JWT vs Session Authentication
 Gautam Vaja
Gautam Vaja
Introduction: Understanding Authentication and Authorization
In the digital world, security is paramount. For web applications, this begins with a fundamental concept: authentication. But what exactly is authentication, and how does it differ from authorization? Authentication is the process of verifying who someone is, whereas authorization is the process of verifying what specific applications, files, and data a user has access to. In web development, particularly for frontend developers, understanding these concepts is not just about enhancing security but also about ensuring a seamless user experience. How do you ensure that the person requesting access to a resource is who they claim to be? And once their identity is confirmed, how do you control what they can do or see?
Exploring Various Authentication Methods
- Basic Authentication: It’s the simplest form, where user credentials are sent with each HTTP request. Despite its simplicity, it’s less secure and generally used for simple, low-security applications.
- Token-Based Authentication: Involves exchanging user credentials for a token, which is then used in subsequent requests. It’s more secure and suitable for applications where sessions are not practical.
- OAuth: An open standard for access delegation, commonly used for third-party access, such as "Log in with Google".
- Using Libraries like Passport: Passport.js and similar libraries offer flexible and modular authentication solutions for various authentication methods.
JWT vs. Session Authentication - The Basic Differences
The debate between JWT (JSON Web Token) and Session-Based Authentication is a important point in modern web development.
JWT Authentication: Here, the server generates a token that the client stores and presents with each request. It's a stateless method, meaning the server doesn't need to keep a record of the token.
Session-Based Authentication: Contrarily, it's stateful. The server creates a session for the user and stores session data on the server-side. The client holds only a session identifier, typically in a cookie.
What is JWT?
JSON Web Token (JWT) serves as a compact and self-contained mechanism for securely transmitting information between parties as a JSON object. Crucial in frontend development, JWTs are used not just for authentication but also for information exchange, making understanding their nuances essential.

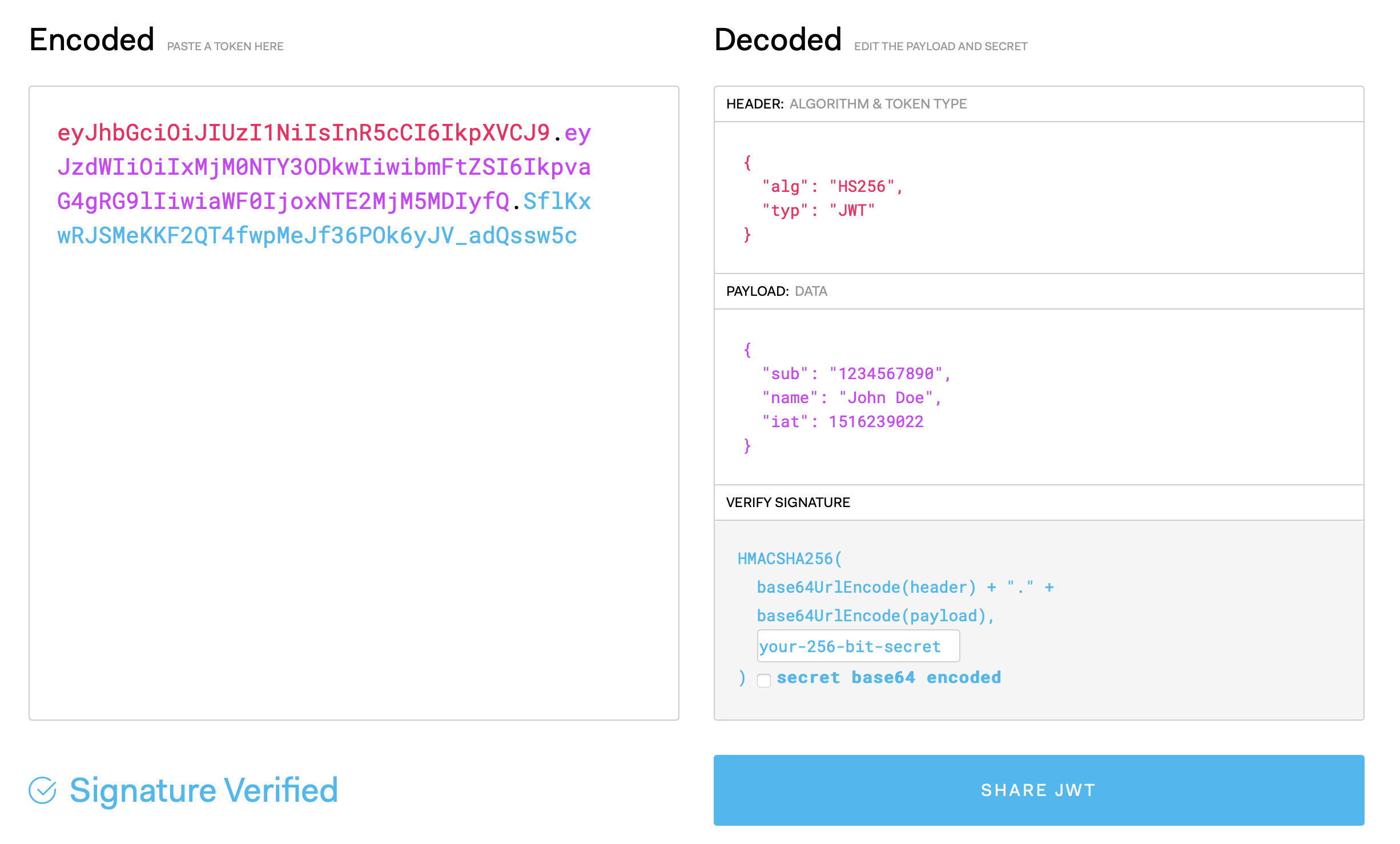
JWT Structure:
- Header: Specifies the token type (JWT) and the signing algorithm (e.g., HMAC SHA256).
- Payload: Contains the claims, which are statements about an entity (user) and additional metadata.
- Signature: Created by encoding the header and payload with a secret, ensuring the token’s integrity.

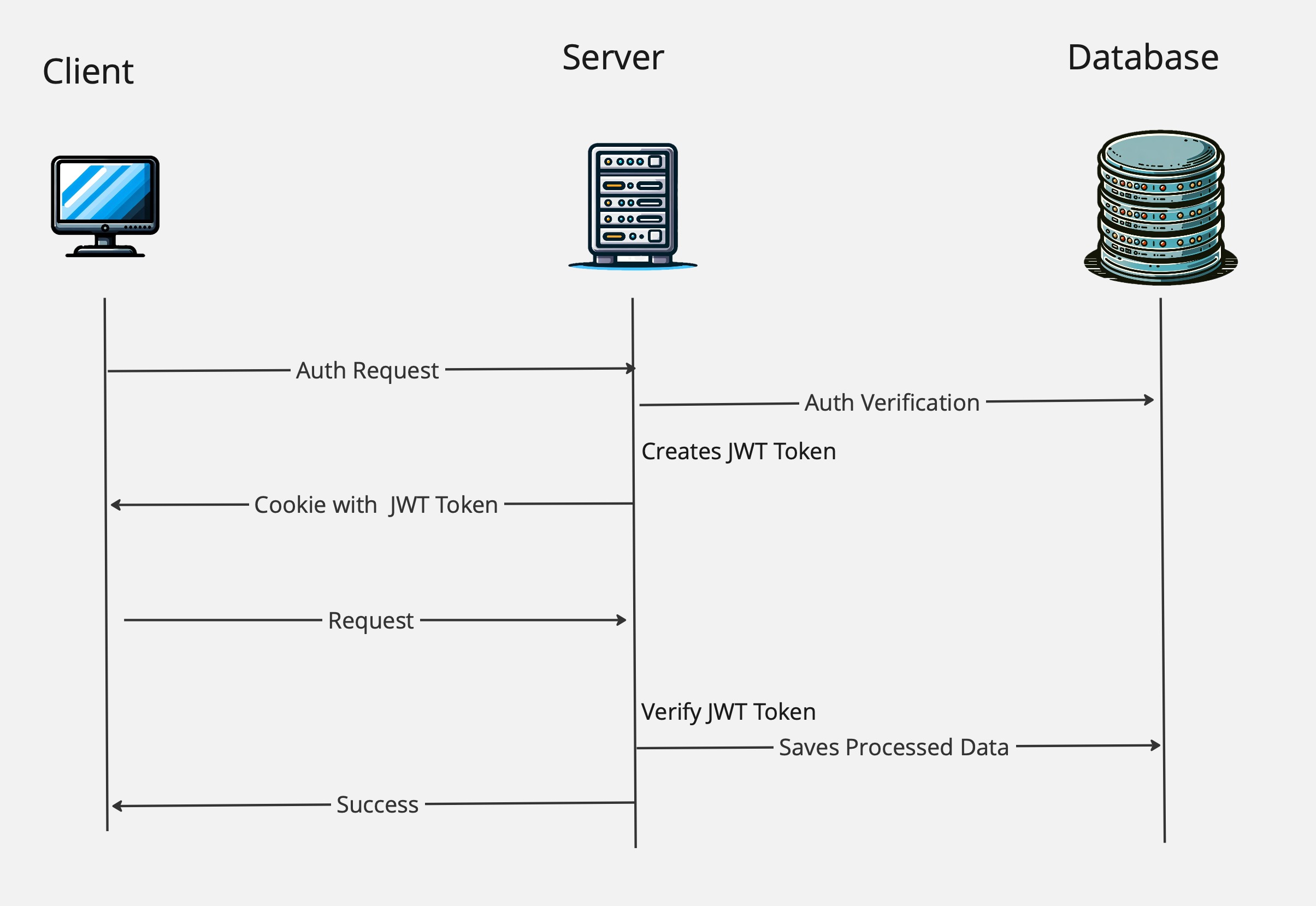
JWT in Action:
- Upon user authentication, the server generates a JWT.
