How to Insert Update Delete in PHP Using Ajax
 OnlineITtuts
OnlineITtuts
Hey Guys, Hope you are all fine, recently I’ve developed a simple project namely Insert Update Delete in PHP using Ajax. You can say that crud operation in PHP using Ajax.
The insert update deletes the main part of any applications, you must learn that. For any Application, you will create or you want to create you need to add those things such as Insert Update Delete in Php.
But, I’ve used Ajax tactics that help you to perform the operations Insert Update Delete in PHP Using Ajax without refreshing a page. So, the first thing you need to know is the project files we will use such as Bootstrap to design the form, jQuery to perform the Ajax request, and finally we will use Php and MySQLi.

First of All, we need to download the Bootstrap CSS File and Also jQuery File, once we download those files. Then we need to add them to our project. Once you add that then you will be able to design the forms.
If need a Source code, you can download it by clicking on the above-mentioned button Now. Guys, above mentioned has one video inside one video, you will learn everything from scratch How to Insert Update Delete in PHP Using Ajax.
You need the source, I will mention step by step each file with the name, but you need to make your database with the same table. So, Let’s start to understand each file code.
You May Also Like:
Insert Update Delete in PHP Using Ajax
First of All, you need to make a database and also a table inside the table you need to make three columns, you can write any column names you like, but you need to use the same database column names inside the code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/fonts.css">
<script src="js/jquery.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/myjs.js"></script>
<title>Ajax Project with Php</title>
</head>
<body class="bg-dark">
<!--Navigation-->
<div class="container-fluid">
<div class="row">
<div class="col">
<div class="card mt-5">
<div class="card-title ml-5 my-2">
<!--Registration Button-->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#Registration">Add New User </button>
</div>
<div class="card-body">
<p id="delete-message" class="text-dark"></p>
<div id="table"></div>
</div>
</div>
</div>
</div>
</div>
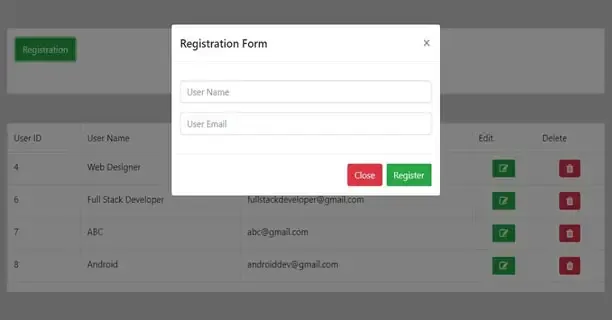
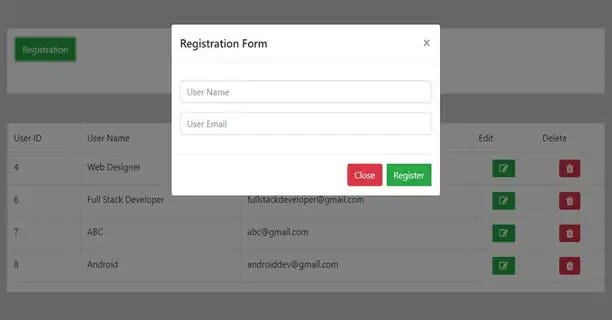
<!--Registration Modal-->
<div class="modal" id="Registration">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h3 class="text-dark">Registration Form</h3>
</div>
<div class="modal-body">
<p id="message" class="text-dark"></p>
<form>
<input type="text" class="form-control my-2" placeholder="User Name" id="UserName">
<input type="email" class="form-control my-2" placeholder="User Email" id="UserEmail">
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success" id="btn_register">Register Now</button>
<button type="button" class="btn btn-danger" data-dismiss="modal" id="btn_close">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>
Above mentioned all about designing the form and also displaying the Modal, but you must download and include the Bootstrap CSS File and jQuery File, below I’ve mentioned jQuery Code you need to use that.
// Insert Record in the Database
function Insert_record()
{
$(document).on('click','#btn_register',function()
{
var User = $('#UserName').val();
var Email = $('#UserEmail').val();
if(User == "" || Email=="")
{
$('#message').html('Please Fill in the Blanks ');
}
else
{
$.ajax(
{
url : 'insert.php',
method: 'post',
data:{UName:User,UEmail:Email},
success: function(data)
{
$('#message').html(data);
$('#Registration').modal('show');
$('form').trigger('reset');
view_record();
}
})
}
})
$(document).on('click','#btn_close',function()
{
$('form').trigger('reset');
$('#message').html('');
})
}
Above mentioned code is a jQuery code, you need to use that to pass data with Php Page, I’ve mentioned also the Php code that helps you to insert the record in the database.
