How JavaScript Engine Works?
 Kirti Lulle
Kirti Lulle
JavaScript is a high-level, interpreted programming language that is primarily used for building web-based applications. But how does JavaScript actually work? Let's break it down.

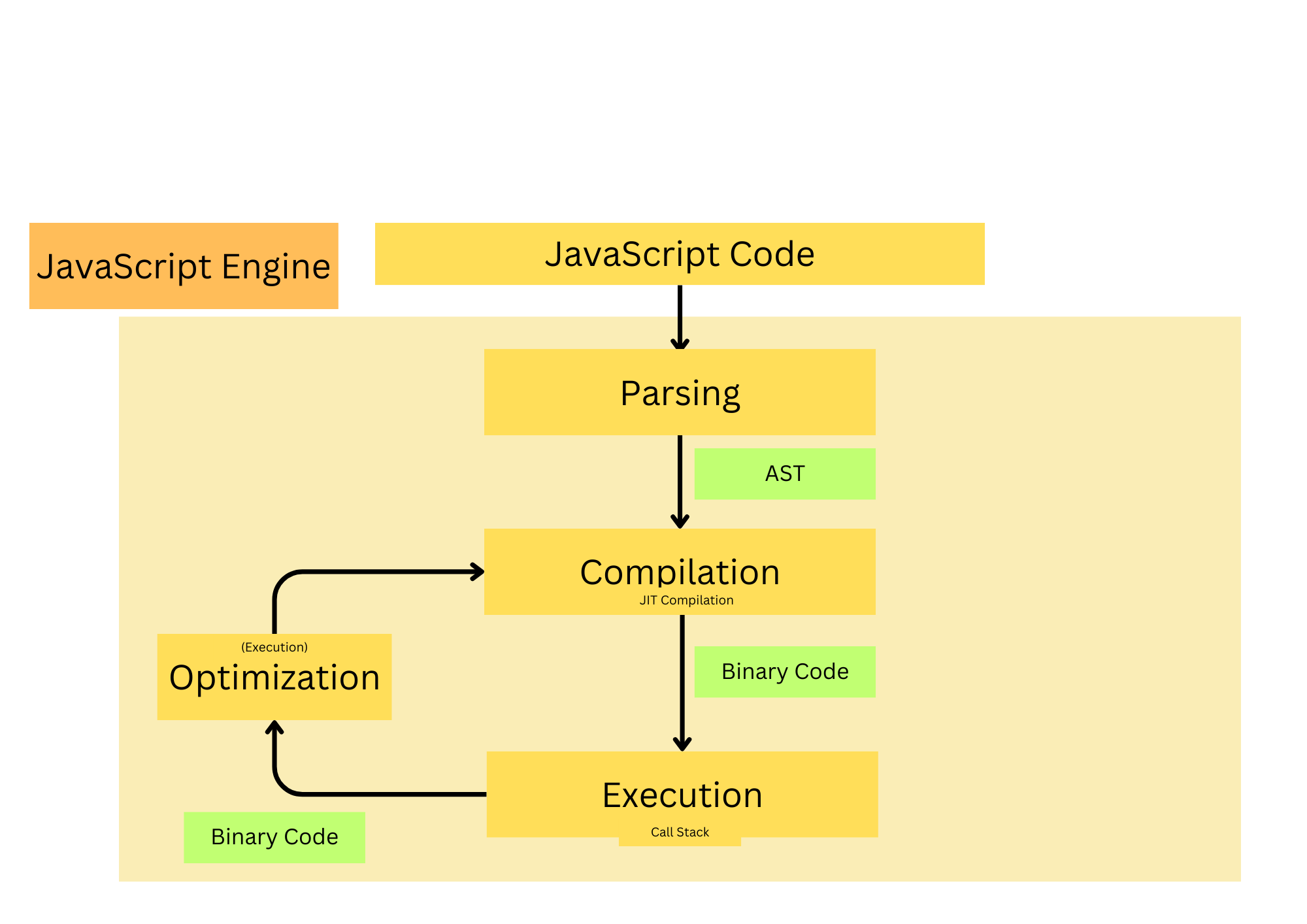
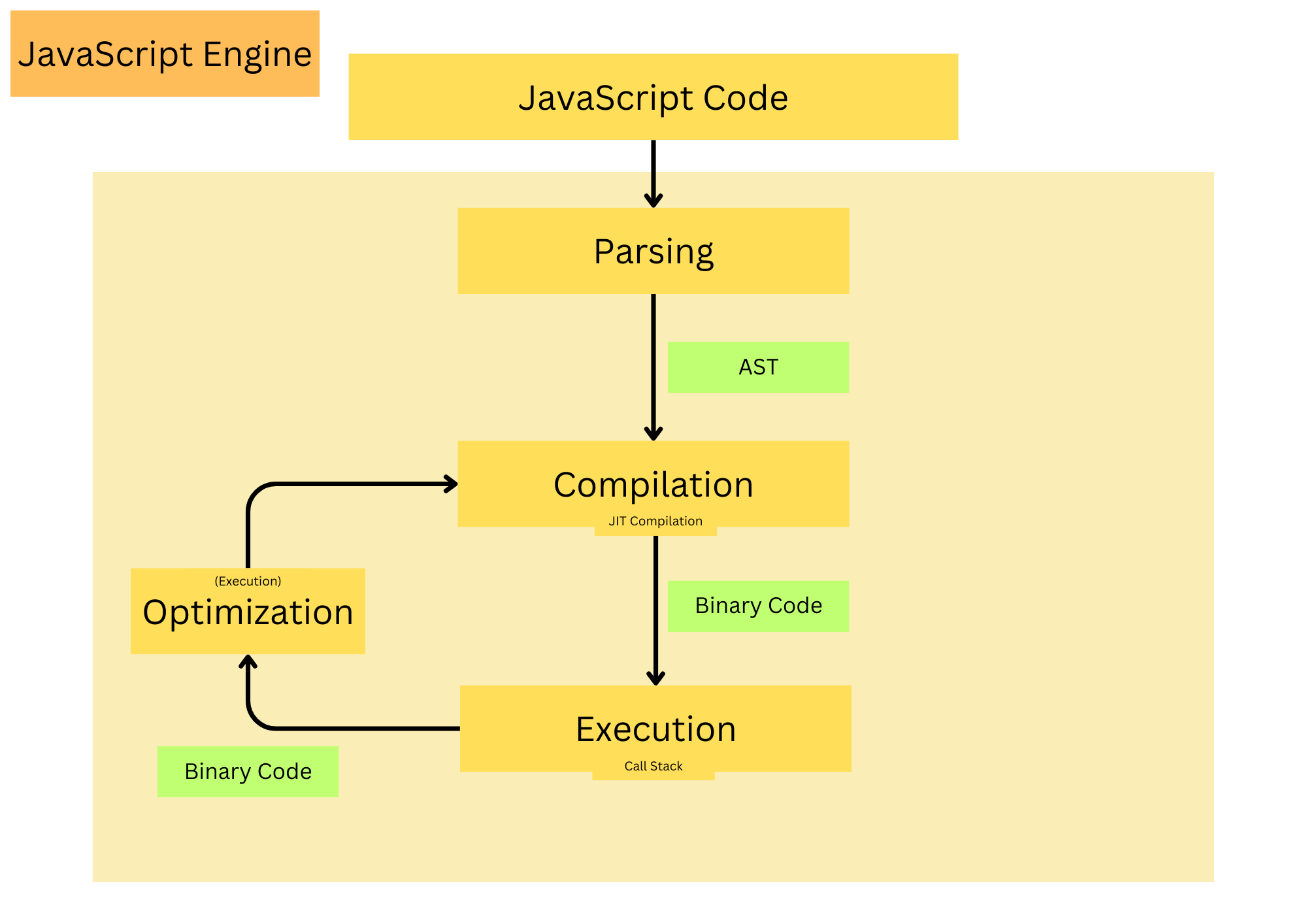
Parser:
The first step in the process is parsing where JavaScript Engine takes your raw code and turns it into something it can understand: a data structure called an Abstract Syntax Tree (AST).
Parsing phase Splits up each line of code into meaningful chunks, called tokens and build up a tree in which every element is a nested object, called the Abstract Syntax Tree (AST).
Parsing checks if there are any syntax errors and if everything is in order.
AST is passed for the Compilation.
AST and DOM tree are both different trees.
Compilation:
JavaScript engine compiles the AST into Bytecode.
Bytecode is a low-level platform-independent representation of your code.
Bytecode is not readable by the computer and cannot be executed.
Bytecode is then passed to the JIT Compiler.
Execution:
JavaScript engine executes the Bytecode.
JavaScript uses JIT (Just-In-Time) compilation.
JIT Compiler compiles the Bytecode into Machine Code.
Machine Code is a set of instructions that can be directly executed by the computer's CPU.
Machine Code is fast and optimized. Execution happens in the JavaScript Engines Call Stack.
Optimization:
JavaScript engine optimizes the Machine Code.
JavaScript engine creates very unoptimized Machine Code in the beginning just to get the code running as fast as possible.
Then in background, this code is optimized to run faster and recompiled during execution and this can happen multiple times.
JavaScript engine uses Profiler to optimize the code. It is a tool that analyzes the code and monitors the execution of the code.
