Sitecore Experience Manager Cloud (XM Cloud) Building blocks
 Amit Kumar
Amit Kumar
Sitecore Experience Manager Cloud, or XM Cloud is a game-changing force in the field of digital experience management in the age of cloud computing. We must identify the fundamental components that make up this cutting-edge platform in order to fully appreciate its capabilities. Join us as we dissect the fundamental elements that make up the Sitecore Experience Manager Cloud (or XM Cloud) architecture and investigate how they work together to produce a dynamic, scalable, and customized digital experience environment.
Sitecore XM Cloud Overview
The SaaS enterprise-ready, cloud-native CMS from Sitecore called the Experience Manager Cloud (XM Cloud) allows for the creation of content only once and delivers it to every channel for exceptional client experiences. 🔝
Developers and marketers can quickly and effectively deliver compelling omnichannel experiences in the Cloud using Sitecore's headless CMS utilising the Sitecore Experience Manager Cloud (XM Cloud), a fully managed self-service deployment platform. The most recent versions of Experience Manager, Pages editor, Sitecore Headless Experience Accelerator (SXA), Headless Services, Sitecore Next.js SDK (and other Heads), and Experience Edge are all included in Experience Manager Cloud. 🔝
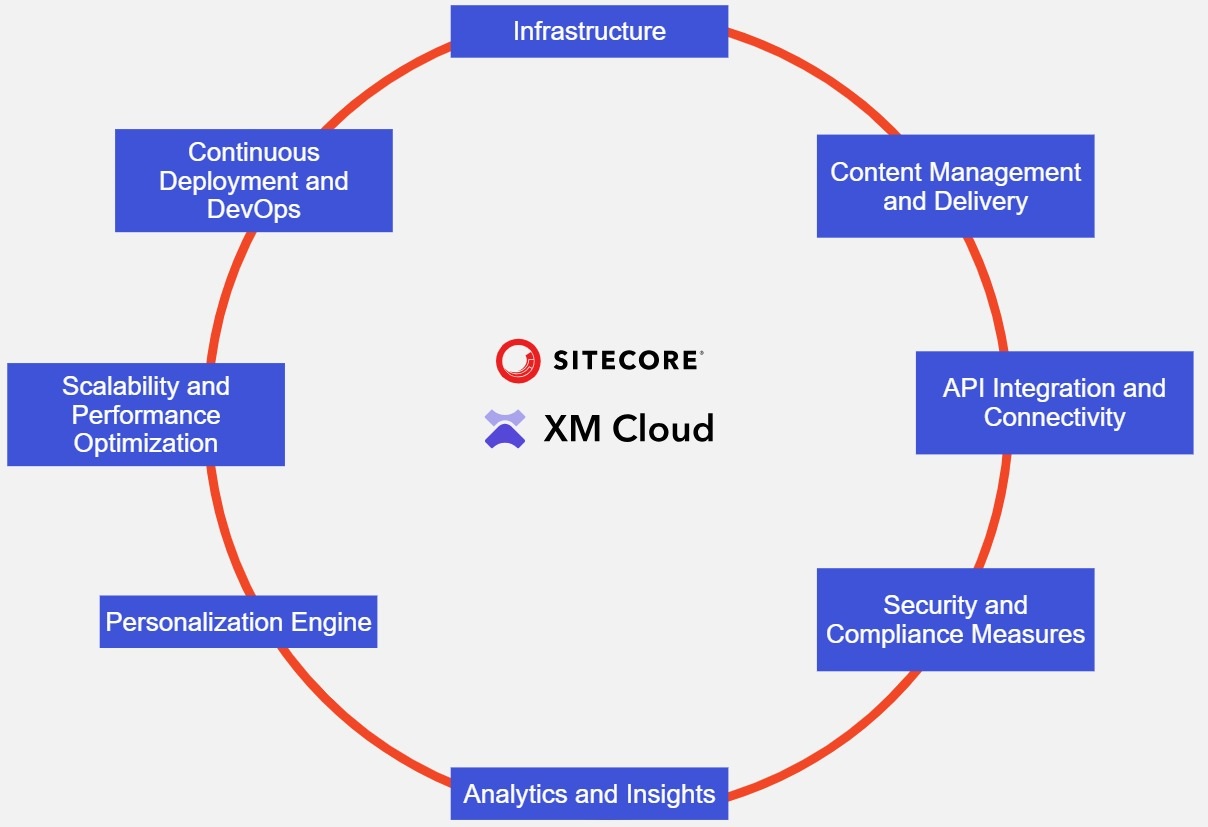
With XM Cloud, you can quickly produce attractive experiences, develop websites, and create content that enhances the client experience. Infrastructure, scalability, customization, and seamless content delivery are just a few of the unmatched features that the Sitecore XM Cloud offers, making it a real Headless Content-As-A-Service platform for creating rich digital experiences.
Sitecore Experience Manager Cloud (or XM Cloud) Architecture Overview
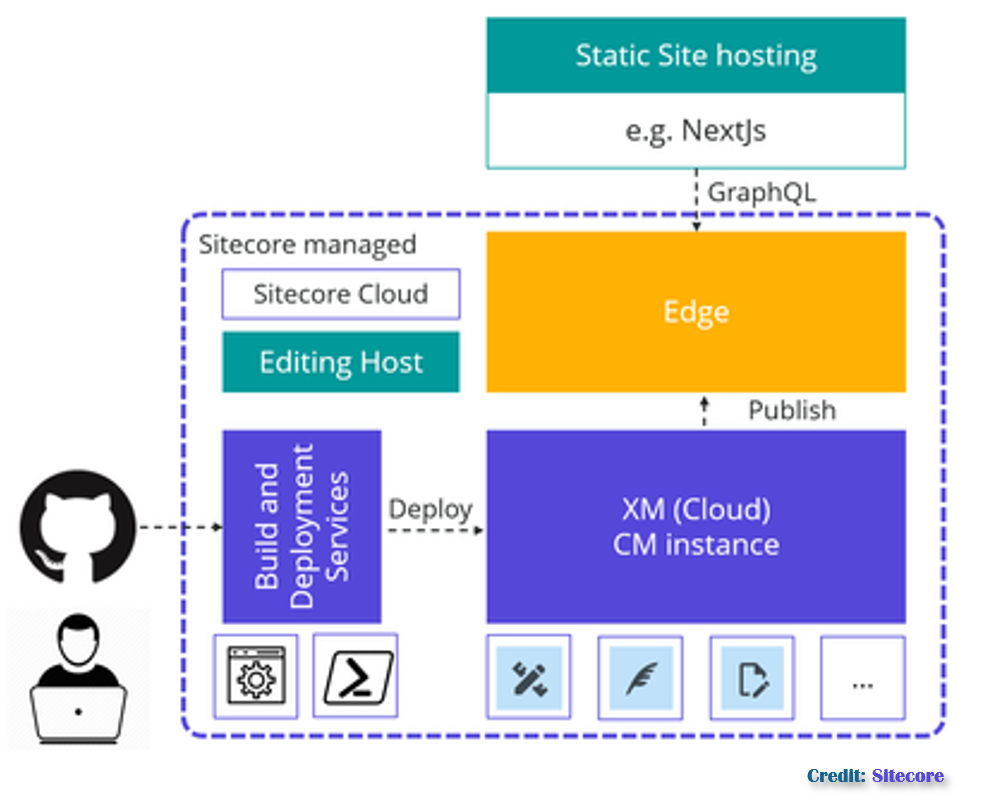
The person in charge of designing, creating, deploying, configuring, managing, and/or customising an XM Cloud project must be aware of the architecture of Sitecore XM Cloud. 🔝
ℹ️ XM Cloud comes with a Content Management application based on Sitecore XM including known but also new editing tools. You will be able to use classic tools such as Content Editor as well as Experience Editor. However, XM Cloud introduces new powerful tools for content design and editing through Sitecore Pages, Content manager, and many other tools.
The content delivery is provided by publishing to Edge. That can be Sitecore Edge (configured as default) but also other edge vendors. v Edge delivers content and design information headlessly through the GraphQL endpoint and can be consumed by any head technology such as Next.js, ASP.NET core, Angular, Vue or React.
Developers and System Administrators can manage the XM Cloud instances and deploy the custom CM (Content Management) customizations using the “build and deployment services” as well as the Deploy App that provides the functionalities via UI.
