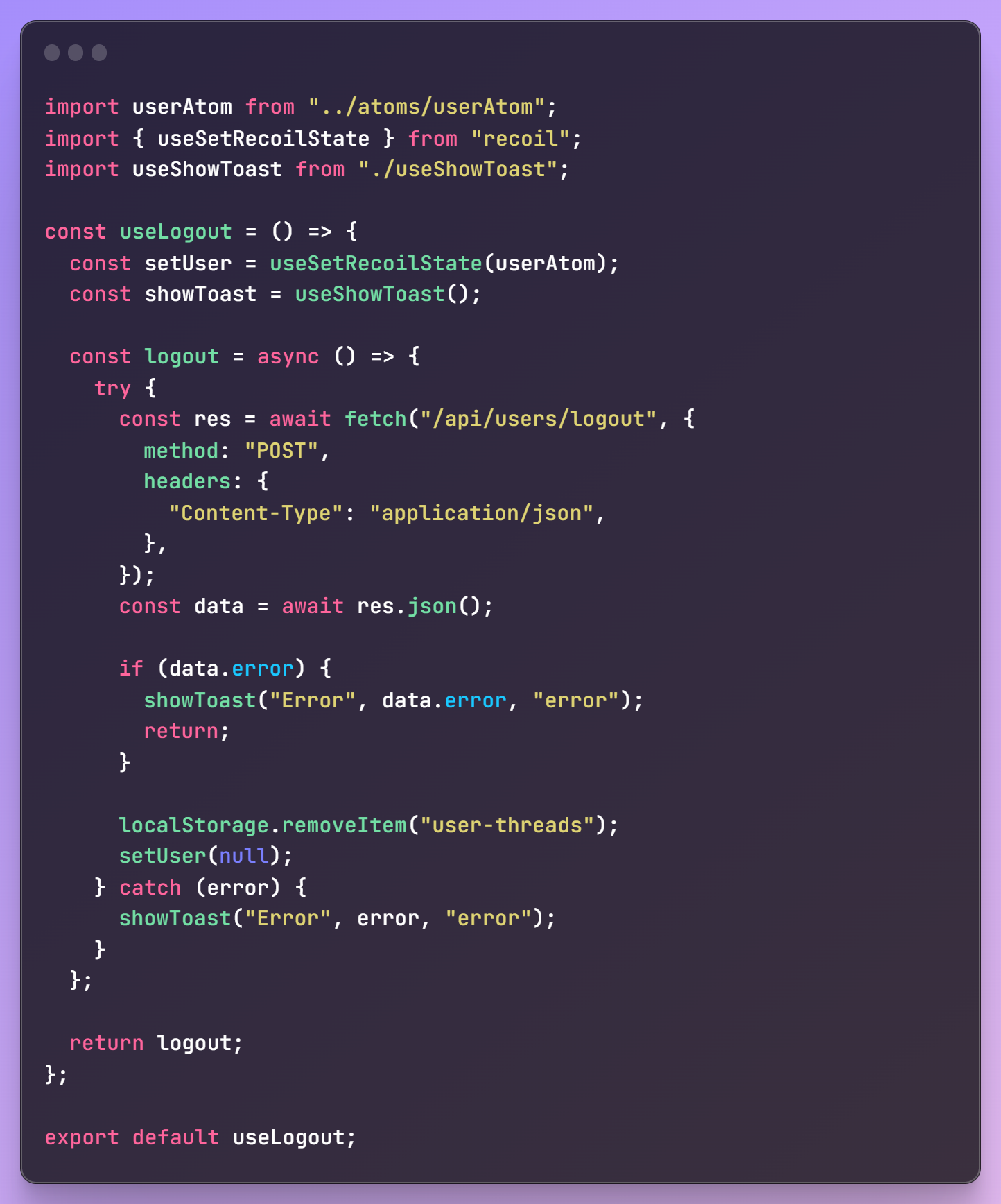
2]useLogout: Seamlessly Handling User Logout

For managing user logout functionality, this custom hook interacts with Recoil, a state management library for React. The hook communicates with the server to log the user out, updating the local and global state accordingly. Error handling is also integrated with the useShowToast hook to provide a smooth user experience.
