File Structure & Flow of ReactJS Library
 Keyrun KB
Keyrun KB
Using Vite Tool -
Install Using Vite - https://vitejs.dev/guide/
create-vite is a tool to quickly start a project from a basic template for popular frameworks.
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projects.
As compare to create react-app, here in Vite, this doesn't provide any scripting dependency to append any <script> tag in DOM.
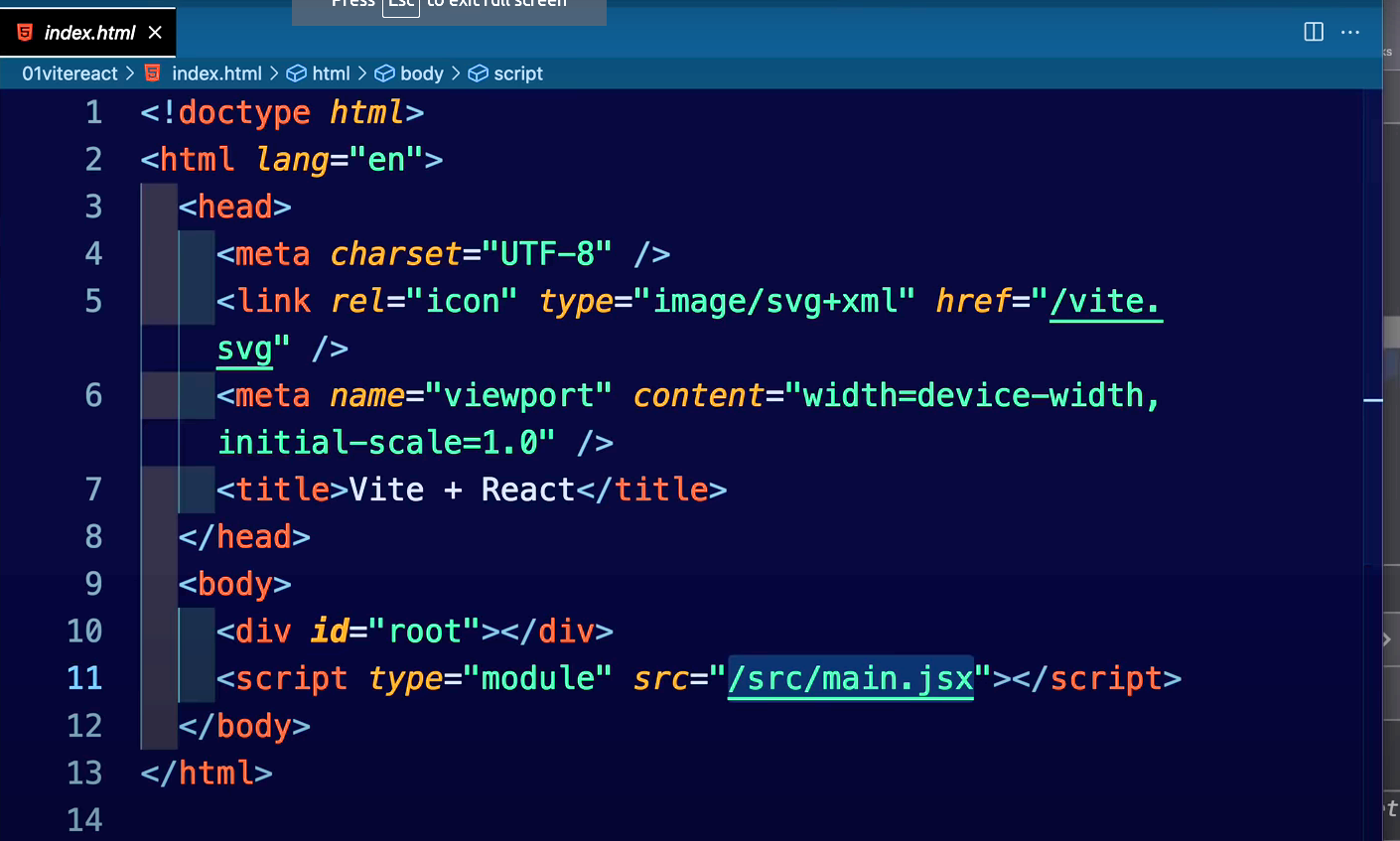
In index.html file it already provides an <script> tag where it is linked with our main.jsx file, which is used to append React components.
This below image is an index.html which already has <script> tag.