Crdit: Sitecore
Sitecore XM Cloud Projects, Environments and Sites
In order to provide your customers with rich and relevant experiences, Sitecore Experience Manager Cloud (XM Cloud) provides a unified platform for website development and updating the content from both developers and marketers point of view. 🔝
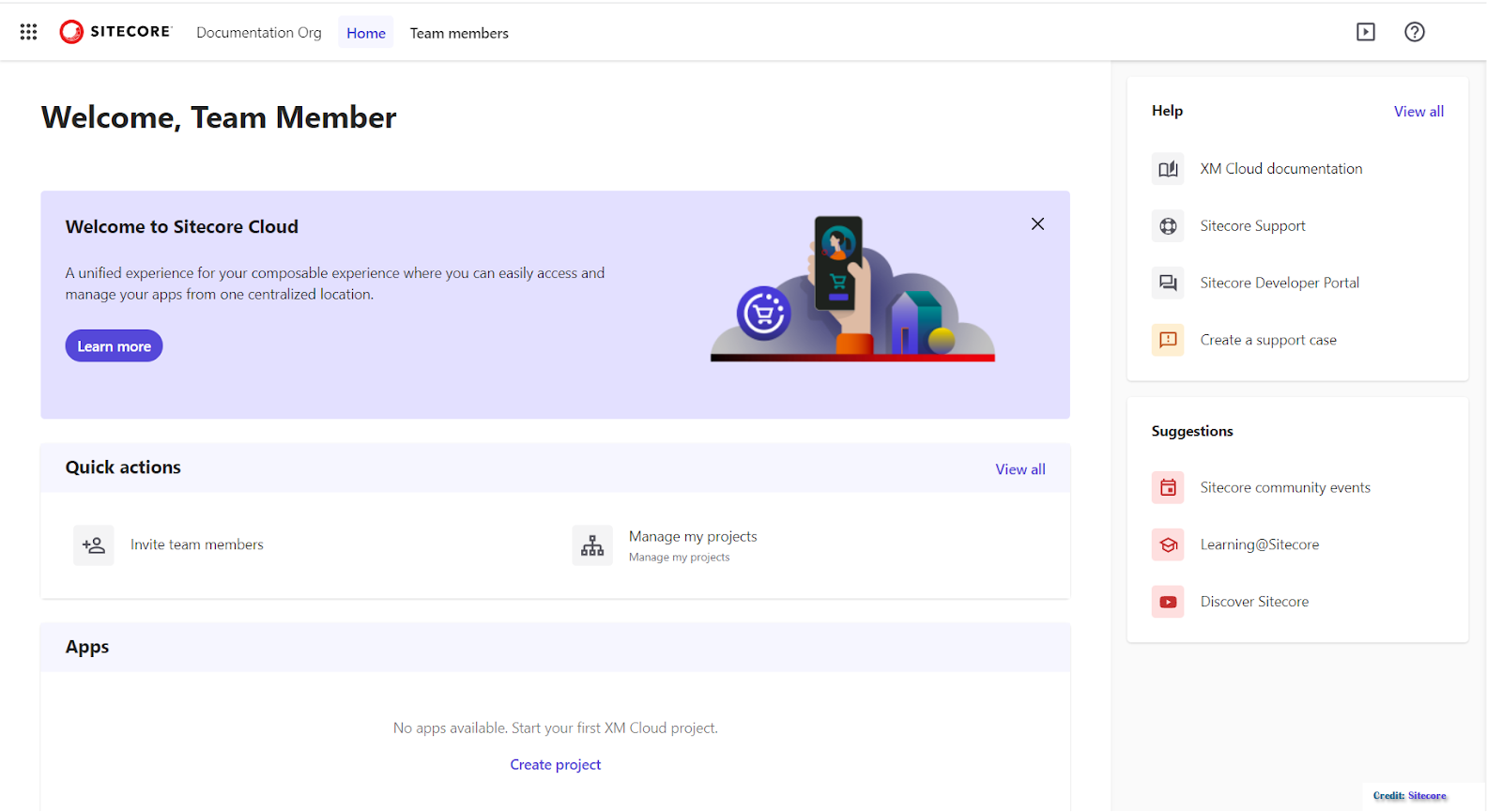
You can create, update, and share content using the out-of-the-box tools provided by Sitecore XM Cloud Portal. You can deliver the website faster because Front-end designers, creative designers, content authors, and developers can all work together and contribute.
You can access XM Cloud from the Sitecore Cloud Portal using your organization's credentials and should have proper access.
The Sitecore XM Cloud provides the Sitecore Headless SXA based Content Tree so that you can build and deploy multiple sites. 🔝
In Sitecore XM Cloud, to develop the website you have to follow some process and steps, and i will be explaining high-level details about How to create the Sitecore XM Cloud Site / Website below.
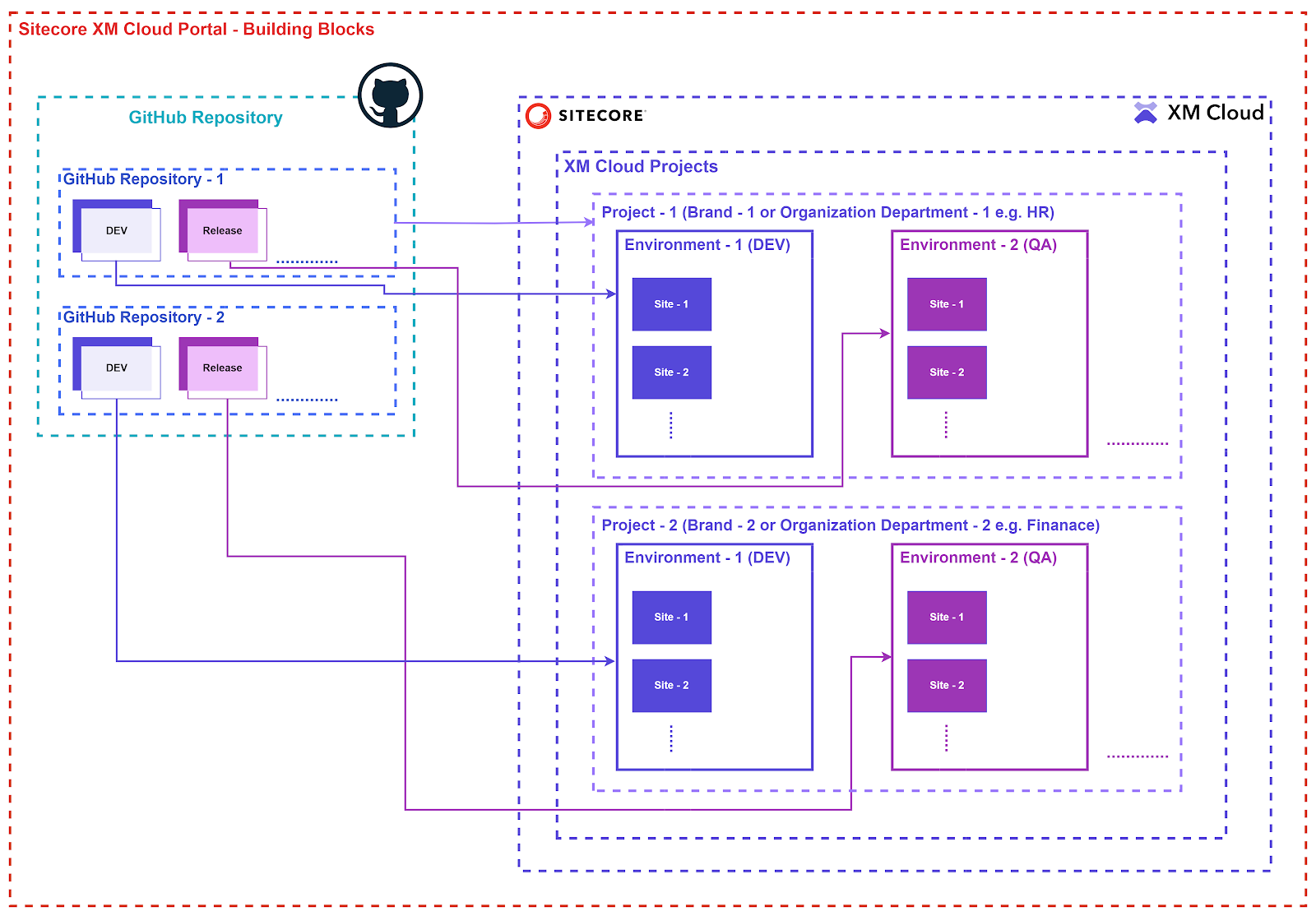
Relationship between GitHub and Sitecore XM Cloud Projects, Environments and Sites 🔝
Sitecore XM Cloud Organization:
In XM Cloud, Sitecore will create the Sitecore Cloud Portal Organization for your Client/Organization, and generally your organization admin have full access to Sitecore XM Cloud organization who manages the access for others.Within each organization, you can create many projects/environments/sites.
