Cross-Browser Testing with BrowserStack
 Pankaj Suryavanshi
Pankaj SuryavanshiIntroduction
Streamline your cross-browser testing process with BrowserStack, a powerful cloud-based platform. By leveraging BrowserStack, developers can efficiently test their web applications across various browsers and devices, ensuring compatibility and a seamless user experience. This cloud-based solution provides a scalable and reliable infrastructure for comprehensive cross-browser testing.
What is Cross Browser Testing?
Cross Browser testing is a type of non-functional testing that lets you check whether your website works as intended when accessed through:
Different Browser-OS combinations i.e., on popular browsers like Firefox, Chrome, Edge, Safari—on any of the popular operating systems like Windows, macOS, iOS and Android.
Different devices i.e., users can view and interact with your website on popular devices—smartphones, tablets, desktops and laptops etc.
Assistive Tools i.e., the website is compatible with assistive technologies like screen readers for individuals who are differently abled.
What is BrowserStack?
BrowserStack is a cloud-based cross-browser testing platform that allows developers and quality assurance (QA) professionals to test their web applications across various browsers, devices, and operating systems. It provides a virtual environment where users can perform real-time testing of websites and web applications to ensure compatibility and functionality across different browser versions.
Key features of BrowserStack
Cross-browser Testing
Real Devices
Automation
Responsive Testing
Parallel Testing
Local Testing
Collaboration
Cross-Browser Testing with BrowserStack
Step 1: Create a Maven Project:
Click on "File" -> "New" -> "Other..."
In the "Select a wizard" dialogue, expand the "Maven" category, select "Maven Project," and click "Next."
Make sure "Create a simple project (skip archetype selection)" is selected, and click "Next."
Enter the Group Id (e.g., com.example) and Artifact Id (e.g., selenium-testng-project), and click "Finish."
Step 2: Add Selenium and TestNG Dependencies:
Open the pom.xml file in the project.
Add dependencies for Selenium WebDriver and TestNG in the
<dependencies>section:<dependencies> <!-- Selenium WebDriver --> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.141.59</version> </dependency> <!-- TestNG --> <dependency> <groupId>org.testng</groupId> <artifactId>testng</artifactId> <version>7.3.0</version> </dependency> </dependencies>Save the pom.xml file.
Step 3: Create a TestNG Test Class:
Right-click on the src/test/java folder in the project.
Choose "New" -> "Class" to create a new Java class for your TestNG test.
Write a simple TestNG test method in the test class.
import java.net.MalformedURLException;
import java.net.URL;
import org.openqa.selenium.By;
import org.openqa.selenium.MutableCapabilities;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.annotations.Test;
public class BrowserStackDemo {
@Test
public void MyTestDemo() throws MalformedURLException, InterruptedException {
// You can set various capabilities for your WebDriver session.
// Ex: Browser, platform, version, and other configurations.
MutableCapabilities caps = new MutableCapabilities();
// It is used for interacting with a remote browser session.
// Connects to the BrowserStack hub using the specified URL.
WebDriver driver = new RemoteWebDriver(new URL("http://hub-cloud.browserstack.com/wd/hub"), caps);
// Navigate to Amazon website
driver.get("https://www.amazon.in/");
// Perform a search for "iPhone" in the search box
driver.findElement(By.id("twotabsearchtextbox")).sendKeys("iPhone");
driver.findElement(By.id("nav-search-submit-button")).click();
// Wait for some time (you may want to replace this with proper waits)
Thread.sleep(5000);
// Quit the WebDriver session
driver.quit();
}
}
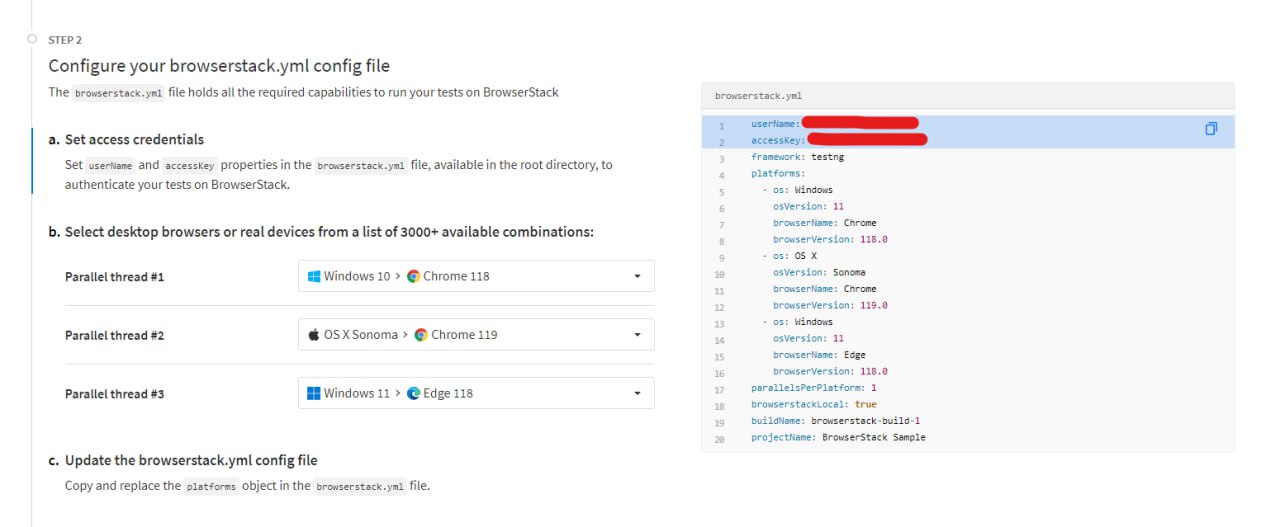
Step 4: Configure browserstack.yml file
Create a "browserstack.yml" file on the root level of the project.