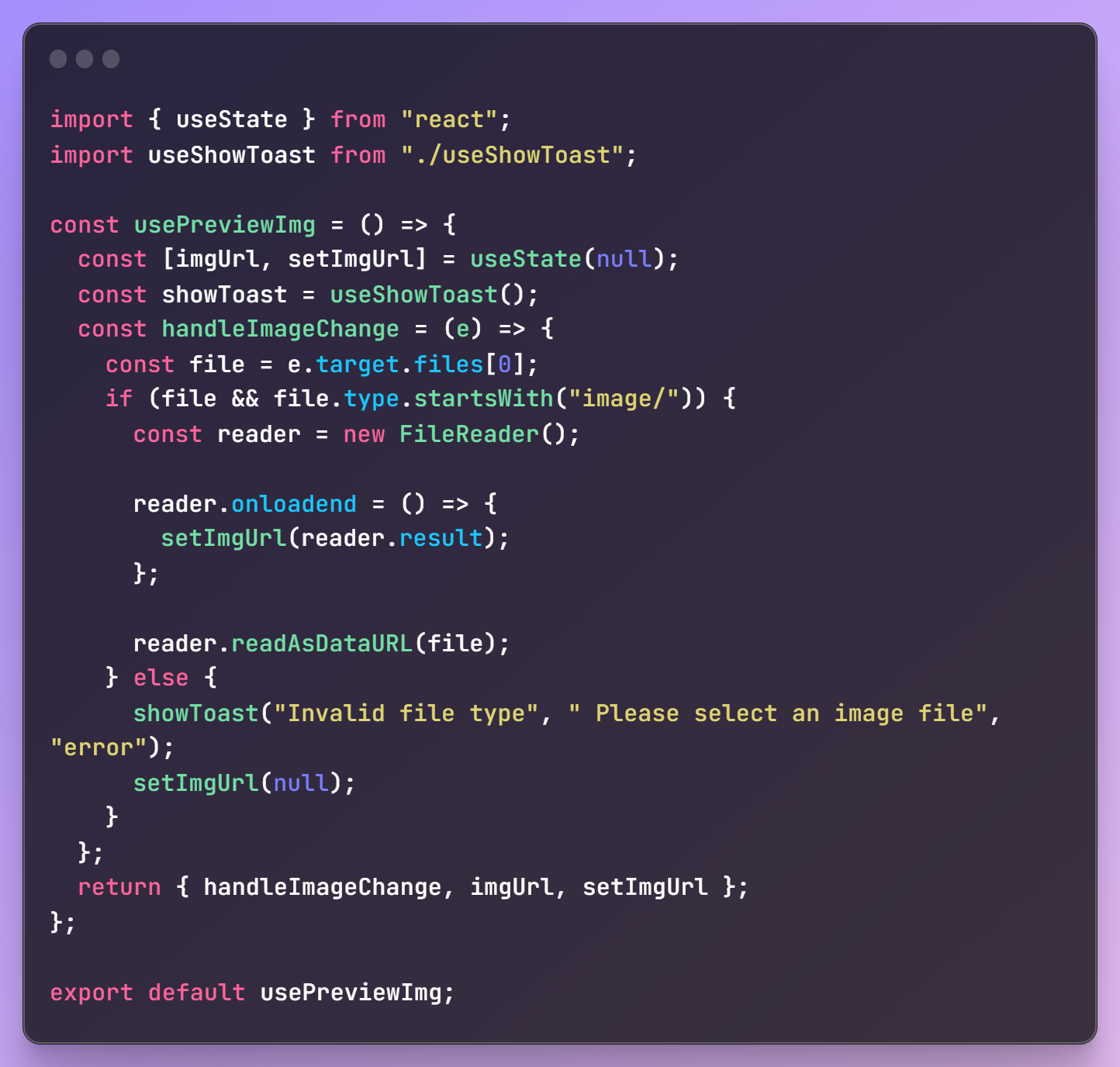
3]usePreviewImg: Enhancing Image Handling in Forms

This custom hook simplifies the process of previewing images before they are uploaded. It utilizes the FileReader API to convert the selected image file into a data URL, making it easy to display a preview. The hook also incorporates error handling with the useShowToast hook, ensuring users are informed of invalid file types.