Sitecore XM Cloud Project:
In XM Cloud, you can have multiple projects based on you XM Cloud subscription, and a project is a collection of environments.Think of XM Cloud Project as a brand website or your organization's department, which has its own brand identity or branding and functionalities.
In the XM Cloud Deploy app, you can create a project using a starter template or using existing source code.
In XM Cloud, you can have both PUBLIC and PRIVATE GitHub repository.
To create a new project from existing code, you must have an administrator or owner role in an XM Cloud organization, and you must host your existing source code on a version control platform supported by the XM Cloud Deploy app and you should also have owner access on your source code repository.
When creating a new XM Cloud project, you can perform the initial deployment using your existing source code.
During GitHub integration you should provide access to all the code repositories so that during environment creation you can map specific repository's branch with your environment. 🔝
ℹ️ In the above diagarm, if you will check then found, each GitHub repository attached with the Sitecore XM Cloud Projects.
It means, you can re-use GitHub Repository in any Sitecore XM Cloud projects and currently support for GitHub integration present. Once repository mapped with Sitecore XM Cloud Project then it can't be changed.
You can check more details at Manage a Sitecore XM Cloud Project.
Sitecore XM Cloud Environment:
In XM Cloud, you can have multiple non-prod and one prod environments based on subscription within Sitecore XM Cloud Project.
An environment represents a single Sitecore Content Management (CM) instance along with all the services and supporting tenants for hosting a Sitecore solution. Every environment belongs to a project. 🔝
ℹ️ Note: In the above diagarm, if you will check then found, each GitHub branch attached with the specific Sitecore XM Cloud Environment.
As explained above, an environment represents a single Sitecore Content Management (CM), it means, code from single branch would be deployed to specific environment and used by all sites within that environment. You can also link your environment to another GitHub branch once created.
If you will not select the code branch name, then your default code repo branch would be used, so it’s always best practice to select the code branch from your code repository.
Consider the case of different environments like DEV, QA, UAT and PROD, and each environment linked with specific branch from your code repository.
You can check more details at Manage a Sitecore XM Cloud Environment.
Sitecore XM Cloud Site:
In XM Cloud, you can have multiple sites (websites) within your Sitecore XM Cloud Environment.
