Cross-Browser Testing with BrowserStack
 Rinaldo Badigar
Rinaldo BadigarIntroduction
Streamline your cross-browser testing process with BrowserStack, a powerful cloud-based platform. By leveraging BrowserStack, developers can efficiently test their web applications across various browsers and devices, ensuring compatibility and a seamless user experience. This cloud-based solution provides a scalable and reliable infrastructure for comprehensive cross-browser testing.
What is Cross Browser Testing?
Cross Browser testing is a type of non-functional testing that lets you check whether your website works as intended when accessed through:
Different Browser-OS combinations i.e., on popular browsers like Firefox, Chrome, Edge, Safari—on any of the popular operating systems like Windows, macOS, iOS and Android.
Different devices i.e., users can view and interact with your website on popular devices—smartphones, tablets, desktops and laptops etc.
Assistive Tools i.e., the website is compatible with assistive technologies like screen readers for individuals who are differently abled.
What is BrowserStack?
BrowserStack is a cloud-based cross-browser testing platform that allows developers and quality assurance (QA) professionals to test their web applications across various browsers, devices, and operating systems. It provides a virtual environment where users can perform real-time testing of websites and web applications to ensure compatibility and functionality across different browser versions.
Key features of BrowserStack
Cross-browser Testing
Real Devices
Automation
Responsive Testing
Parallel Testing
Local Testing
Collaboration
Cross-Browser Testing with BrowserStack
Step 1: Create a Maven Project
Click on "File" -> "New" -> "Other..."
In the "Select a wizard" dialogue, expand the "Maven" category, select "Maven Project," and click "Next."
Make sure "Create a simple project (skip archetype selection)" is selected, and click "Next."
Enter the
Group Id(e.g.,com.example) andArtifact Id(e.g.,selenium-testng-project), and click "Finish."
Step 2: Add Selenium and TestNG Dependencies
Open the
pom.xmlfile in the project.Add dependencies for Selenium WebDriver and TestNG in the
<dependencies>section:<dependencies> <!-- Selenium WebDriver --> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.141.59</version> </dependency> <!-- TestNG --> <dependency> <groupId>org.testng</groupId> <artifactId>testng</artifactId> <version>7.3.0</version> </dependency> </dependencies>Save the
pom.xmlfile.
Step 3: Create a TestNG Test Class:
Right-click on the
src/test/javafolder in the project.Choose "New" -> "Class" to create a new Java class for your TestNG test.
Write a simple TestNG test method in the test class.