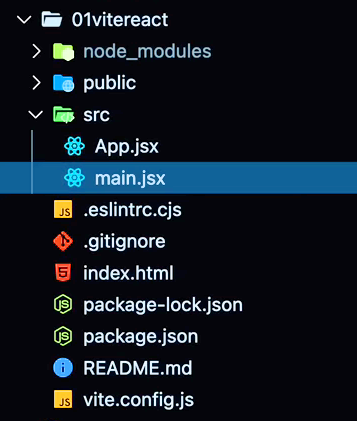
File Structure with Vite + React -

Using Create React App -
Create React App - https://create-react-app.dev/
Create React App is an officially supported way to create single-page React applications. It offers a modern build setup with no configuration.
You don’t need to install or configure tools like webpack or Babel. They are preconfigured and hidden so that you can focus on the code.
In Create React App, the react itself has power to manipulate the scripts in DOM, which is known as "react-scripts" dependency which can be package.json file, it means this "react-scripts" plays an role to append the script tag to import index.js file into index.html file.
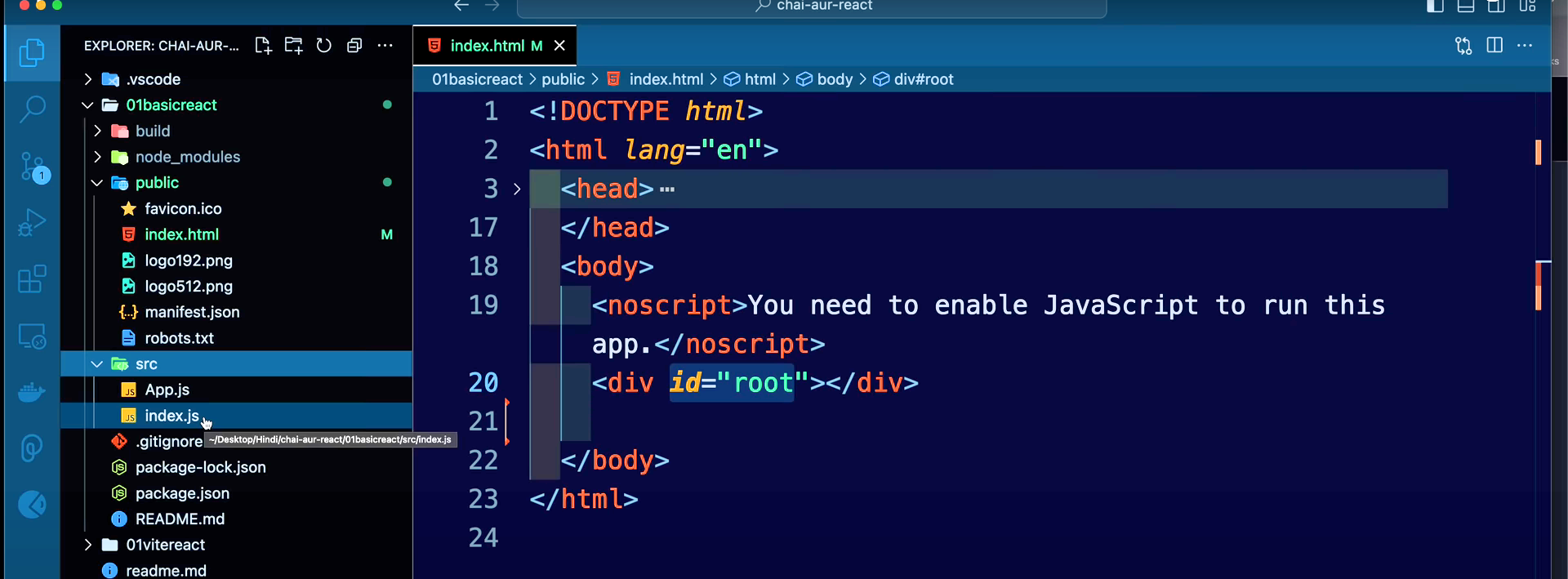
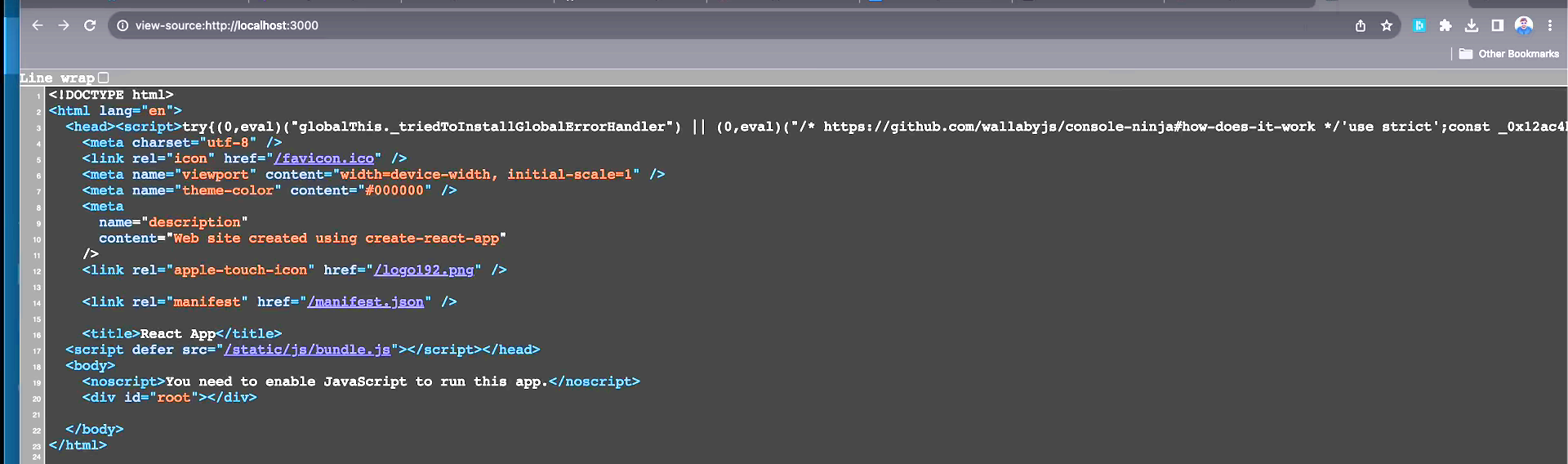
Below image is our index.html file - where the <script> tag is not defined anywhere.

Below image is the source page from the browser of same index.html file -

Here, in the above image, we can see the <script> tag has been appended by "react-scripts" on line no: 17.
This is the magic of basic create react-app tool can do to import you jsx code into DOM.
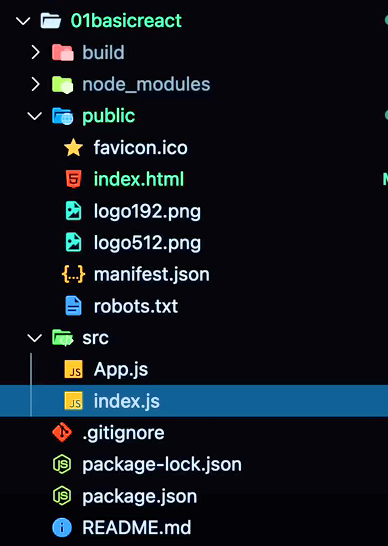
File Structure with create react-app -

Subscribe to my newsletter
Read articles from Keyrun KB directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
