Building UniFocus: A Colorful To-Do List App with React Native - Part 2
 Cindy Kandie
Cindy Kandie
Introduction
Hello there! 👋
Welcome to the second part of the "Building UniFocus" series, where I share my journey of developing a vibrant to-do list app to an app on PlayStore using React Native, Tailwind CSS, and Expo. If you missed the first part, catch up here.
Life Update
In January, I'm diving into UniFocus, a to-do list app designed to bring colour to your daily tasks. I have completed the first part with multiple features I aimed for in the first version, which I plan to take up on PlayStore.
Features And Enhancements
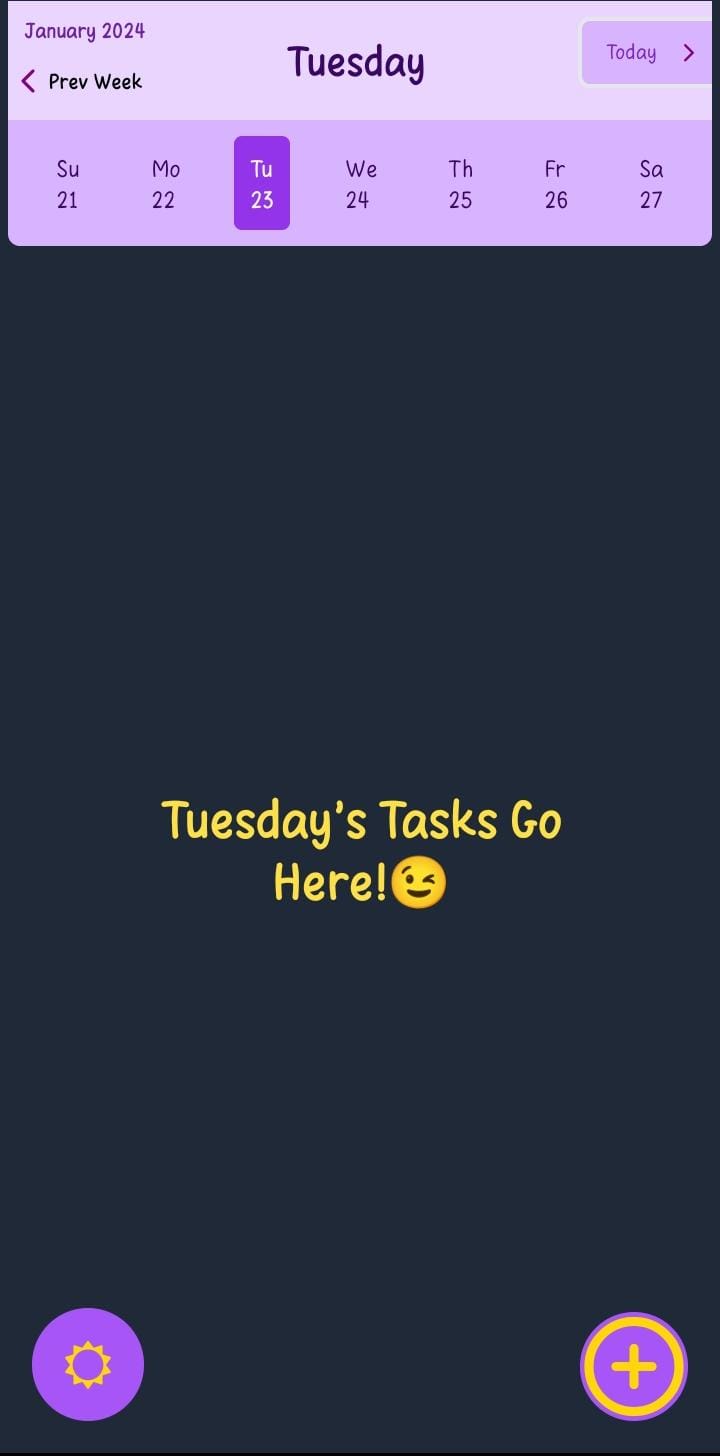
The inspiration for UniFocus came from a desire to start simple, with a fun and motivating project. The vision includes task organization by day, customization with emojis, and a vibrant interface to bring a smile to users' faces. Starting with a manageable project sets the tone for a year of continuous building and deployment.