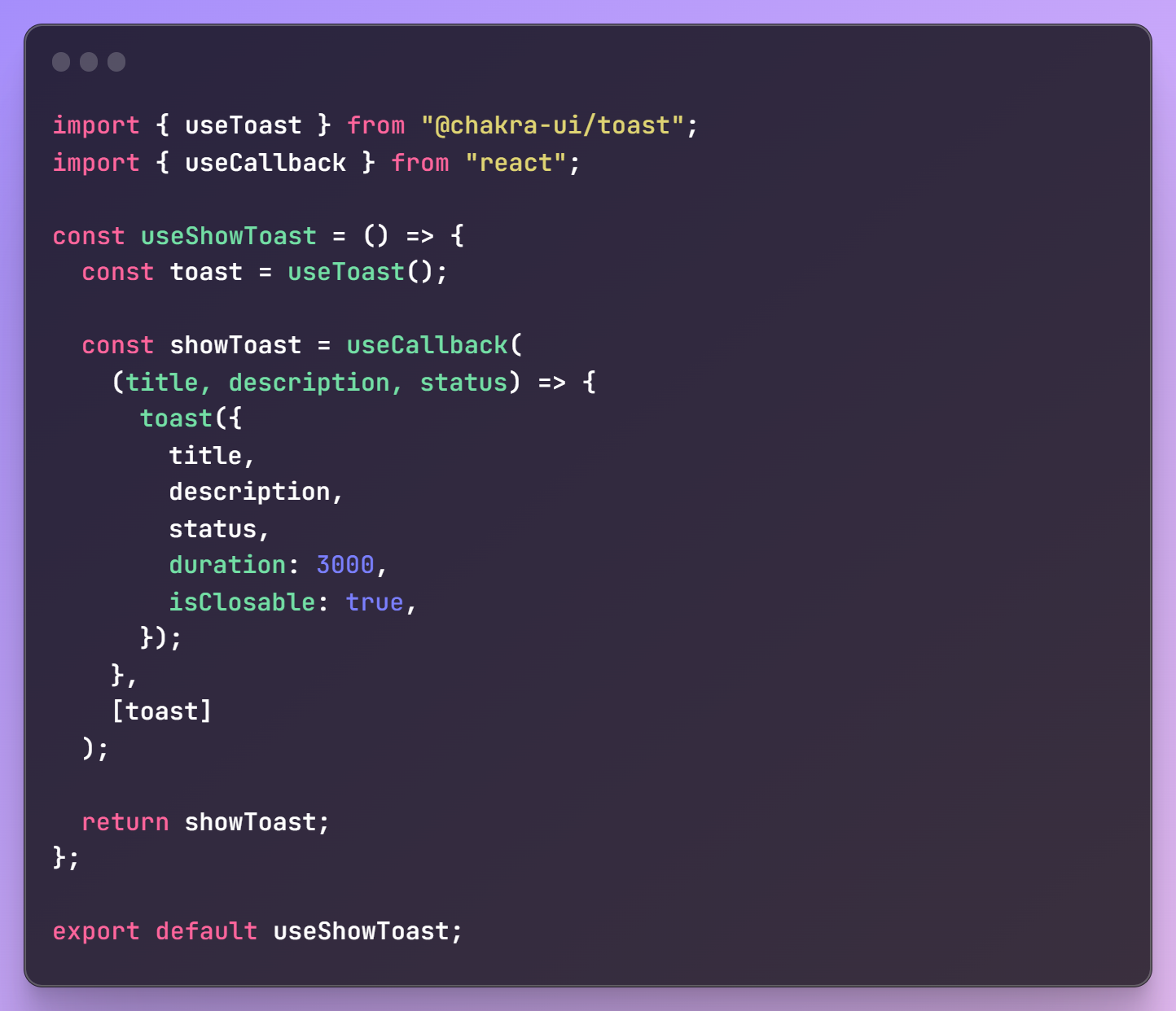
4]useShowToast: Toast Notifications Made Simple

Toast notifications are a crucial aspect of user feedback. This custom hook abstracts away the complexity of displaying toasts using the Chakra UI library. The useCallback hook optimizes performance, and developers can easily integrate it into other hooks or components to provide users with relevant messages.
Conclusion:
Custom hooks in React empower developers to encapsulate logic and create reusable functionalities, fostering a more modular and maintainable codebase. The hooks presented in this blog post cover various aspects of web development, from fetching data to handling user interactions and providing visual feedback. By incorporating these custom hooks into your projects, you can streamline your development process and deliver a more polished user experience.
Subscribe to my newsletter
Read articles from Vishal Jadhav directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vishal Jadhav
Vishal Jadhav
currently working on firebase.