Streamlining Webhook Configuration: A Developer's Guide to LocalTunnel
 Jayesh Yadav
Jayesh Yadav
Introduction
In the world of web development, configuring webhooks or tackling other tasks often involves a cumbersome step – deploying a whole website. This routine can be essential, can be a time-consuming and resource-intensive process for developers.
But here's where LocalTunnel comes in. It's like a handy tool that gives your local server a special web address, so you don't have to bother with putting your whole website online every time. In this blog, we'll talk about the problems developers face and how LocalTunnel makes things a whole lot easier.
Unnecessary Deployments for Configuration
Deploying an entire website just for webhook configuration can be bothersome.It's like using a sledgehammer when a gentle touch is needed
Especially when we're just starting to build a website, having to put the whole thing online just to set up something like webhooks can feel like too much
Unnecessary deployments may introduce unexpected complications
What is Localtunnel?
It is a tunneling service will assign you a unique publicly accessible url that will proxy all requests to your locally running webserver.
How to setup localtunnel?
npm install -g localtunnelOnce the installation is complete, we can create a tunnel to our local server.
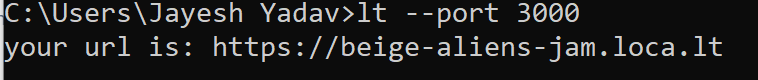
lt --port 3000You should see an output in your terminal like this.

Localtunnel will generate a random URL on the
loca.ltdomain that will point to your locally running server on port 3000. We can navigate to this new URL in our browser.Localtunnel has a security mechanism built in to prevent abuse from malicious actors and phishing links. It asks for the public IP address of your local machine to ensure that it’s really you trying to access your application. Follow the instructions on this page to get your public IP address, and submit it on this page.
Once that’s done, we can access our application on this URL.
Note that localtunnel will generate a random URL everytime we start the tunnel, which means everytime we are testing with webhooks locally, we will need to create a new endpoint in the webhook config. To solve this, we can ask localtunnel to provision a specific URL by adding a
--subdomainargument.lt --port 3000 --subdomain unique-url-nameIf the requested URL is available, it will be provisioned for us instead of a randomly generated URL. This will allow us to reuse the same endpoint in the webhook config everytime we are testing locally.
Example
Testing Clerk Webhook:
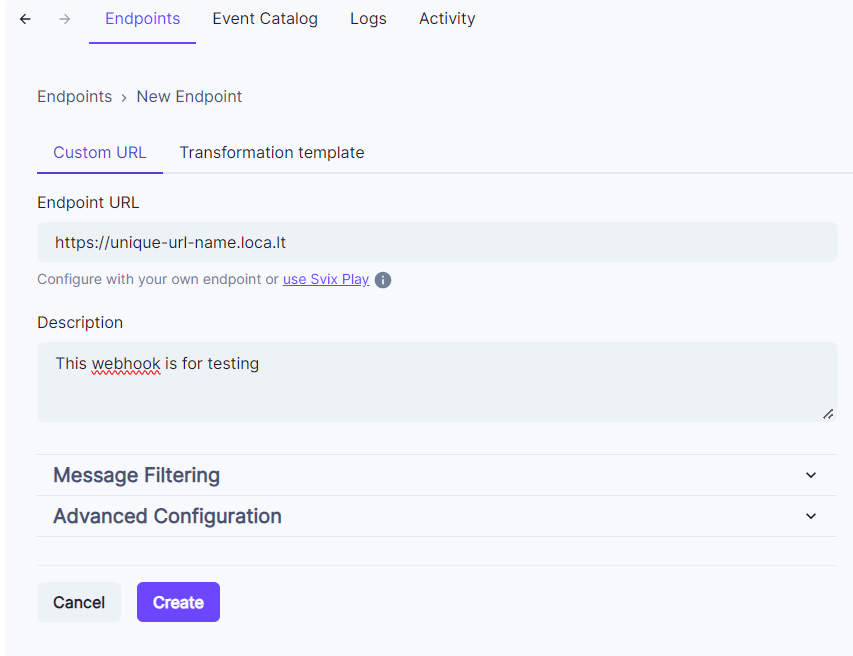
Go to clerk Dashboard and Go to the Webhooks page, and click Add Endpoint. Enter the localtunnel URL here. You can also add a description for this endpoint.

Here you can select which specific events you want to receive at this endpoint. Let’s leave these unselected for now so that we can receive webhooks for all events. Hit Create.
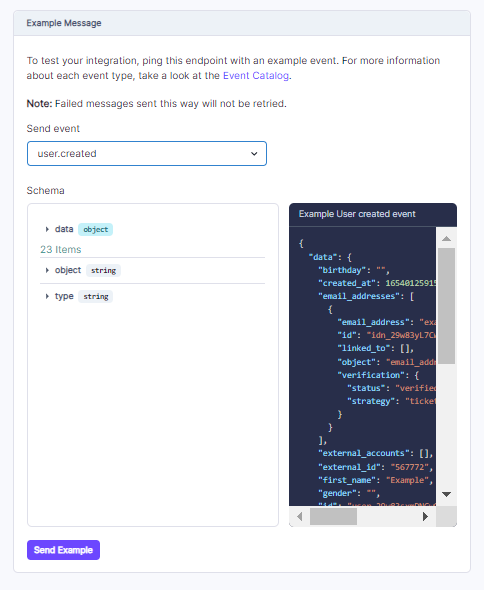
Once the webhook endpoint is created, we can navigate to the Testing tab. Here we can trigger an example event manually to test our webhook endpoint. Select any event from the dropdown, and hit Send Example.

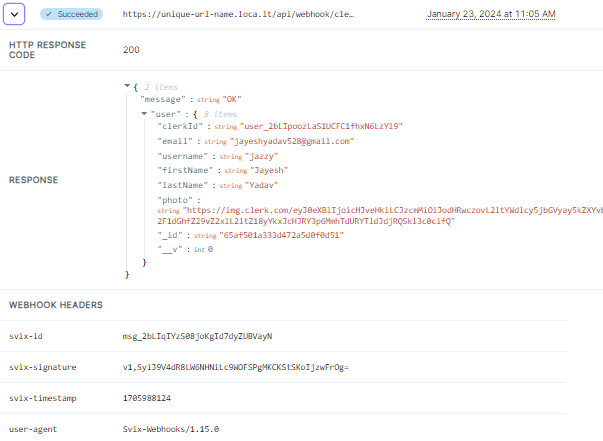
If your application is running locally and tunneling is set up correctly, you should see a message in your console with the example event. You will also see a log entry in the Testing tab that shows the status of the webhook.

Beyond Webhooks: Other Use Cases
Showcasing Projects
Collaboration with Remote Teams
Client Demos
Rapid Prototyping
Cross-Device Testing
In the web development world, LocalTunnel is like a superhero for developers. It stops them from having to put their whole website online just to do small tasks like setting up webhooks. LocalTunnel gives their local server a special web address, making the process much easier. It's not just for webhooks - it helps with other things like testing, showing projects to others, and working with teammates who are far away. With LocalTunnel, developers save time and find their work more straightforward. It's like a friend that makes coding a lot more fun and less complicated!
Subscribe to my newsletter
Read articles from Jayesh Yadav directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
