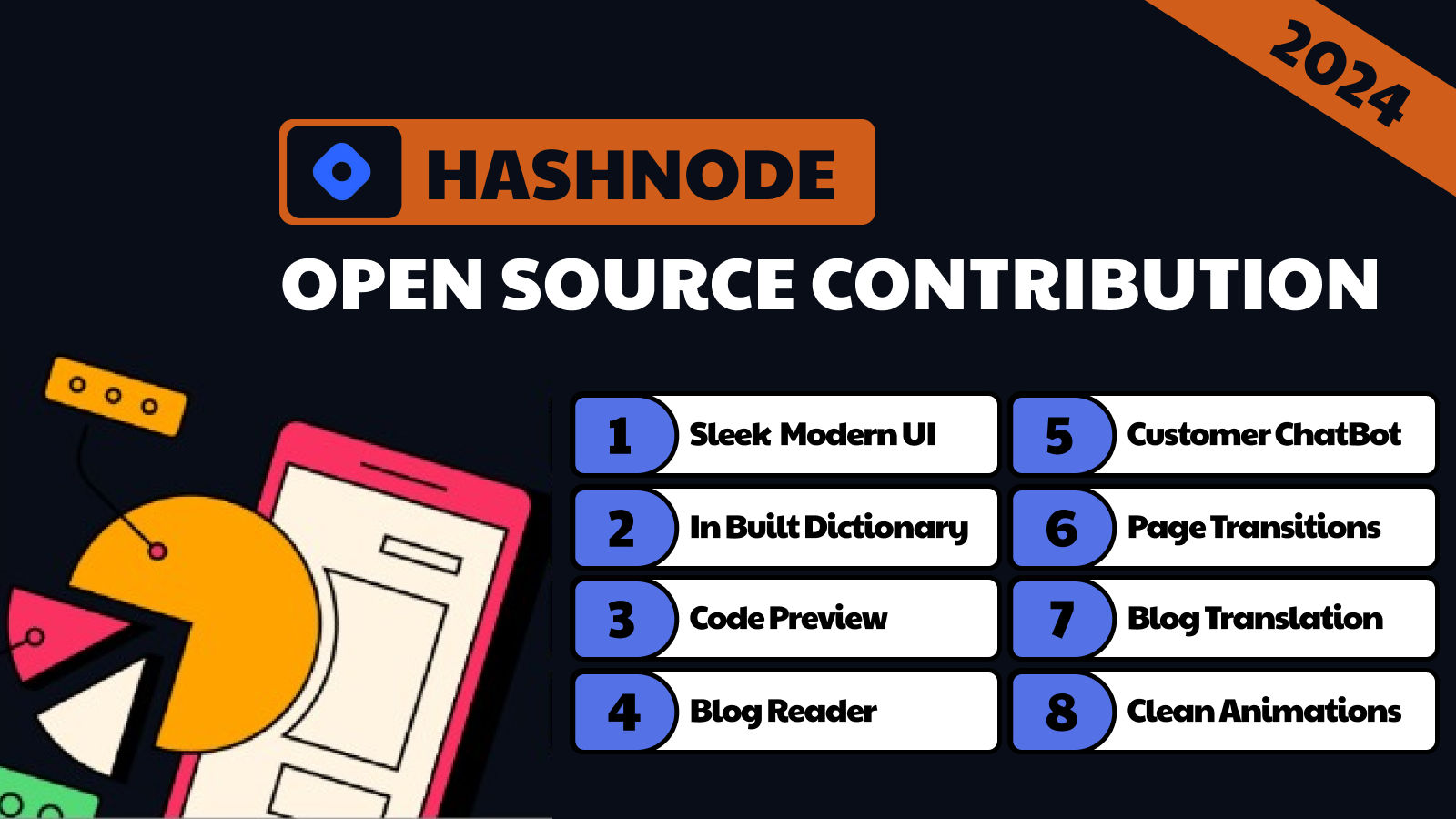
Hashnode Hackathon (2024)
 Akash Srinivasan
Akash Srinivasan
Hello, fellow developers for the disclaimer this blog is not AI-generated 😅, I am Akash Srinivasan, and am excited to share my new hackathon project submitted for the Hashnode hackathon.
Demo Video
What I Learnt ??
I have learned about various things such as codegen, radix ui, tailwind merge, framer-motion's page transitions & many more & I really hated the process of debugging not gonna lie
Tech Stack Utilized:-
Next.js (The Industry Standard Framework For React)
SCSS & Tailwind (CSS Preprocessor & Library)
framer-motion (GSAP's father for working in react)
Swiper.js (The library who showoffs a lot of images using slideshow)
Google translate API (Got the cracked version 😂) using URL params in the real Google Translate website
Datamuse API for synonyms (some FREE STUFF)
Twak.js Package (some more FREE STUFF)
Plus all the existing libraries utilized in the project
Features:-
Modern, Clean & Sleek UI/UX Principles with Smooth Animations
Language Translation For The Blog
In Built Dictionary
Cool Page Transitions
In Built Audio Book (Blog Reader)
ChatBot
In Built Quizzes at the end of the blog
Code Previewer
#APIHackathon #opensource #OSS
Subscribe to my newsletter
Read articles from Akash Srinivasan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by