Getting started simple with Simplism
 Philippe Charrière
Philippe Charrière
Simplism is a highly lightweight application server that can serve WebAssembly plug-ins via HTTP as microservices (or even nanoservices) speedily and straightforwardly. Simplism is cloud provider-agnostic, allowing you to deploy it anywhere, from a simple Raspberry Pi Zero to Kubernetes.
The Simplism functions (or plug-ins) contain a handler that will be called for each HTTP request. These plug-ins are created in WebAssembly (thanks to the Extism PDKs) and then served using the Simplism application server.
Installing an entire toolchain to get started softly for your first "hello world" with Simplism could be tedious.
For this, I created a 🐳 Docker Compose project, Simplism Builder, which will provide you with the necessary tools to get started with Simplism, and I will explain how to use it step by step.
Simplism Builder comes with:
GoLang compiler
Tinygo compiler
Rustc and Cargo
The last version of the Simplism executable
Simplism Builder exists for two architectures: arm64 and amd64. Theoretically, you can use it on Linux arm64, Linux amd64, Mac Intel and Mac Silicon. Regarding Windows, I have no guarantee that this will work, but you can create a Gitpod project using this image:
k33g/gitpod-simplism-playground:0.0.5
So, let's get started!
01- Git clone Simplism Builder
git clone git@github.com:bots-garden/simplism-builder.git
02- Start the Simplism Builder container
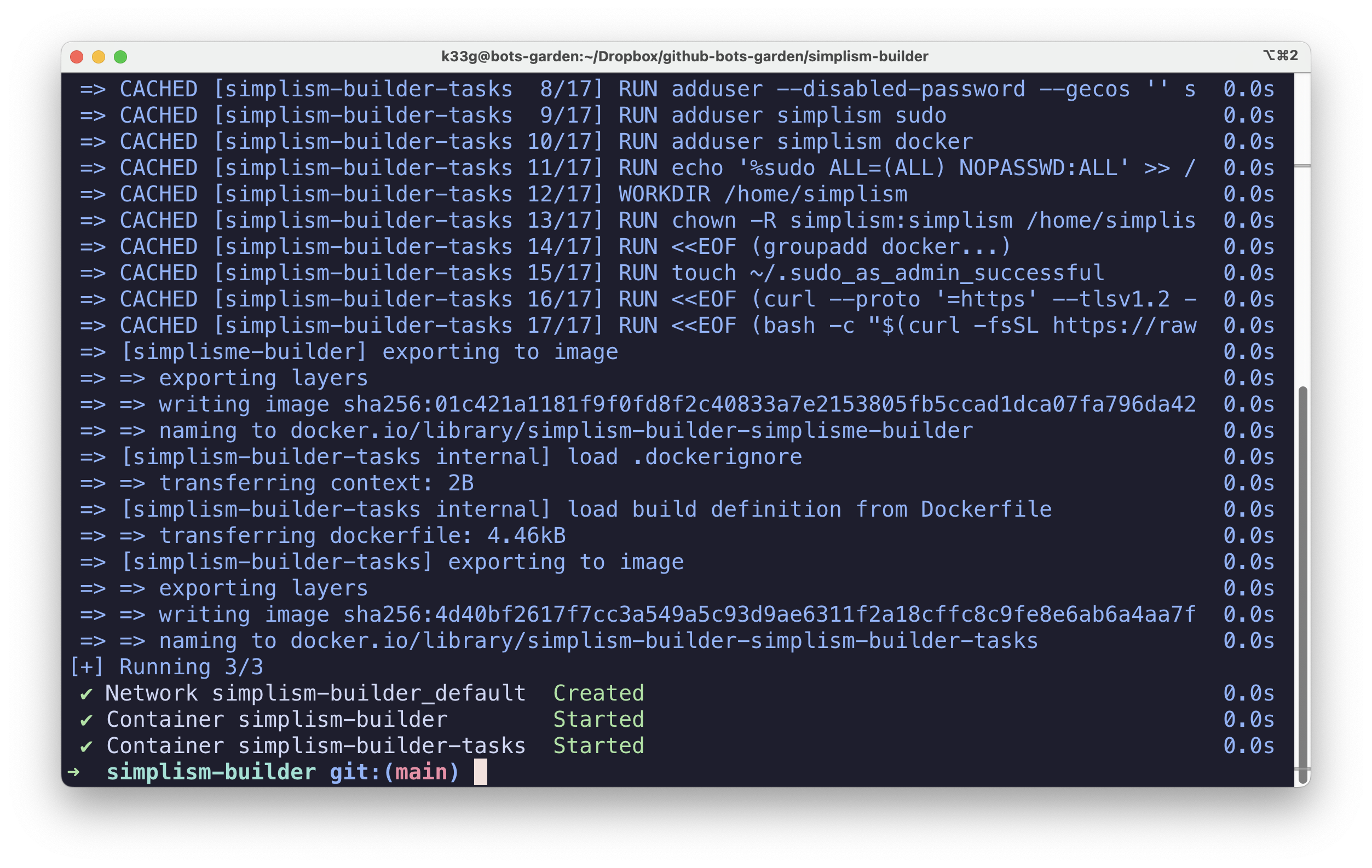
Go to the simplism-builder directory and run the Docker compose command (the first time, you will wait for a moment because of the build.):
cd simplism-builder
docker compose --env-file arm64.env up -d
# 👋 use docker compose --env-file amd64.env up -d if you are on amd64


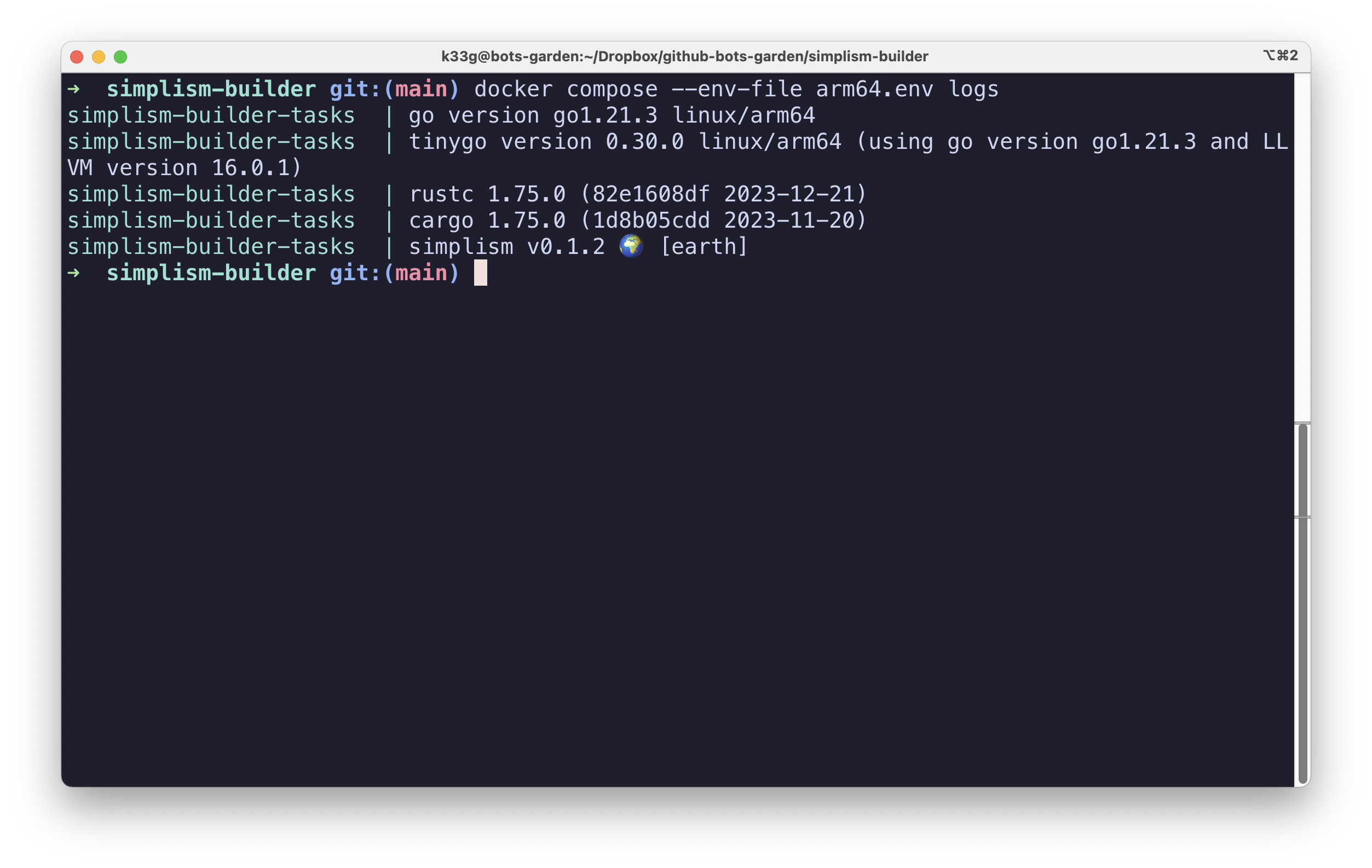
You can check the version of the tools with:
docker compose --env-file arm64.env logs

03- Enter the container and create a wasm plug-in
Type the following command:
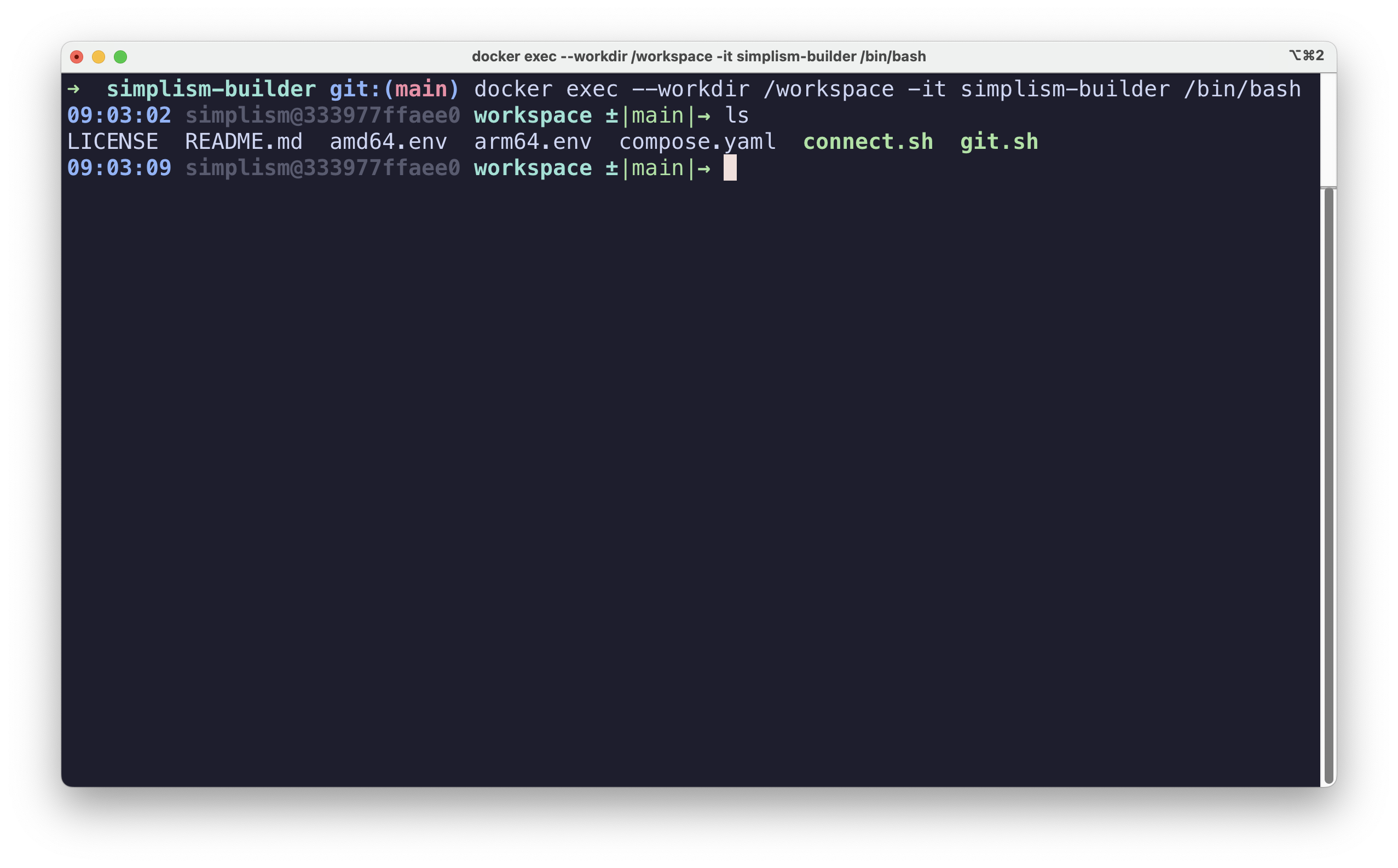
docker exec --workdir /workspace -it simplism-builder /bin/bash

If you type a ls command, you can see the files of the simplism builder project, thanks to a mounted volume (look at the compose.yaml file).