You can find the entire codebase on GitHub here.

1. Add Button for Seamless Task Entry
To simplify task management with a prominent "Add Task" button. The feature streamlines

the process of adding new tasks, enhancing user productivity. Below is a code excerpt showcasing the implementation:
// MainScreen Component
const handlePlusButtonPress = () => {
setIsModalVisible(true);
};
// PlusButton Component (or your equivalent button component)
<TouchableOpacity onPress={handlePlusButtonPress} style={{ position: 'absolute', bottom: 20, right: 20 }}>
<FontAwesome name="plus" size={24} color="#FFF" />
</TouchableOpacity>
2. Dark to Light Theme Toggler
UniFocus provides flexibility to switch between dark and light themes, catering to individual preferences. The theme toggler persists across app sessions. Here's a code snippet illustrating the theme toggler implementation:
// DarkThemeBtn Component
const handleToggle = () => {
setIsDarkMode((prevMode) => !prevMode);
// Save dark mode preference to AsyncStorage
const saveDarkModePreference = async () => {
try {
await AsyncStorage.setItem("darkMode", String(!isDarkMode));
} catch (error) {
console.error("Error saving dark mode preference:", error);
}
};
saveDarkModePreference();
};
// DarkThemeBtn Component (Rendering)
<TouchableOpacity onPress={handleToggle} style={{ margin: 10 }}>
<Image
