How I designed and deployed QuizzleMeThis!
 Laide Endeley
Laide Endeley
Introduction:
The purpose of this project is to increase the user's knowledge of the world. Everyone who uses the quiz will learn something new, hopefully ;). I, Laide Endeley, built this project from start to finish, alone.
The project was created for anyone from ages 10 and above. My focus was to increase the user's general knowledge. I believe I successfully did that with this project.
What inspired QuizzleMeThis?
Life's most meaningful journeys often start with inspiration drawn from unexpected places. For me, that journey began in the heart of the classroom, where I found myself not just imparting knowledge but also uncovering a profound inspiration that would shape the creation of something truly special – a General Knowledge Quiz.
As a teacher, my days were filled with the laughter of eager minds, the curious glint in students' eyes, and the joy of witnessing the spark of understanding light up in their faces. The passion for teaching wasn't just a job; it was a calling. Each day, I realized the incredible impact knowledge had on shaping young minds and opening doors to limitless possibilities.
My journey as an educator deepened my appreciation for the power of general knowledge. It wasn't just about memorizing facts; it was about cultivating a holistic understanding of the world. I saw how students blossomed when they discovered the interconnectedness of information, and that realization fueled my desire to do more.
One day, while preparing my lesson plans, it struck me – why not create a tool that goes beyond the classroom walls? What if I could inspire not just my students but people worldwide to embrace the joy of learning? That's when the concept of a General Knowledge Quiz sprouted in my mind.
Driven by passion, I delved into the world of web development, embracing HTML, CSS, and JavaScript. I wanted the quiz to be more than just questions and answers; I wanted it to be an interactive journey that sparked curiosity and celebrated knowledge. The process was challenging, but the vision of inspiring minds kept me going.
As the quiz took shape, so did the excitement within me. The prospect of reaching beyond the confines of my classroom to inspire learners globally fueled my determination. The quiz became a labor of love – a testament to the transformative power of education.
Launching the General Knowledge Quiz was a moment of triumph. It wasn't just a digital creation; it was an extension of my passion for teaching. Seeing people from different corners of the world engaging with the quiz, sharing their scores, and expressing newfound interest in diverse topics was nothing short of magical.
The journey from teacher to quiz creator taught me that inspiration knows no boundaries. It can emerge from the everyday interactions in a classroom and evolve into a global initiative that brings people together through knowledge. As I continue to nurture the quiz and witness its impact, my heart swells with pride, knowing that a simple idea born in a classroom has grown into a source of inspiration for countless individuals.
My journey from being a teacher to a quiz creator has been a testament to the transformative power of inspiration. It reaffirms that passion, when channeled into purposeful action, can create ripples that extend far beyond our initial vision. As we embark on our unique journeys, may we remain open to the unexpected sources of inspiration that have the potential to change not only our lives but also the lives of those we touch. After all, the most extraordinary stories often begin with a simple idea fueled by passion and a desire to make a positive impact on the world.
About QuizzleMeThis

For the Frontend, I used HTML5, SASS, and JavaScript without any additional frameworks. I opted not to use other frameworks because I wanted to dedicate my time to solidifying my understanding of JavaScript. I wanted the Quiz to be easily accessible to anyone in the world.
Highlighted Features
The website is responsive and compatible with mobile. This means users can access the project from a mobile view.
The user gets a fun message based on their final score.
My most difficult technical challenge
Situation: Embarking on the creation of a general knowledge quiz, I faced a formidable technical challenge, particularly in the realm of frontend development. As the sole member of my team for this project, the responsibility of crafting an engaging and user-friendly interface rested solely on my shoulders.
