Create your own React Library & JSX
 Keyrun KB
Keyrun KB
As we know that React provides many pre-defined libraries where you don't need to bother about the process that takes place behind the scene to populate the HTML code into webpage, because react can manage all the things at his end.
But what if I say you can create your own custom React Library & JSX code, basically this is just a concept where we can understand how React controls his library and JSX code.
This is very simple to create your own library, just we have to follow the steps that React uses to create component & render the JSX code into our DOM.
For that, you just have to create 2 simple & basic files one would be index.html & the second would be customReact.js, you can refer a image attached below for reference.

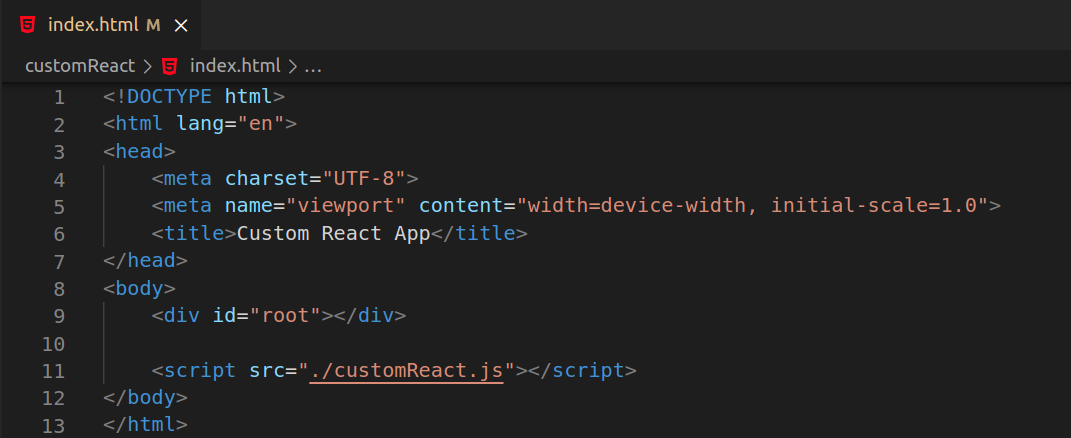
index.html file contains the simple boiler plate of HTML, image is attached below for reference.

Just importing JS file in script tag, as simple as that.
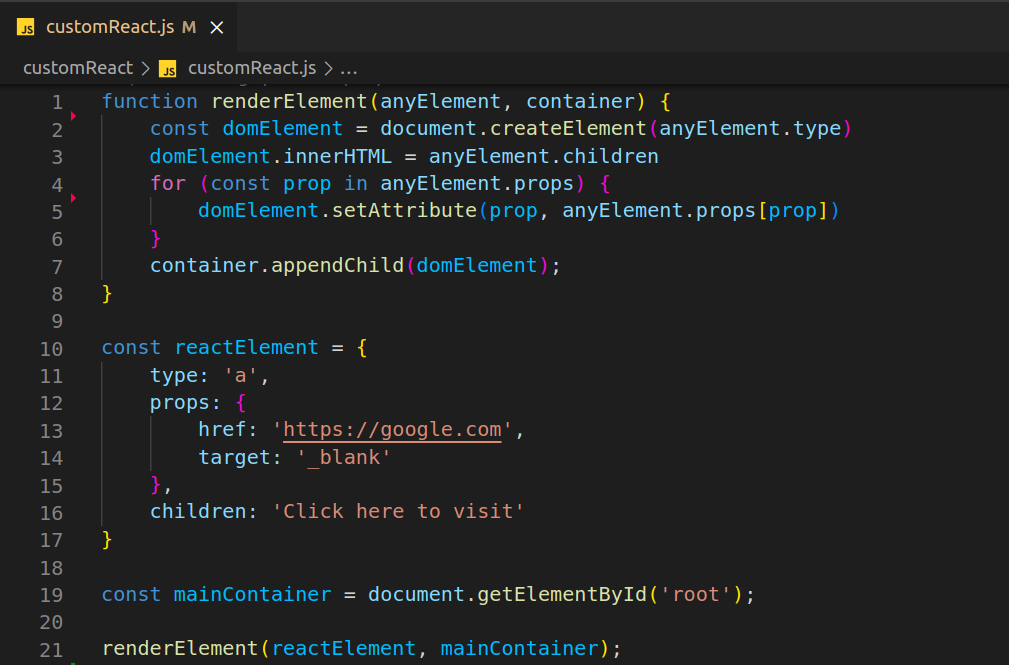
Now here in customReact.js file, this contains the actual code which react takes place behind the scene.

renderElement() this is used to render our custom html into DOM, here we are passing two parameters.
1st parameter is the element which we can get from reactElement() function, to append in DOM.
2nd parameter is the element where we have to append our custom element into DOM.
reactElement() this is used to create HTML tag but in a tree form so that we can get all the data in renderElement() to create an element which is provided in this function.
On line no. 19, we are storing a element with id="root" into a mainContainer variable, which will be used to inject our HTML in DOM.
On line no. 21, this is the function by which we are able to populate desired output in our index.html file.
Subscribe to my newsletter
Read articles from Keyrun KB directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
