AWS Web Hosting | Part 1.2 React App on S3 with Static Hosting + Route 53 + CloudFront
 Evelyn Liu
Evelyn Liu
Blog cover created by OpenAI DALL·E
Previous blogs of this series:
Series Introduction: ⚒️ How to Host Your Portfolio Website on AWS: A Comprehensive Guide!
Part 1. React App on S3 with Static Hosting + Route 53 + CloudFront
- Part 1.1 Configure S3 Bucket
Hi there!
After successfully configured S3 buckets, let's move to Route 53 and set up the DNS routing.
Set up the DNS routing in Route 53
Route 53 is the place that we set our domain registration. When someone tries to go to our website, it will point to the index.html file and load up the content.
Register domain
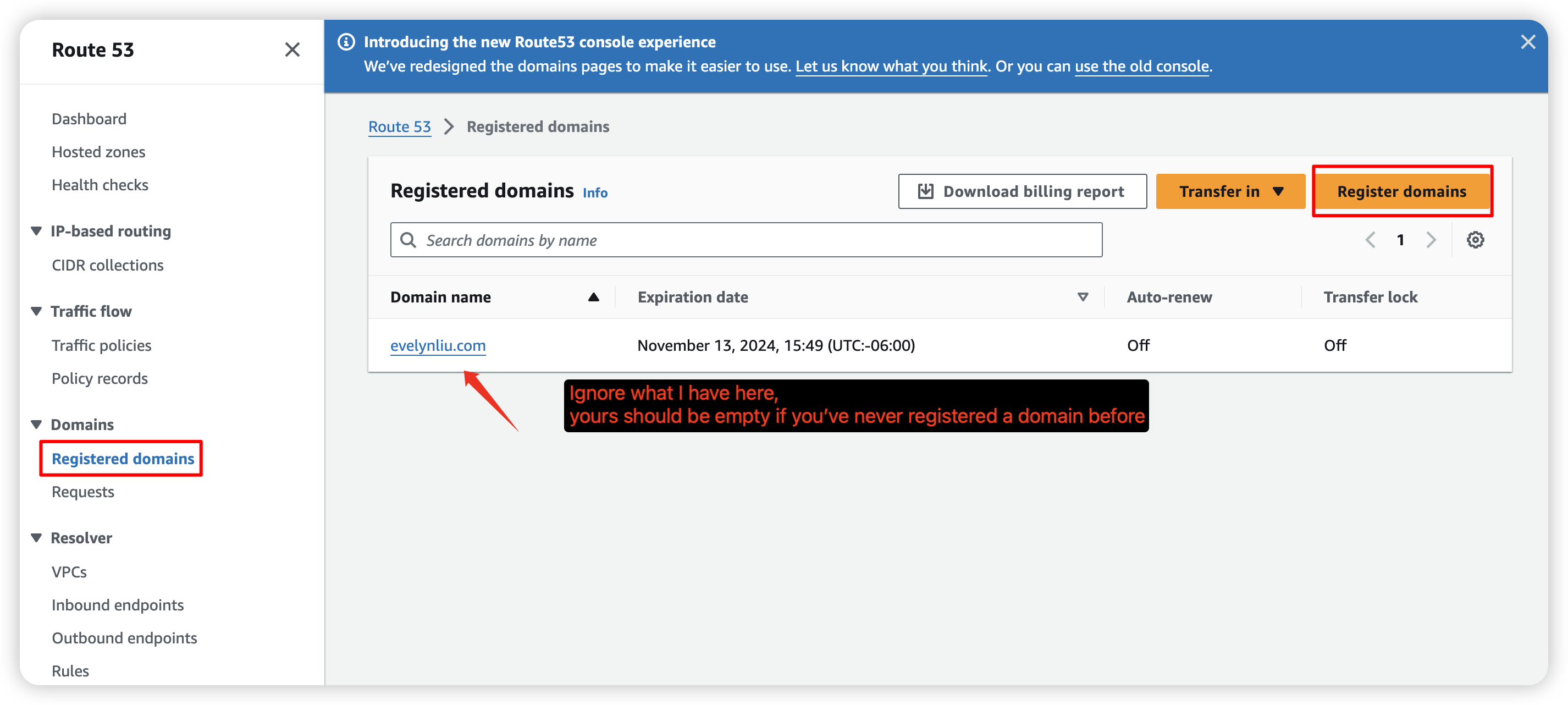
Click on Registered Domains. If you have a domain name already, you can also transfer it into AWS by clicking on Transfer in .