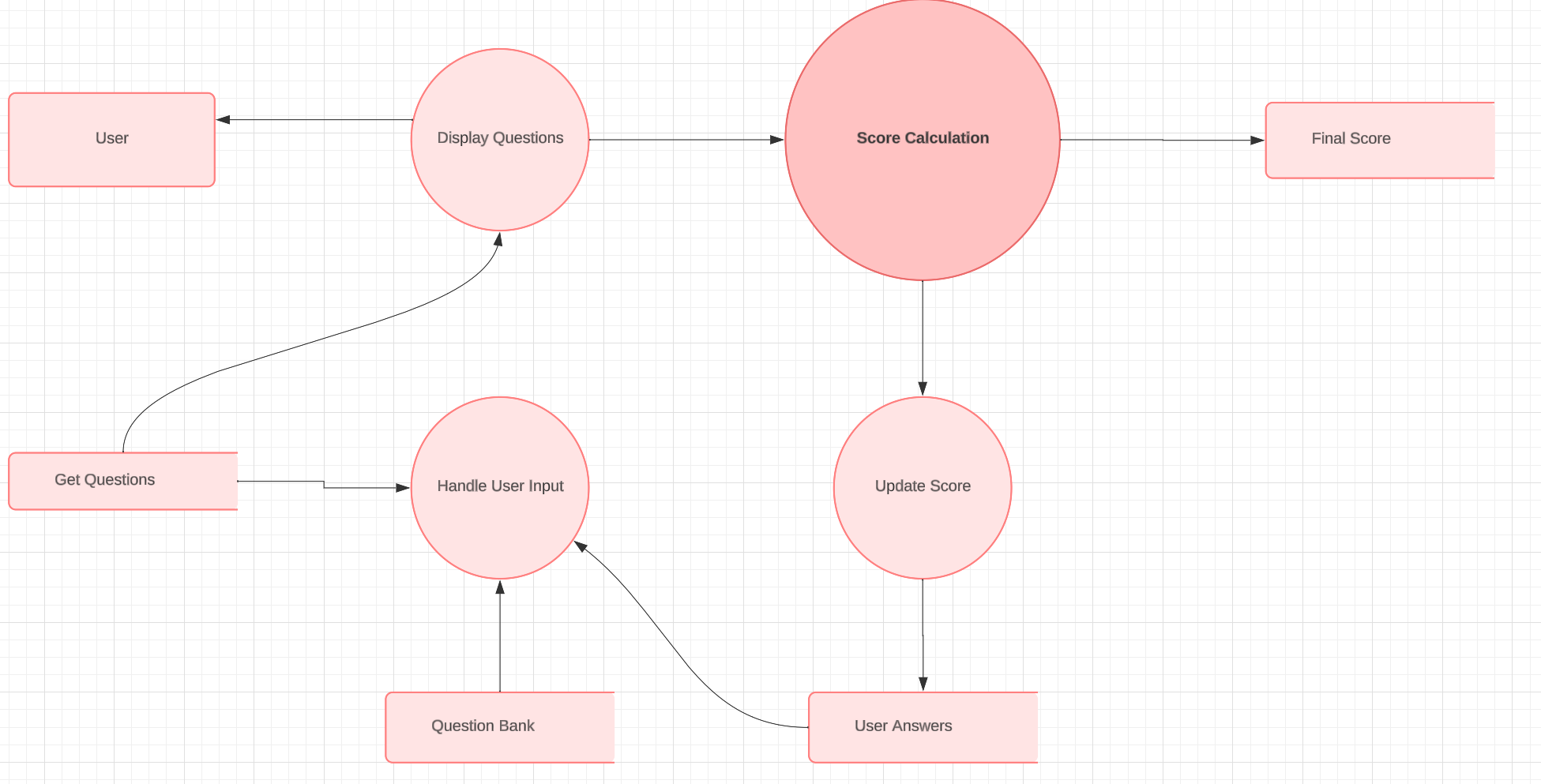
Task: The task was to design and implement a frontend that not only seamlessly presented the quiz questions but also provided an enjoyable user experience. This involved creating a visually appealing layout, ensuring responsiveness across various devices, and incorporating design elements that would enhance user engagement.
Action: Recognizing the significance of frontend development, I delved into online resources and documentation to strengthen my understanding of HTML, CSS, and JavaScript. The absence of a dedicated team member meant that I had to wear multiple hats – from conceptualizing the user interface to implementing the intricate details of the design.