// Create a class with "BrowserStackDemo" import java.net.MalformedURLException; import java.net.URL; import org.openqa.selenium.By; import org.openqa.selenium.MutableCapabilities; import org.openqa.selenium.WebDriver; import org.openqa.selenium.remote.RemoteWebDriver; import org.testng.annotations.Test; public class BrowserStackDemo { @Test public void MyTestDemo() throws MalformedURLException, InterruptedException { // You can set various capabilities for your WebDriver session. // Ex: Browser, platform, version, and other configurations. MutableCapabilities caps = new MutableCapabilities(); // It is used for interacting with a remote browser session. // Connects to the BrowserStack hub using the specified URL. WebDriver driver = new RemoteWebDriver(new URL("http://hub-cloud.browserstack.com/wd/hub"), caps); driver.get("https://www.amazon.in/"); driver.findElement(By.id("twotabsearchtextbox")).sendKeys("iPhone"); driver.findElement(By.id("nav-search-submit-button")).click(); Thread.sleep(5000); driver.quit(); } }
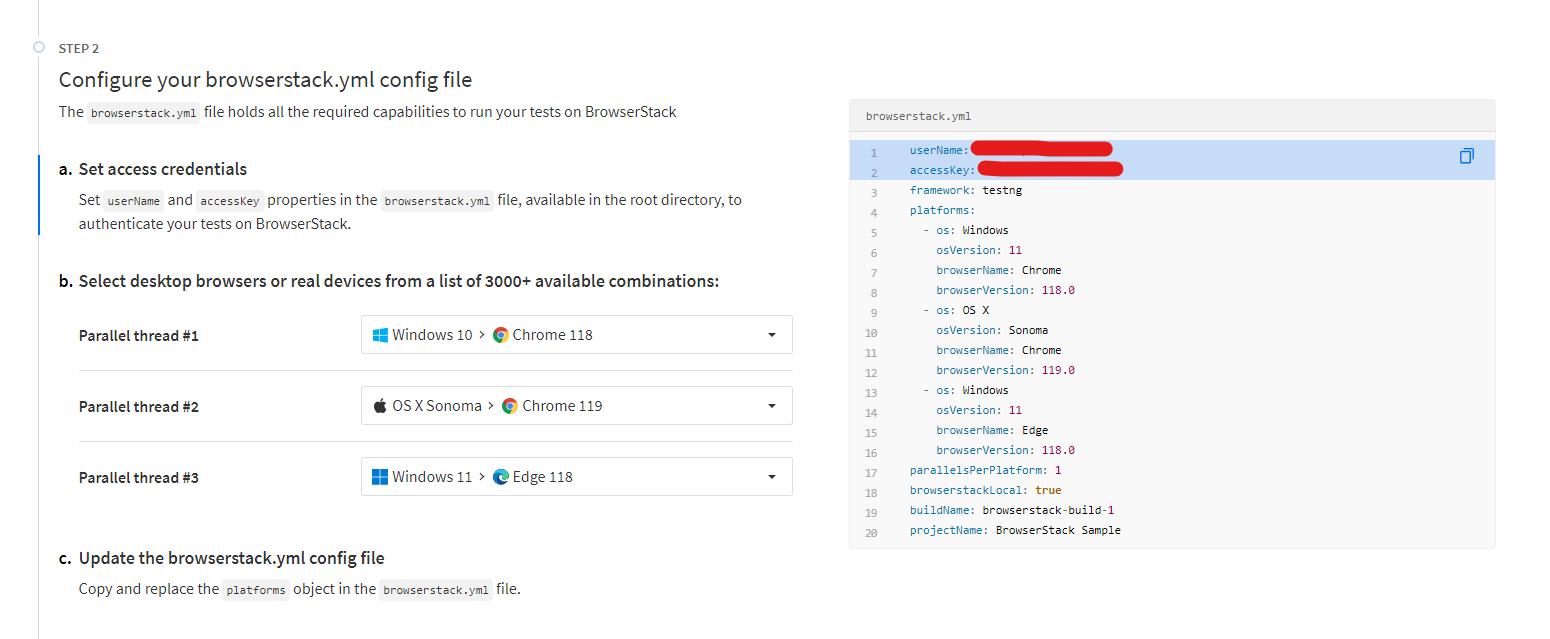
Step 4: Configure browserstack.yml file
Create a "browserstack.yml" file on the root level of the project.
Configure the "browserstack.yml" file with the following content.
userName: enter your username from browserstack accessKey: enter your accesskey from browserstack framework: testng platforms: - os: Windows osVersion: 11 browserName: Chrome browserVersion: 118.0 - os: OS X osVersion: Sonoma browserName: Chrome browserVersion: 119.0 - os: Windows osVersion: 11 browserName: Edge browserVersion: 118.0 parallelsPerPlatform: 1 browserstackLocal: true buildName: browserstack-build-1 projectName: BrowserStack SampleAlternatively, you can configure it from here directly.

Step 5: Add the Dependencies and Plugins
Add the dependency and plugin from here in pom.xml file.
<dependency> <groupId>com.browserstack</groupId> <artifactId>browserstack-java-sdk</artifactId> <version>LATEST</version> <scope>compile</scope> </dependency><plugins> <!-- Maven Dependency Plugin --> <plugin> <artifactId>maven-dependency-plugin</artifactId> <executions> <execution> <id>getClasspathFilenames</id> <goals> <goal>properties</goal> </goals> </execution> </executions> </plugin> <!-- Maven Surefire Plugin --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <version>3.0.0-M5</version> <configuration> <suiteXmlFiles> <suiteXmlFile>config/sample-local-test.testng.xml</suiteXmlFile> </suiteXmlFiles> <argLine> -javaagent:${com.browserstack:browserstack-java-sdk:jar} </argLine> </configuration> </plugin> </plugins>
Step 6: Run the Tests on BrowserStack
Install the BrowserStack Plugin:
- On the Eclipse toolbar, click Help > Eclipse Marketplace.
In the Eclipse Marketplace:
- Search for "BrowserStack" and click Install > Finish.
Run TestNG Test:
Right-click anywhere on the file BrowserStackDemo.java.
Choose Run As > TestNG Test.