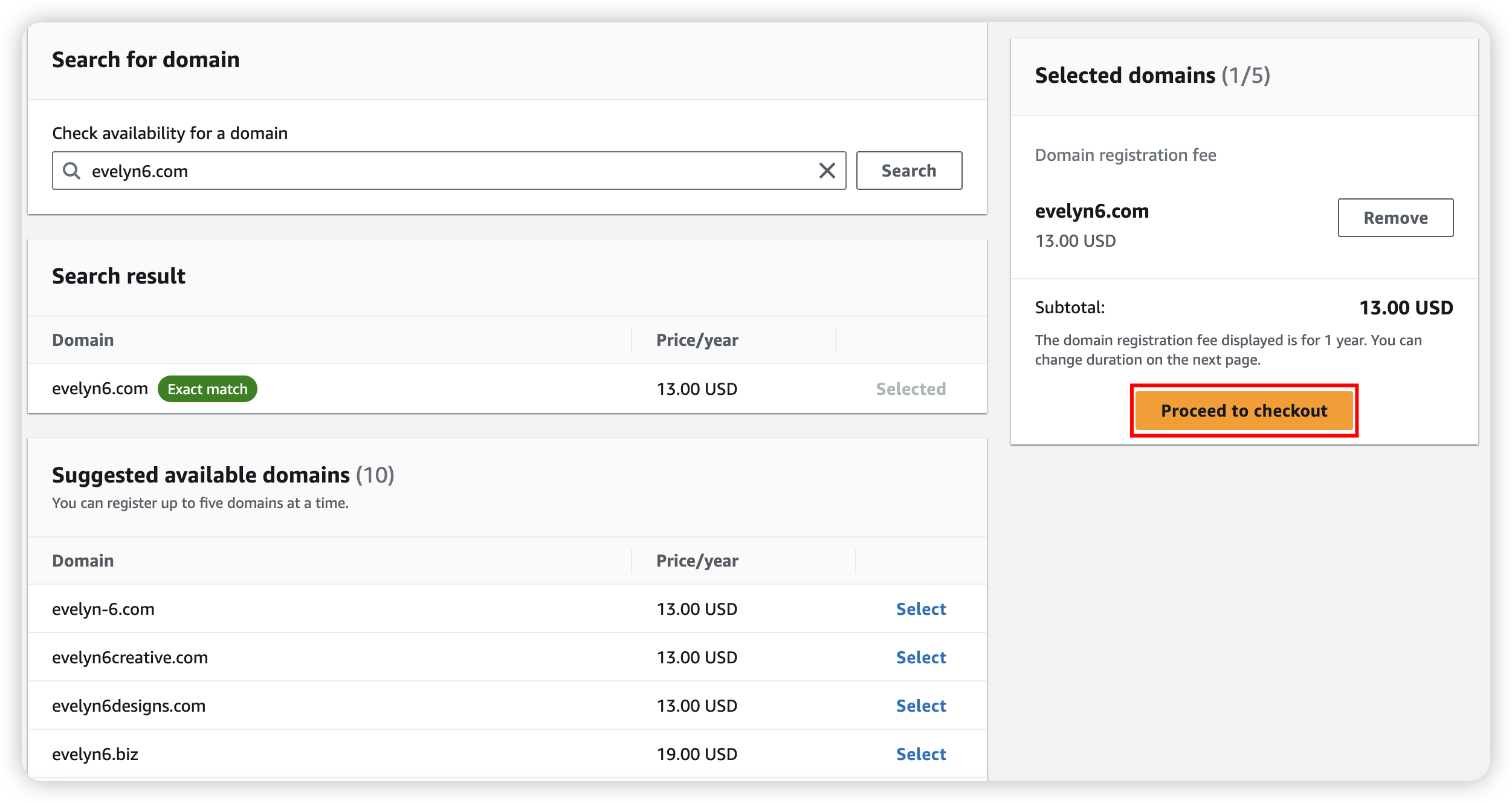
Pick up a domain name you like and search availability and price, and proceed to checkout.

