Troubleshooting the Sitecore Select Media Dialog: Addressing Incorrect or Broken Preview Thumbnails
 Amit Kumar
Amit Kumar
The Sitecore Content Management System is a robust Content Management System that empowers content authors to mange digital assets effectively within the Sitecore CMS via the Sitecore Media Library.
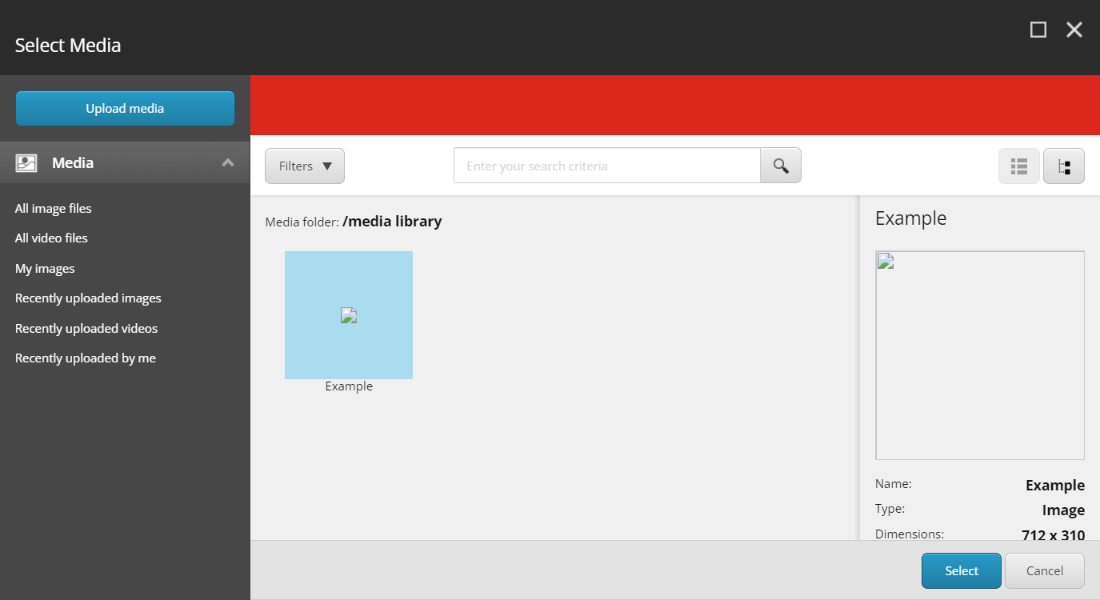
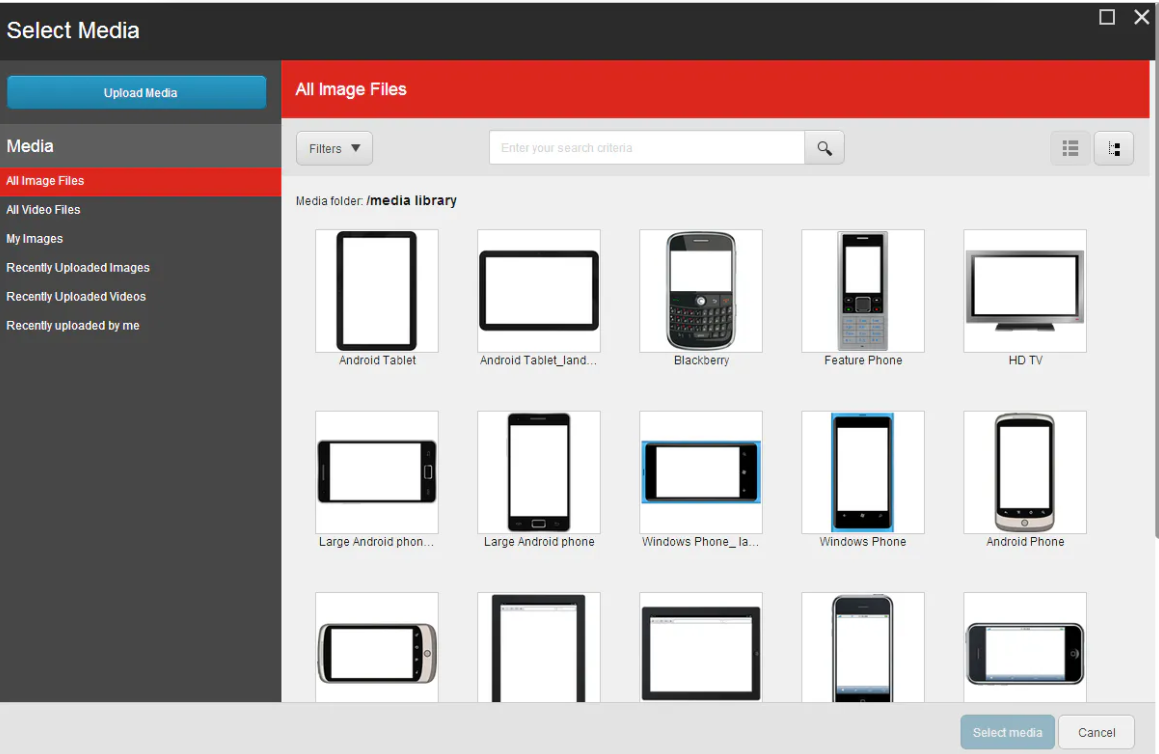
To re-use the images from the Sitecore Media Library during the content creation process, content authors use the Sitecore Select Media Dialog. The Sitecore Select Media dialog allows users to easily select and insert media files into their webpages or content items. It provides a user-friendly interface where users can browse through their media library, search for specific files, and preview them before selecting the desired media to be inserted.