Despite initial struggles, I embraced the challenge as an opportunity for growth. I experimented with different design frameworks, seeking inspiration from successful quiz applications. Hours were devoted to refining the layout, choosing an appropriate color scheme, and implementing responsive design principles to guarantee a seamless experience for users on various devices.
Result: Through perseverance and a commitment to self-directed learning, I successfully navigated the complexities of frontend development. The end result was a visually appealing and intuitive quiz interface that met the project's objectives. Despite being the sole contributor, I took pride in delivering a product that seamlessly blended functionality and design.
Reflection: This experience underscored the importance of adaptability and self-reliance in the face of challenges. While being the sole frontend developer presented its difficulties, it ultimately allowed me to hone my skills and develop a newfound appreciation for the intricacies of user interface design. The journey, though challenging, reinforced the idea that overcoming obstacles often leads to personal and professional growth. As the sole member of the team, I emerged not just as a developer but as a resilient problem solver, ready to take on future challenges in the dynamic world of web development.
Technical Take-Away
Embarking on the journey of creating a general knowledge quiz has been a transformative experience, illuminating the vast landscape of software engineering and instilling in me an unwavering confidence in my capabilities as a burgeoning full-stack developer.
The process of developing the quiz required a comprehensive understanding of both frontend and backend technologies. On the frontend, I honed my skills in HTML, CSS, and JavaScript, crafting an intuitive and visually appealing user interface that seamlessly engaged users in the realm of knowledge exploration. The intricacies of responsive design, color schemes, and user interaction principles became not just theoretical concepts but tangible elements I wielded to enhance the overall user experience.
Venturing into the backend, I delved into the world of server-side scripting, database management, and API integration. Implementing features like storing quiz data, managing user responses, and dynamically generating questions demanded a proficiency in languages such as Node.js and proficiency in working with databases like MongoDB. This foray into backend development not only expanded my technical repertoire but also solidified my grasp on the holistic architecture of web applications.
The amalgamation of frontend and backend aspects showcased my ability to bridge the gap between user interface aesthetics and seamless functionality. Overcoming challenges in handling asynchronous operations, structuring code for maintainability, and ensuring the security of user data further fortified my skills and broadened my perspective on the intricacies of full-stack development.
The confidence gained from successfully navigating through each layer of the software stack is immeasurable. Witnessing the quiz come to life, with its polished frontend and robust backend, served as a testament to my capacity to conceptualize, design, and implement a fully functional web application. This experience has not only reinforced my technical skills but has also provided the reassurance that I possess the resilience and adaptability necessary to thrive in the dynamic realm of software engineering.
In conclusion, creating the general knowledge quiz has been a pivotal chapter in my journey toward becoming a full-stack software engineer. It has not only broadened my technical prowess but has instilled a profound sense of confidence in my ability to tackle multifaceted challenges and contribute meaningfully to the ever-evolving landscape of web development. Armed with this newfound assurance, I am eager to take on more ambitious projects, explore emerging technologies, and continue evolving as a versatile and proficient full-stack software engineer.
A bit about me
Hi there! I'm Laide Endeley. It's a pleasure to make your acquaintance. I have an unwavering passion for education, recognizing its transformative power in shaping lives. As an enthusiast of knowledge dissemination, I find immense joy in fostering learning environments. Outside of my educational pursuits, I revel in the world of music, drawing inspiration from various genres that resonate with different facets of life. Additionally, during my leisure hours, you'll often find me engaged in friendly matches of Scrabble, relishing the strategic and linguistic challenges it presents. These varied interests reflect my commitment to both intellectual pursuits and the simple joys that bring creativity and connection into my life.
GitHub link for the project: https://github.com/bondress/QuizzleMeThis
Link to the deployed project page and project's landing page: https://bondress.github.io/QuizzleMeThis/
Connect with me on LinkedIn: https://www.linkedin.com/in/laide-endeley/
Subscribe to my newsletter
Read articles from Laide Endeley directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