An site represents a single Sitecore Headless SXA Site within Content Management (CM) instance which will be using the code base linked with the Sitecore XM Cloud Environment. 🔝
ℹ️ Note: In the above diagarm, if you will check then found, each environment is a collection of sites and using the same code base as per the specific Sitecore XM Cloud Environment.
You can create XM Cloud site in two ways, one using XM Cloud Site creation and other using Sitecore CMS Content Tree.
In the XM Cloud site creation option, new Headless SXA Site would be created within new Headless Tenant with same name as Headless SXA Site, so whenever you have to create the new Headless SXA Site within existing Headless SXA Tenant then always use the Sitecore Content Editor option for new Headless SXA Site creation.
You can check more details at Manage a Sitecore XM Cloud Site.
Sitecore XM Cloud Hosting Connection:
In XM Cloud Deploy app, you Connections page which allow you to view, create, and delete your source control connections and hosting provider connections.
The XM Cloud Hosting represent a location/web app (with PUBLIC url) where you can deploy your website/site and code base, and currently it’s Vercel (which currently supported from the XM Cloud). 🔝
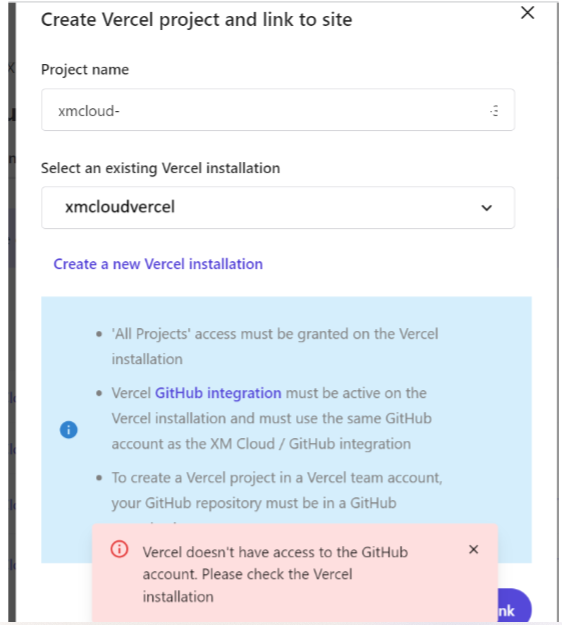
ℹ️ Note: As explained in Sitecore XM Cloud Project section, you can have both PUBLIC and PRIVATE GitHub repository, and if you are not the OWNER of GitHub repository then you can't create connection between Sitecore XM Cloud and Vercel and will be getting error: Vercel doesn't have access to the GitHub account. Please check the Vercel installation
You can check more details at Manage connections for source control and hosting providers. 🔝
Please find below steps to create Sitecore Hosting Connection with Vercel with Private GitHub Repository (How do I integrate a GitHub repository with Vercel from Sitecore XM Cloud?):
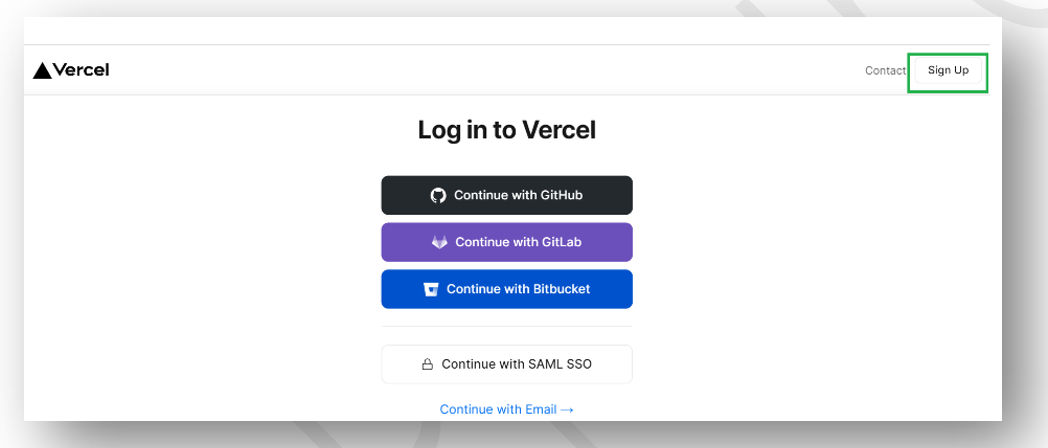
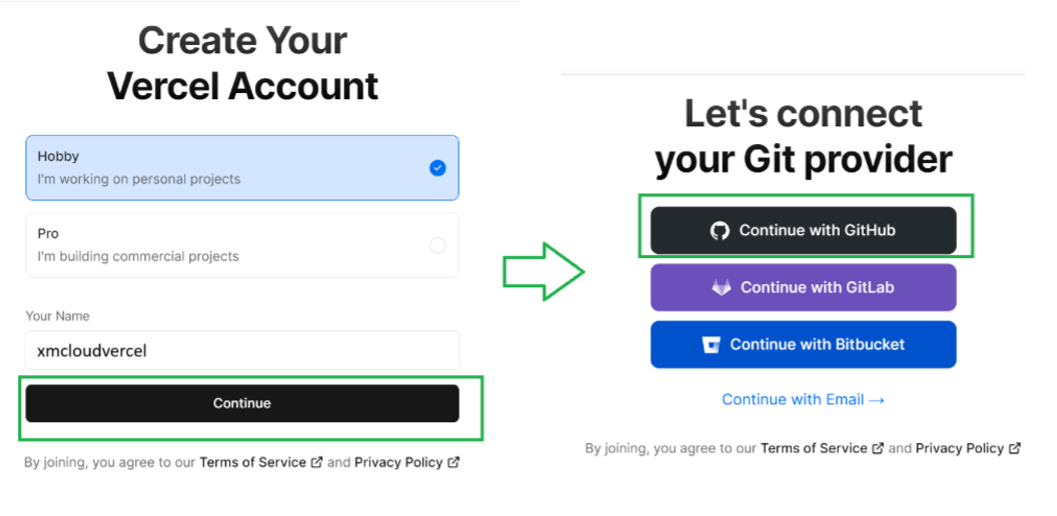
Your organization team member, who have the Admin access on XM Cloud and Admin or Owner access on the GitHub Repo, should open the Vercel.com and do the sign-up first
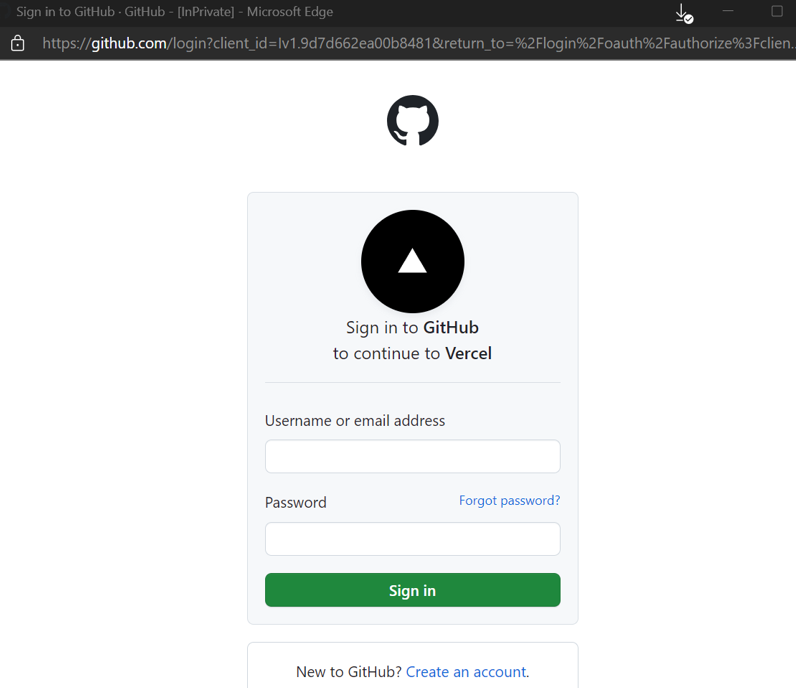
Login with GitHub credentials who have Owner access on the GitHub repo 🔝
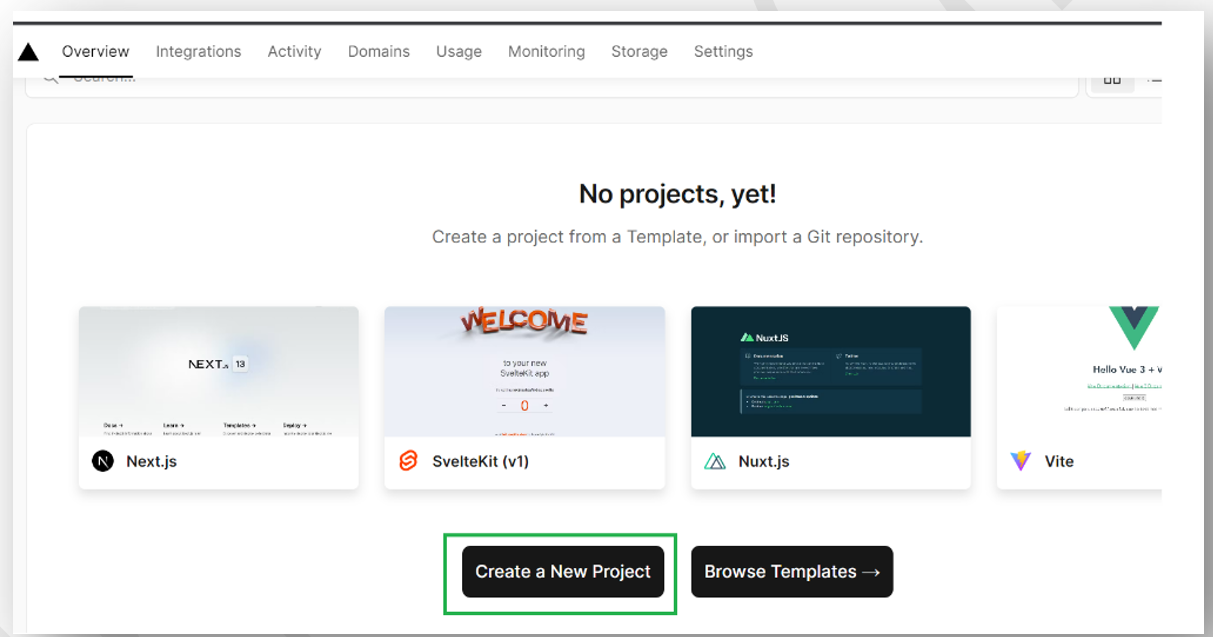
Now, go to the Overview tab and click on the Create a New Project
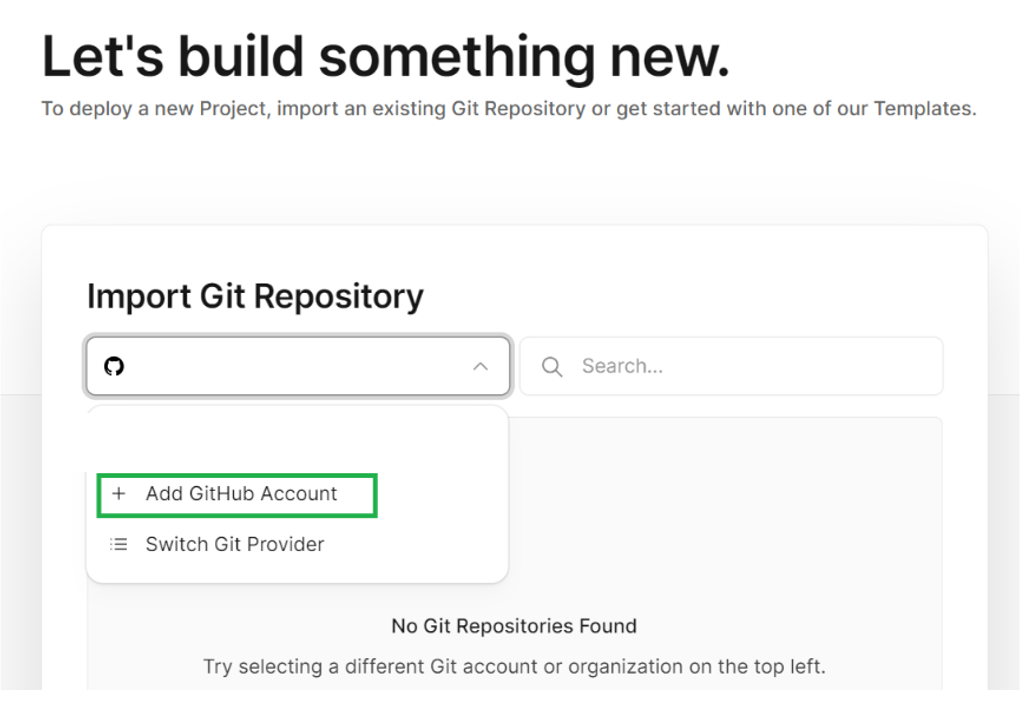
Sign-in using your GitHub account (which have Owner access) if not sign-in
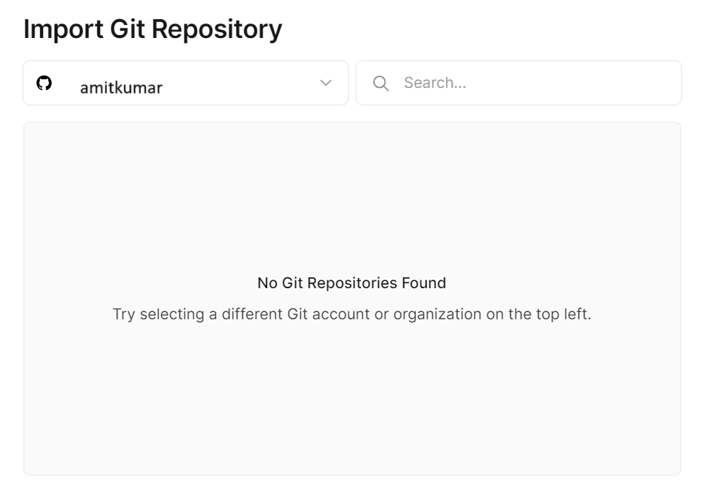
Once, you have sign-in, please provide access of all the repositories so that we can select specific repo from XM Cloud 🔝
❌ Error: If you have contributor access to GitHub Repo then you wouldn’t be able to see any repository in the Vercel website
So to make connection between Vercel and GitHub, you should be Owner of GitHub repo.
