Building a Node server in 4 minute
 omeke ikechukwu
omeke ikechukwu
Javascript is a very powerful programming language to work with reason being that it can be used to build our frontend application, Backend Application all at the same time. In this article, we will be building a Node server in four minutes.
STEP1: DOWNLOADING AND INSTALLING NODE.JS.
The first thing to do to get started is downloading node.js on our computer. Node.js is a javascript runtime environment. To download node.js visit the node.js official website https://node.js.com
STEP2: CREATE A PROJECT FOR THE SERVER.
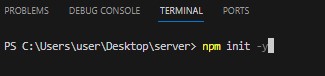
We create a folder for the server and give it a suitable name for the project. After creating the folder, navigate to your terminal and run the command;

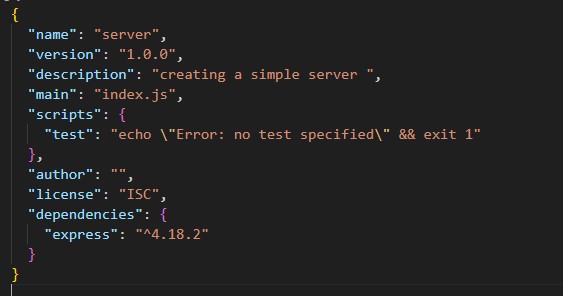
This command above will create a package.json file with its default settings;

This is a package.json file that contains the configuration of our javascript project. The file stores the name and version of our dependencies as well as other information about the dependencies.
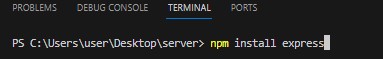
STEP3: INSTALL THE EXPRESS DEPENDENCY

after typing the command npm install express the express dependency will be added to the package.json file. We will also see a folder node_modules. The folder holds all the dependencies we will use for our Application. But you installed only one, why do you see so many? It is because Express itself requires some dependencies that require other dependencies.
STEP4: WRITING OUR SERVER:
After we have finished installing the express dependency, we create a file on our working directory. The name of the file can be server.js. We can use anything to name our file but it should be a javascript file.
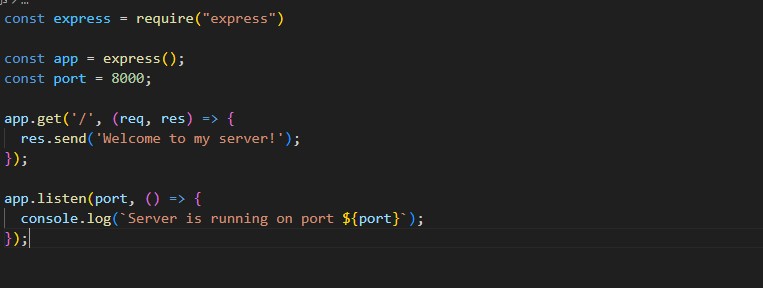
let's start writing the code. from the file created server.js before we can use the express server, we will need to import express using the require function.
const express = require("express")
after importing it we create an instance of the application and set the port to 8000
const app = express(),
const port 8000;
after that, we create a route for the root URL (“/”) that sends the message "Welcome to my server"
app.get('/', (req, res) => { res.send('Welcome to my server!'); });
Then finally we will start the server
app.listen(port, () => { console.log(`Server is running on port ${port}`); });
STEP5: LAUNCHING THE SERVER:
We will launch the server by locating our terminal and running the command;
node server.js
where server.js is the file name.

Congratulations we have built a Node server!!
Writing a backend server is not as difficult as people may perceive. Follow me to receive more of this Technical article
Subscribe to my newsletter
Read articles from omeke ikechukwu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

omeke ikechukwu
omeke ikechukwu
Hello my name is peter omeke ikechukwu i am a frontend developer and a Technical writer. I enjoy fixing bugs and open to learn new things