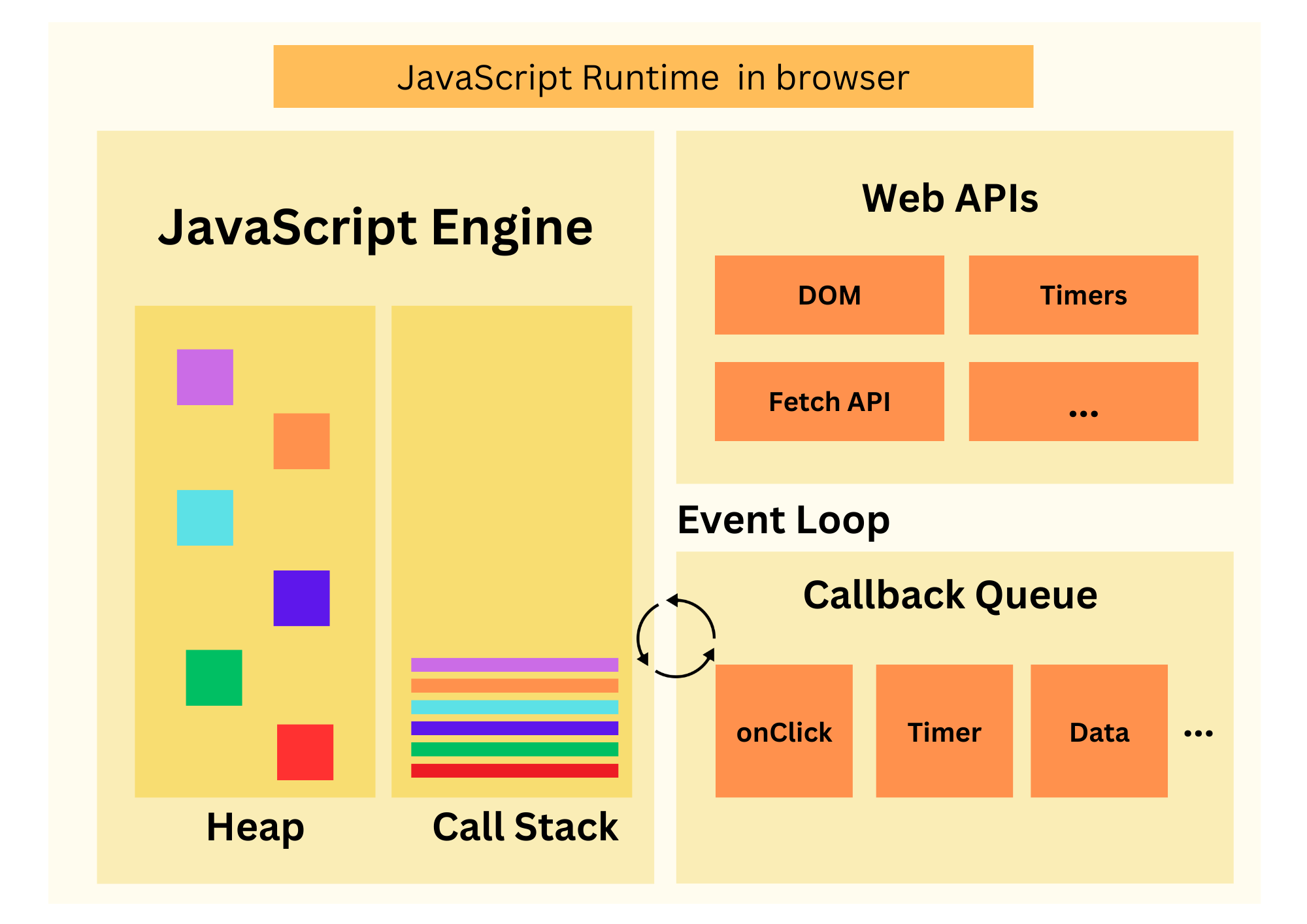
JavaScript runtime(in browser):
JavaScript runtime is like a big box that contains all the JavaScript related things.
Heart of JavaScript runtime is the JavaScript engine.
In order to run JavaScript code, we need a JavaScript engine along with some additional features like web APIs, callback queue, event loop, etc.
Web APIs: are functionalities that the browser gives us like DOM, AJAX, setTimeout, etc. These functionalities are not a part of the JavaScript engine. JavaScript simply gets access to them through the global window object.
Callback Queue: is a data structure that contains all the callback functions that are ready to be executed. As event happens, callback functions are added to the callback queue. then they are executed by the event loop.
Event Loop: is a functionality that checks the callback queue and the call stack. If the call stack is empty, it takes the first callback function from the queue and pushes it to the call stack, which effectively executes the function.