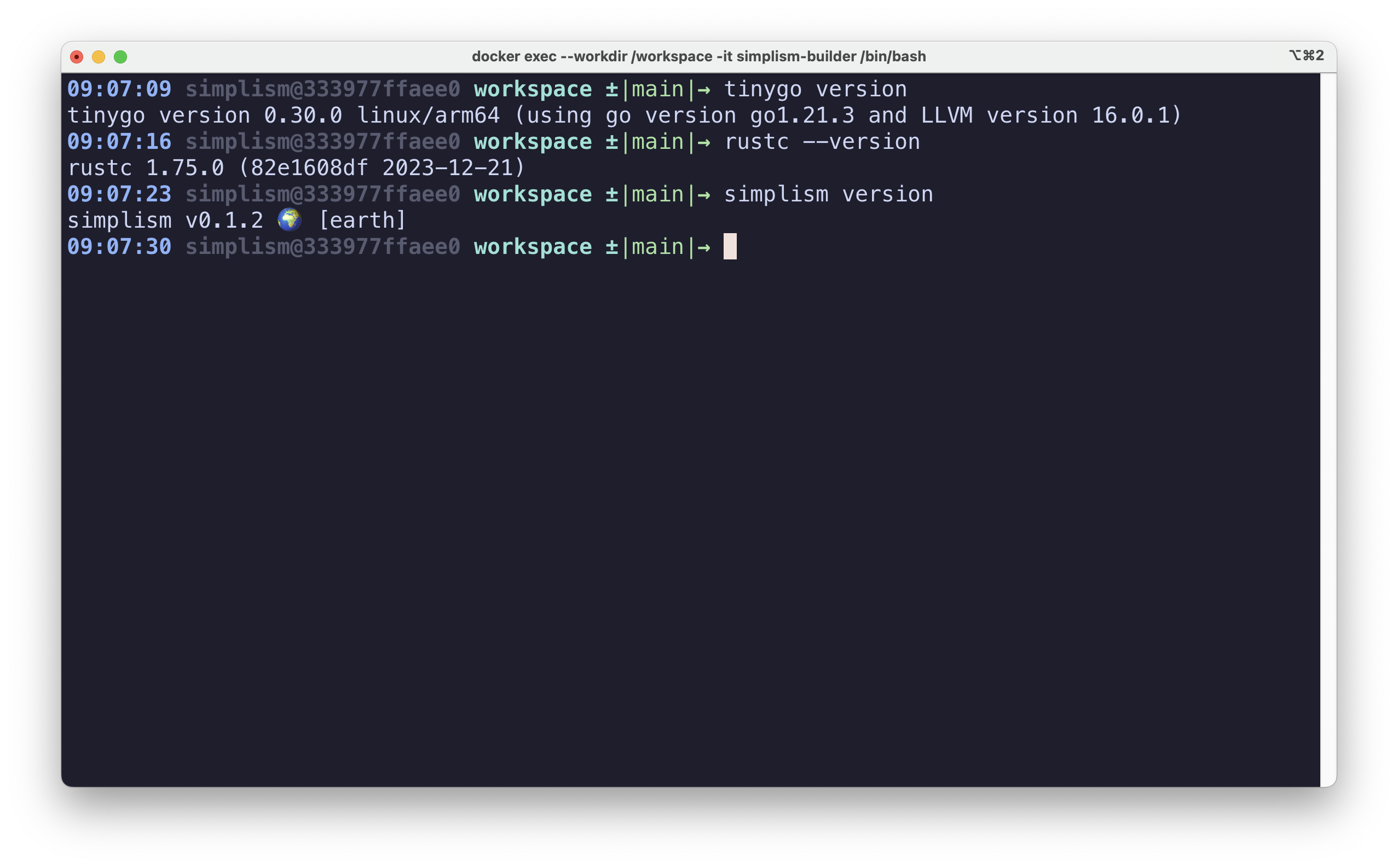
You can check, of course, that some tools are available (Simplism included):

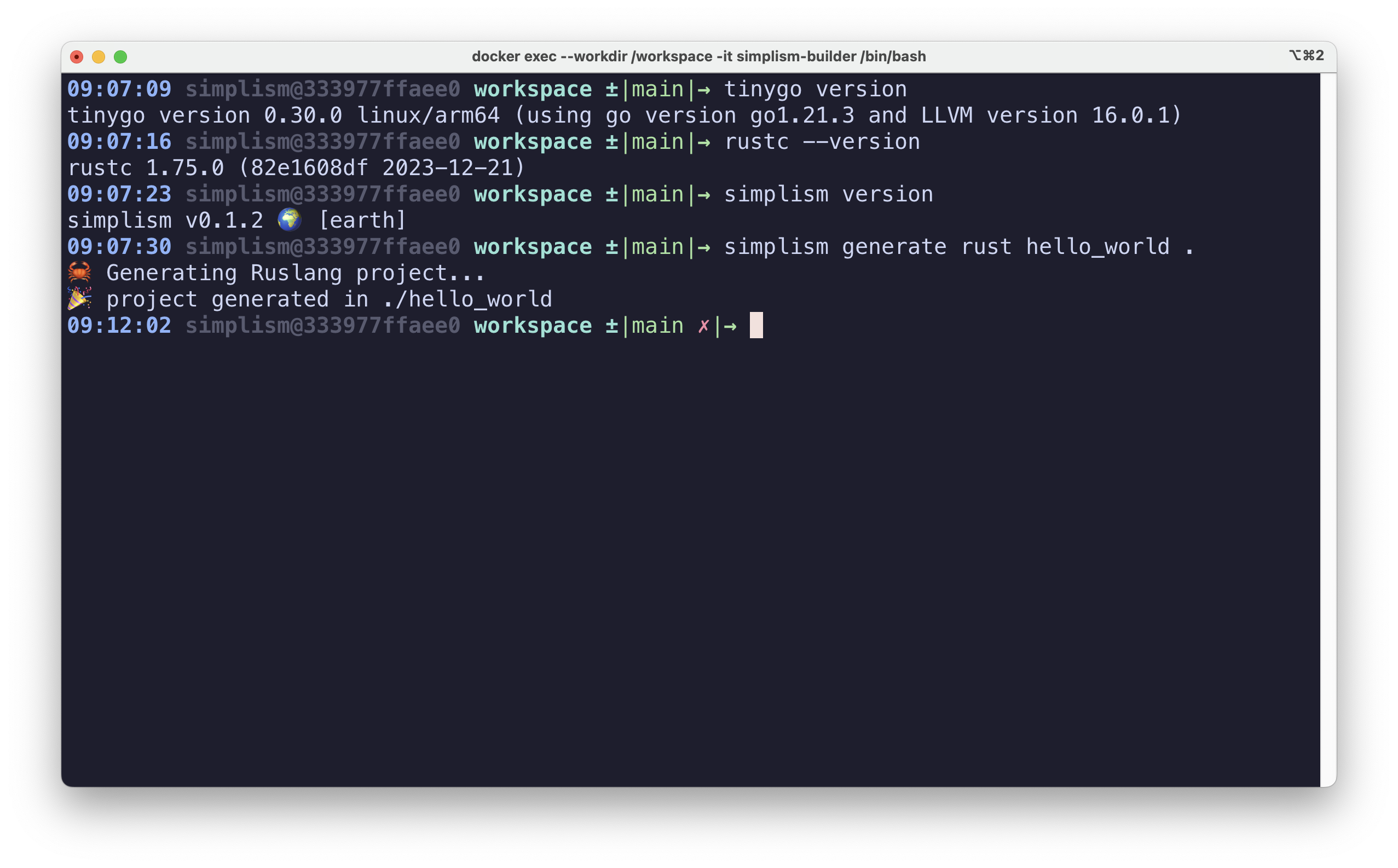
Simplism comes with some integrated generators for Golang and Rust. So, let's try to generate a Rust Simplism plug-in:
simplism generate rust hello_world .

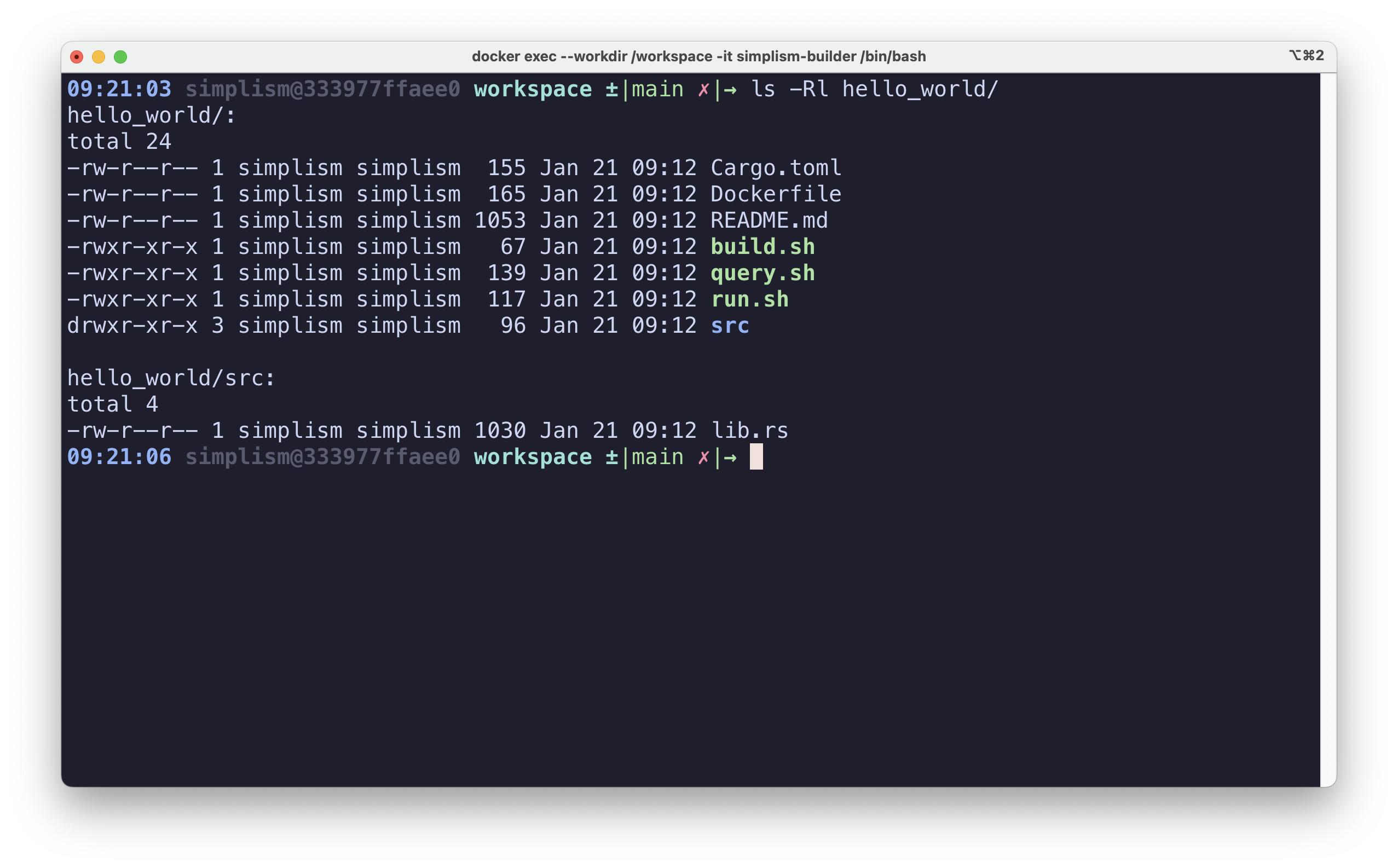
The command will generate the structure of a Rust Wasm project:

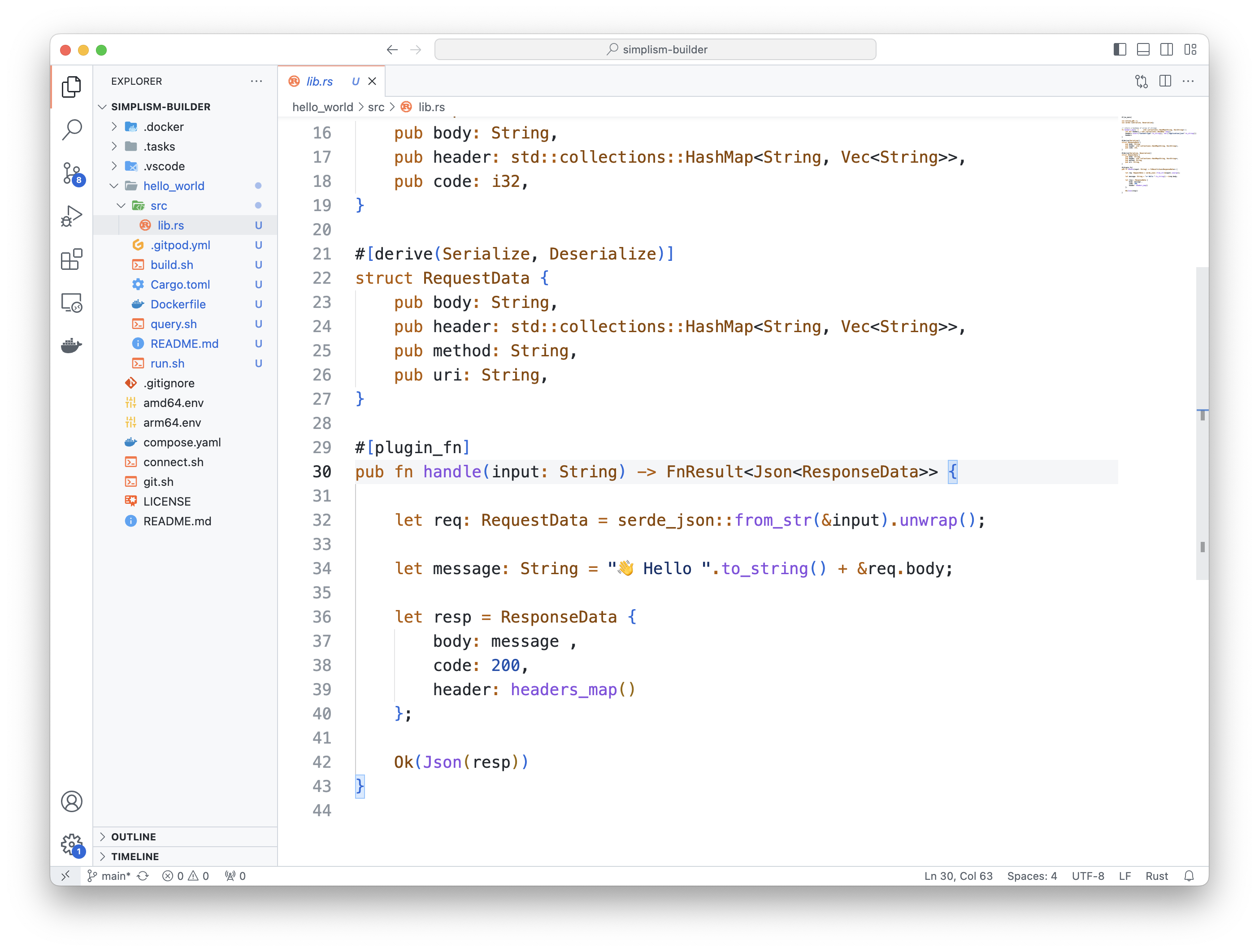