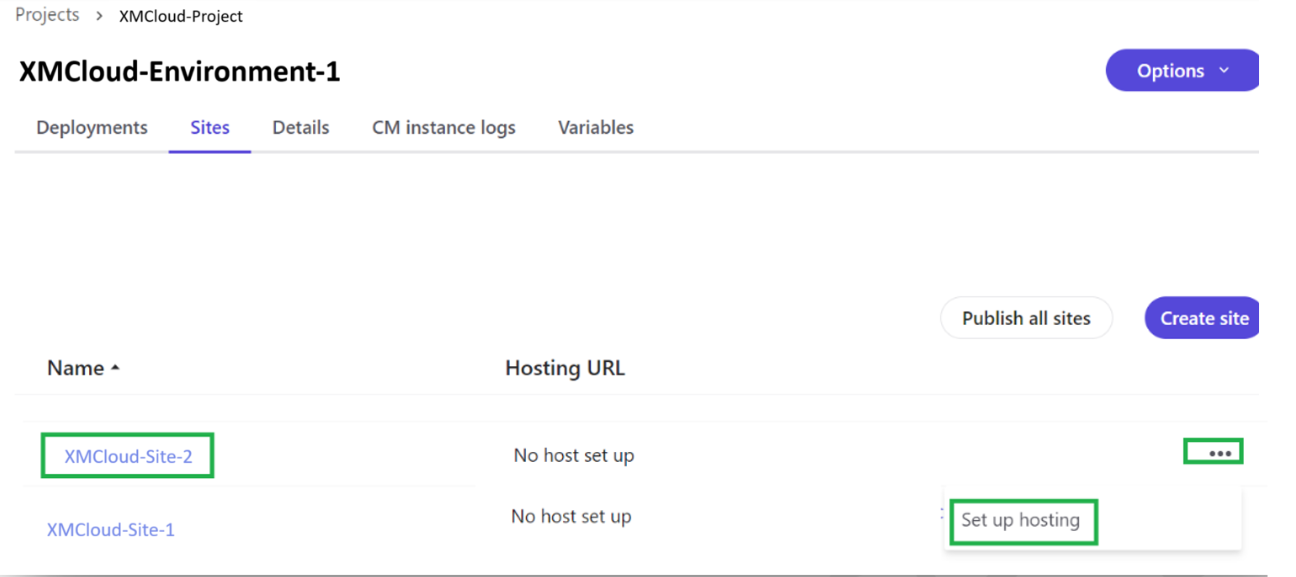
Once, connection of Vercel with GitHub completed at Vercel.com then again come back to your XM Cloud sites listing in XM Cloud Environment
From specific site, select the Set up hosting 🔝
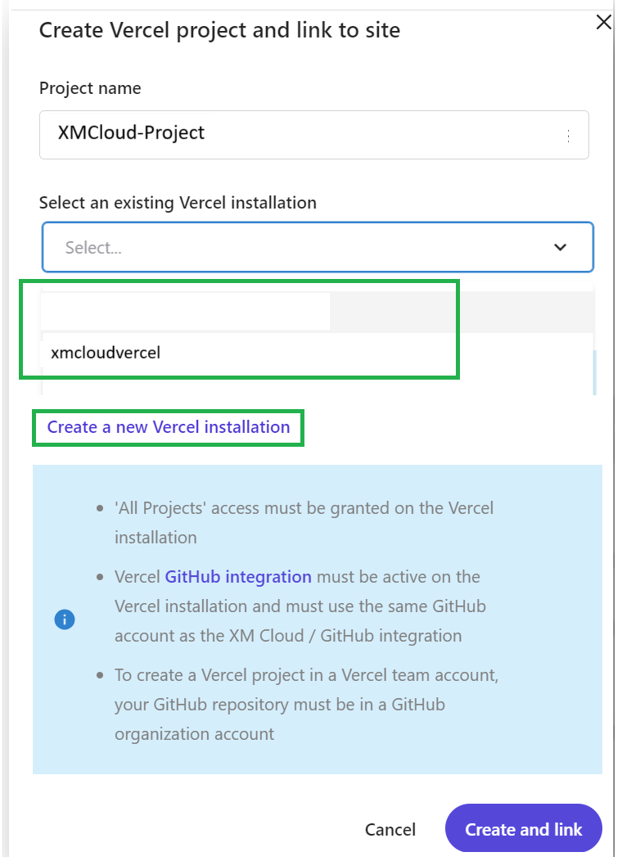
Currently, you have created a connection at Vercel and for XM Cloud, now click on Create a new Vercel installation at XM Cloud if your Vercel installation not visible in the list
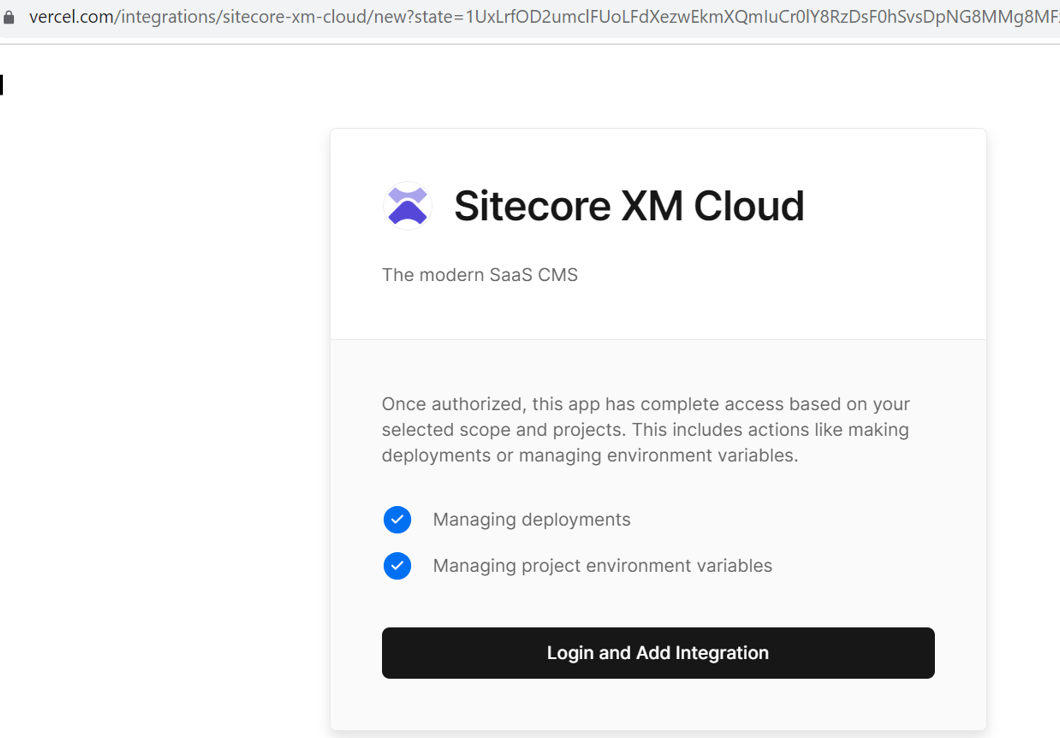
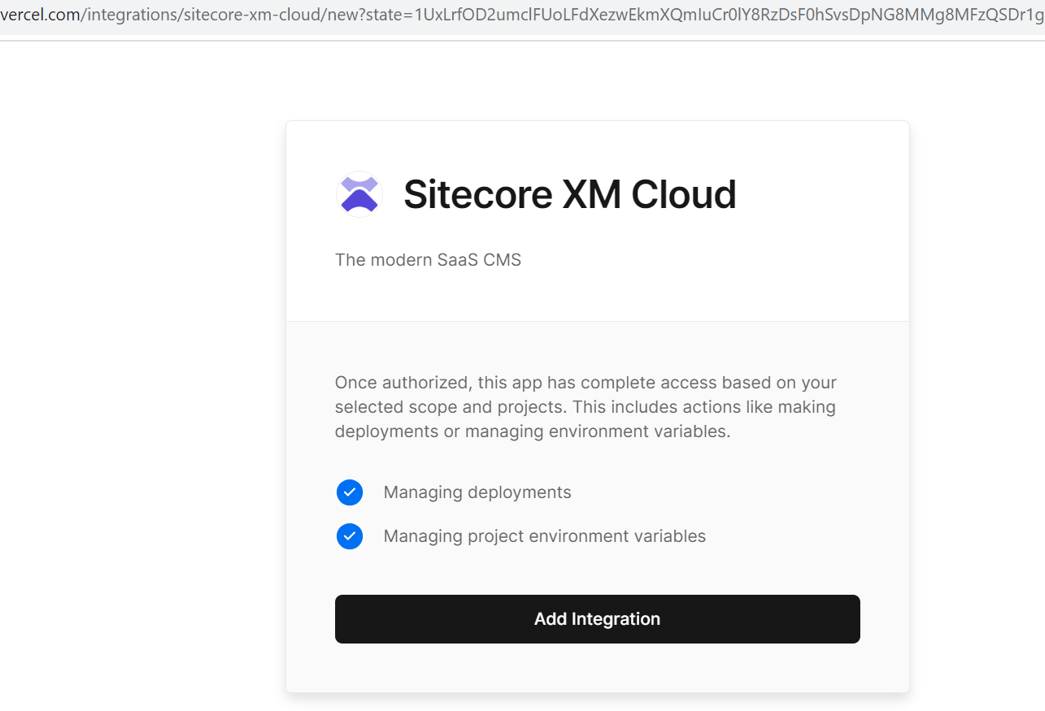
After Signup to Vercel and Login using GitHub, click on Add Integration 🔝
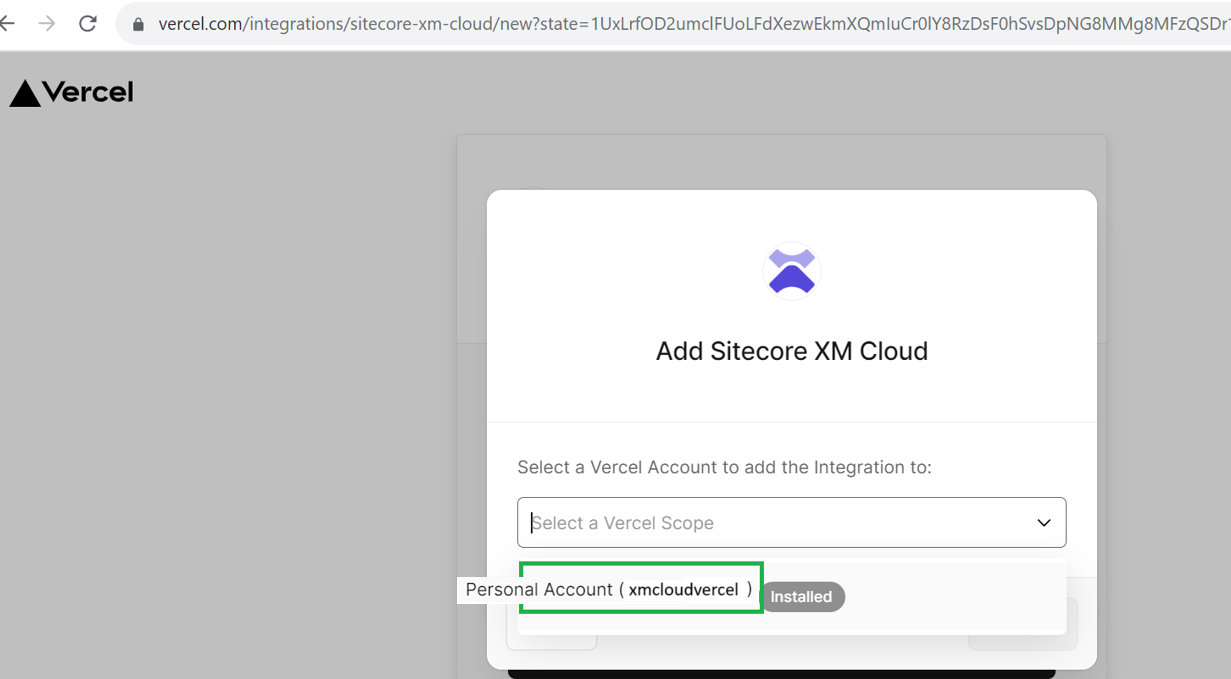
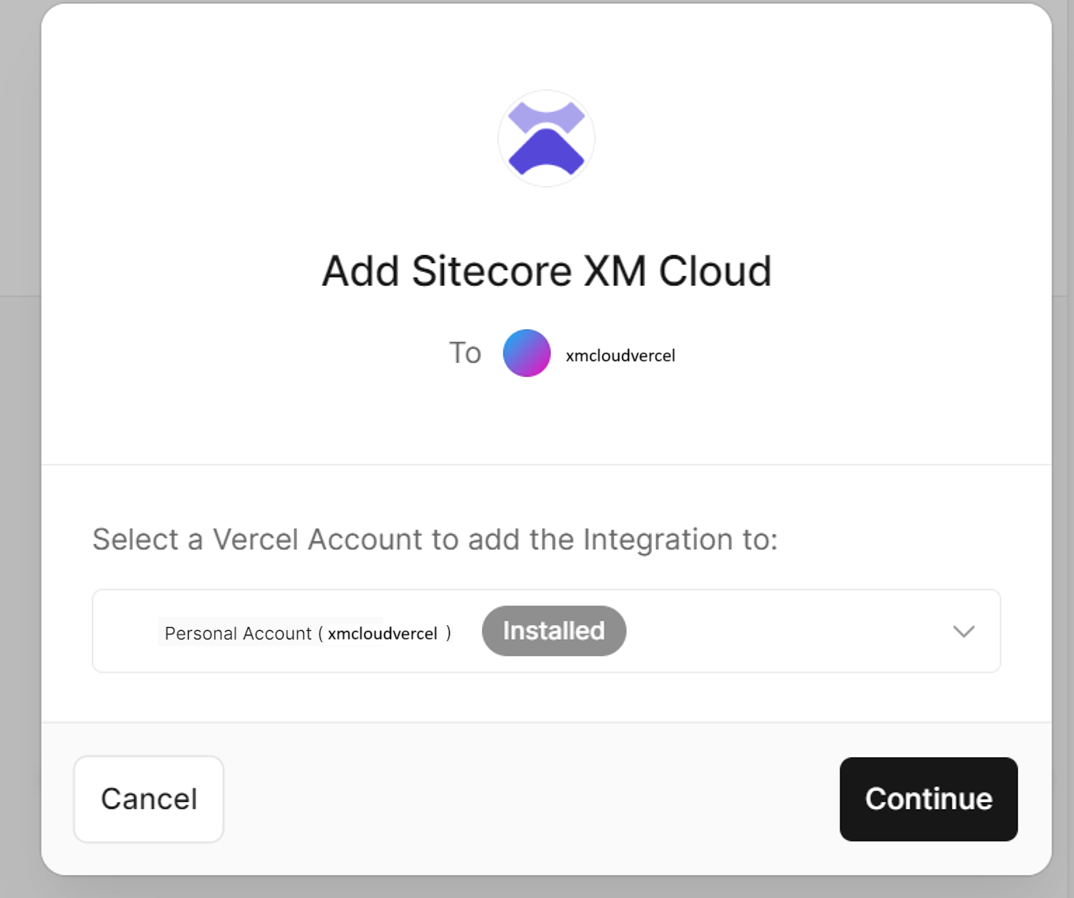
Select the Vercel account which you wanted to connect with XM Cloud
Select the Vercel account which not Installed on XM Cloud and click on Continue 🔝
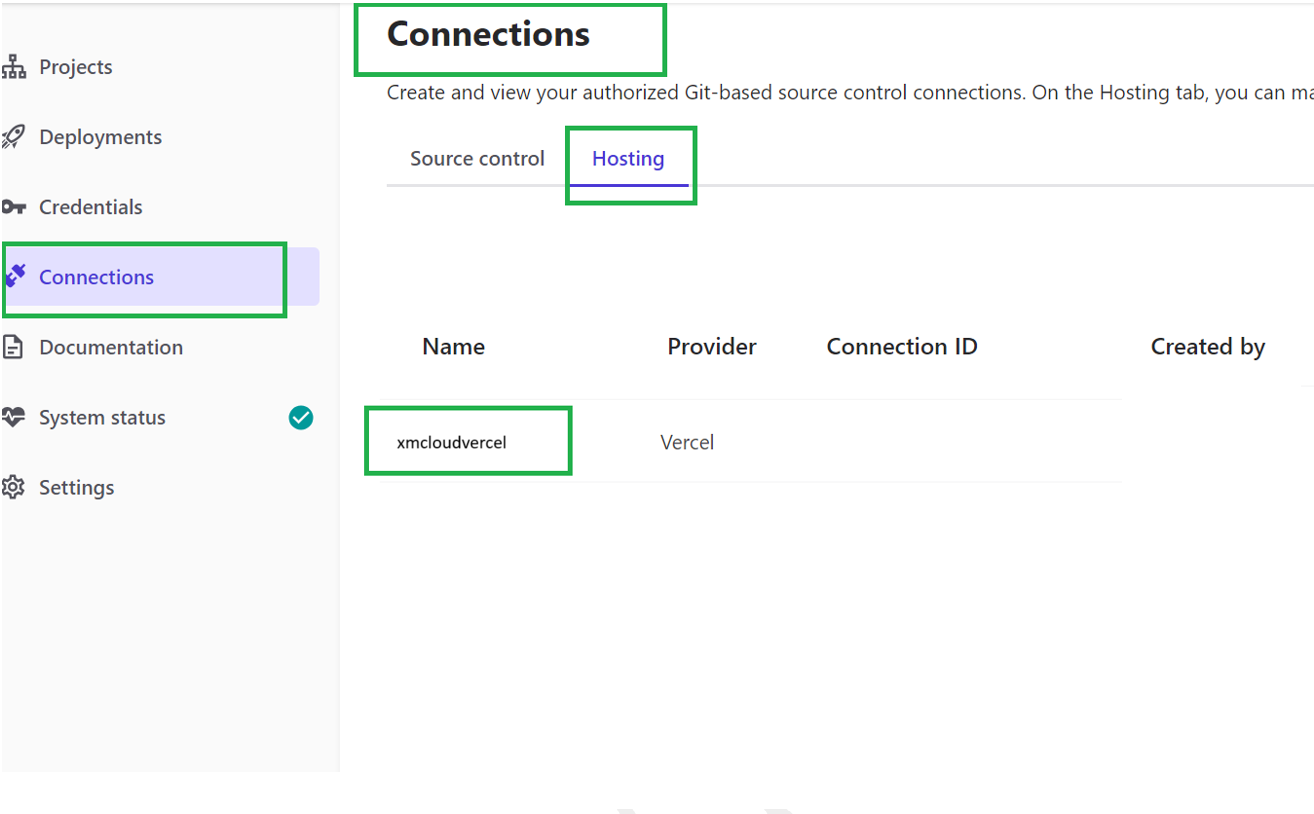
You can go back to Connections and check the Hosting connection also
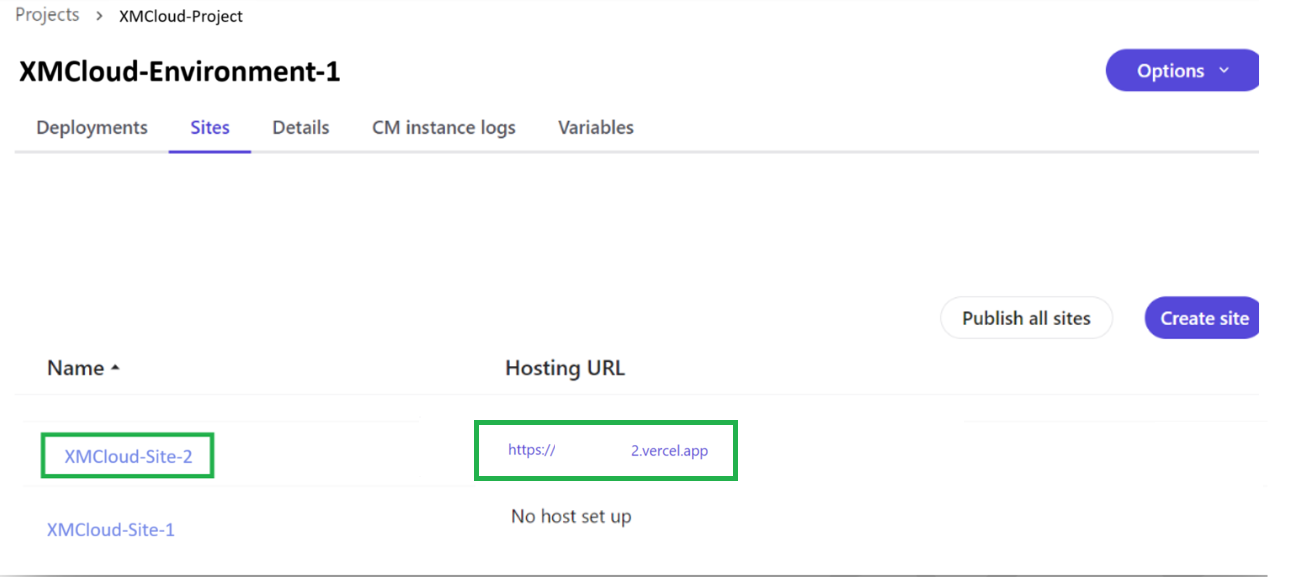
Once Vercel integration installation done with required GitHub account then you can come back to Same screen of Hosting setup and select the Vercel integration (which have Owner access to GitHub code repository) 🔝
Click on the Create and Link, it will create the Vercel endpoint for your site
