Unlocking Solana's Potential: A In-Depth Tutorial to Develop Mobile Applications on Solana
 Creator
Creator
Embarking on the journey of mobile development with Solana opens a realm of possibilities for developers eager to harness the power of blockchain technology. But before we dive into the intricacies of Solana's Mobile Stack, let's take a moment to understand the fundamental concepts.
What is Blockchain?
Blockchain, at its core, is a decentralized and distributed ledger technology. It operates as a chain of blocks, each containing a list of transactions. What sets blockchain apart is its immutability and transparency. Once a block is added to the chain, it cannot be altered, ensuring a secure and tamper-resistant record of transactions.
Why Solana?
In the vast landscape of blockchain platforms, Solana stands out for its exceptional speed, scalability, and low transaction costs. Designed to address the performance limitations of traditional blockchains, Solana leverages innovative technologies to achieve unparalleled throughput. Its high-speed consensus mechanism and low-latency network make it an ideal choice for developers looking to build efficient and scalable decentralized applications.
To develop mobile dApps, solana provides SDK's for various frameworks:
| Frameworks | SDK Support |
| React Native | Cross-platform support, Leverages @solana/web3.js library, MWA and expo support |
| Kotlin | SMS support |
| Flutter | Integrates SMS in Flutter, MWA support |
| Unity | Solana NFT support and RPC features |
| Unreal Engine | uses SMS for wallet signing |
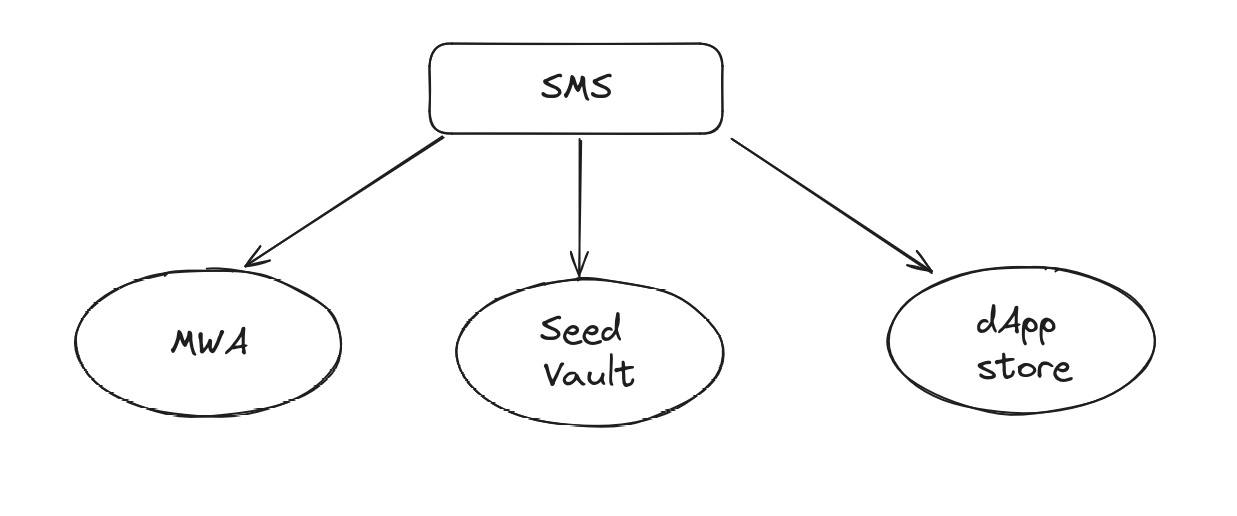
What is Solana Mobile Stack (SMS) ?
The Solana Mobile Stack (SMS) provides a new set of libraries for wallets and apps, allowing developers to create rich mobile experiences on Solana, the world’s most performant blockchain, and is built to run alongside Android. The SDK provides libraries and programming interfaces for Android apps and secure private key storage, simplifying the developer experience to build and extend dApps functionality for Solana.