As I said previously, a Docker volume is mounted so you can view and edit your project from your favourite IDE:

From VSCode, you can open a terminal and connect to the simplism builder container with:
docker exec --workdir /workspace -it simplism-builder /bin/bash
04- Build and serve the plug-in
Type the following commands:
cd hello_world
# Add Extism dependency
cargo add extism-pdk@1.0.0
cargo clean
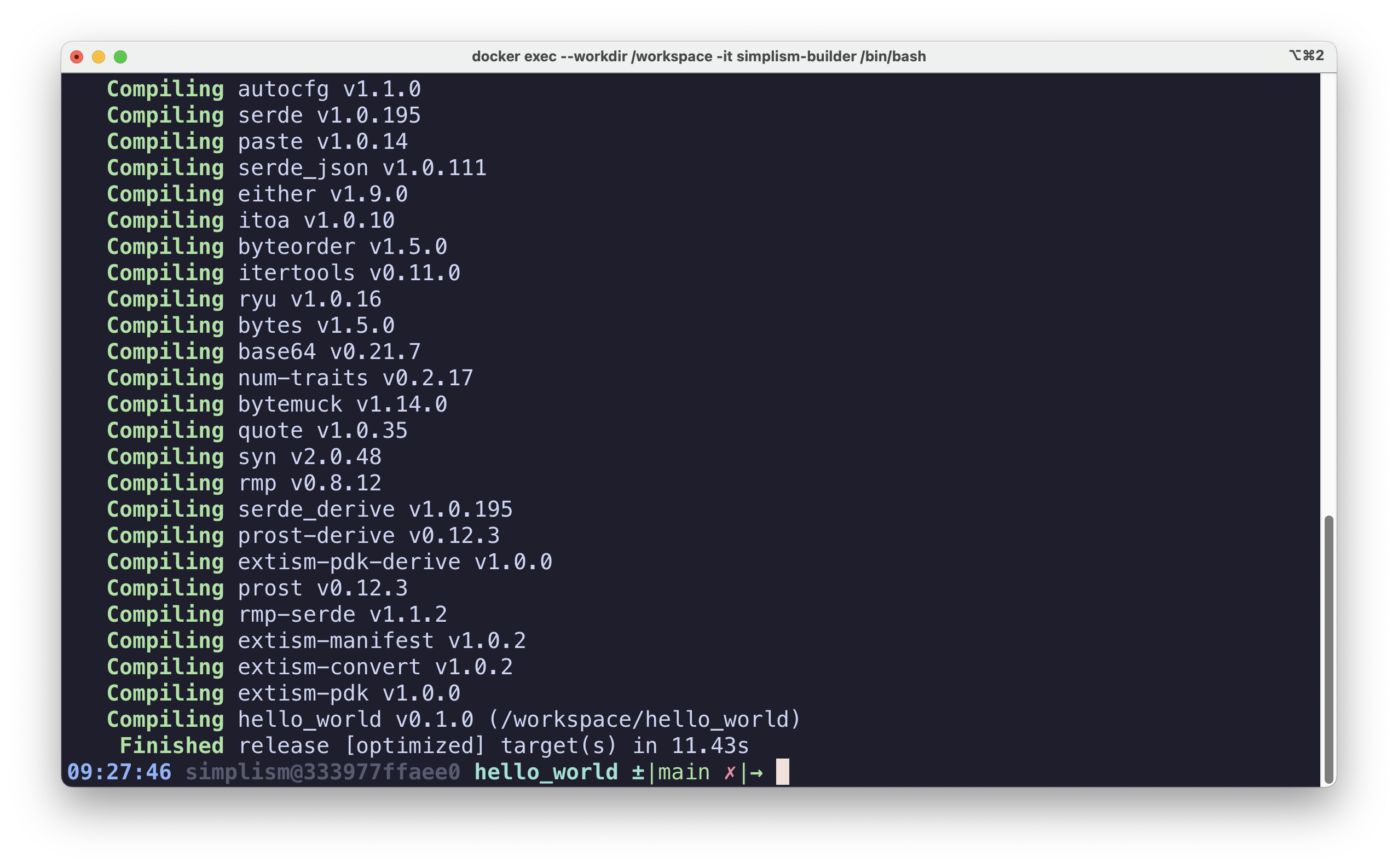