Configure the "browserstack.yml" file with the following content.
userName: your_username
accessKey: your_access_key
framework: testng
parallels: 5 # Set the desired number of parallel test sessions
environments:
- os: Windows
osVersion: 11
browserName: Chrome
browserVersion: 118.0
- os: "OS X"
osVersion: Sonoma
browserName: Chrome
browserVersion: 119.0
- os: Windows
osVersion: 11
browserName: Edge
browserVersion: 118.0
parallels: 1 # You can set a different number of parallels for this specific environment
browserstackLocal: true
buildName: browserstack-build-1
projectName: BrowserStack Sample
Replace your_username and your_access_key with your BrowserStack username and access key. Adjust the number of parallels as needed for your testing requirements.
Please note that YAML is sensitive to indentation, so make sure to maintain the correct spacing as shown in the example.
Alternatively, you can configure it from here directly.

Step 5: Add the Dependencies and Plugins
Add the dependency and plugin from here in pom.xml file.
<project>
<!-- Other existing dependencies and configurations -->
<!-- Add BrowserStack Java SDK dependency -->
<dependencies>
<dependency>
<groupId>com.browserstack</groupId>
<artifactId>browserstack-java-sdk</artifactId>
<version>LATEST</version> <!-- Replace with the actual version -->
<scope>compile</scope>
</dependency>
</dependencies>
<!-- Add Maven Dependency Plugin to generate classpath filenames -->
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-dependency-plugin</artifactId>
<version>3.1.2</version> <!-- Replace with the actual version -->
<executions>
<execution>
<id>getClasspathFilenames</id>
<phase>generate-resources</phase>
<goals>
<goal>properties</goal>
</goals>
<configuration>
<outputFile>${project.build.directory}/classpathFilenames.properties</outputFile>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
<!-- Add Surefire Plugin for running TestNG tests -->
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>3.0.0-M5</version> <!-- Replace with the actual version -->
<configuration>
<suiteXmlFiles>
<suiteXmlFile>config/sample-local-test.testng.xml</suiteXmlFile>
</suiteXmlFiles>
<argLine>
-javaagent:${com.browserstack:browserstack-java-sdk:jar}
</argLine>
</configuration>
</plugin>
</plugins>
</build>
</project>
Make sure to replace LATEST with the actual version of the browserstack-java-sdk that you want to use. Also, ensure that the versions specified for other plugins are appropriate for your project.
Step 6: Run the Tests on BrowserStack
Install the BrowserStack Plugin:
Open Eclipse.
On the Eclipse toolbar, click Help > Eclipse Marketplace.
In the Eclipse Marketplace:
Search for "BrowserStack."
Locate the BrowserStack plugin in the search results.
Click Install > Finish to begin the installation process.
Run TestNG Test:
Ensure that you have your TestNG test class (e.g.,
BrowserStackDemo.java) in your Eclipse project.Right-click anywhere on the
BrowserStackDemo.javafile in Eclipse.Choose Run As > TestNG Test.