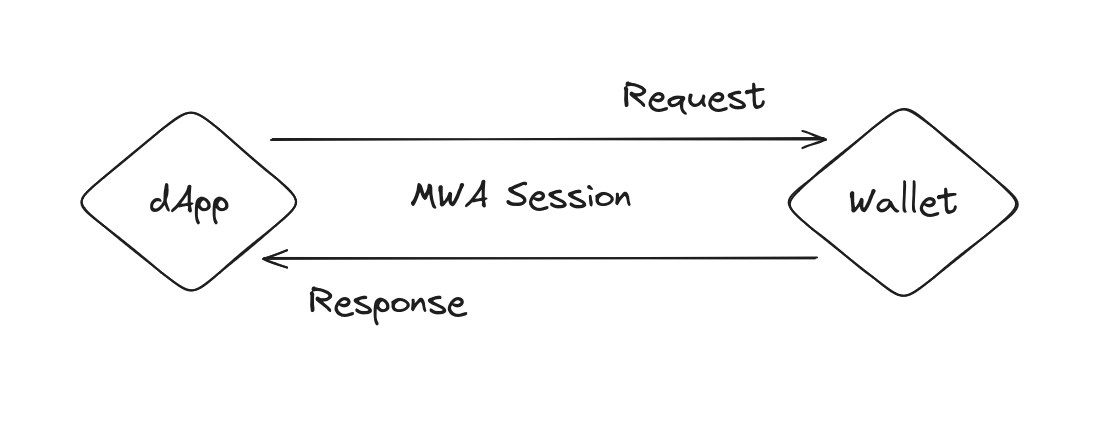
Mobile Wallet Adapter (MWA)
The Mobile Wallet Adapter (MWA) is like the middleman that connects your native Android apps with wallets on your mobile device. Imagine your decentralized app (dApp) sending requests, like asking for authorization or signatures. Now, the wallet steps in to show these requests to you, the user, and once you give the green light, it sends the approval back to the dApp. It's basically making sure everything runs smoothly between your app and your wallet on your phone!

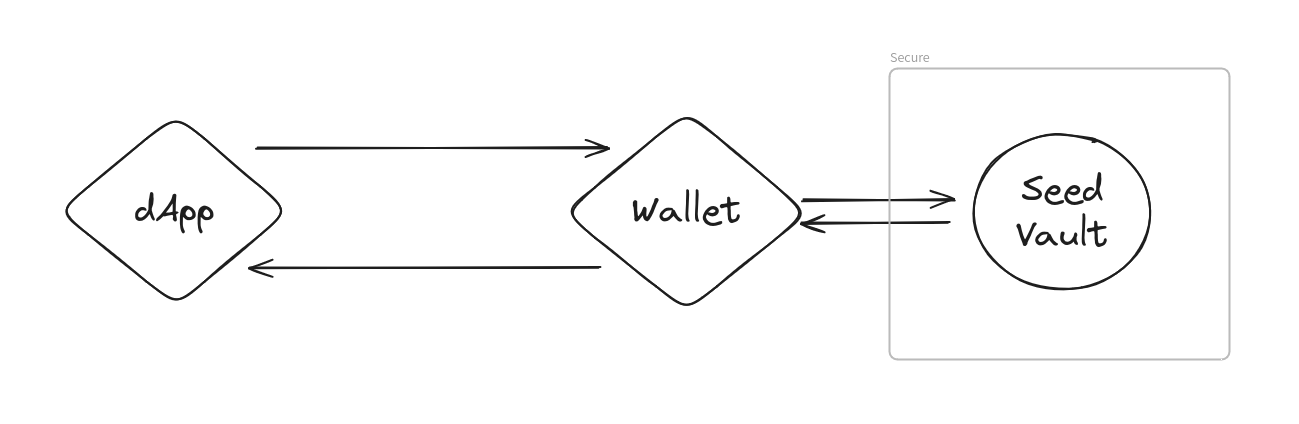
Seed Vault
The Seed Vault is like a guardian for your keys in Wallet apps. It uses the super-secure parts of your phone (like the special modes of the processor) to keep your secrets safe. It's like having a secret hideout for your keys - they never leave this super-safe zone! Meanwhile, the parts you see on your phone screen are managed by Android to make sure every transaction you make is super secure and protected. Your secrets stay safe, and you get a worry-free experience! 🔒

dApp Store
The Solana dApp Store is like a special place for Solana-related apps, kind of like an alternative play store. It's perfect for apps created within the Solana ecosystem. Here, apps can connect directly with users without being tied down by rules from other app stores or giving away a big chunk of their earnings. The idea is to let the Solana community take charge and have a say in what's in the store.