Problem Statement
In one of the Sitecore 10.x Headless implementations with the Sitecore Next.js SDK, which uses the Sitecore Experience Edge (XE) as Content Delivery, we started seeing problems around the inability of our content authors to preview images effectively from the Sitecore Select Media dialog:
Insert an image into an image field


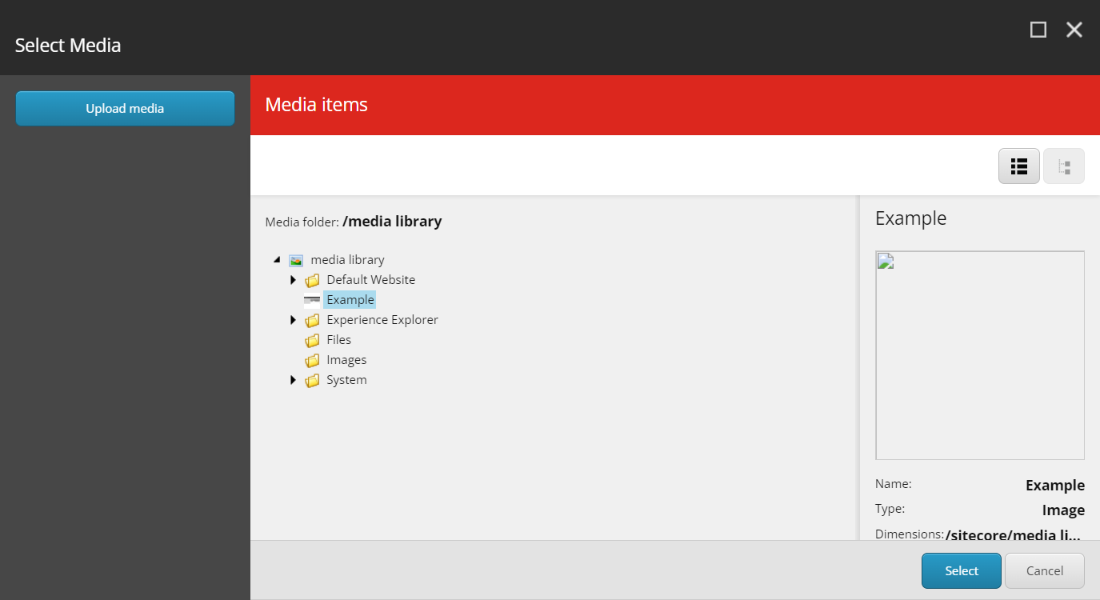
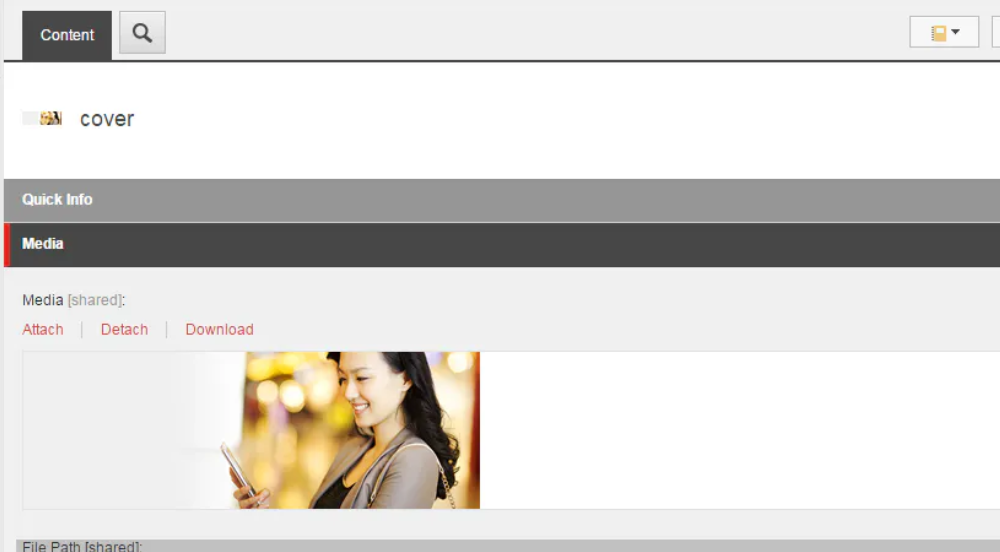
Content Editor

Error Analysis
To identify the issue, we conducted an initial investigation on Sitecore CMS implementation and configurations: 🔝
We tried to open the Page item in Sitecore Experience Editor and Sitecore Content Editor to verify that the issue persists at both the places or not while selecting the image from the Sitecore Media Library for the Sitecore Image field, and found the issue present at both the places.
