React - starts with basic
 Kumar Harsh
Kumar Harsh
I am writing this blog to help those people, who didn't follow 'npx create-react-app my-app '.
*Note: The basic requirement to start react: Node should be installed.
Initialized a new project.
Create a new folder in the local name <ReactAppName>. Open VsCode in the same folder. Open the terminal using the key ctrl+` and run the below command.
npm initornpm init --yInstall React, ReactDOM, React Scripts:
Run the below command to install basic dependencies for react.
npm install react react-dom react-scriptsCreate Folder Structure as per given:

Write HTML code inside index.html

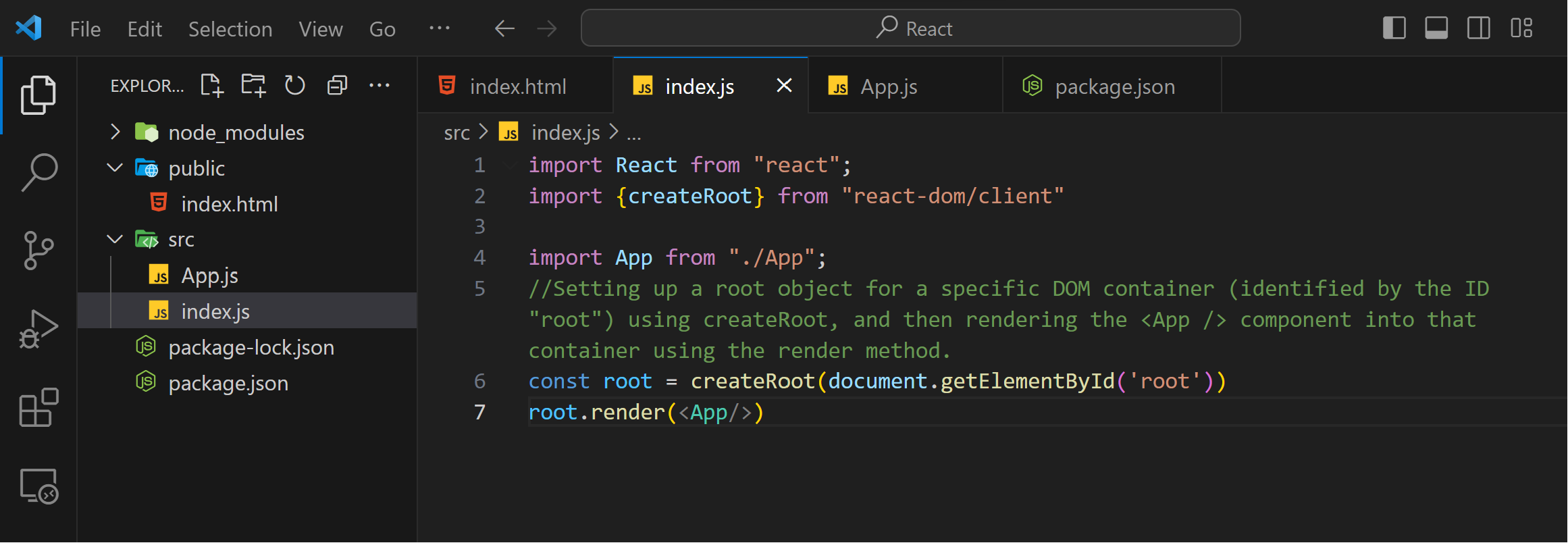
Write React code inside index.js

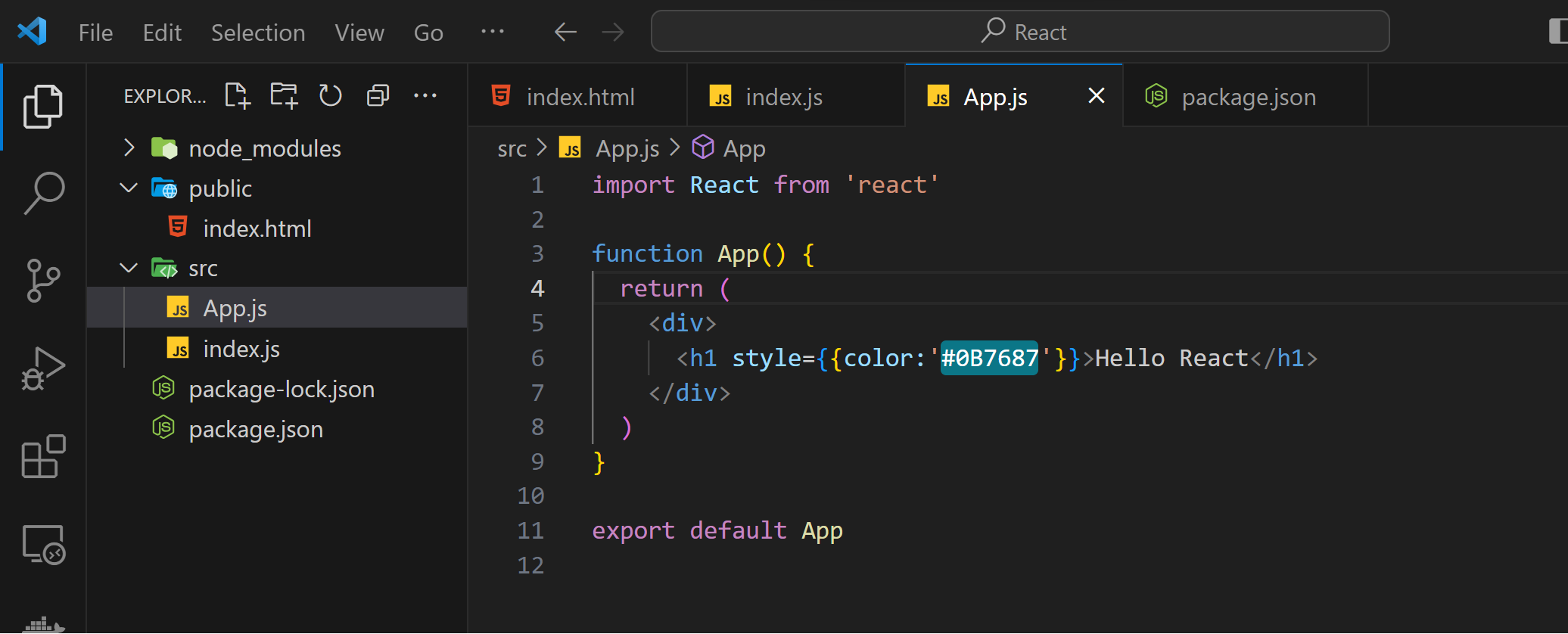
Write code inside App.js

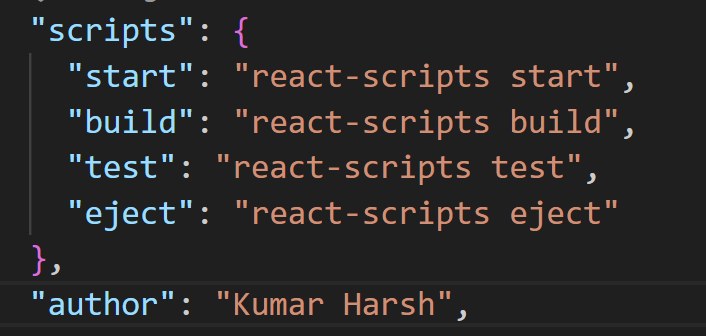
Write the start script inside package.json to run the react app.

Now, open the terminal again and run the below command.
npm start
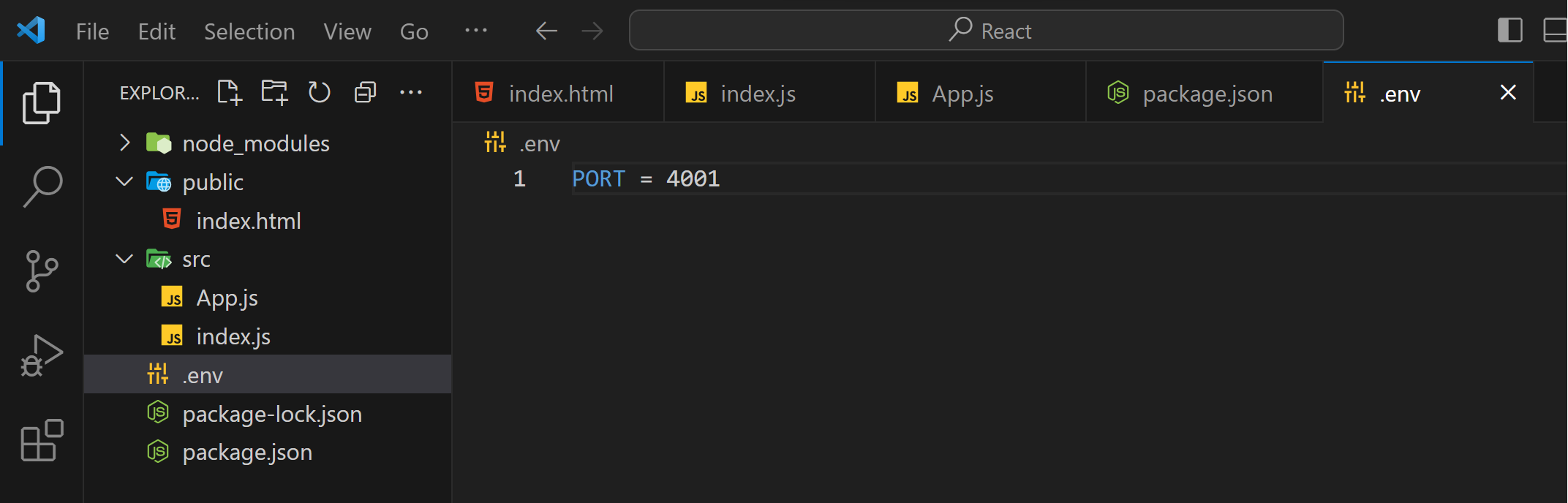
Note: The application is running on port 3000. If you wish to change the port, create a '.env' file and add 'PORT=4001' to customize it.

That concludes the basic setup for React. Thank you for joining me on this journey, and I would love to hear any feedback or suggestions from your side.
Subscribe to my newsletter
Read articles from Kumar Harsh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Kumar Harsh
Kumar Harsh
Experienced Project Engineer skilled in developing and integrating Micro Frontend applications to enhance functionality and user experience in unified systems. Proficient in CI/CD pipeline automation using Bitbucket, Amazon S3, and CloudFront, streamlining deployments with efficient, scalable cloud infrastructure. Expertise in creating end-to-end automated testing with Cypress, integrating continuous quality checks into deployment workflows, and automating issue tracking through Jira to improve productivity. Skilled in React, Node.js, MongoDB, and cloud tools (AWS, Azure), with a strong foundation in backend/frontend development and DevOps practices.