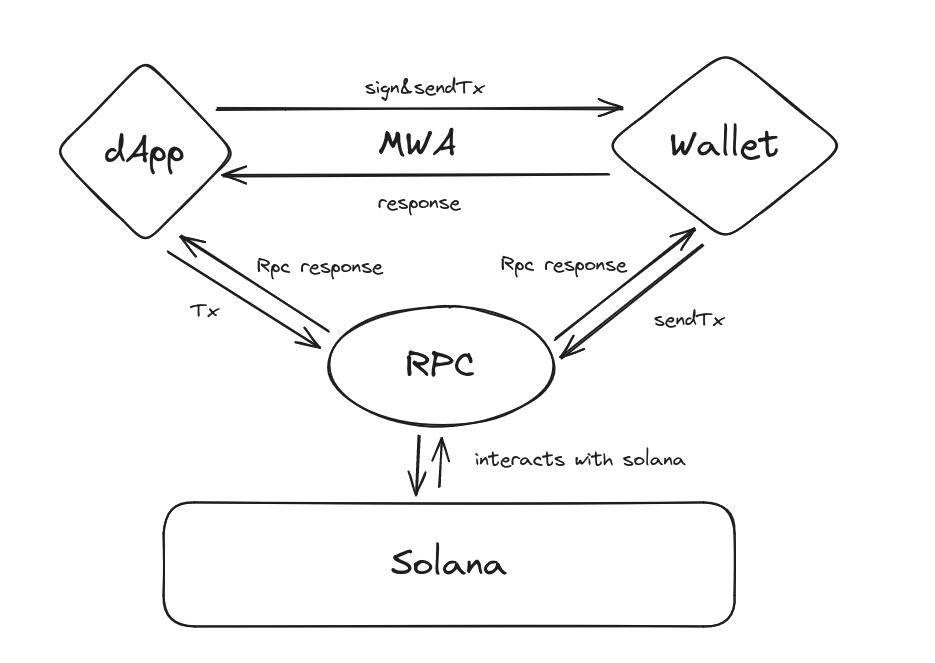
Simple Architecture:

Got the concepts? Awesome! Now, let's dive into the real action. Enough with the theory; let's see how these ideas come to life in the code.
"Let's kick off by setting up a straightforward Expo React Native app. But before we dive into the code, let's familiarize ourselves with the fundamentals of React Native.
React Native : It is designed for building mobile applications for iOS and Android. Since these platforms have different UI guidelines and components, React Native introduces components that map directly to native UI elements.
Components: Here we use <View> instead of <div> , <Text> to represent text and <Image> to show images.
Styling: React Native uses a styling system that resembles CSS but is adapted to mobile development.
Expo: It is a framework and platform for building React Native applications. It aims to provide a simplified development experience by abstracting away some of the complexities involved in setting up and configuring a React Native project.
Setup
clone this repo https://github.com/HaranK007/Expo-starter-template-solana and hit yarn install to install the dependencies.
git clone https://github.com/HaranK007/Expo-starter-template-solana cd Expo-starter-template-solana yarn installNote: This is a tweaked version of https://github.com/solana-mobile/solana-mobile-dapp-scaffold created by me for better UI and easy understanding of code for beginners.