cargo build --release --target wasm32-wasi

The wasm plug-in has been built into ./target/wasm32-wasi/release/hello_world.wasm. To serve the plug-in, type the following command:
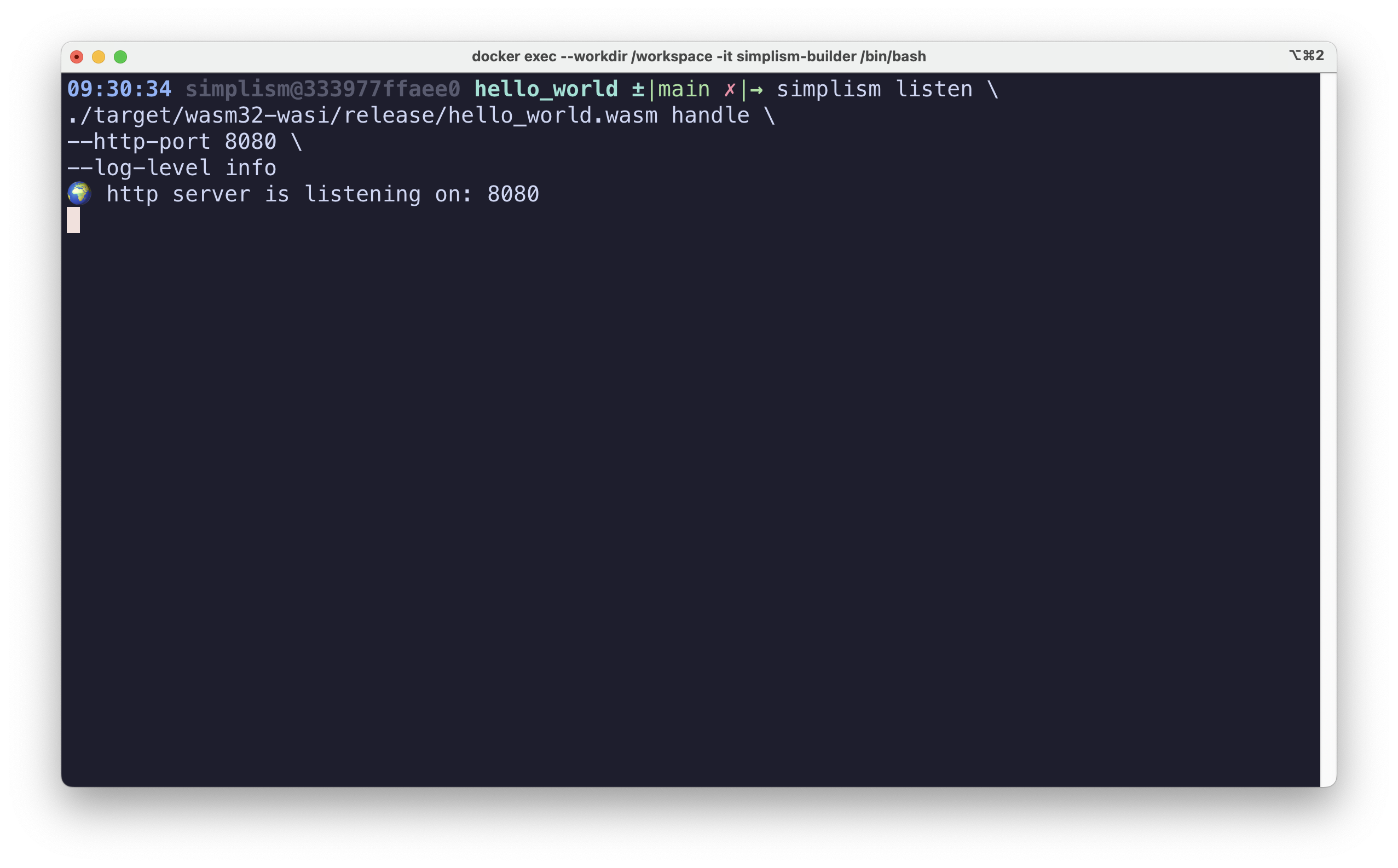
simplism listen \
./target/wasm32-wasi/release/hello_world.wasm handle \
--http-port 8080 \
--log-level info

So, the Simplism server is listening on 8080. We are in a container and the port 9090 is mapped on the port 8080 (see the compose.yaml