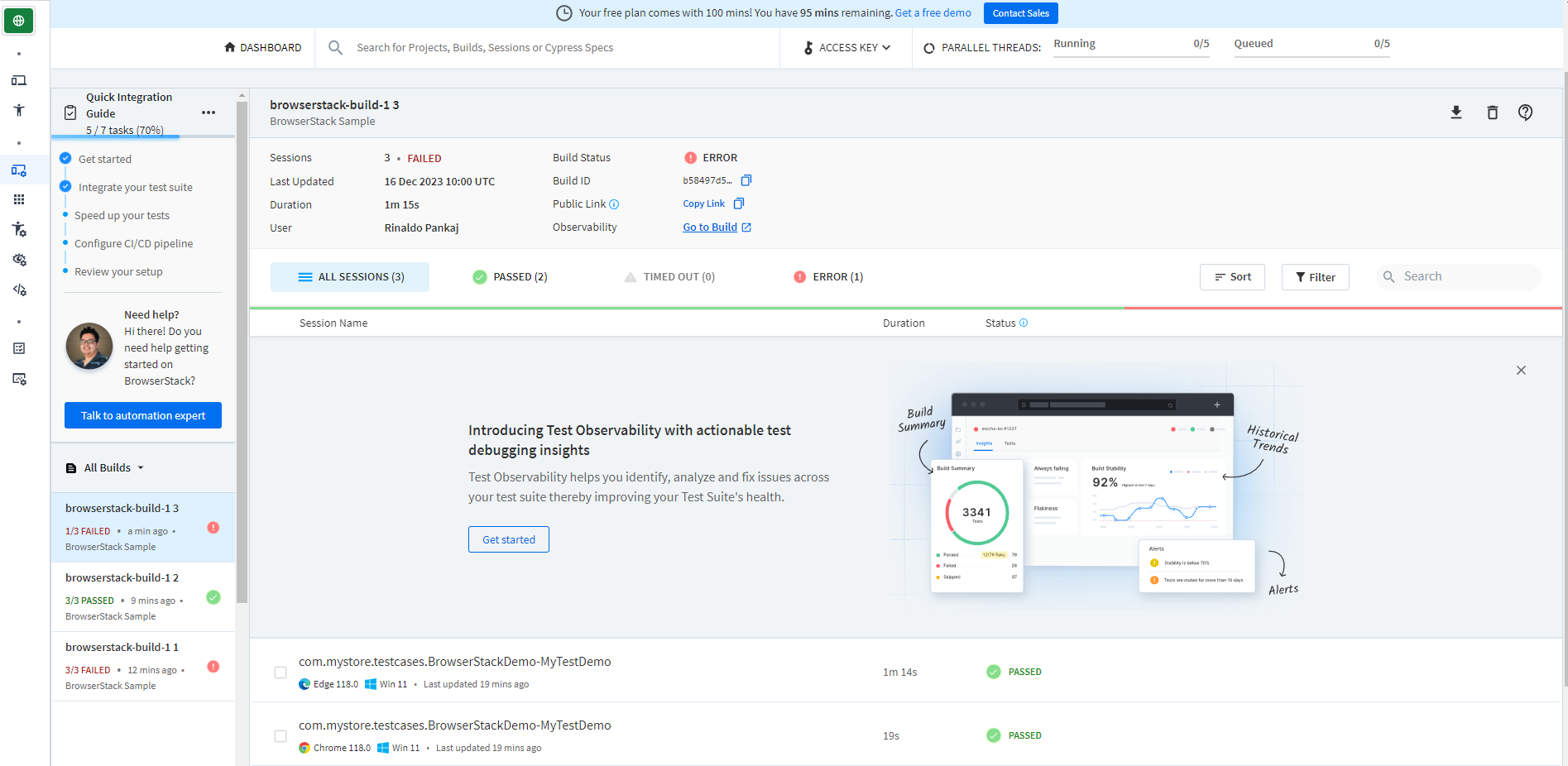
Step 7: View Test Results on the Dashboard
Access the BrowserStack Dashboard:
Open a web browser.
Navigate to the BrowserStack dashboard.
Test Results:
On the BrowserStack dashboard, navigate to the "Test Results" section.
Wait for the sample build to be triggered.
Once triggered, review the test results for detailed information about the executed tests.

These steps guide you through accessing the BrowserStack dashboard, exploring session listings, viewing build information, and checking test results.
Conclusion
In conclusion, BrowserStack emerges as a game-changer for cross-browser testing, offering a convenient and efficient way to validate web applications on diverse browsers and devices. With its extensive browser coverage and user-friendly interface, BrowserStack empowers teams to identify and address compatibility issues early in the development cycle, ultimately enhancing the overall quality and performance of web applications.
Subscribe to my newsletter
Read articles from Pankaj Suryavanshi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pankaj Suryavanshi
Pankaj Suryavanshi
Experienced QA Automation Engineer with 3.5 years in Ecommerce and Banking, skilled in automation/manual testing, test planning, execution, and end-to-end project delivery. Proficient in Agile, Scrum, performance testing, and SDET practices