File Structure
when you look at the file you will notice that the structure is similar to that of a Reactjs project. As you have guessed by now our entry point is the
App.tsxfile.src- the app logic is written here.assets- to store images, videos etc..node modules- stores the required and installed dependencies.inside the
App.tsx<ImageBackground accessibilityRole="image" testID="new-app-screen-header" source={require("./assets/background.png")} style={[ styles.background, { backgroundColor: Colors.darker, }, ]} imageStyle={styles.logo} > <SafeAreaView style={styles.shell}> <Header /> <MainScreen /> </SafeAreaView> </ImageBackground><ImageBackground>component defines the background image for the screen.<SafeAreaView>make sure that content is not covered by navigation bars, tab bars, toolbars.<Header />the components that renders the title.<Mainscreen />component where core app logic is written.
App Overview
what does our App do? Here we implement connect and disconnect wallet feature and sign a transaction which is written to send 0.001 SOL to a random address. (we just sign it)
<MainScreen />
This component returns
<View style={styles.mainContainer}>
<View style={styles.container}>
{selectedAccount && (
<>
<Section title="Sign Transaction">
<SignTransactionButton />
</Section>
</>
)}
</View>
{selectedAccount ? (
<AccountInfo
selectedAccount={selectedAccount}
balance={balance}
/>
) : (
<ConnectButton title="Connect wallet" />
)}
</View>
If we take a close look at the code we will note that it renders 2 components:
SignTransactionButton- which is rendered if the wallet is connected. It holds the logic to sign the tx that sends 0.001 SOL to a random address.connectButton- Hold's the logic to connect with the wallet.
<connectButton />
Here MWA comes to the game, lets look into the component
await transact(async (wallet) => { await authorizeSession(wallet); });This part helps us to establish a session with the wallet by calling
authorizeSessionfunction. so when we click connect wallet button a session is established b/w app and wallet.<SignTransactionButton />
Here we build a transaction with required instructions and sign the transaction with the wallet using MWA.
const keypair = Keypair.generate(); const randomTransferTransaction = new Transaction({ ...latestBlockhash, feePayer: authorizationResult.publicKey, }).add( SystemProgram.transfer({ fromPubkey: authorizationResult.publicKey, toPubkey: keypair.publicKey, lamports: 1_000, }) ); // Sign a transaction and receive const signedTransactions = await wallet.signTransactions({ transactions: [randomTransferTransaction], });Ship the App
It's time for shipping. Open your terminal
npx eas build --profile development --platform android //after the above command is run successfully. // 1. open your mobile phone and scan the QR shown to install the app npx expo start --dev-client // 2. all set. now scan this QR to run the app on mobile.NOTE: before running the commands make sure you have an expo account or create an account here. To set up the account on your terminal use this simple guide .
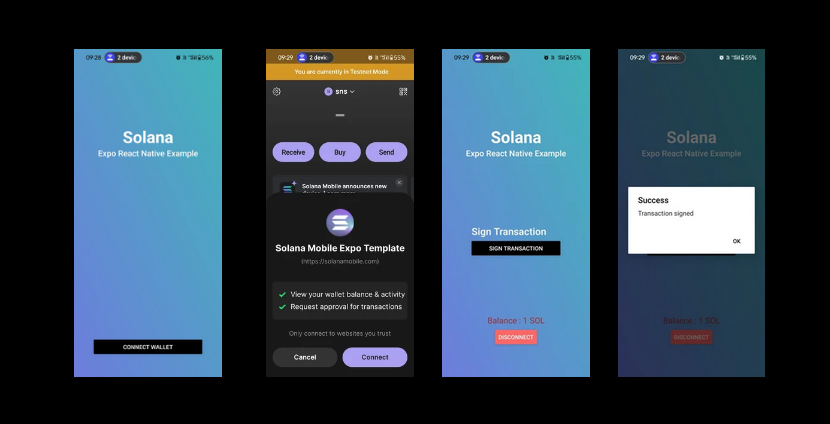
Output

References:
Tools Used:
Excalidraw
Hashnode
Canva
Subscribe to my newsletter
Read articles from Creator directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Creator
Creator
Web 3.0 enthusiast [from year >= 2023]. Developer by Nature [Experience <= 2 years] Dev Ambassador at Router Protocol.