Djot v0.5.0 - Typescript and Monaco
 Eli Sklar
Eli Sklar
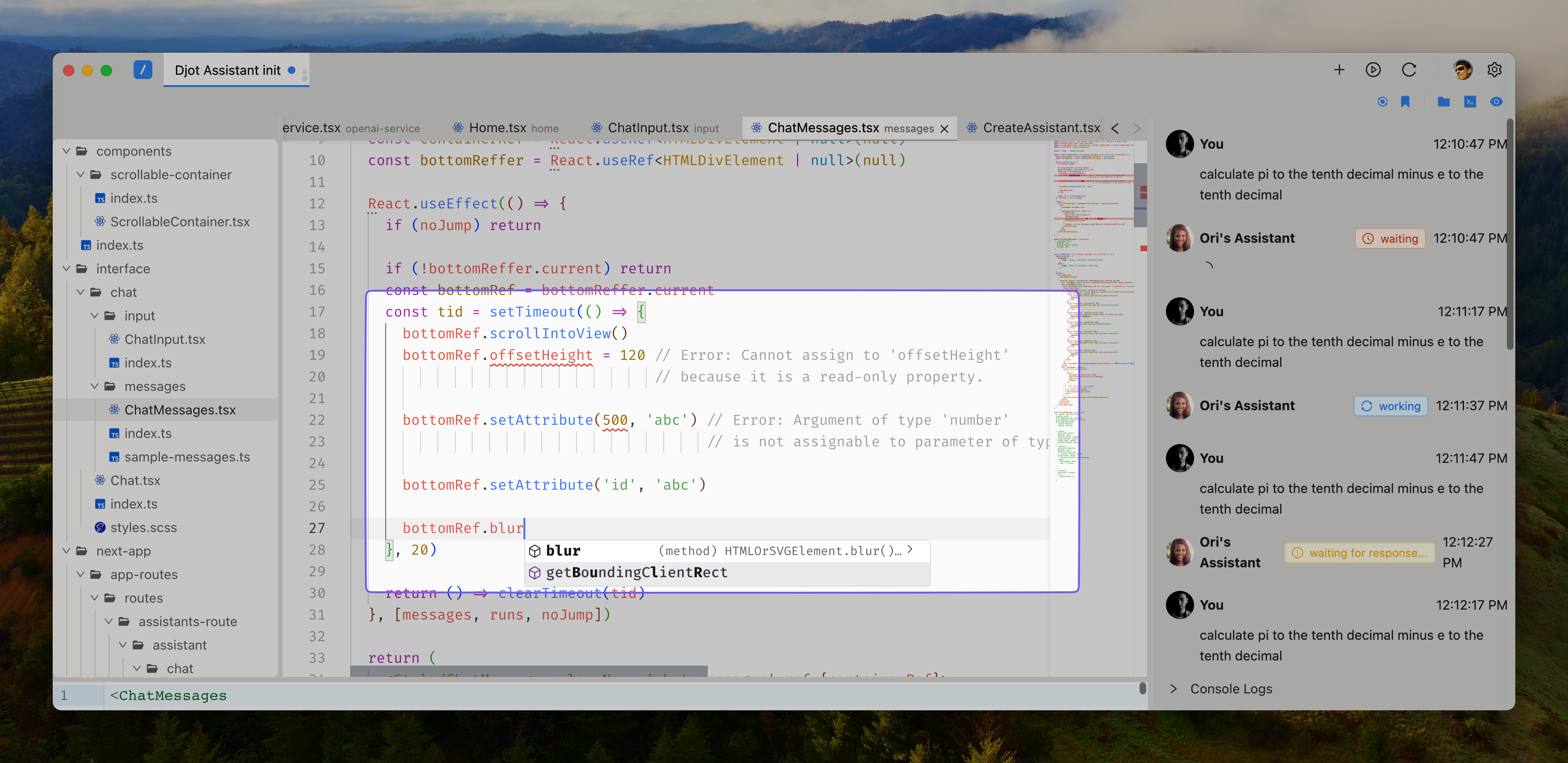
Types have arrived to Djot!
Typescript is now fully* functional inside your djots and writing code with Djot is now very similar to the VS Code experience using the Monaco Editor which powers VS Code.

The typescript support is still not 100% as some of the Djot Built-in Dependencies aren't fully typed, but I've integrated a auto-typing mechanism which pulls types from NPM, although there's no support for custom import in Djot just yet.