// Insert Record Function
function InsertRecord()
{
global $con;
$UserName = $_POST['UName'];
$UserEmail = $_POST['UEmail'];
$query = " insert into user_record (UserName,UserEmail) values('$UserName','$UserEmail')";
$result= mysqli_query($con,$query);
if($result)
{
echo ' Your Record Has Been Saved in the Database';
}
else
{
echo ' Please Check Your Query ';
}
}
As mentioned all code represents the design form and insert record in the database with the help of Bootstrap, jQuery, and Also Php MyAdmin.
You should arrange them as you like, if you face any problem arranging them, you need to watch the above video tutorial that helps you to understand everything as want.
When You finish the insert process, then you need to display the data on the web page, inside the index.php, I’ve mentioned table div and assigned the ID namely table, So, I will use this ID to display the Database Record inside the HTML Table. You need to follow on below steps.
First of All, we need to work on a jQuery File to pass the data with Php Page, below, I’ve mentioned a jQuery simple code that is helping us to send the request with the Php page using Ajax.
// Display Record
function view_record()
{
$.ajax(
{
url: 'view.php',
method: 'post',
success: function(data)
{
data = $.parseJSON(data);
if(data.status=='success')
{
$('#table').html(data.html);
}
}
})
}
I’ve mentioned jQuery code, you need to use the same code to send the request on Php Page, inside the jQuery Code have a View.php page. I’ve used this page, if you want to change that you can do that, but you need to make the same page in Php which is entered inside the jQuery File.
// Display Data Function
function display_record()
{
global $con;
$value = "";
$value = '<table class="table table-bordered">
<tr>
<td> User ID </td>
<td> User User </td>
<td> User Email</td>
<td> Edit </td>
<td> Delete </td>
</tr>';
$query = "select * from user_record ";
$result = mysqli_query($con,$query);
while($row=mysqli_fetch_assoc($result))
{
$value.= ' <tr>
<td> '.$row['ID'].' </td>
<td> '.$row['UserName'].' </td>
<td> '.$row['UserEmail'].'</td>
<td> <button class="btn btn-success" id="btn_edit" data-id='.$row['ID'].'><span class="fa fa-edit"></span></button> </td>
<td> <button class="btn btn-danger" id="btn_delete" data-id1='.$row['ID'].'><span class="fa fa-trash"></span></button> </td>
</tr>';
}
$value.='</table>';
echo json_encode(['status'=>'success','html'=>$value]);
}
Once you follow the above-mentioned codes, then you can insert the record into the database and also you can display the database record on the web page.
In the next step, you need to get the particular record from HTML Table, inside the HTML Table I’ve included the Button Tags inside the Button tag, I’ve mentioned attributes namely data-id inside the data-id I’ve assigned database column value namely ID.
The ID is very important to get a particular record. So, you need to use the same thing to get the record from the table. I’ve mentioned below the jQuery Code that helps you to get the particular record inside the HTML Page but, you need to make a Modal.
So, The First thing you need to include below-mentioned code inside the index.php page, the below code helps us to display the Modal, once the modal has appeared, then we will be able to get the Table record inside the Modal.
<!--Update Modal-->
<div class="modal" id="update">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h3 class="text-dark">Update Form</h3>
</div>
<div class="modal-body">
<p id="up-message" class="text-dark"></p>
<form>
<input type="hidden" class="form-control my-2" placeholder="User Email" id="Up_User_ID">
<input type="text" class="form-control my-2" placeholder="User Name" id="Up_UserName">
<input type="email" class="form-control my-2" placeholder="User Email" id="Up_UserEmail">
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success" id="btn_update">Update Now</button>
<button type="button" class="btn btn-danger" data-dismiss="modal" id="btn_close">Close</button>
</div>
</div>
</div>
</div>
You need to paste the code inside the index.php page, once you add that, then you need to include the below-mentioned jQuery Code. The jQuery Code helps us to display the Modal and also get a particular record inside the Modal.
//Get Particular Record
function get_record()
{
$(document).on('click','#btn_edit',function()
{
var ID = $(this).attr('data-id');
$.ajax(
{
url: 'get_data.php',
method: 'post',
data:{UserID:ID},
dataType: 'JSON',
success: function(data)
{
$('#Up_User_ID').val(data[0]);
$('#Up_UserName').val(data[1]);
$('#Up_UserEmail').val(data[2]);
$('#update').modal('show');
}
})
})
}
Finally, you need to use Php to get the particular record inside Modal, So, you need to use the below-mentioned code. That helps us to display the particular record inside Modal.
// Get Particular Record
function get_record()
{
global $con;
$UserID = $_POST['UserID'];
$query = "select * from user_record where ID='$UserID'";
$result = mysqli_query($con,$query);
while($row=mysqli_fetch_assoc($result))
{
$User_data = "";
$User_data[0]=$row['ID'];
$User_data[1]=$row['UserName'];
$User_data[2]=$row['UserEmail'];
}
echo json_encode($User_data);
}
Once you display the particular record inside the Modal, then you will be able to perform the operation namely Update the Record. So, the First thing you need to get the value from the Modal Inside the Modal has input text fields, you need to use the below-mentioned jQuery code to get the record and send Ajax request in Php Page.