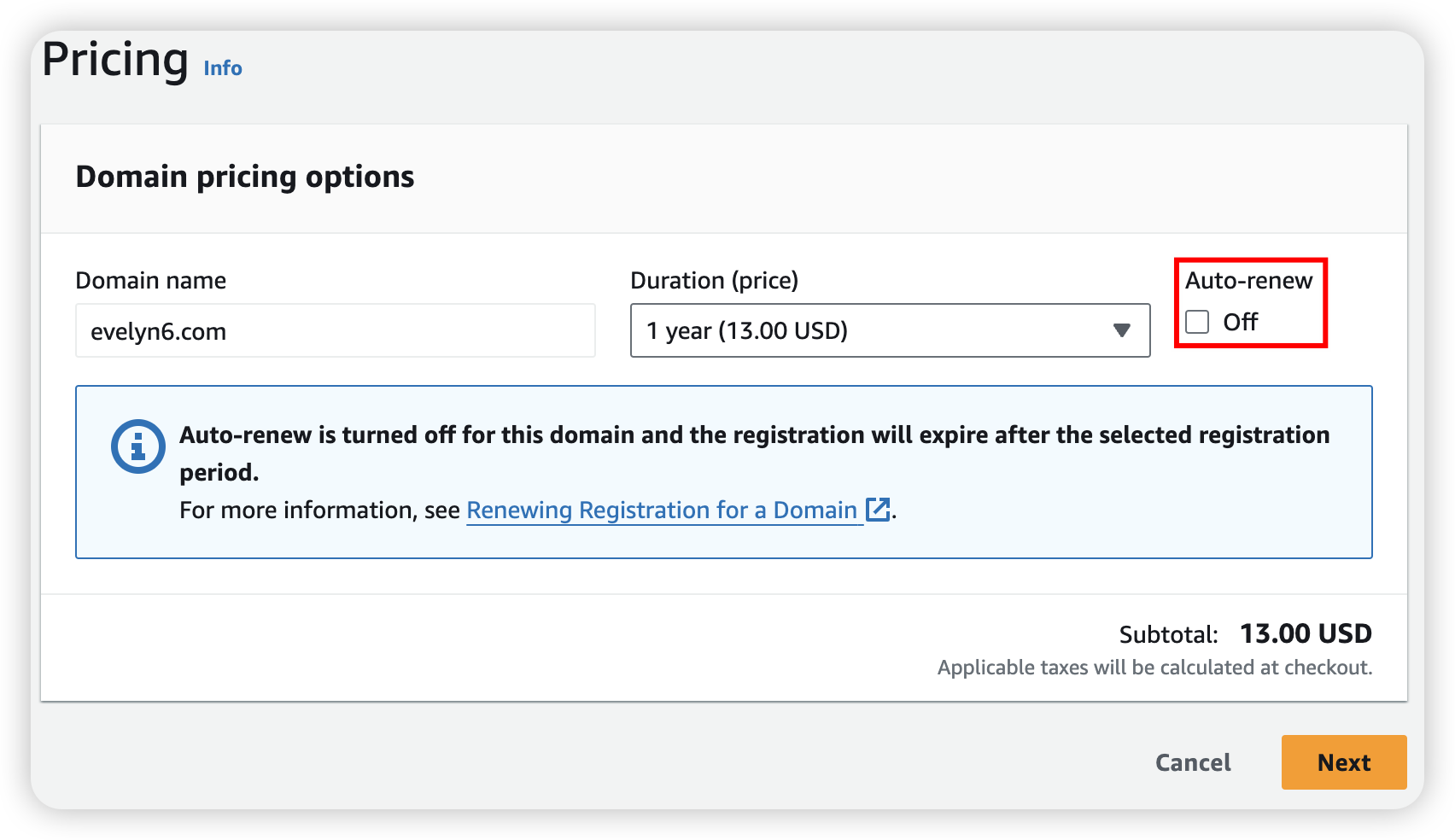
Choose the duration you'd like to keep the domain name, you can also turn on Auto-renew to renew your subscription every year.