We checked the runtime configuration of Sitecore CMS using the https://[Sitecore CMS Host Name]/sitecore/admin/showconfig.aspx and found the following configurations related to the Media item url:
i) We found the entry for Media.AlwaysIncludeServerUrl:
<setting name="Media.AlwaysIncludeServerUrl"> <patch:attribute name="value">true</patch:attribute> </setting>If you are using the separate Content Delivery Network (CDN) and want to serve the media items from CDN, then you have to set the value to true.
The Sitecore's ItemUrlBuilderOptions also contains alwaysIncludeServerUrl, but it's not related to the Sitecore's Media item urls. 🔝
ii) We found the entry for Media.MediaLinkServerUrl:
<setting name="Media.MediaLinkServerUrl">
<patch:attribute name="value">[Your CDN url e.g. https://edge.sitecorecloud.io]</patch:attribute>
</setting>
This would be your CDN URL, and media items would be served from this CDN endpoint.
iii) We found the entry for Media.MediaLinkPrefix:
<setting name="Media.MediaLinkPrefix">
<patch:attribute name="value">projectname-key/media</patch:attribute>
</setting>
The default media file prefix added by Sitecore is ~/media/ ,and you can configure different prefixs with this configuration. At CDN, this directory contains your media items. 🔝
iv) We found the entry for customHandlers:
<customHandlers>
<handler trigger="/projectname-key/media/" handler="sitecore_media.ashx"/>
</customHandlers>
The custom media request handler which uses the OOTB Sitecore media handler, and this entry was required when you wanted to change the media link prefix from your media item url.
3. We inspect the IMAGE item in the Sitecore Select Media Dialog to verify the URL of the media item
<img data-bind="attr: {src: image}, style: {maxHeight: maxIconSize, maxWidth: maxIconSize}" src="[Your CDN url e.g. https://edge.sitecorecloud.io]/sitecore/shell/projectname-key/media/images/projectfoldername/home-images/homebanner.png?bc=transparent&db=master&thn=1">
In the above IMAGE tag, the source of the media item poins to the CDN url and tries to access the media item from /sitecore/shell from the CDN. 🔝
In actualityis the /sitecore/shell path is not present at the CDN location, and this path is used by the Sitecore to load the media items on the CMS side while you are doing the content authoring.
Solution
Based on the above analysis, I thought the above configuration was not required in the authoring environment (Sitecore CMS) because Sitecore CMS always loads the images from the MEDIA library during content authoring, not from the CDN url.
But I was in doubt that if I will remove these CDN related media item configurations, it will impact the front-end application also because the content delivery happens from the Sitecore Experience Edge (XE) not from the Sitecore Content Delivery (CD) service. 🔝
As per my understanding, when you will publish the content to XE at that time, the media file path will be calculated based on the above mentioned media configurations by the Sitecore Experience Edge (XE) connector, and if you are on the Sitecore XP Scaled or Sitecore XM1 Scaled topology and will deploy these configurations into the CD service, then how XE connector will calculate the path of media files.
For better understanding, I contacted the Sitecore support team, and they suggested to removing above media configuration from the CM and CD roles because we are using XE for content delivery and the edge cdn contains only the published content, but on authoring environment ,you also need access to unpublished content. So, it is not practical to use a CDN url for authoring.
They also suggested to verifying the Sitecore Experience Edge (XE) connector configuration based on the Install and configure the Experience Edge Connector because the CDN url and Media prefix are supposed to be configured in the connection string for Sitecore Experience Edge (XE), as described in this article.