// Update Record
function update_record()
{
$(document).on('click','#btn_update',function()
{
var UpdateID = $('#Up_User_ID').val();
var UpdateUser = $('#Up_UserName').val();
var UpdateEmail = $('#Up_UserEmail').val();
if(UpdateUser=="" || UpdateEmail=="")
{
$('#up-message').html('please Fill in the Blanks');
$('#update').modal('show');
}
else
{
$.ajax(
{
url: 'update.php',
method: 'post',
data:{U_ID:UpdateID,U_User:UpdateUser,U_Email:UpdateEmail},
success: function(data)
{
$('#up-message').html(data);
$('#update').modal('show');
view_record();
}
})
}
})
}
Then you need to use Php to perform the operation such as Update record, below, I’ve mentioned the code that helps us to update a record without refreshing a page.
// Update Function
function update_value()
{
global $con;
$Update_ID = $_POST['U_ID'];
$Update_User =$_POST['U_User'];
$Update_Email = $_POST['U_Email'];
$query = "update user_record set UserName='$Update_User', UserEmail='$Update_Email' where ID='$Update_ID '";
$result = mysqli_query($con,$query);
if($result)
{
echo ' Your Record Has Been Updated ';
}
else
{
echo ' Please Check Your Query ';
}
}
Finally, we need to perform the last operation such as Delete the record, So, we need to work on that. First of All, you need to include below mention HTML-based code in Index.php that help us to display the Modal. You need
<!--Delete Modal-->
<div class="modal" id="delete">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h3 class="text-dark">Delete Record</h3>
</div>
<div class="modal-body">
<p> Do You Want to Delete the Record ?</p>
<button type="button" class="btn btn-success" id="btn_delete_record">Delete Now</button>
<button type="button" class="btn btn-danger" data-dismiss="modal" id="btn_close">Close</button>
</div>
</div>
</div>
</div>
Then we need to use jQuery to send the request on Php Page and we need to get Id, I’ve mentioned the ID inside view.php page. You can check out Now, We need to target the data-id1 attribute to get the particular record ID. Once we got the particular record ID, then we will be able to perform the operation.
// Delete Function
function delete_record()
{
$(document).on('click','#btn_delete',function()
{
var Delete_ID = $(this).attr('data-id1');
$('#delete').modal('show');
$(document).on('click','#btn_delete_record',function()
{
$.ajax(
{
url: 'delete.php',
method: 'post',
data:{Del_ID:Delete_ID},
success: function(data)
{
$('#delete-message').html(data).hide(5000);
view_record();
}
})
})
})
}
Finally, We need to use Php to Delete records, I’ve mentioned the Php code, you need to paste it with your php file. Then you can easily delete the record from the database using jQuery Ajax.
function delete_record()
{
global $con;
$Del_Id = $_POST['Del_ID'];
$query = "delete from user_record where ID='$Del_Id' ";
$result = mysqli_query($con,$query);
if($result)
{
echo ' Your Record Has Been Delete ';
}
else
{
echo ' Please Check Your Query ';
}
}
Ajax Add Edit Delete Records in Database Using Php
I’ve made the complete tutorial Ajax Add Edit Delete Records in Database Using Php, you can watch the complete tutorial, then hope you will understand everything that you need.
So, I’ve included each file and also each code that helps you to perform the operations Insert Update Delete in PHP Using Ajax. If you face any problem understanding that, you need to watch my video tutorial which helps you to understand everything from scratch partially.
Guys, I’ve made a tutorial on Insert Update Delete in PHP Using Ajax jQuery Ajax, I hope you have learned something new. So, If you like that please share the tutorial on Social Sharing websites and Subscribe to My YouTube Channel for Getting Updates on My YouTube Channel. Have a Nice Day :).
Subscribe to my newsletter
Read articles from OnlineITtuts directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

OnlineITtuts
OnlineITtuts
As a dedicated front-end developer, I am passionate about crafting immersive and user-friendly digital experiences. With a keen eye for design and proficiency in HTML, CSS, and JavaScript, I specialize in translating creative concepts into responsive and visually appealing websites. My commitment to staying abreast of industry trends and technologies allows me to create dynamic and engaging user interfaces. Whether optimizing for mobile responsiveness or ensuring cross-browser compatibility, I bring a meticulous approach to every project. With a strong foundation in front-end frameworks like React and Angular, I thrive on transforming ideas into seamless, interactive, and aesthetically pleasing web applications that leave a lasting impression on users."