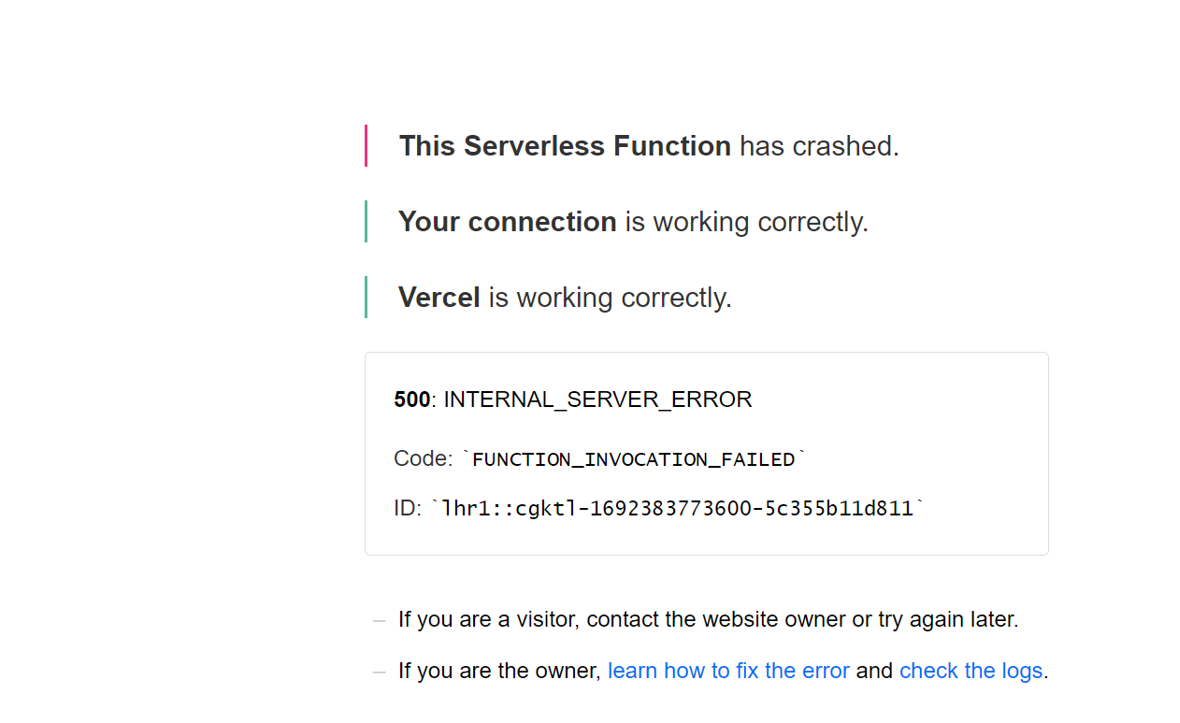
If you will browse this url, it will show below error 🔝
❌ Error: This Serverless Function has crashed.
Your connection is working correctly.
Vercel is working correctly.
500: INTERNAL_SERVER_ERRORCode: FUNCTION_INVOCATION_FAILEDID: lhr1::cgktl- 1. If you are a visitor, contact the website owner or try again later.
2. If you are the owner, learn how to fix the error and check the logs.This error will come, if you will not publish the website and try to access the Vercel hosting url https://----.vercel.app/
Once you publish your site from Sitecore Content Editor or Sitecore Pages and after successfully publishing task, again you will try to access the hosting url https://----.vercel.app/
With the help of the above steps, you can successfully create and deploy your first website to Sitecore XM Cloud. 🔝
Conclusion
We have discovered a dynamic ecosystem that will revolutionise digital experience management by dissecting the many parts that make up the Sitecore XM Cloud. Each component plays a crucial part in determining the possibilities of this platform, enabling companies to design experiences that go above and beyond expectations. 🔝
It becomes clear that Sitecore XM Cloud is more than simply a platform when we consider the route through infrastructure, content management, customization, scalability, security, and integration. Organisations may reinvent their digital presence, engage users more deeply, and create meaningful interactions that promote loyalty and growth by utilising the potential of these building blocks.
These elements connections highlight how Sitecore XM Cloud is greater than the sum of its parts. Technology, creativity, and innovation are playing a beautiful symphony that allows organisations to advance their digital strategy to new heights. With Sitecore XM Cloud, you have the means to create engaging digital experiences that have a long-lasting effect on your audience. 🔝
As you begin your journey with Sitecore XM Cloud, keep in mind that these building blocks are dynamic tools that change to meet your company's needs rather than static entities. Continue to be inquisitive, investigate the options, and take advantage of the architecture's advantages. Your digital experiences will be able to transcend limitations and establish new benchmarks in the constantly changing world of digital engagement thanks to the strong foundation provided by Sitecore XM Cloud.