- This JWT is sent back to the client and stored, often in local storage or an HTTP-only cookie.
- The client includes this token in the HTTP Authorization header for subsequent requests.
- The server validates the token and grants access if valid.
Advantages:
- Scalability: Due to their stateless nature, JWTs are ideal for distributed systems.
- Flexibility: They can be used across different domains and applications.
- Security: When properly implemented, they provide a secure way to handle user authentication.
Security Concerns:
- Transmission Security: It's vital to transmit JWTs over HTTPS.
- Storage: Store JWTs securely to prevent XSS attacks and other vulnerabilities.
Handling Token Expiry:
- Implement short-lived JWTs and use refresh tokens for renewing access without re-authentication.
Understanding Session-Based Authentication
Session-based authentication, often referred to as cookie-based authentication, is a method where the server plays a pivotal role in maintaining user authentication records.
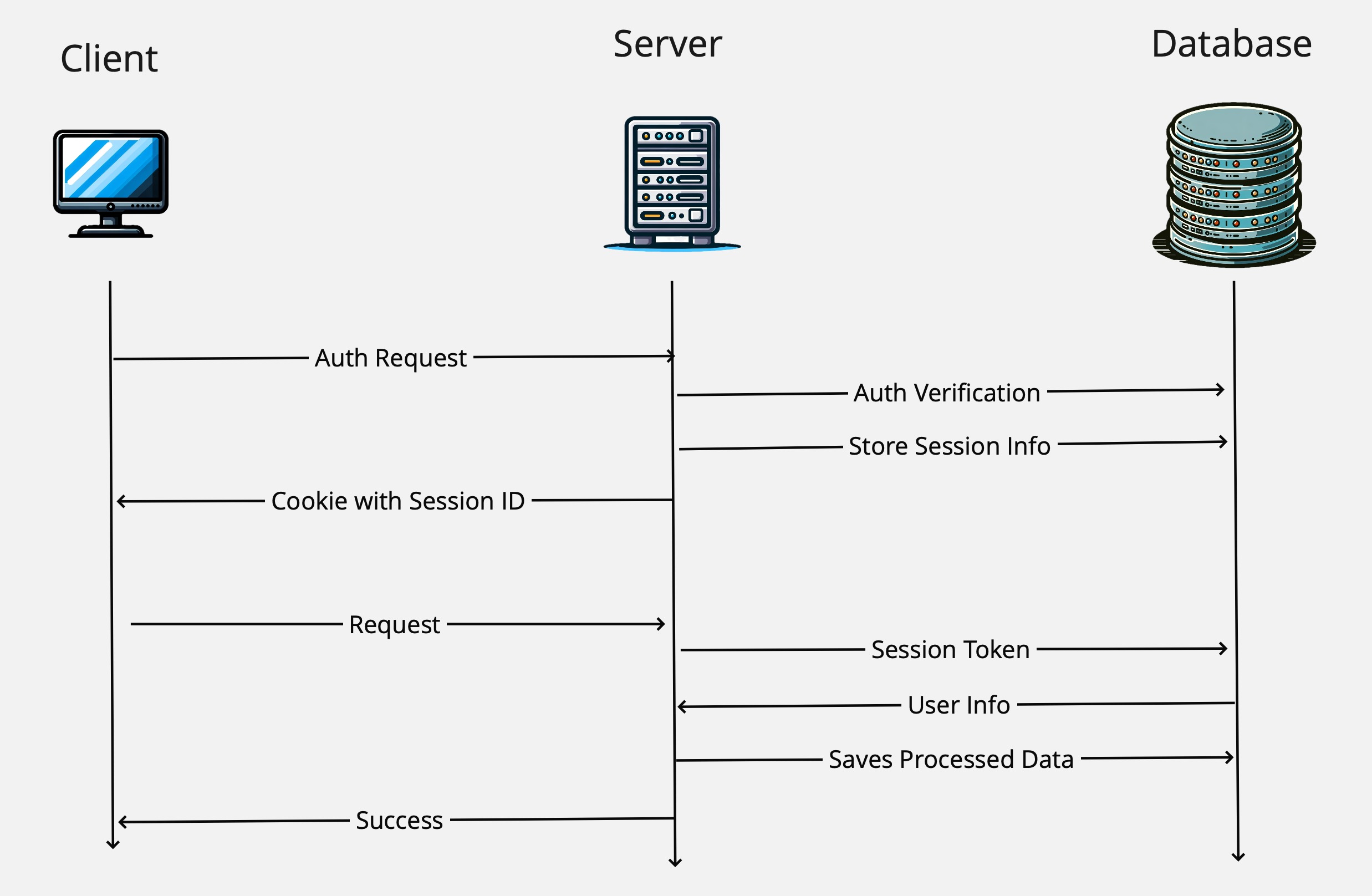
How it works:
- User Authentication: The user provides credentials, which the server verifies.
- Session Creation: Upon successful authentication, the server creates a session record with a unique identifier, user identifier, session start time, expiry, and possibly additional context like IP address and User Agent. Stores that in Database.
- Cookie Storage: This session identifier is sent back and stored as a cookie in the user’s browser.
- Session Validation: Each request from the user’s browser includes this cookie, then server validates the session by querying to Database. If valid, the request is processed.
Advantages:
- Simplicity and Reliability: The server’s session record acts as a centralized truth source, making it straightforward to manage user sessions.
- Revocation Efficiency: Access can be quickly revoked by deleting or invalidating the session record, ensuring up-to-date session validity.
Disadvantages:
- Performance Issues at Scale: The dependency on database interactions for every session validation can introduce latency, particularly for high-traffic applications.
- Latency in Dynamic Environments: In applications with dynamic clients, this latency can impact user experience, making session-based authentication less ideal in such scenarios.

Conclusion: Making the Right Authentication Choice
Choosing between JWT and session-based authentication depends on your application's specific needs. If you prioritize statelessness and scalability, JWT might be your go-to. For traditional applications where immediate control over sessions is crucial, session-based authentication holds the upper hand. Understanding these concepts and their implications is key to developing secure and efficient web applications.
Subscribe to my newsletter
Read articles from Gautam Vaja directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