source={isDarkMode ? require("../assets/sun.png") : require("../assets/moon.png")}
style={{ width: 24, height: 24, tintColor: isDarkMode ? "#FFF" : "#000" }}
/>
</TouchableOpacity>
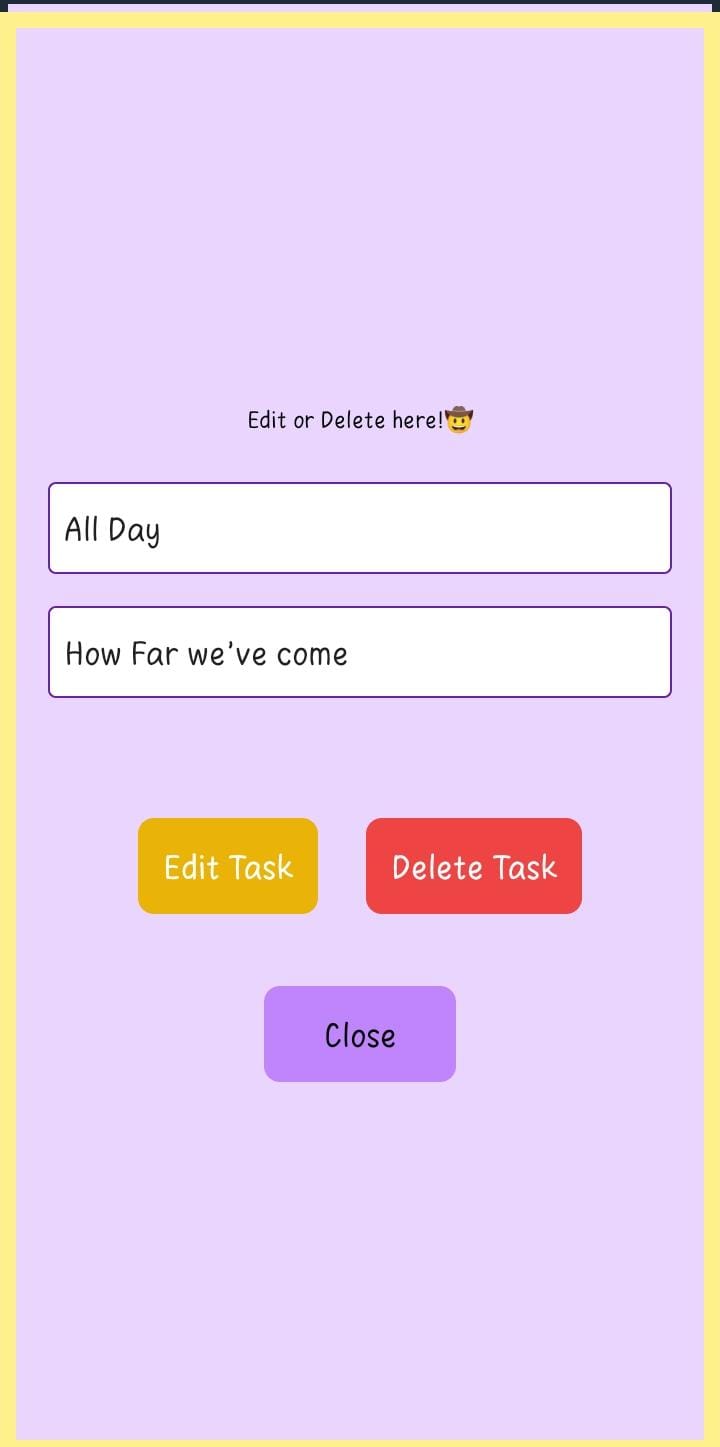
3. Delete and Edit Feature on Task Long Press
UniFocus empowers users with quick task management through press interactions. Users can seamlessly delete or edit tasks with minimal effort. Below is an example code snippet for handling task press interactions and below that a screenshot of the edit and delete modal:
// MainScreen Component
const handleLongPress = (taskId) => {
const taskToEdit = tasks.find((task) => task.id === taskId);
setSelectedTask(taskToEdit);
setIsEditModalVisible(true);
};
// TaskItem Component (or your task rendering component)
<TaskItem
// ... other props
onPress={() => handleLongPress(task.id)}
/>

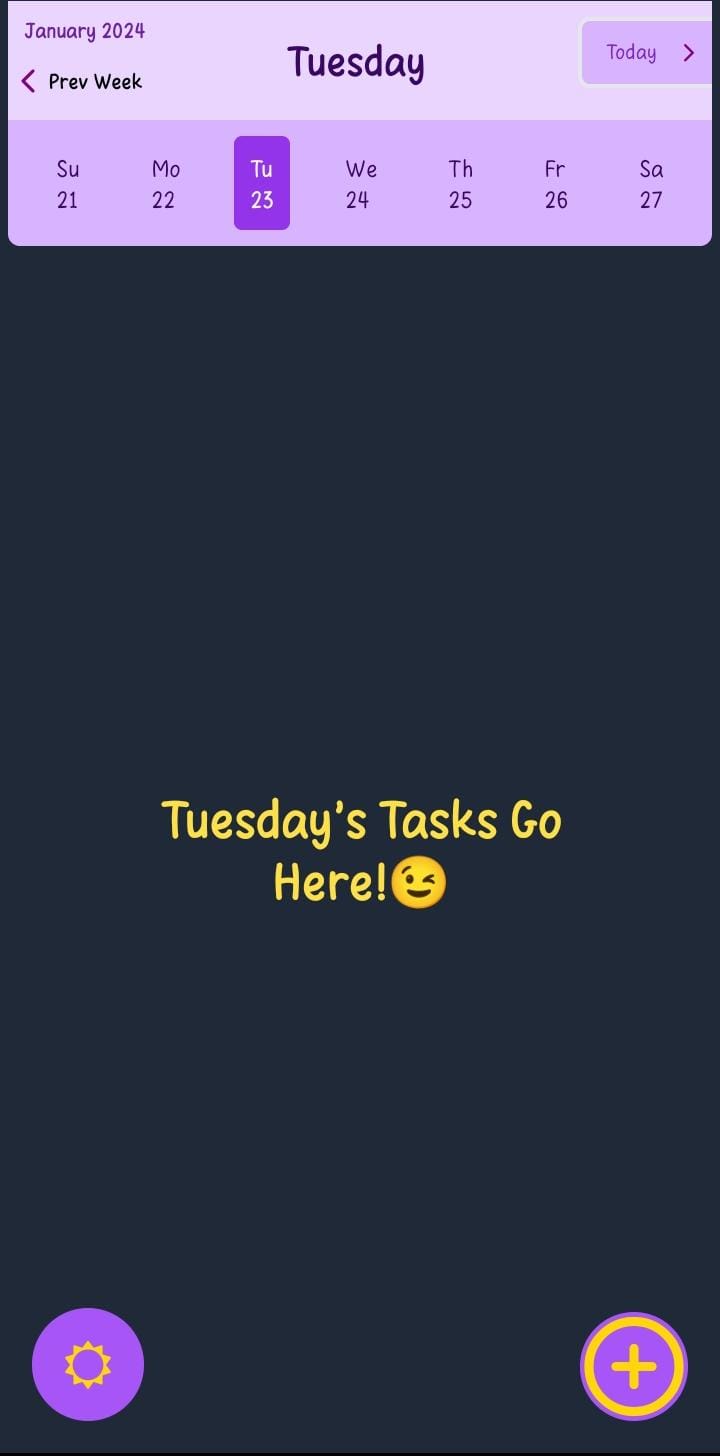
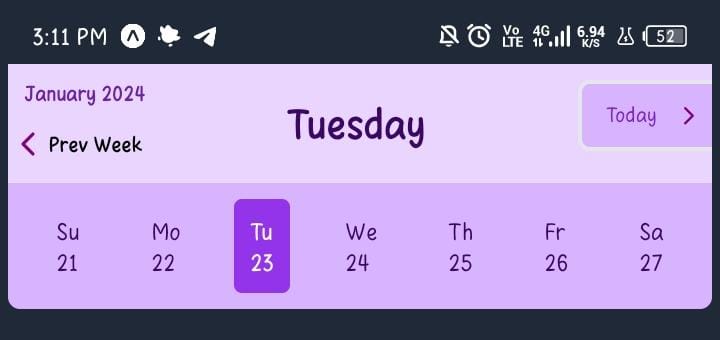
4. Navigate Between Days
I made sure UniFocus App enhances task organization by allowing users to navigate between different days. This feature provides a detailed view of tasks specific to each day. The preview and code excerpt below demonstrates handling day navigation:

// MainScreen Component
const handleDayPress = (selectedDate) => {
setSelectedDate(selectedDate);
const tasksForSelectedDate = filteredTasks(selectedDate);