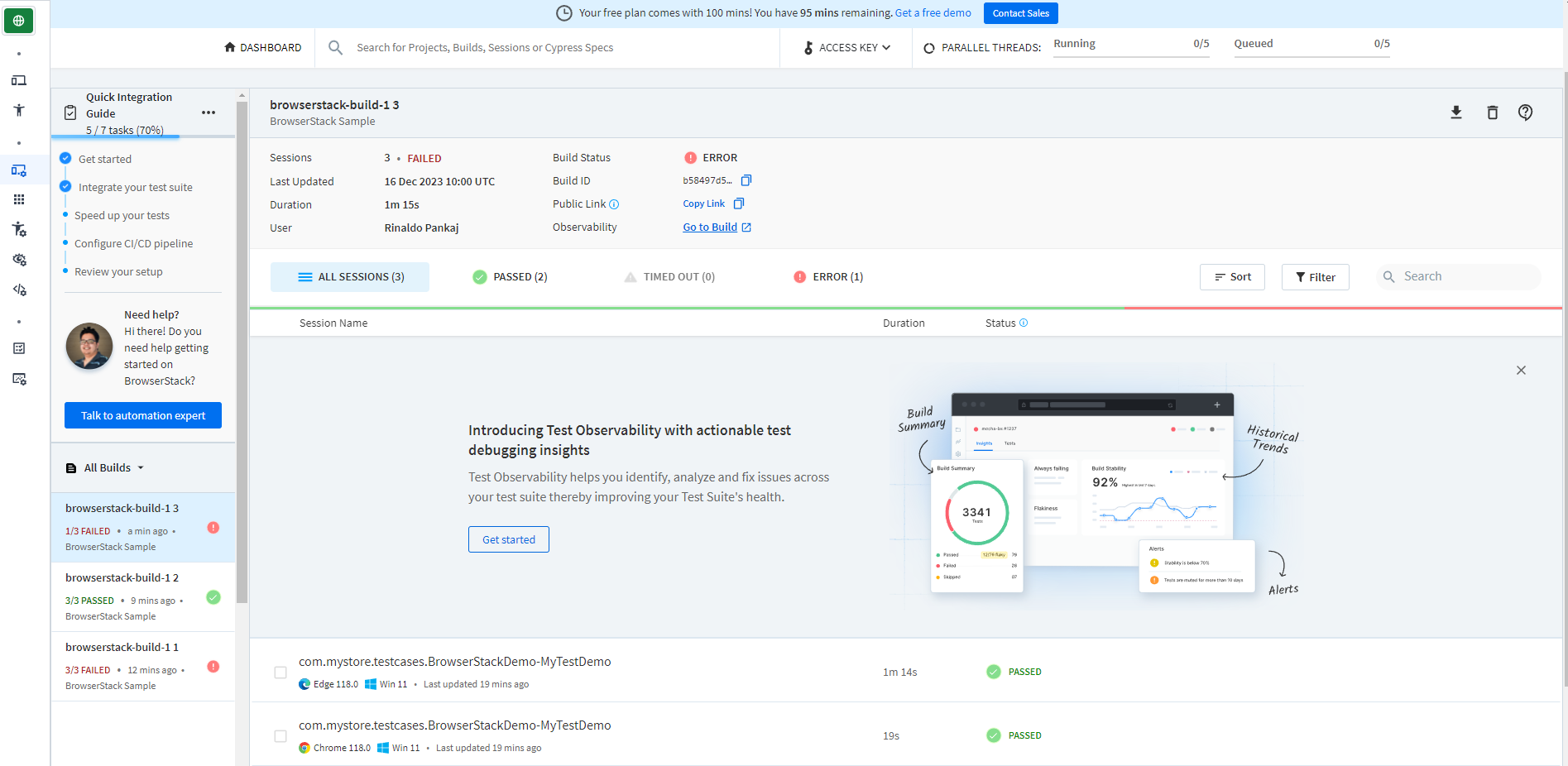
Step 7: View Test Results on the Dashboard
Access the BrowserStack Dashboard:
- Open a web browser and navigate to the BrowserStack dashboard.
Test Results:
Navigate to the "Test Results" section on the dashboard.
Wait for the sample build to be triggered.
Once triggered, review the test results for detailed information about the executed tests.

These steps guide you through accessing the BrowserStack dashboard, exploring session listings, viewing build information, and checking test results.
Conclusion
In conclusion, BrowserStack emerges as a game-changer for cross-browser testing, offering a convenient and efficient way to validate web applications on diverse browsers and devices. With its extensive browser coverage and user-friendly interface, BrowserStack empowers teams to identify and address compatibility issues early in the development cycle, ultimately enhancing the overall quality and performance of web applications.
Subscribe to my newsletter
Read articles from Rinaldo Badigar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Rinaldo Badigar
Rinaldo Badigar
Software Engineer with 3+ years of experience in Automation, with a strong foundation in Manual, API, and Performance testing, ensuring high-quality software delivery for Ecommerce and Banking applications.