Setup React App with MUI, Vite, Typescript
 Kaushal
Kaushal
There are many components libraries out there to build frontend web applications in react. But today we will talk about MUI component library that provides a huge number of components to work with and almost all of them are very useful.
Lets start by setting up a basic react app with vite and typescript
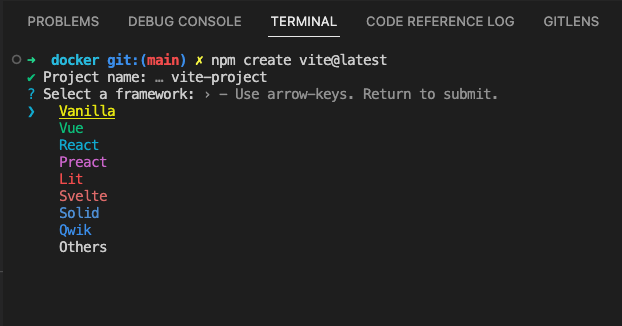
npm create vite@latest
name your project, i am gonna keep it like this

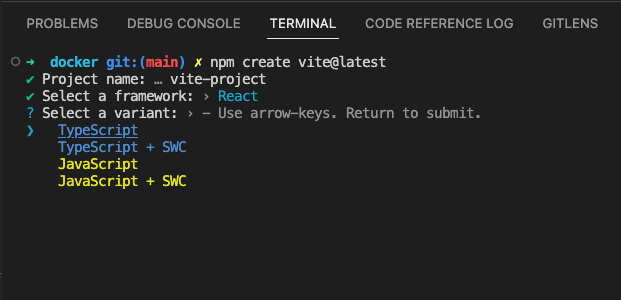
choose your favourite framework, i will choose react

we will choose typescript to be used

and then run the commands you see in your terminal like below

Now you can go to the mui website and get the commands to install the package or use the following commands
npm install @mui/material @emotion/react @emotion/styled
optionally you can install the mui icons as well
npm install @mui/icons-material
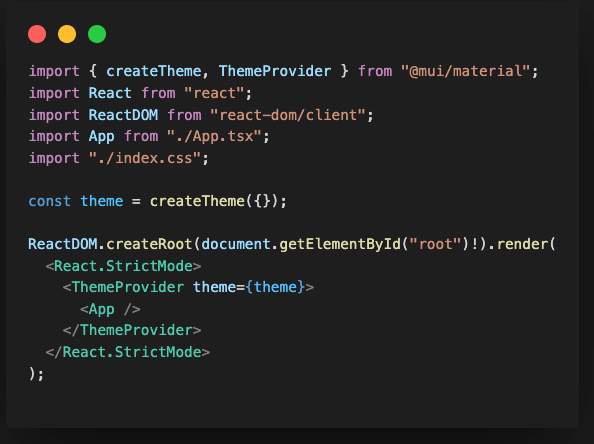
now we will move to the vs code into our project folder and wrap our whole application with a provider component from MUI like following

in the above code you see i have a theme variable that is invoking createTheme function coming from MUI and passing and empty object as arguement.
we will need to provide that theme variable to the ThemeProvider component as prop from MUI so we can use the theme and the properties from theme app wide.
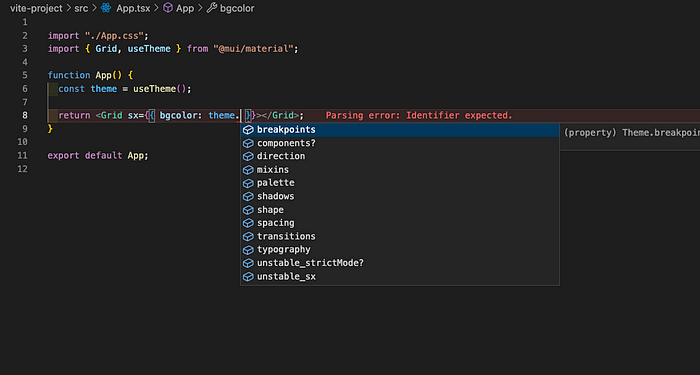
see the following example where i will set background color to a Grid component from MUI.

you will need to import useTheme hook from MUI in any component you want to use the theme properties in like above and you will get autocomplete/intellisense for theme variable.
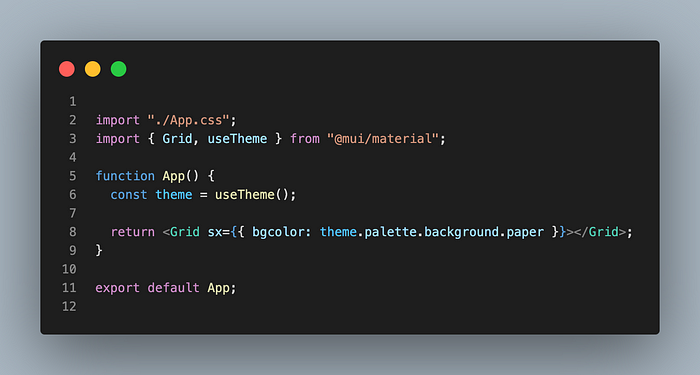
the palette object on the theme object contains the full palette provided by mui including colors and all. see the code below how to use it.

this is just an example and there is lot more you can do with the theme object. and you can also provide a customized theme to the MUI provider. You can look into docs for that and i will also post another article on how to do it.
Thanks for reading. Let me know any feedback on the article. Have a great day.
Subscribe to my newsletter
Read articles from Kaushal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
Kaushal
Kaushal
I am a fullstack software developer from Canada and I have experience building enterprise level Social Media management, influencer management, scalable applications with modern technology and tools and by maintaining the code quality and the standards.