file), That's why we will use the port 9090 to request the WASM service:
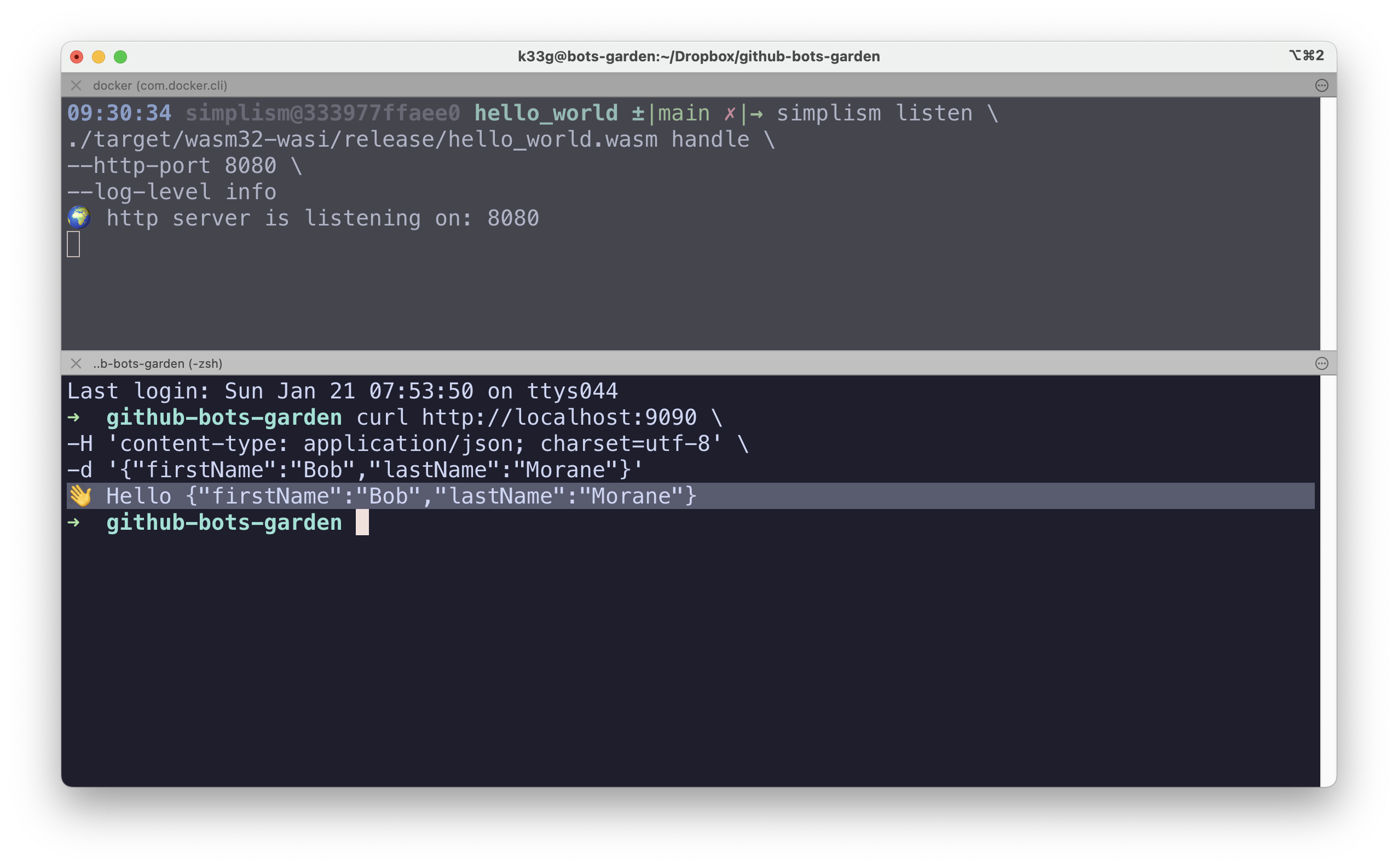
curl http://localhost:9090 \
-H 'content-type: application/json; charset=utf-8' \
-d '{"firstName":"Bob","lastName":"Morane"}'

As you can see, building a wasm plugin for Simplism with the Simplism builder project is really straightforward.
If you want to go further and understand how to create Simplism plug-ins, you should read this list