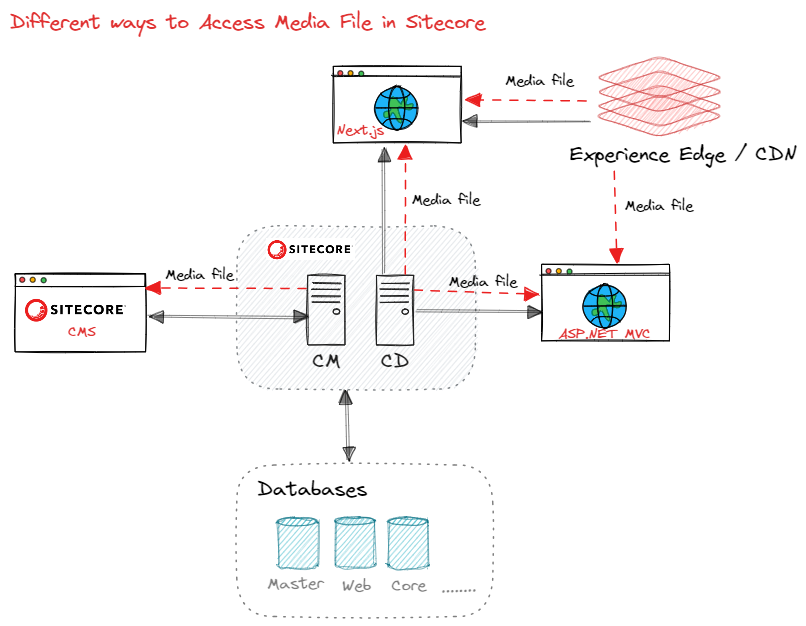
Different ways to Access Media File in Sitecore

After removing the above mentioned Media.AlwaysIncludeServerUrl / Media.MediaLinkServerUrl / Media.MediaLinkPrefix / customHandlers configurations from both Sitecore Content Management (CM) role and the Sitecore Content Delivery (CD) role, Sitecore Select Media dialog started showing the preview of media items. Now the media item url renders as: 🔝
<img data-bind="attr: {src: image}, style: {maxHeight: maxIconSize, maxWidth: maxIconSize}" src="/sitecore/shell/-/media/images/projectfoldername/home-images/homebanner.png?bc=transparent&db=master&thn=1">
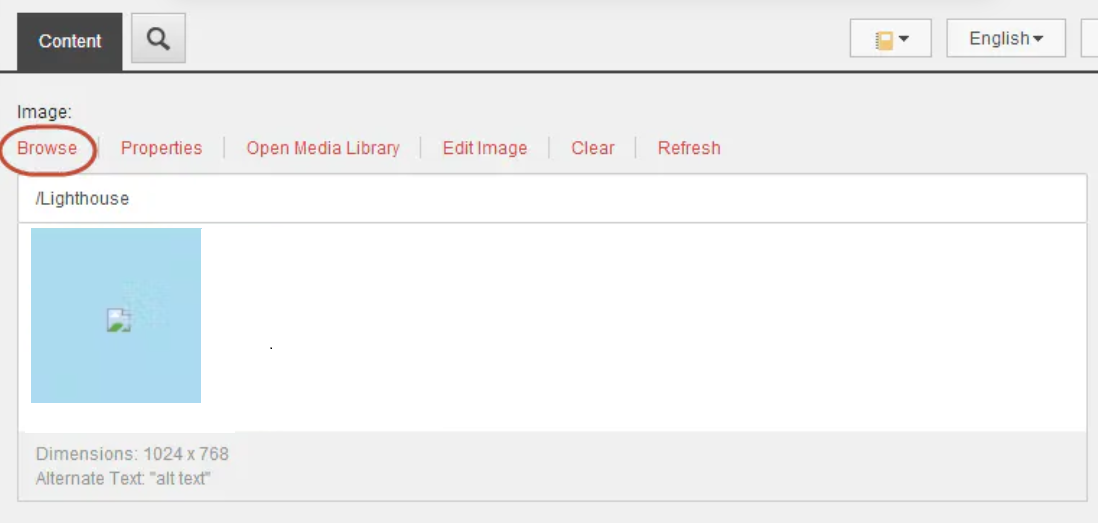
Insert an image into an image field

Content Editor

Credit/References
Pingback
Subscribe to my newsletter
Read articles from Amit Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Amit Kumar
Amit Kumar
My name is Amit Kumar. I work as a hands-on Solution Architect. My experience allows me to provide valuable insights and guidance to organizations looking to leverage cutting edge technologies for their digital solutions.As a Solution Architect, I have extensive experience in designing and implementing robust and scalable solutions using server-side and client-side technologies. My expertise lies in architecting complex systems, integrating various modules, and optimizing performance to deliver exceptional user experiences. Additionally, I stay up-to-date with the latest industry trends and best practices to ensure that my solutions are always cutting-edge and aligned with business objectives.