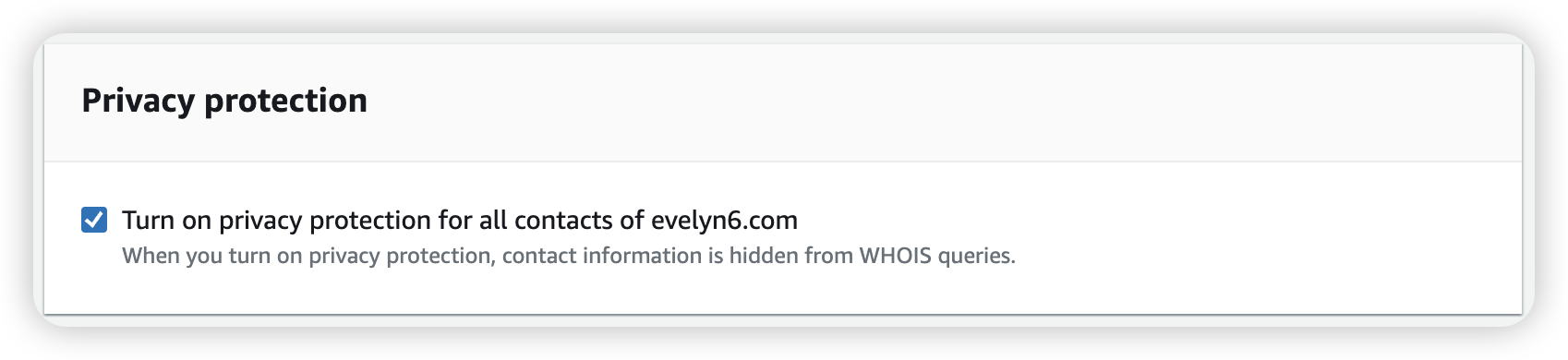
Fill out your contact info, and remember to turn on Privacy protection, this will hide your contact info from being seen by others.

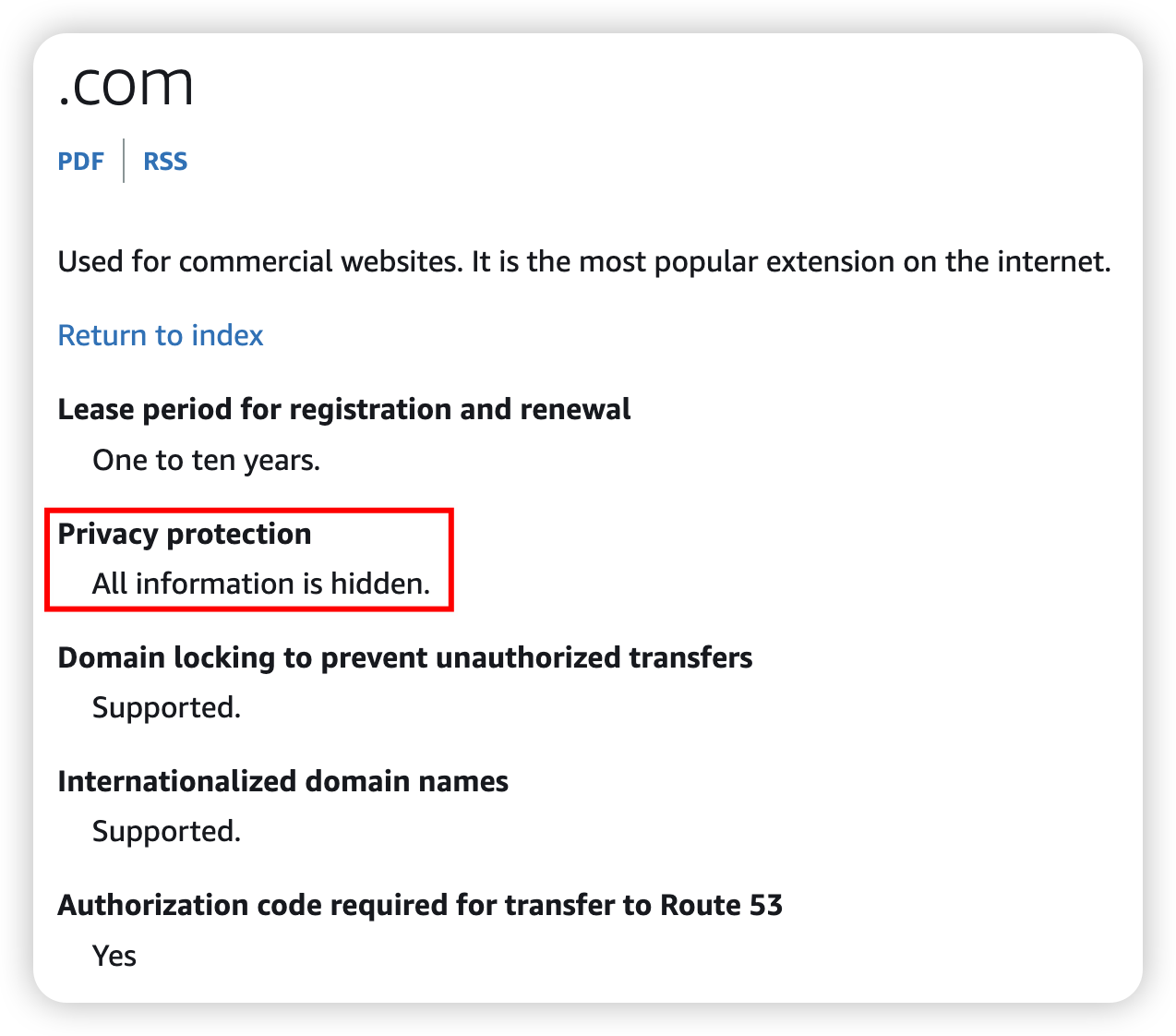
There's also a website that shows you what information is hidden if the Privacy protection is turned on. For example, all information is hidden if you have a .com domain.

It will take a little while for your order to process. Just keep an eye on your email for notification and email verification. In my case, I waited for less than 20 mins to receive the verification email.
While waiting for the domain name to be ready, stand up, move around a bit and get yourself some water!
Create records
When your domain name is ready, go to Hosted zones on the left of the dashboard, click into your domain name, there will be two records that exist. One is NS, the other is SOA .
SOArecord: SOA stands for "Start of Authority". The SOA record contains critical information about the domain, including the primary name server (the main point of contact), the domain administrator's contact information, and various settings that determine how often updates are checked and how failures are handled. Just as an information desk guides the operations and management of a building, the SOA record guides how a domain is managed and maintained.NSrecord: NS stands for "Name Server". It tells your browser which specific 'name server' to ask for the address of the website you're trying to visit. Just as a signpost in a city directs you to the right building, the NS record points to the name server that knows the exact location (IP address) of the website you want.

Now let's create a new records: A. When someone tries to visit our website, they will get forwarded to the content in the S3 bucket.
Arecord:Arecord points a domain or subdomain to an IP address.Arecord acts like a plaque, translating the domain name into its numerical IP address, much like finding a house's location by its street address.