of "how-to": https://github.com/bots-garden/simplism/tree/main/docs#readme
05- Quit the builder properly
To quit the builder, use the following command:
docker compose --env-file arm64.env down
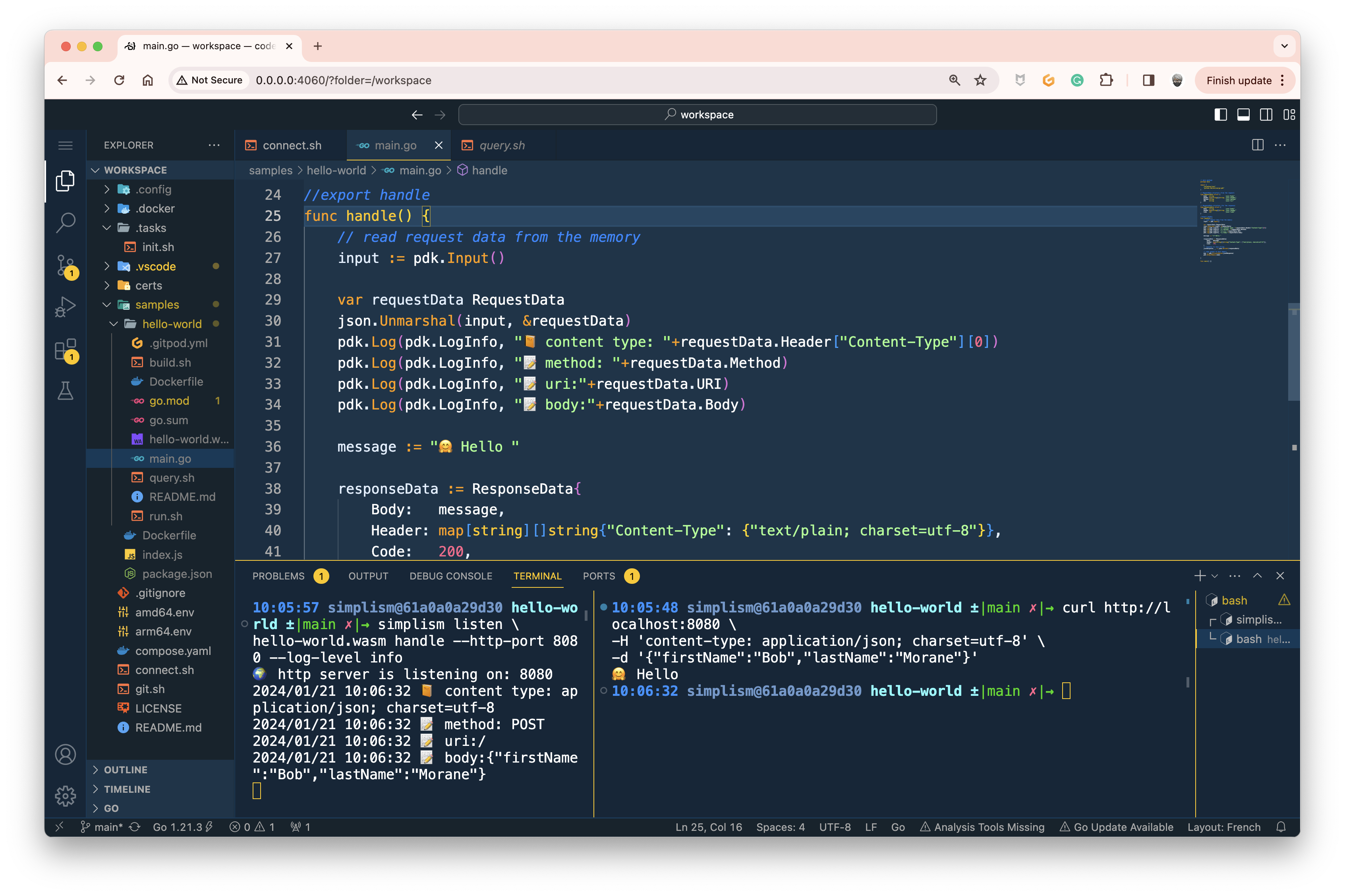
Last but not least, Simplism IDE 🎉
And if you want an even better developer experience, you could try the Simplism IDE project. The principle is the same as with Simplism Builder, but VSCode is in the container this time.
