Markdown Crash Course
 Suraj
Suraj
Short introduction of Markdown
Markdown is a lightweight markup language created by John Gruber and Aaron Swartz in 2004. It is widely used for blogging, instant messaging, online forums, collaborative software, documentation pages, and readme files. Markdown was inspired by pre-existing conventions for marking up plain text in email and Usenet posts, such as the earlier markup languages setext, Textile, and reStructuredText.
Learning Markdown is very essential in open source because you'll see README.md file on GitHub in every project, so you must have to learn it.

In the above picture, you can see the README.md file which is here a profile's special readme file that everyone gets with the same username repository.

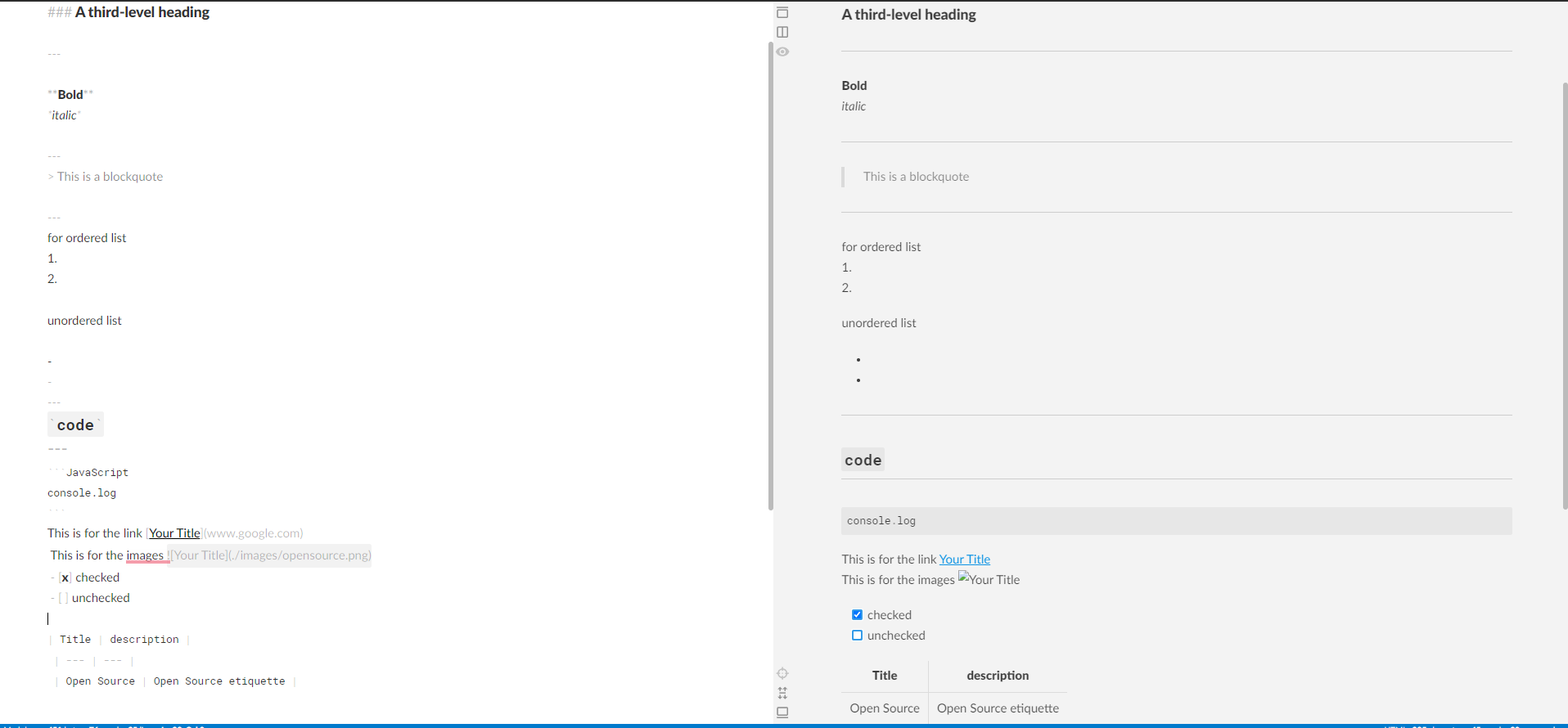
Now in this picture, you can see all the headings, bold, italic, code, link, etc.. formats are given and after using these before posting you can see the preview.
Note: It is almost close to HTML but it is different from HTML because as I told you earlier it is a lightweight version of HTML.
Let's see all the syntax of Markdown:
- Headings
# A first-level heading
## A second-level heading
### A third-level heading
- Bold and Italic
**Bold**
*italic*
For highlight
In this, the line will be highlighted
> This is a blockquote
- For ordered and unordered lists
for ordered list
1.
2.
for unordered list
-
-
- Code
`code`
```javascript
console.log
```
- For Links and Images
This is for the link
[Your Title](www.google.com)
This is for the images

- Checked and unchecked lists - GitHub's extra flavor
- [x] checked
- [ ] unchecked
Adding emoji
Try it on GitHub or if you want to use it in VS Code install the
:joy:
Recommended 😅: Use emoji directly bro, don't need to write :joy: and then get the emoji, today UTF 16 is supported everywhere.
- Making tables
| Title | description |
| --- | --- |
| Open Source | Open Source etiquette |
- Draw a line
---
Wrap Up:

Website to convert simple text to markdown format
Always create a README.md file (Benefits)
When you create a new repository GitHub gives an option to create a README.md file along with that readme file.
So README file like a cover of a book, means it shows or describes what is inside your repository.
It just takes 10 - 15 minutes to make your README.md file and it increases your profile value on GitHub if anyone visits your profile that person will be impressed by your work
Another Blog: Learn Git and GitHub
Subscribe to my newsletter
Read articles from Suraj directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Suraj
Suraj
I'm a Developer from India with a passion for DevOps ♾️ and open-source 🧑🏻💻. I'm always striving for the best code quality and seamless workflows. Currently, I'm exploring AI/ML and blockchain technologies. Alongside coding, I write Technical blogs at Hashnode, Dev.to & Medium 📝. In my free time, I love traveling, reading books