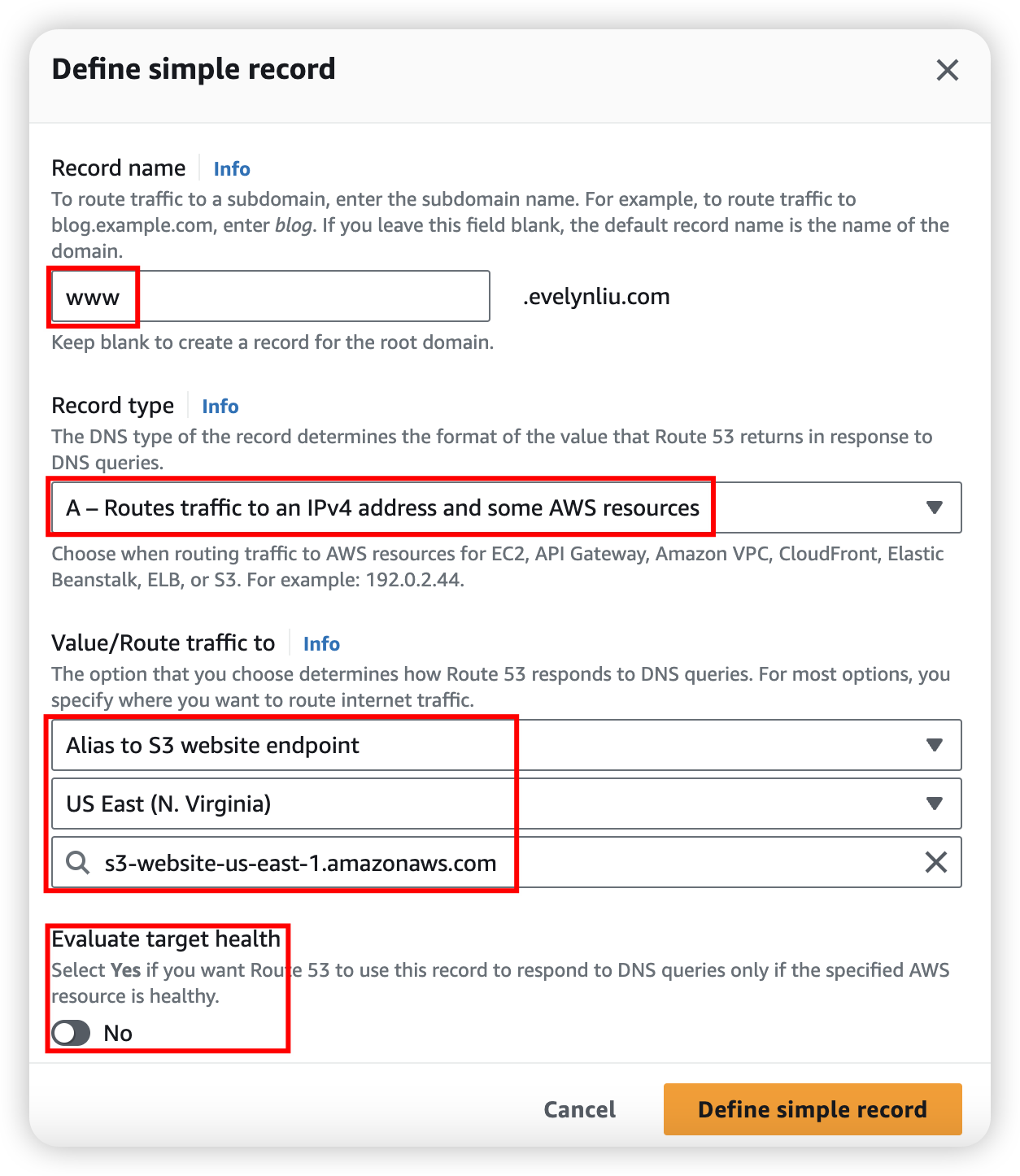
Click on Create record, choose Simple routing, then Define simple record.
We will first define the A record for the "www" version website. Set it up according to the content in the picture. The region should be the one you set up your S3 bucket in the first place. You can also choose to disable target health evaluation.

The "non-www" version one is basically the same, just leave the record name blank.
After you defined the two A records, click on Create records.
Now you can go to your website with the domain name, both "www" and "non-www" versions, and see if you can visit your website successfully! Don't worry if you can't right away, it may take a while for the records to be set up. If it takes an unexpected long time, try to open up a private browser because there might be cache.
Now you are basically good to go with a functioning website hosted on S3 and Route 53, but there's a big ugly Not secure thing in front of the address. A website without https secured would be blocked by a lot of networks.
Next we will set up CloudFront to get https enabled, also CloudFront will provide better performance for your customers regardless where they're accessing from because of data cached at edge endpoints that are located around the world.
Alright, next step will be setting up the CloudFront distribution, see you in the next blog! 💕
Subscribe to my newsletter
Read articles from Evelyn Liu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