git clone git@github.com:bots-garden/simplism-ide.git
cd simplism-ide
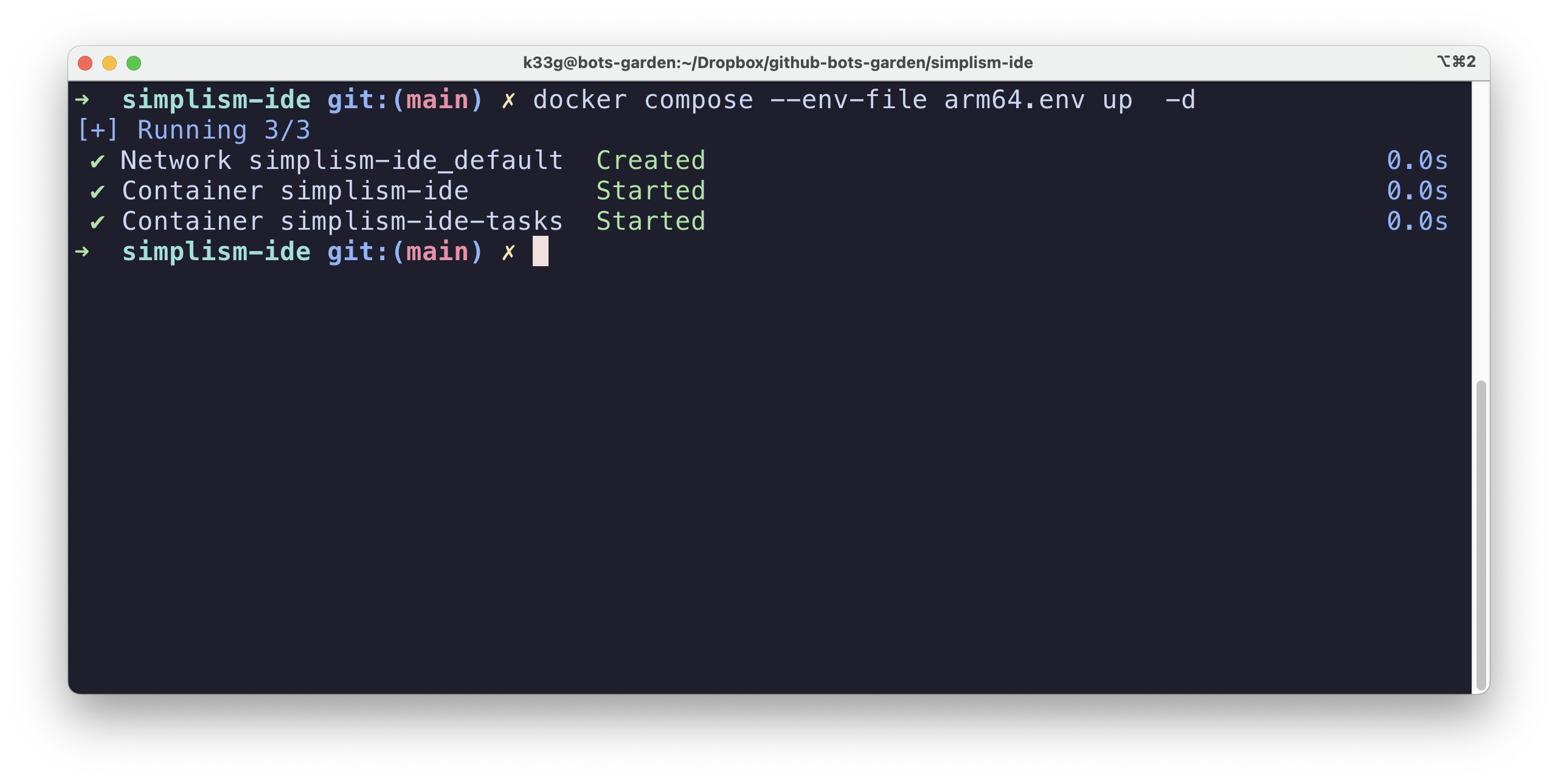
docker compose --env-file arm64.env up -d

And then open: http://0.0.0.0:4060/?folder=/workspace

I use it for all my Simplism developments
So, you see, developing Wasm plugins for Simplism is pretty straightforward. I try to simplify the adoption and onboarding of this project as much as possible.
In the next episode, I will explain how to deploy Simplism on a Raspberry PI and use it as a FaaS.🎉
If you are impatient, you can always read these 2 other articles:
Stay tuned for the next episode 🍿
Subscribe to my newsletter
Read articles from Philippe Charrière directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