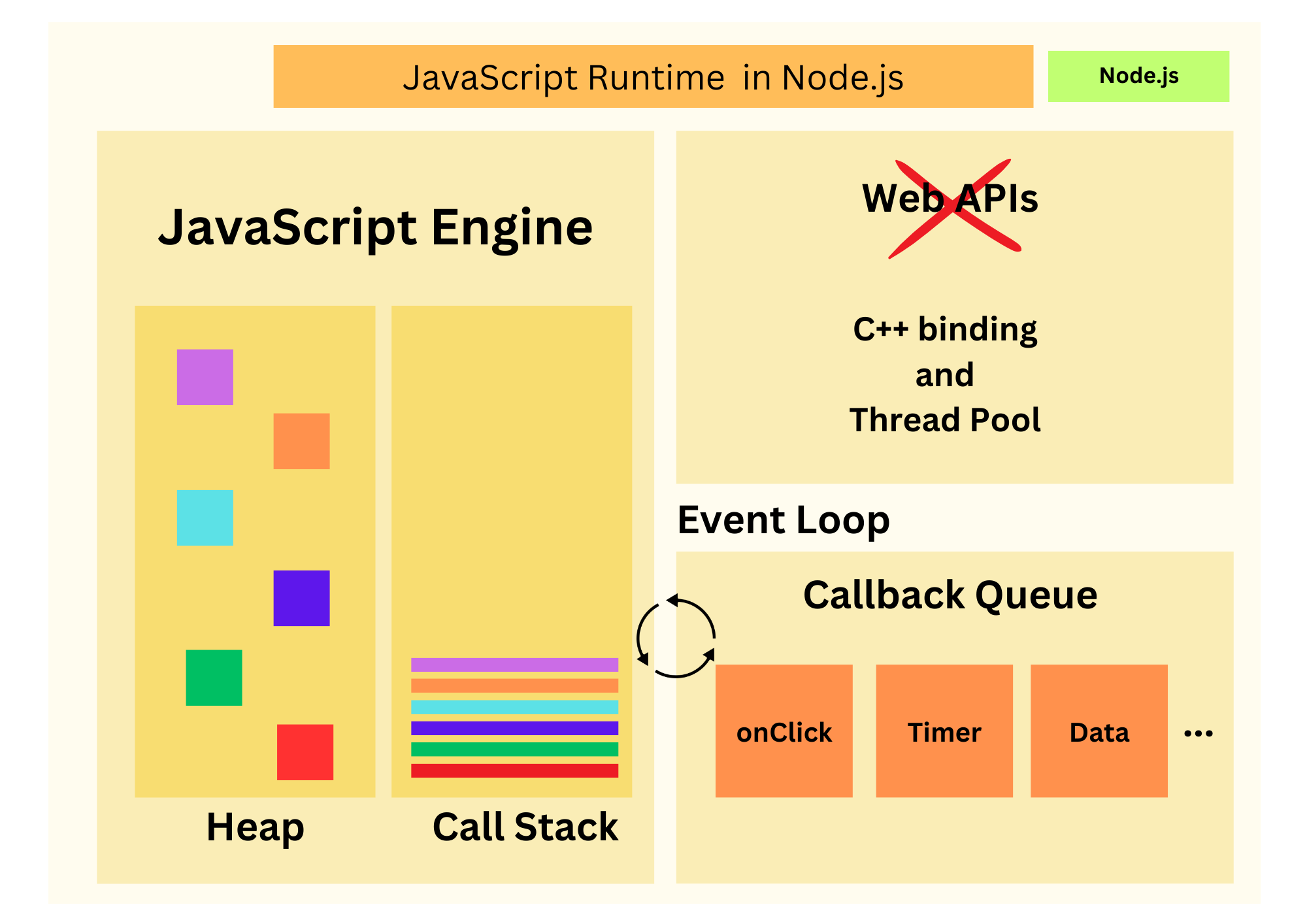
JavaScript runtime(outside browser):
JavaScript can also be used outside the browser.
As we don't have a browser, we don't have a DOM, AJAX, etc. Instead we have multiple C++ bindings that give us access to the file system, networking, thread pool, etc.
Event loop and callback queue are still there.
Event loop is how JavaScript nonblocking concurrency model works. Example of this is Node.js.
Node.js is a JavaScript runtime that is built on Chrome's V8 JavaScript engine.
Node.js is used to build fast and scalable networking applications.

Learn about Execution context: In next Blog.
Subscribe to my newsletter
Read articles from Kirti Lulle directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Kirti Lulle
Kirti Lulle
I am a developer currently exploring different technologies.