console.log("Selected Date:", selectedDate);
console.log("Tasks for Selected Date:", tasksForSelectedDate);
};
// DaysNavigation Component
<TouchableOpacity onPress={() => handleDayPress(currentDate)}>
{/* Day rendering logic */}
</TouchableOpacity>
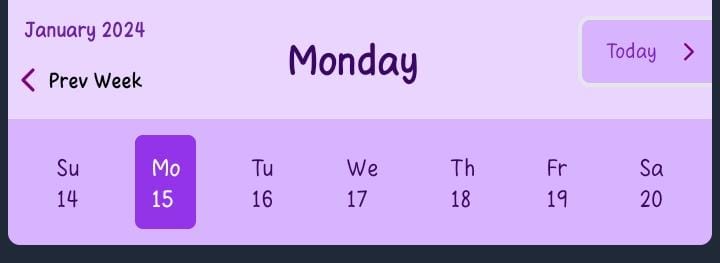
5. Infinite Weeks for Comprehensive Task Overview
The App allows users to access an infinite timeline of weeks, enabling a comprehensive overview of tasks. Users can now easily review and manage tasks from previous weeks. The implementation involves handling the "Previous Week" button press:
// MainScreen Component
const handlePreviousWeekPress = () => {
const previousWeek = moment(selectedDate).subtract(1, 'week').format("YYYY-MM-DD");
setSelectedDate(previousWeek);
};
// Previous Week Button Component
<TouchableOpacity onPress={handlePreviousWeekPress} style={{ position: 'absolute', top: 10, left: 10 }}>
<FontAwesome name="arrow-left" size={24} color={isDarkMode ? "#FFF" : "#000"} />
</TouchableOpacity>

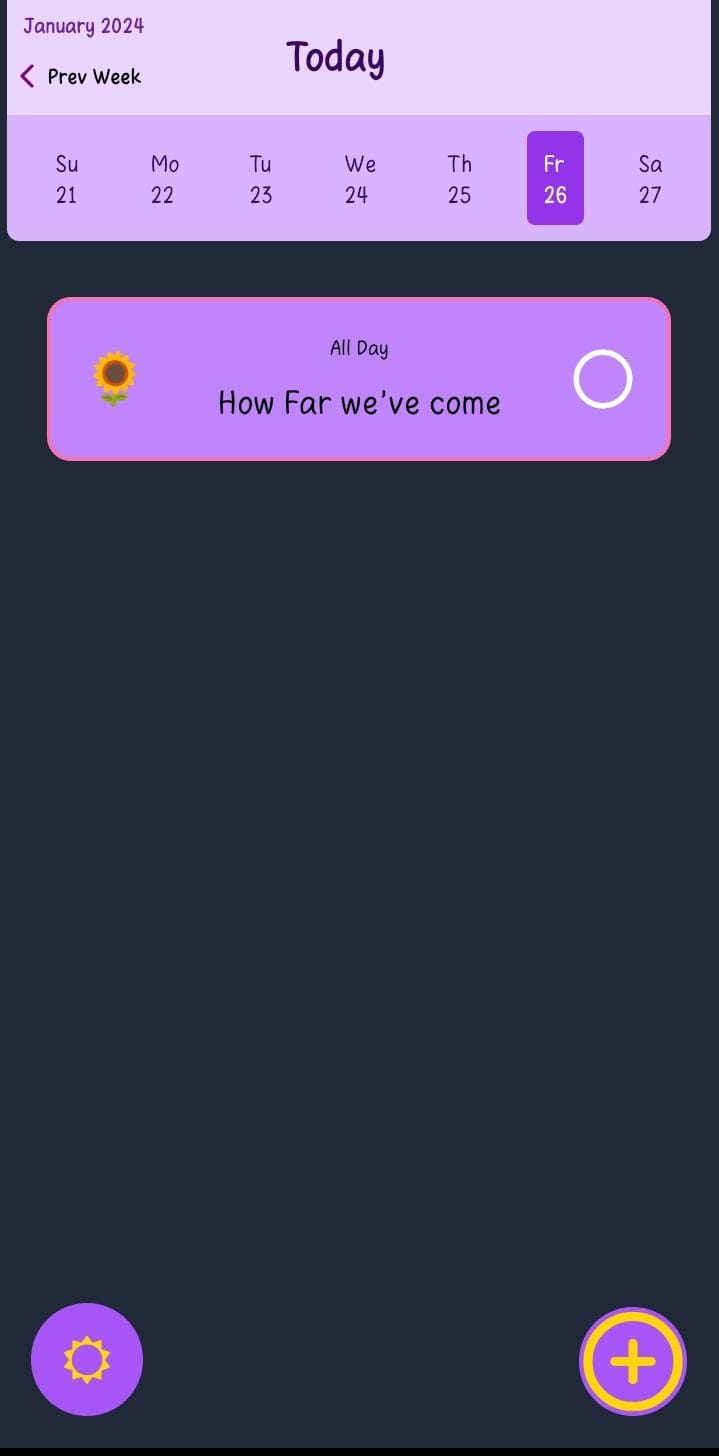
6. Today Button for Instant Access
UniFocus keeps tasks up-to-date with a "Today" button for instant access to the current date when you have moved back to other dates for whatever reason. This feature provides users with quick navigation back to the current day:

// MainScreen Component
const handleTodayPress = () => {
setSelectedDate(moment().format("YYYY-MM-DD"));
};
// DayHeader Component (or your header component)
<TouchableOpacity onPress={handleTodayPress}>
{/* Today Button rendering logic */}
</TouchableOpacity>
These features collectively contribute to the intuitive and vibrant user experience of UniFocus. Stay tuned for more updates as we continue refining and expanding the capabilities of this out-of-ordinary to-do list app! 🚀✨
Happy coding and productive task managing! ⚡ Cindy Kandie - Front-end Engineer
Next Steps
Deployment is on the horizon, and I'm eager to share this lovely app with all of you. Next week, I will add the app on Google Play Store and share it here.
Conclusion
Building UniFocus has been both delightful and challenging, I have learnt a lot and I am quite excited about my forthcoming challenge.
Honestly, the vibrant and fun design excites me, and I can't wait to create and share more feature-rich and visually appealing React Native apps with you.
Stay Tuned!
Feel free to explore my GitHub and share your ideas or feedback with me. Happy coding and productive task managing! ⚡
Till Next Week! ✨
Connect with Me:
Subscribe to my newsletter
Read articles from Cindy Kandie directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Cindy Kandie
Cindy Kandie
Overly ambitious dev hoping it pays off, bet you relate...