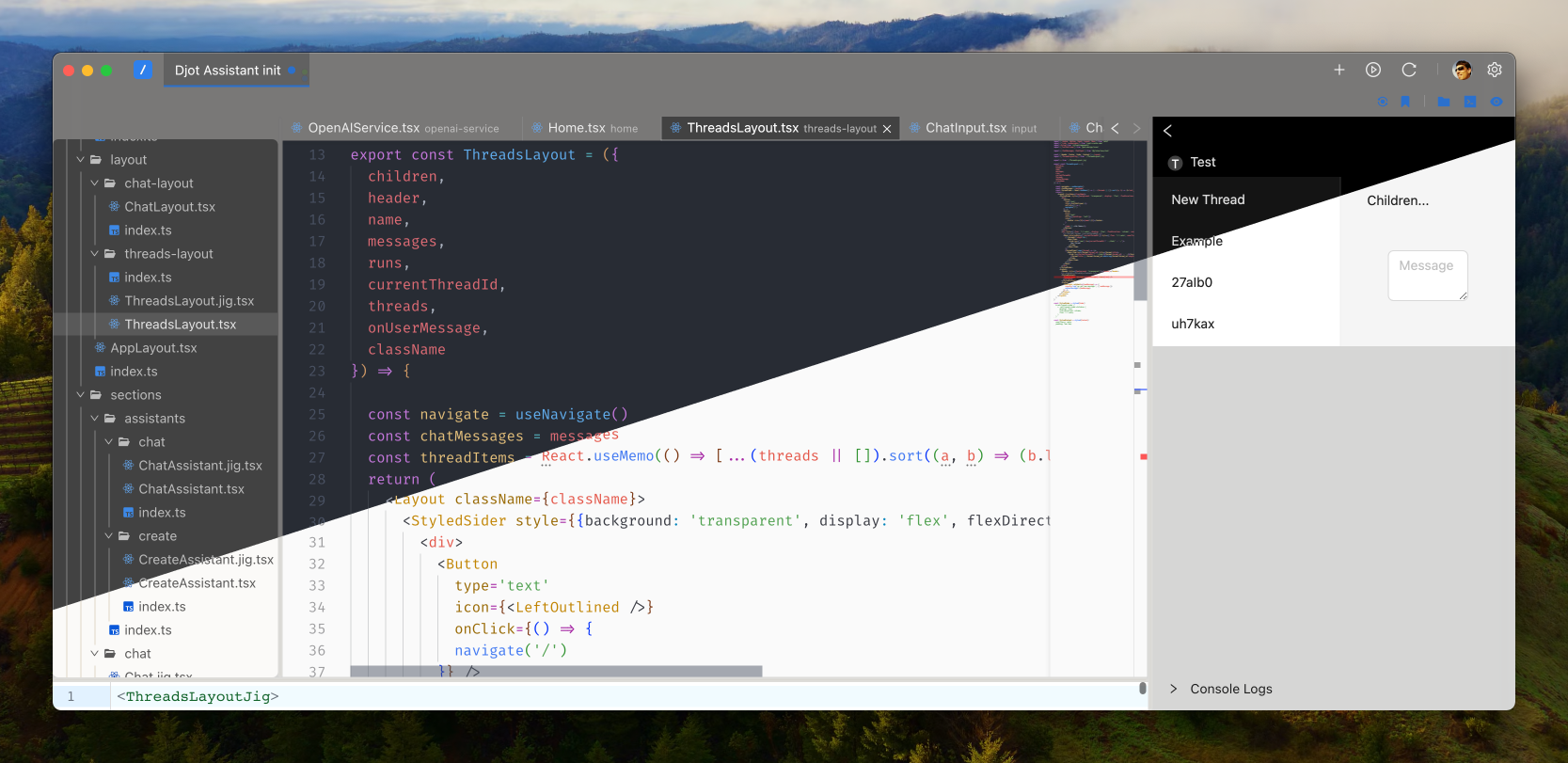
The Monaco Editor is very much like VS Code but is somewhat different and while theoretically in the future Djot will be able to support many of the extensions and themes VS Code supports currently I've only integrated two themes for light and dark mode - Atom One Light and One Dark Pro, which are my personal themes I use with VS Code for several years now.

Currently the Monaco Editor only integrated for the main code editor and not the demo code editor that's used for writing out the output displayed on the Demo Preview area, but that'll be updated later.
The privious code editor, CodeMirror, is still available and later down the road I hope to properly integrate Typescript support into CodeMirror as well and allow the user to switch between the different editors - but that's not a high priority as supporting two (very) different CodeEditors and having them perform similar functions and have somewhat of a feature parity is a very big Nice to Have™️ feature that I'd like to have but it's too expensive and other more important features take precedence for the time being.
Tabs, tabs, spaces
The keen observer will notice an additional row of tabs visible directly on top of the main code editor.
While working with Djot on an actual app developing an AI assistant the codebase naturally grows with many files and trying to navigate to different files using the File Explorer is possible but not very convenient - often times I'll be working on two or more files which are located in different parts of the directory structure and having to scroll up and down the files and folders just to switch from one file to another becomes very annoying really fast.
So now there are two rows of tabs in Djot - which is... Okay I guess, but it does pose some challages with the standard and familiar keybindings we've become accustomed to in regards to navigation in tabbed interfaces - e.g. what happens when you press CTRL+W to close a tab? Should the current file tab close or the entire Djot tab closed?
For now CTRL+W will close the entire djot tab rather than individual djot file tabs, but once proper keybinding configuration is implemented this will be revisited and changed.
What lacks keybindings for now is the ability to navigate recent file tabs - I've added two small buttons to the right of the file tabs bar that allow to navigate the open file tabs from most recent to least recent for convenience (as often I'll find myself with dozen[s] of file tabs but only actually working on 2-3 of them at the time switching from one to another). Proper keybindings for that will too have to wait for another version.
To download the latest version head to https://djot.dev and if you have any questions or need assistance join the Djitsu discord server!
Subscribe to my newsletter
Read articles from Eli Sklar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Eli Sklar
Eli Sklar
Hacker and tinkerer since 1999, Javascript developer since 2006, Bitcoin afficianado since 2011, AI utilizer since 2022. I build stuff, sometimes for clients, employers, sometimes for myself, sometimes for opensource. I mostly focus on making my life as a developer easier, more productive, and pleasant overall. I help clients and companies make their workflows more robust, make their developers more productive and happier employees, and their final product better and maintable in the long run.