Credit/References
Pingback
| Sitecore Headless SXA | sitecore jss nextjs | sitecore jamstack |
| The architecture of Sitecore Experience Edge for XM | sitecore toplogies | Elevating Your Sitecore Next.js App with Tailwind CSS: A Perfect Union of Design and Performance |
| [Default topologies | Sitecore Documentation](https://doc.sitecore.com/xp/en/developers/103/platform-administration-and-architecture/default-topologies.html) | Solutions for your digital experiences |
| XM Cloud Recommended Practices - Sitecore | XM Cloud FAQ 🔝 | If XM Cloud Is A Headless CMS, What Does That Mean? |
| What Problems Does XM Cloud solve? | What’s the difference between Experience Manager, Experience Platform, and XM Cloud? | Sitecore XM Cloud Limitations and restrictions |
| Limitations and restrictions of Experience Edge for XM | Sitecore Experience Manager (XM) Build Experiences That Connect | Sitecore Experience Edge GraphQL Queries |
| what is sitecore experience edge and what is Sitecore XM Cloud? | Sitecore XM Cloud: The Modern SaaS CMS | sitecore experience edge connector |
| What is the difference between Sitecore XM and XM cloud? | Which is better content hub one or XM cloud? | sitecore experience edge architecture |
| XM Cloud Introduction | sitecore XM Cloud Components in Action 🔝 | Sitecore XM Cloud: Getting Started with Personalization and ... |
| Sitecore Experience Manager Cloud | Sitecore Experience Manager Cloud (XM Cloud) | Sitecore/XM-Cloud-Introduction: A XM Cloud repository containing |
| A Complete Guide to Upgrade to Sitecore XM Cloud | Sitecore XM Cloud. Sitecore Composable DXP | sitecore experience editor |
| sitecore xm cloud | sitecore xm cloud components | sitecore xm architectur |
| sitecore xm cloud architecture | sitecore xm documentation | sitecore xm cloud login |
| sitecore xm cloud vercel | sitecore xm cloud vs xp | sitecore xm cloud local setup |
| sitecore xm cloud sla | sitecore xm cloud demo | sitecore xm |
| sitecore xm cloud | sitecore xm cloud angular | sitecore xm cloud sitemap |
| sitecore xm cloud pages | sitecore xm cloud analytics | sitecore xm scaled topology |
| sitecore xm cloud api | sitecore xm cloud architecture diagram 🔝 | sitecore xm cloud azure devops |
| sitecore xm cloud deploy app | sitecore xm cloud benefits | what is sitecore xm |
| sitecore xm cloud certification | sitecore xm cloud cli | sitecore xm cloud custom code |
| Csitecore managed cloud vs xm cloud | sitecore xm cloud deploy | sitecore xm cloud development |
| sitecore xm cloud download | sitecore xm cloud docker | sitecore xm cloud release datet |
| sitecore xm cloud developer | sitecore xm cloud edge 🔝 | sitecore xm cloud environment variables |
| sitecore xm cloud forms | sitecore xm cloud features | sitecore xm cloud faq |
| sitecore xm cloud github | sitecore xm cloud graphql | sitecore xm cloud getting started |
| sitecore cloud hosting | sitecore xm architecture | sitecore xm cloud infrastructure |
| sitecore xm cloud jss | sitecore xm cloud starter kit | sitecore next.js sxa |
| sitecore jss sxa | sitecore next.js | next.js sitecore |
| sitecore xm cloud logo | [Guide To Fixing Setup Errors: Sitecore Headless SXA, Next.js, XM Cloud Dev | Fishtank Consulting (](https://www.getfishtank.com/blog/troubleshooting-errors-for-sitecore-headless-sxa-next-js-xm-cloud-setup)getfishtank.com) |
| Creating a JSS Next.js application with the JSS CLI | The Sitecore Containers template for JSS Next.js apps | Connecting a code-first JSS Next.js application to Sitecore |
| Setting up a development environment with the Sitecore Containers template for Next.js | Jamstack for Sitecore JSS using Next.js with Uniform SDK 🔝 | Sitecore JavaScript Rendering SDK (JSS) for Next.js |
| Prerendering methods and data fetching strategies in JSS Next.js apps | Architecture and APIs for integrating JSS Next.js apps with Sitecore editors | Getting started with JSS for Next.js development |
| Query examples - Sitecore Documentation | Start using Sitecore GraphQL API - Sitecore Documentation | Sitecore Experience Edge |
| next.js sitecore | sitecore node js | next js sitecore |
| next.js sample project | sitecore query examples | sitecore jss quick start |
| How to use a API proxy in Sitecore JSS NextJS Application | How to use a proxy in Next.js 🔝 | Next.JS — How To Proxy To Backend Server |
| How To Protect Your API Key In Production With Next.js API Route | Next.JS — How To Proxy To Backend Server | Building a Reverse Proxy Server with Node.js |
| How to GET request data using proxy for API in NextJS | Next Js does not proxying API requests | Setting up proxy in Next.js for DEV environment |
| Proxy api requests w/o a custom server | Next.js: The Easiest Way to Create an API Proxy | The Easiest Way to Create an API Proxy in NextJS |
| API proxies Next.js | Next.js API proxy benefits | Secure API communication Next.js |
| CORS handling Next.js | Server-side authorization Next.js | API rate limiting Next.js |
| Response manipulation Next.js | Next.js microservices integration | Backend integration Next.js |
| API proxy security Next.js | api next.js | next.js proxy api |
| proxy api calls | js proxy api | api proxies meaning |
| proxy api next js | next js api example | next js context api example |
| next js auth example | next js authentication example | sitecore jss |
| next api proxy | next js api proxy | nextjs api proxy |
| nextjs proxy api requests | sitecore github | sitecore nextjs getting started |
| nextjs http proxy | sitecore nextjs graphql | sitecore jss getstaticprops |
| difference between proxy and api | what is a proxy in api | api proxy example |
| sitecore jss tutorial | sitecore jss api 🔝 | what is proxy in rest api |
| sitecore jss routing | sitecore jss topology | next js api as proxy |
| sitecore jss example | sapi proxy vs gateway | sitecore jss architecture |
| next.js api proxy | next js proxy api requests | next js proxy api route |
| next js api best practices | npm sitecore jss | sitecore jss license |
| next js proxy api call | sitecore jss nextjs | sitecore-jss |
| next api example | why sitecore jss | sitecore jss proxy |
| sitecore jss site | sitecore jss nextjs page | sitecore nextjs |
| sitecore jss getting started | sitecore next.js | sitecore jss docs |
| jss sitecore github | sitecore jss headless | sitecore jss placeholder |
| jss next js | sitecore jss sxa | jss setup sitecore |
| sitecore jss node version | sitecore nextjs page | Walkthrough: Connecting a Next.js JSS app to Sitecore editors |
| next js sitecore | gitignore next js | pages next js |
| Architecture and APIs for integrating JSS Next.js apps | sitecore-jss-nextjs github | sitecore javascript rendering |
| next.js 404 page | next.js custom 404 page | next.js 404 |
| Next.js API routes | Sitecore Headless SXA | Sitecore Headless NextJS SXA |
| Component-level data fetching in Sitecore JSS with Next.js | Sitecore NextJS Component Refactoring and Reusability | How to setup Secure Sitecore JSS Site |
| Getting Started Sitecore JSS with NextJS | How to setup JavaScript Services (JSS) for Sitecore 9 | Deploying a Sitecore JSS-Next.js App with SSG & ISR to Vercel |
| Walkthrough: Creating a JSS Next.js application with the JSS | Sitecore JavaScript Rendering SDK (JSS) for Next.js | Sitecore JSS for Next.js differences from JSS for React |
| sitecore edge 🔝 |
Subscribe to my newsletter
Read articles from Amit Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Amit Kumar
Amit Kumar
My name is Amit Kumar. I work as a hands-on Solution Architect. My experience allows me to provide valuable insights and guidance to organizations looking to leverage cutting edge technologies for their digital solutions.As a Solution Architect, I have extensive experience in designing and implementing robust and scalable solutions using server-side and client-side technologies. My expertise lies in architecting complex systems, integrating various modules, and optimizing performance to deliver exceptional user experiences. Additionally, I stay up-to-date with the latest industry trends and best practices to ensure that my solutions are always cutting-edge and aligned with business objectives.